Cloudflare Драматург MCP
Обзор
В этом проекте Playwright используется для автоматизированного тестирования браузера и интегрируется с Cloudflare Workers, Browser Rendering и @cloudflare/playwright для развертывания.
Построить и развернуть
Для настройки и развертывания проекта выполните следующие действия:
Установите зависимости:
Строить:
Развертывание в Cloudflare Workers:
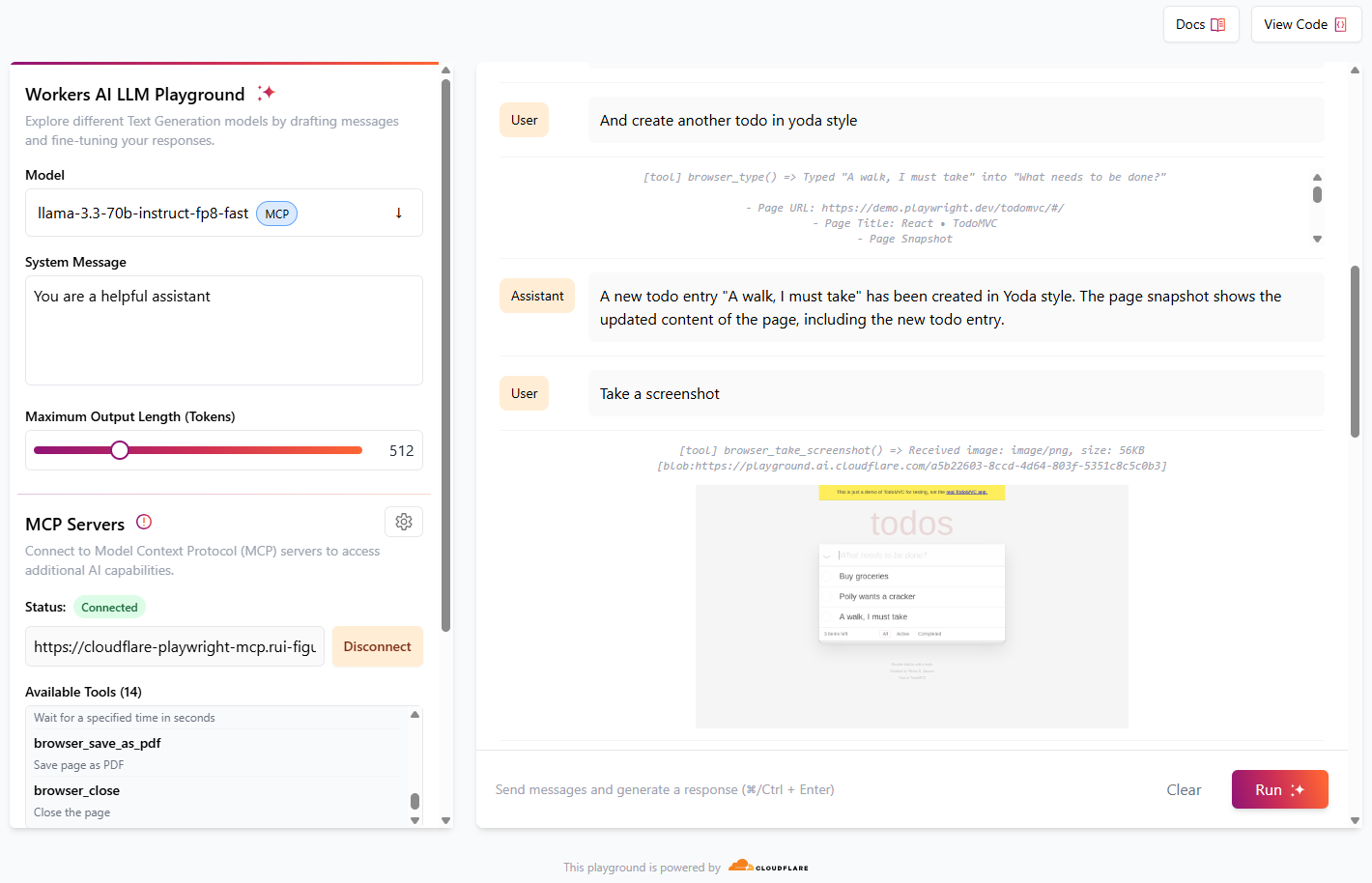
Использование с Cloudflare AI Playground

Cloudflare Playground AI — отличный способ протестировать серверы MCP с использованием моделей LLM, доступных в Workers AI.
Перейдите по адресу https://playground.ai.cloudflare.com/
Убедитесь, что модель установлена на
llama-3.3-70b-instruct-fp8-fastВ разделе «Серверы MCP» установите URL -адрес
https://[my-mcp-url].workers.dev/sseНажмите «Подключиться».
Статус должен обновиться до «Подключено» , и должно быть указано 14 доступных инструментов.
Теперь вы можете начать взаимодействовать с моделью, и она запустит необходимые инструменты для выполнения запрошенного.
[!СОВЕТ] Для достижения наилучших результатов давайте простые инструкции, состоящие из одного действия, например, «Создать новую запись в списке дел», «Перейти на сайт Cloudflare», «Сделать снимок экрана».
Пример разговора:
Роль | Сообщение |
Пользователь | Перейти на demo.playwright.dev/todomvc |
Помощник | запускает инструмент browser_navigate Страница перенаправлена на https://demo.playwright.dev/todomvc/ . Заголовок страницы — «React • TodoMVC». Снимок страницы показывает ее содержимое, включая заголовок, текстовое поле и несколько ссылок. |
Пользователь | Создайте запись в списке дел |
Помощник | запускает инструмент browser_type Создана новая запись todo "Купить продукты". Снимок страницы показывает обновленное содержимое страницы, включая новую запись todo. |
Пользователь | Отлично. Теперь создай todo в стиле попугая |
Помощник | запускает инструмент browser_type. Новая запись todo "Polly wants a cracker" была создана в стиле попугая. Снимок страницы показывает обновленное содержимое страницы, включая новую запись todo. |
Пользователь | И создай еще одну задачу в стиле Йоды |
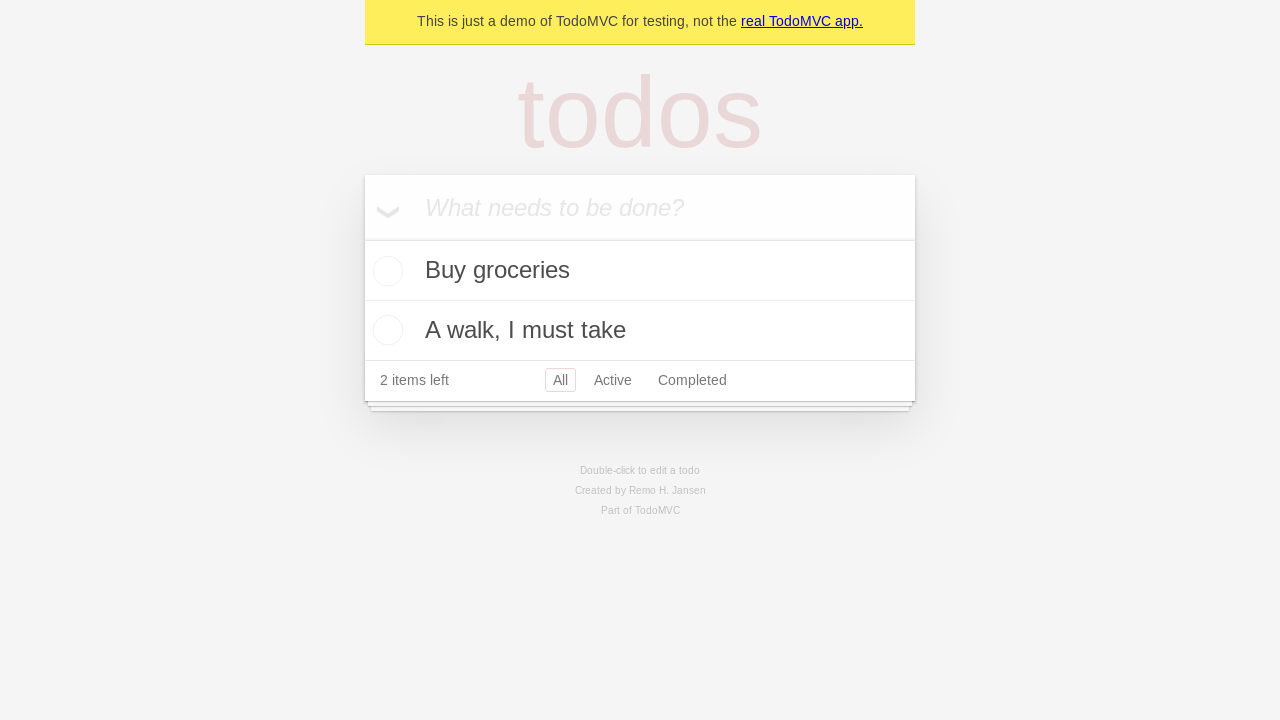
Помощник | запускает инструмент browser_type. Создана новая запись todo "A walk, I must take" в стиле Йоды. Снимок страницы показывает обновленное содержимое страницы, включая новую запись todo. |
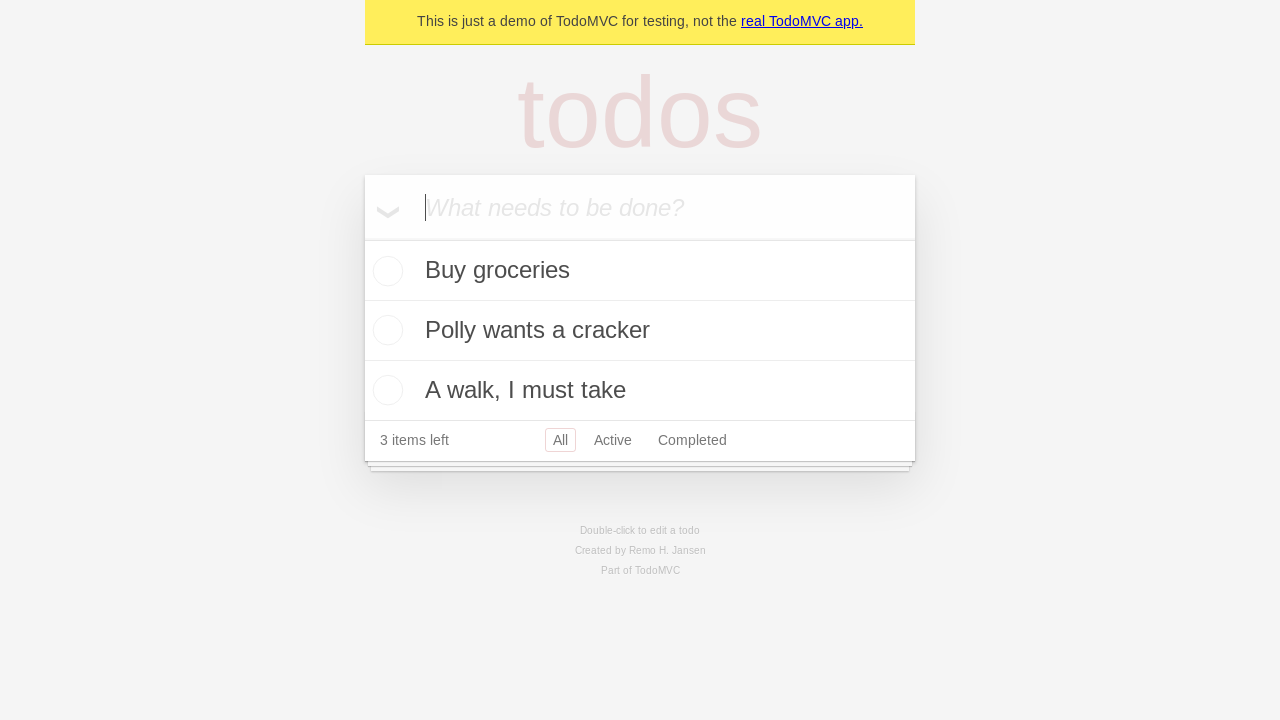
Пользователь | Сделать снимок экрана |
Помощник | запускает инструмент браузера_сделать_скриншот |
Пользователь | Теперь установите флажок рядом с записью Parrot todo. |
Помощник | запускает инструмент browser_clickt Был нажат флажок записи Parrot todo "Polly wants a cracker". Снимок страницы показывает обновленное содержимое страницы, с установленным флажком. |
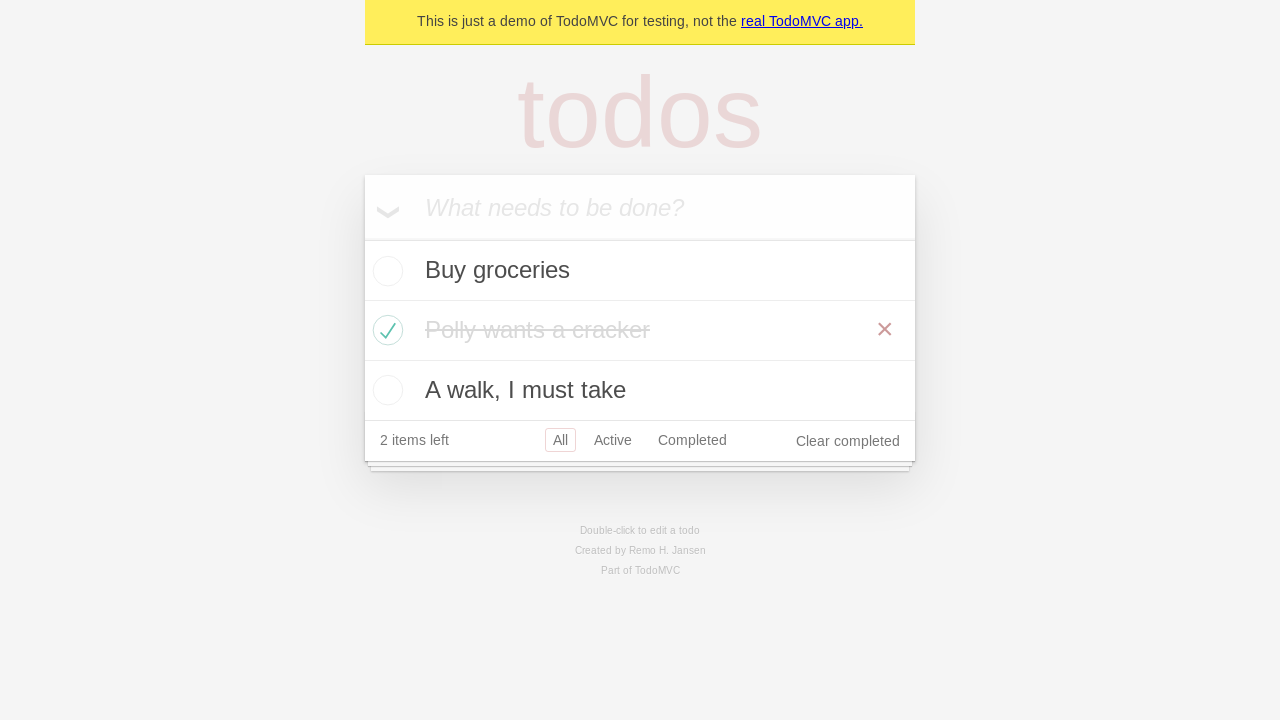
Пользователь | Сделать снимок экрана |
Помощник | запускает инструмент браузера_сделать_скриншот |
Пользователь | Удалить выполненные записи дел |
Помощник | запускает инструмент browser_clickt . Была нажата кнопка «Очистить выполненное». Снимок страницы показывает обновленное содержимое страницы, при этом выполненная запись todo «Полли хочет крекера» удалена. |
Пользователь | Сделайте последний снимок экрана |
Помощник | запускает инструмент браузера_сделать_скриншот |
Использовать с Claude Desktop
На данный момент Claude Desktop поддерживает только локальные серверы MCP. Для использования playground-mcp с Claude Desktop мы используем mcp-remote — инструмент, который проксирует удаленные серверы MCP и предоставляет их локально. Используйте следующую конфигурацию:
Откройте файл конфигурации для Claude Desktop.
Добавьте следующий фрагмент JSON в раздел
mcpServers:
Сохраните файл конфигурации и перезапустите Claude Desktop, чтобы изменения вступили в силу.
Такая настройка гарантирует, что Claude Desktop сможет взаимодействовать с сервером Cloudflare Playwright MCP.
Вот пример сеанса открытия демонстрационного приложения TODO, добавления «купить лимоны» и создания снимка экрана с использованием инструментов playwright-mcp и рендеринга в браузере:

Настроить в VSCode
Вы можете установить сервер Playwright MCP с помощью VS Code CLI :
После установки сервер Playwright MCP будет доступен для использования с вашим агентом GitHub Copilot в VS Code.
Режимы инструмента
Инструменты доступны в двух режимах:
Режим моментальных снимков (по умолчанию): использует моментальные снимки доступности для повышения производительности и надежности.
Режим Vision : использует снимки экрана для визуального взаимодействия.
Режим Vision лучше всего работает с компьютерными моделями, которые способны взаимодействовать с элементами, используя координатное пространство XY, судя по предоставленному снимку экрана.
Взаимодействия на основе моментальных снимков
снимок_браузера
Описание: Сделать снимок доступности текущей страницы, это лучше, чем снимок экрана
Параметры: Нет
браузер_щелчок
Описание: Выполнить щелчок на веб-странице.
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомref(string): Точная ссылка на целевой элемент из снимка страницы
браузер_перетаскивание
Описание: Выполнение перетаскивания между двумя элементами.
Параметры:
startElement(строка): понятное человеку описание исходного элемента, используемое для получения разрешения на взаимодействие с элементом.startRef(string): Точная ссылка на исходный элемент из снимка страницыendElement(строка): понятное человеку описание целевого элемента, используемое для получения разрешения на взаимодействие с элементом.endRef(строка): точная ссылка на целевой элемент из снимка страницы
браузер_hover
Описание: Наведите курсор на элемент на странице.
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомref(string): Точная ссылка на целевой элемент из снимка страницы
тип_браузера
Описание: Введите текст в редактируемый элемент.
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомref(string): Точная ссылка на целевой элемент из снимка страницыtext(строка): Текст для ввода в элемент.submit(логическое значение, необязательно): следует ли отправить введенный текст (нажмите Enter после этого)slowly(boolean, необязательно): Вводить ли по одному символу за раз. Полезно для запуска обработчиков клавиш на странице. По умолчанию весь текст заполняется сразу.
выбор_опции_браузера
Описание: Выберите вариант в раскрывающемся списке.
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомref(string): Точная ссылка на целевой элемент из снимка страницыvalues(массив): Массив значений для выбора в раскрывающемся списке. Это может быть одно значение или несколько значений.
браузер_сделать_скриншот
Описание: Сделать снимок экрана текущей страницы. Вы не можете выполнять действия на основе снимка экрана, используйте для действий browser_snapshot.
Параметры:
raw(boolean, необязательно): Возвращать ли без сжатия (в формате PNG). Значение по умолчанию — false, что возвращает изображение JPEG.element(строка, необязательно): понятное человеку описание элемента, используемое для получения разрешения на снимок экрана элемента. Если не указано, снимок экрана будет сделан из области просмотра. Если элемент указан, необходимо указать также ссылку.ref(строка, необязательно): Точная ссылка на целевой элемент из снимка страницы. Если не указано, снимок экрана будет сделан из области просмотра. Если указано ref, элемент также должен быть указан.
Взаимодействия на основе видения
захват_экрана_браузера
Описание: Сделать снимок экрана текущей страницы.
Параметры: Нет
экран_браузера_перемещение_мыши
Описание: Переместить мышь в указанную позицию.
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомx(число): координата Xy(число): координата Y
щелчок_по_экрану_браузера
Описание: Щелкните левой кнопкой мыши.
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомx(число): координата Xy(число): координата Y
перетаскивание_экрана_браузера
Описание: Перетащите левой кнопкой мыши
Параметры:
element(строка): понятное человеку описание элемента, используемое для получения разрешения на взаимодействие с элементомstartX(число): Начальная координата XstartY(число): начальная координата YendX(число): Конечная координата XendY(число): Конечная координата Y
тип_экрана_браузера
Описание: Введите текст
Параметры:
text(строка): Текст для ввода в элемент.submit(логическое значение, необязательно): следует ли отправить введенный текст (нажмите Enter после этого)
Управление вкладками
список_вкладок_браузера
Описание: Список вкладок браузера
Параметры: Нет
браузер_вкладка_новая
Описание: Открыть новую вкладку
Параметры:
url(строка, необязательно): URL для перехода на новую вкладку. Если не указано, новая вкладка будет пустой.
выбор_вкладки_браузера
Описание: Выберите вкладку по индексу
Параметры:
index(номер): индекс вкладки для выбора.
закрыть_вкладку_браузера
Описание: Закрыть вкладку
Параметры:
index(число, необязательно): индекс вкладки для закрытия. Закрывает текущую вкладку, если не указано.
Навигация
браузер_навигация
Описание: Перейдите по URL-адресу
Параметры:
url(строка): URL-адрес для перехода
браузер_навигация_назад
Описание: Вернуться на предыдущую страницу
Параметры: Нет
браузер_навигация_вперед
Описание: Перейти на следующую страницу
Параметры: Нет
Клавиатура
браузер_нажмите_клавишу
Описание: Нажмите клавишу на клавиатуре.
Параметры:
key(строка): название клавиши, которую нужно нажать, или символ, который нужно сгенерировать, например,ArrowLeft``a
Консоль
сообщения_консоли_браузера
Описание: Возвращает все сообщения консоли.
Параметры: Нет
Файлы и медиа
загрузка_файла_браузера
Описание: Загрузите один или несколько файлов.
Параметры:
paths(массив): Абсолютные пути к файлам для загрузки. Может быть одним файлом или несколькими файлами.
браузер_pdf_сохранить
Описание: Сохранить страницу как PDF
Параметры: Нет
Коммунальные услуги
браузер_закрыть
Описание: Закрыть страницу
Параметры: Нет
браузер_ожидание
Описание: Ожидание в течение указанного времени в секундах.
Параметры:
time(число): время ожидания в секундах
изменение_размера_браузера
Описание: Изменение размера окна браузера.
Параметры:
width(число): Ширина окна браузера.height(число): Высота окна браузера.
диалог_обработки_браузера
Описание: Обработка диалога.
Параметры:
accept(логическое значение): принимать ли диалог.promptText(строка, необязательно): Текст подсказки в случае диалогового окна подсказки.
 Сделан снимок экрана текущей страницы. Снимок экрана в формате PNG и имеет размер 56 КБ.
Сделан снимок экрана текущей страницы. Снимок экрана в формате PNG и имеет размер 56 КБ. Сделан снимок экрана текущей страницы. Снимок экрана в формате PNG и имеет размер 58 КБ.
Сделан снимок экрана текущей страницы. Снимок экрана в формате PNG и имеет размер 58 КБ. Сделан последний снимок экрана текущей страницы. Снимок экрана в формате PNG и имеет размер 50 КБ.
Сделан последний снимок экрана текущей страницы. Снимок экрана в формате PNG и имеет размер 50 КБ.