Dramaturgo de Cloudflare MCP
Descripción general
Este proyecto aprovecha Playwright para las pruebas automatizadas del navegador y se integra con Cloudflare Workers, Browser Rendering y @cloudflare/playwright para la implementación.
Construir e implementar
Siga estos pasos para configurar e implementar el proyecto:
Instalar dependencias:
Construir:
Implementar en Cloudflare Workers:
Úselo con Cloudflare AI Playground

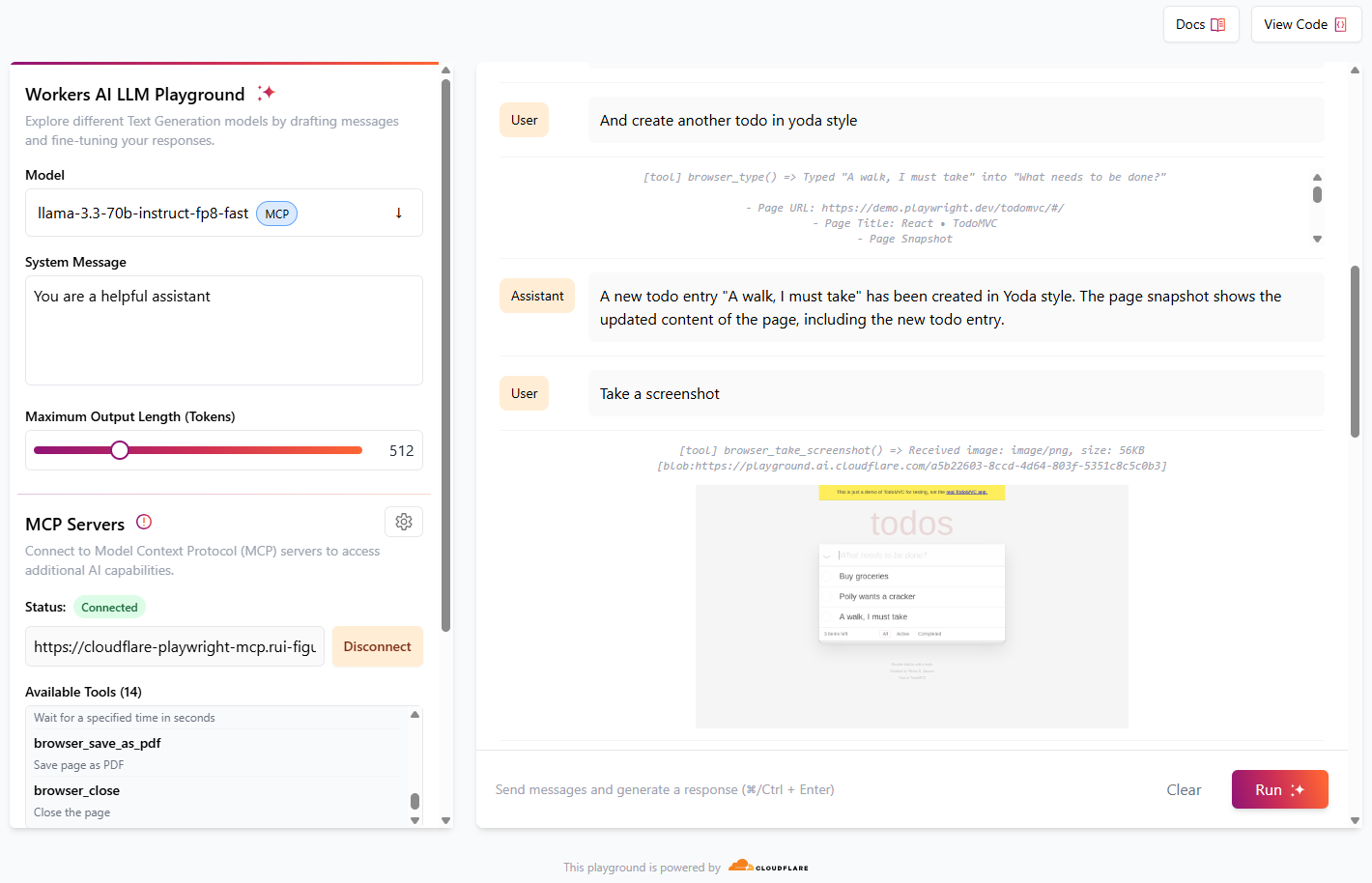
Cloudflare Playground AI es una excelente manera de probar servidores MCP utilizando modelos LLM disponibles en Workers AI.
Asegúrese de que el modelo esté configurado en
llama-3.3-70b-instruct-fp8-fastEn Servidores MCP , configure la URL en
https://[my-mcp-url].workers.dev/sseHaga clic en Conectar
El estado debería actualizarse a Conectado y debería enumerar 14 herramientas disponibles
Ahora puede comenzar a interactuar con el modelo y ejecutará las herramientas necesarias para lograr lo solicitado.
Para obtener mejores resultados, dé instrucciones simples que consten de una sola acción, por ejemplo, "Crear una nueva entrada de tarea pendiente", "Ir al sitio de Cloudflare", "Tomar una captura de pantalla".
Ejemplo de conversación:
Role | Mensaje |
Usuario | Vaya a demo.playwright.dev/todomvc |
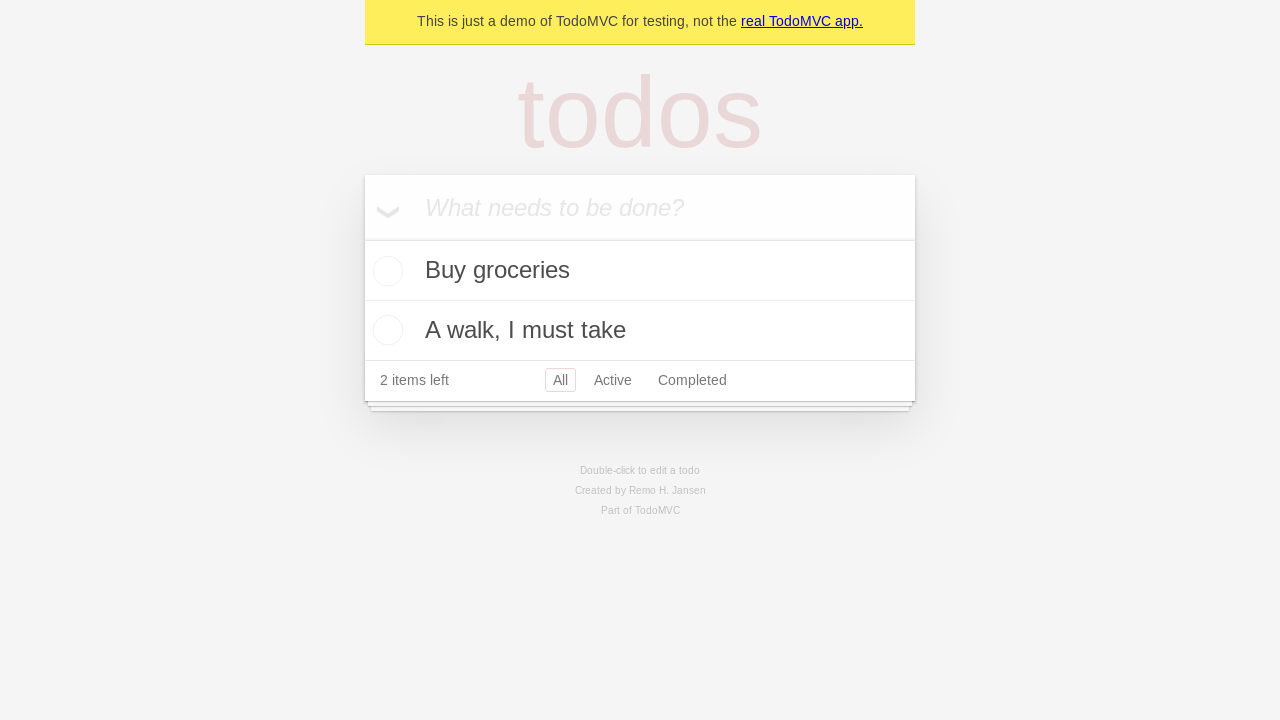
Asistente | Se ejecuta la herramienta browser_navigate. Se ha accedido a la página https://demo.playwright.dev/todomvc/ . El título de la página es "React • TodoMVC". La captura de pantalla muestra su contenido, incluyendo un encabezado, un cuadro de texto y varios enlaces. |
Usuario | Crear alguna entrada de tareas pendientes |
Asistente | Se ejecuta la herramienta browser_type. Se ha creado una nueva entrada de tarea "Comprar comestibles". La captura de pantalla muestra el contenido actualizado, incluyendo la nueva entrada de tarea. |
Usuario | Bien. Ahora crea una tarea en estilo loro. |
Asistente | Se ejecuta la herramienta browser_type. Se ha creado una nueva entrada de tarea "Polly quiere una galleta" en estilo Parrot. La captura de pantalla muestra el contenido actualizado, incluyendo la nueva entrada de tarea. |
Usuario | Y crea otra tarea pendiente al estilo Yoda |
Asistente | Se ejecuta la herramienta browser_type. Se ha creado una nueva entrada de tarea "Un paseo, debo dar" al estilo Yoda. La captura de pantalla muestra el contenido actualizado, incluyendo la nueva entrada de tarea. |
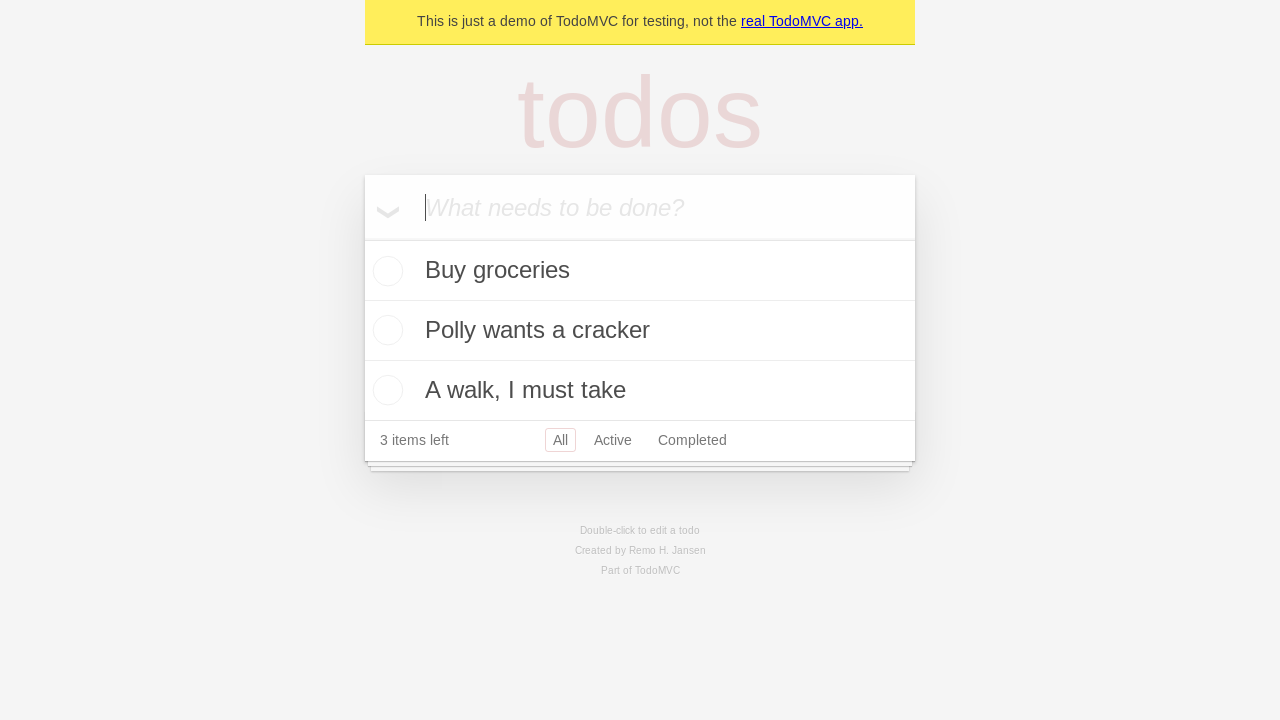
Usuario | Tomar una captura de pantalla |
Asistente | ejecuta la herramienta browser_take_screenshot |
Usuario | Ahora haga clic en la casilla de verificación de la entrada de tareas pendientes del loro |
Asistente | Se ejecuta la herramienta browser_clickt. Se ha marcado la casilla de verificación de la entrada de tareas pendientes de Parrot "Polly quiere una galleta". La captura de pantalla muestra el contenido actualizado, con la casilla marcada. |
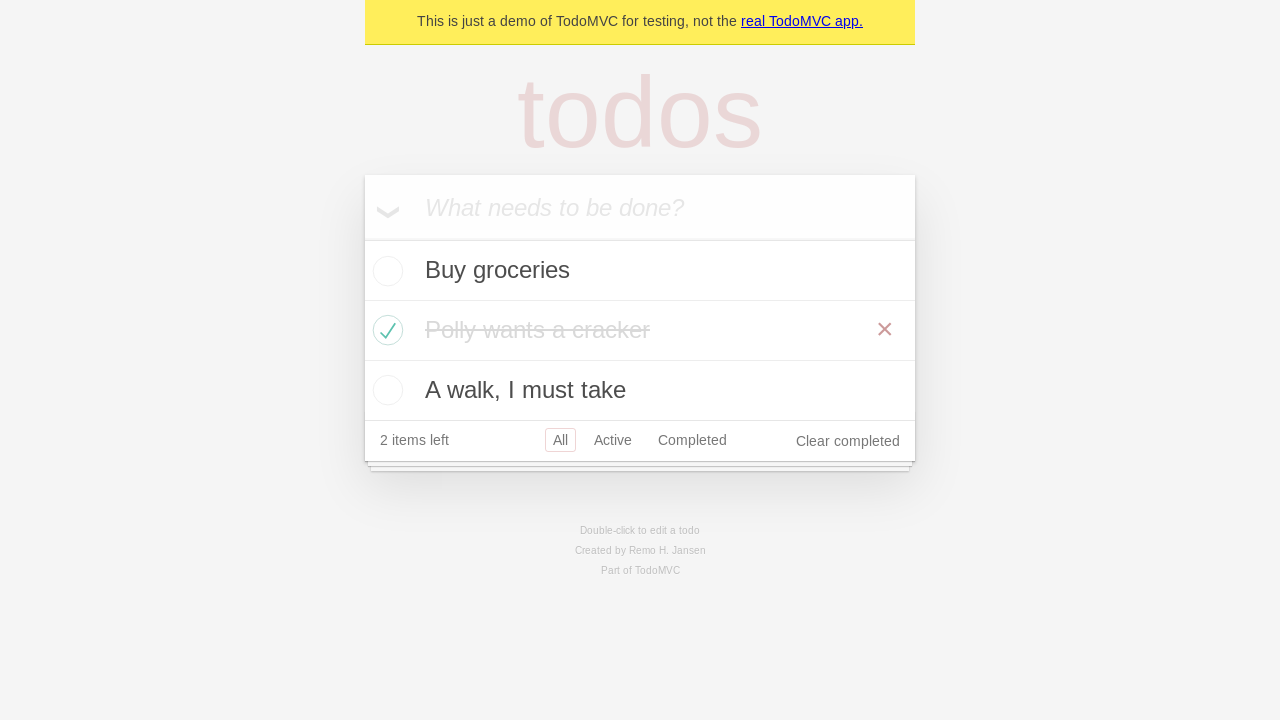
Usuario | Tomar una captura de pantalla |
Asistente | ejecuta la herramienta browser_take_screenshot |
Usuario | Eliminar entradas de tareas completadas |
Asistente | Ejecuta la herramienta browser_clickt . Se ha hecho clic en el botón "Borrar completado". La captura de pantalla muestra el contenido actualizado, con la entrada de tarea completada "Polly quiere una galleta" eliminada. |
Usuario | Tomar una captura de pantalla final |
Asistente | ejecuta la herramienta browser_take_screenshot |
Usar con Claude Desktop
Actualmente, Claude Desktop solo admite servidores MCP locales. Para usar playground-mcp con Claude Desktop, utilizamos mcp-remote , una herramienta que redirige servidores MCP remotos y los expone localmente. Utilice la siguiente configuración:
Abra el archivo de configuración de Claude Desktop.
Agregue el siguiente fragmento JSON en la sección
mcpServers:
Guarde el archivo de configuración y reinicie Claude Desktop para aplicar los cambios.
Esta configuración garantiza que Claude Desktop pueda comunicarse con el servidor Cloudflare Playwright MCP.
A continuación, se muestra un ejemplo de una sesión que abre la aplicación de demostración TODO, agrega "comprar limones" y realiza una captura de pantalla, aprovechando las herramientas de playwright-mcp y la representación del navegador:

Configurar en VSCode
Puede instalar el servidor Playwright MCP usando la CLI de VS Code :
Después de la instalación, el servidor Playwright MCP estará disponible para su uso con su agente GitHub Copilot en VS Code.
Modos de herramienta
Las herramientas están disponibles en dos modos:
Modo instantánea (predeterminado): utiliza instantáneas de accesibilidad para un mejor rendimiento y confiabilidad
Modo visión : utiliza capturas de pantalla para interacciones visuales.
El modo Visión funciona mejor con los modelos de uso de computadora que pueden interactuar con elementos utilizando el espacio de coordenadas XY, según la captura de pantalla proporcionada.
Interacciones basadas en instantáneas
instantánea del navegador
Descripción: Captura una instantánea de accesibilidad de la página actual, esto es mejor que una captura de pantalla.
Parámetros: Ninguno
clic del navegador
Descripción: Realizar clic en una página web
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementoref(cadena): referencia exacta del elemento de destino de la instantánea de la página
arrastrar_del_navegador
Descripción: Realizar arrastrar y soltar entre dos elementos
Parámetros:
startElement(cadena): descripción del elemento fuente legible por humanos que se utiliza para obtener el permiso para interactuar con el elementostartRef(cadena): referencia exacta del elemento fuente de la instantánea de la páginaendElement(cadena): descripción del elemento de destino legible por humanos que se utiliza para obtener el permiso para interactuar con el elementoendRef(cadena): referencia exacta del elemento de destino de la instantánea de la página
pasar el cursor por el navegador
Descripción: Pase el cursor sobre el elemento en la página
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementoref(cadena): referencia exacta del elemento de destino de la instantánea de la página
tipo de navegador
Descripción: Escriba texto en un elemento editable
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementoref(cadena): referencia exacta del elemento de destino de la instantánea de la páginatext(cadena): Texto a escribir en el elementosubmit(booleano, opcional): si se debe enviar el texto ingresado (presione Enter después)slowly(booleano, opcional): Indica si se escribe un carácter a la vez. Útil para activar los controladores de teclas en la página. Por defecto, todo el texto se completa de una vez.
opción de selección del navegador
Descripción: Seleccione una opción en un menú desplegable
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementoref(cadena): referencia exacta del elemento de destino de la instantánea de la páginavalues(matriz): Matriz de valores para seleccionar en el menú desplegable. Puede ser un solo valor o varios.
captura de pantalla del navegador
Descripción: Toma una captura de pantalla de la página actual. No se pueden realizar acciones basándose en la captura de pantalla; para ello, usa `browser_snapshot`.
Parámetros:
raw(booleano, opcional): Indica si se retorna sin compresión (en formato PNG). El valor predeterminado es falso, lo que devuelve una imagen JPEG.element(cadena, opcional): Descripción legible del elemento que se utiliza para obtener permiso para capturar la pantalla del elemento. Si no se proporciona, la captura se realizará desde la ventana gráfica. Si se proporciona el elemento, también se debe proporcionar la referencia.ref(cadena, opcional): Referencia exacta del elemento de destino de la captura de pantalla de la página. Si no se proporciona, se tomará una captura de pantalla de la ventana gráfica. Si se proporciona ref, también se debe proporcionar element.
Interacciones basadas en la visión
captura de pantalla del navegador
Descripción: Toma una captura de pantalla de la página actual
Parámetros: Ninguno
mover_ratón_pantalla_navegador
Descripción: Mueve el ratón a una posición determinada
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementox(número): coordenada Xy(número): coordenada Y
clic en la pantalla del navegador
Descripción: Haga clic con el botón izquierdo del ratón.
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementox(número): coordenada Xy(número): coordenada Y
arrastrar la pantalla del navegador
Descripción: Arrastre el botón izquierdo del ratón
Parámetros:
element(cadena): Descripción del elemento legible por humanos que se utiliza para obtener permiso para interactuar con el elementostartX(número): Coordenada X de iniciostartY(número): Coordenada Y de inicioendX(número): Coordenada final XendY(número): Coordenada Y final
tipo de pantalla del navegador
Descripción: Escriba texto
Parámetros:
text(cadena): Texto a escribir en el elementosubmit(booleano, opcional): si se debe enviar el texto ingresado (presione Enter después)
Gestión de pestañas
lista de pestañas del navegador
Descripción: Lista de pestañas del navegador
Parámetros: Ninguno
pestaña_del_navegador_nueva
Descripción: Abre una nueva pestaña
Parámetros:
url(cadena, opcional): URL a la que se accederá en la nueva pestaña. Si no se proporciona, la nueva pestaña estará en blanco.
selección de pestaña del navegador
Descripción: Seleccionar una pestaña por índice
Parámetros:
index(número): El índice de la pestaña a seleccionar
cerrar pestaña del navegador
Descripción: Cerrar una pestaña
Parámetros:
index(número, opcional): El índice de la pestaña que se cerrará. Cierra la pestaña actual si no se proporciona.
Navegación
navegador_navegar
Descripción: Navegar a una URL
Parámetros:
url(cadena): La URL a la que navegar
navegador_navegar_atrás
Descripción: Volver a la página anterior
Parámetros: Ninguno
navegador_navegar_hacia_adelante
Descripción: Avanzar a la página siguiente
Parámetros: Ninguno
Teclado
tecla_pulsar_del_navegador
Descripción: Presione una tecla del teclado
Parámetros:
key(cadena): Nombre de la tecla a presionar o un carácter a generar, comoArrowLeftoa
Consola
mensajes de la consola del navegador
Descripción: Devuelve todos los mensajes de la consola.
Parámetros: Ninguno
Archivos y medios
carga de archivos del navegador
Descripción: Subir uno o varios archivos
Parámetros:
paths(matriz): Las rutas absolutas de los archivos que se van a cargar. Pueden ser uno o varios archivos.
guardar_pdf_del_navegador
Descripción: Guardar página como PDF
Parámetros: Ninguno
Servicios públicos
cerrar navegador
Descripción: Cerrar la página
Parámetros: Ninguno
espera del navegador
Descripción: Esperar un tiempo especificado en segundos
Parámetros:
time(número): El tiempo de espera en segundos
cambio de tamaño del navegador
Descripción: Cambiar el tamaño de la ventana del navegador
Parámetros:
width(número): Ancho de la ventana del navegadorheight(número): Altura de la ventana del navegador
diálogo del identificador del navegador
Descripción: Manejar un diálogo
Parámetros:
accept(booleano): si se debe aceptar el diálogo.promptText(cadena, opcional): el texto del mensaje en caso de un cuadro de diálogo de mensaje.
 Se ha tomado una captura de pantalla de la página actual. Está en formato PNG y ocupa 56 KB.
Se ha tomado una captura de pantalla de la página actual. Está en formato PNG y ocupa 56 KB. Se ha tomado una captura de pantalla de la página actual. Está en formato PNG y ocupa 58 KB.
Se ha tomado una captura de pantalla de la página actual. Está en formato PNG y ocupa 58 KB. Se ha tomado una captura de pantalla final de la página actual. Está en formato PNG y ocupa 50 KB.
Se ha tomado una captura de pantalla final de la página actual. Está en formato PNG y ocupa 50 KB.