Cloudflare プレイライト MCP
概要
このプロジェクトは、ブラウザのテストを自動化するために Playwright を活用し、デプロイメントのために Cloudflare Workers、ブラウザ レンダリング、 @cloudflare/playwrightと統合します。
ビルドとデプロイ
プロジェクトをセットアップしてデプロイするには、次の手順に従います。
依存関係をインストールします:
建てる:
Cloudflare Workers にデプロイする:
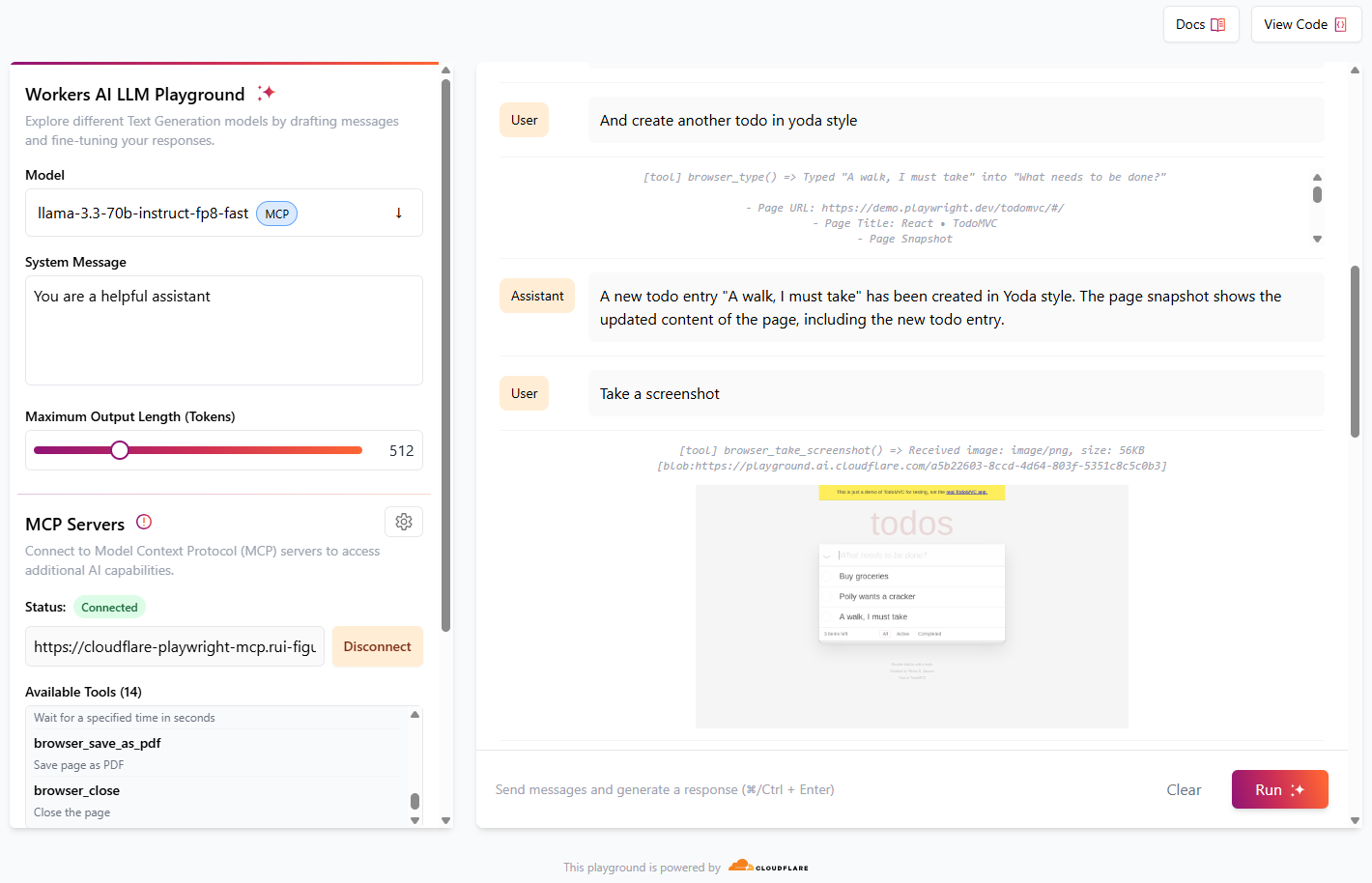
Cloudflare AI Playgroundでの使用

Cloudflare プレイグラウンド AI は、 Workers AI で利用可能な LLM モデルを使用して MCP サーバーをテストするのに最適な方法です。
モデルが
llama-3.3-70b-instruct-fp8-fastに設定されていることを確認しますMCP サーバーで、 URLを
https://[my-mcp-url].workers.dev/sseに設定します。**「接続」**をクリック
ステータスが**「接続済み」**に更新され、利用可能なツールが14個表示されます。
これでモデルとの対話を開始でき、要求された内容を実行するために必要なツールが実行されます。
最良の結果を得るには、「新しい ToDo エントリを作成する」、「CloudFlare サイトに移動する」、「スクリーンショットを撮る」など、1 つのアクションで構成される簡単な指示を与えます。
会話の例:
役割 | メッセージ |
ユーザー | demo.playwright.dev/todomvc にアクセスしてください |
アシスタント | browser_navigateツールを実行します。ページはhttps://demo.playwright.dev/todomvc/に移動されました。ページタイトルは「React • TodoMVC」です。ページのスナップショットには、見出し、テキストボックス、および複数のリンクを含むページの内容が表示されます。 |
ユーザー | いくつかのToDoエントリを作成する |
アシスタント | *browser_type ツールを実行します。*新しい ToDo エントリ「食料品の購入」が作成されました。ページのスナップショットには、新しい ToDo エントリを含む、ページの更新されたコンテンツが表示されています。 |
ユーザー | いいですね。では、オウム風のToDoを作成しましょう |
アシスタント | *browser_typeツールを実行します。*新しいToDoエントリ「Polly wants a cracker」(ポリーはクラッカーが欲しい)がオウムスタイルで作成されました。ページのスナップショットには、新しいToDoエントリを含むページの更新されたコンテンツが表示されています。 |
ユーザー | そしてヨーダ風にもう一つToDoを作成する |
アシスタント | *browser_type ツールを実行すると、*ヨーダ風の新しいToDoエントリ「散歩に行かなくちゃ」が作成されます。ページのスナップショットには、新しいToDoエントリを含む、ページの更新されたコンテンツが表示されます。 |
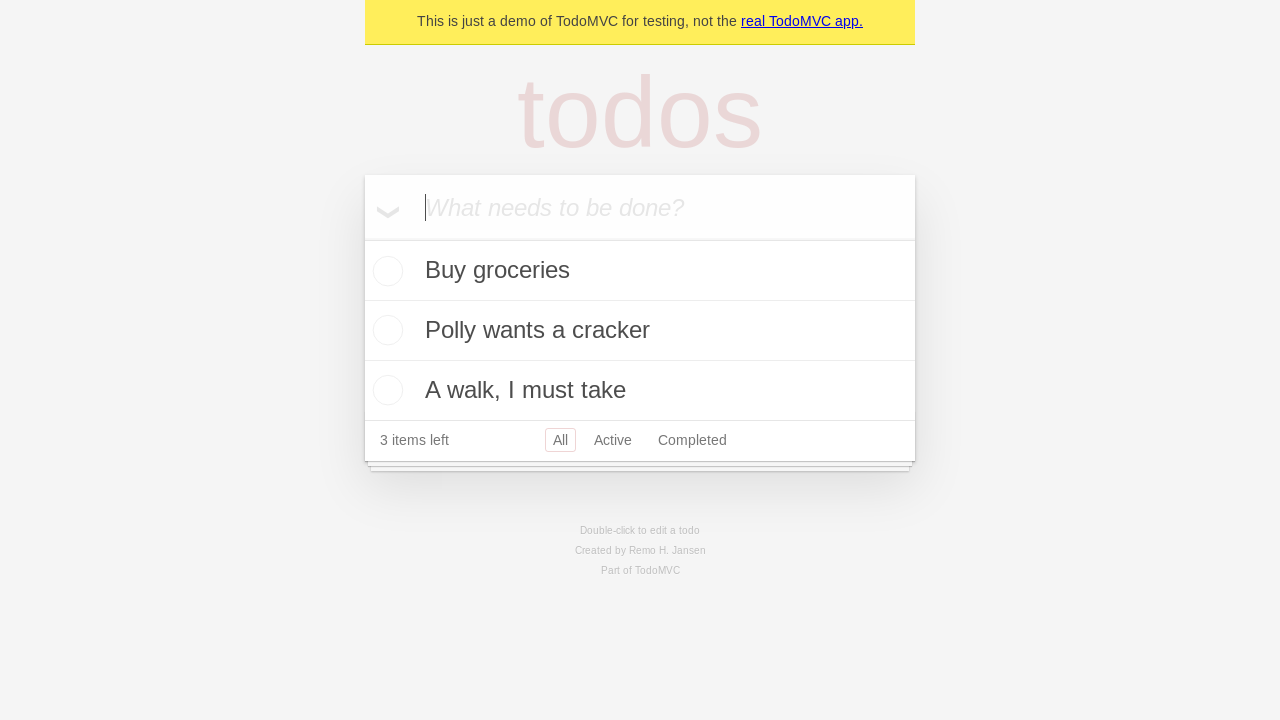
ユーザー | スクリーンショットを撮る |
アシスタント | browser_take_screenshot ツールを実行します |
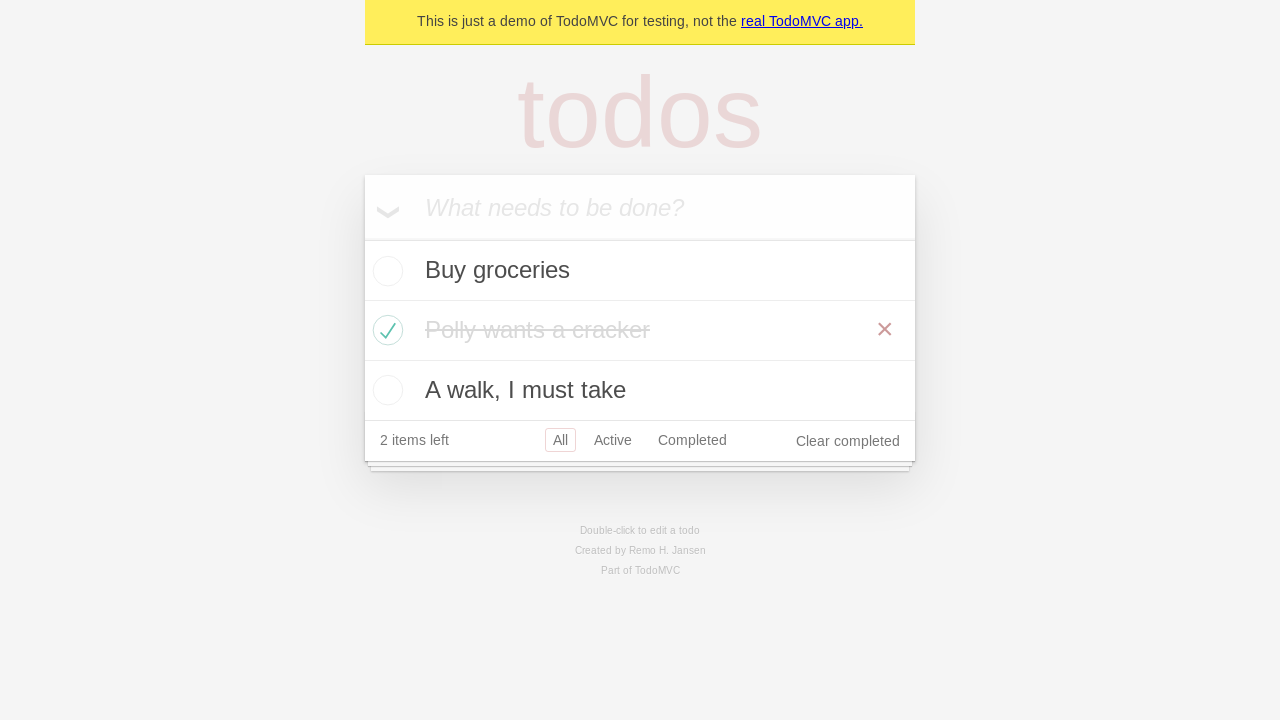
ユーザー | 次に、オウムのToDoエントリのチェックボックスをクリックします |
アシスタント | *browser_clicktツールを実行します。*オウムのToDoエントリ「Polly wants a cracker」のチェックボックスがクリックされました。ページのスナップショットには、チェックボックスがオンになった更新されたページの内容が表示されています。 |
ユーザー | スクリーンショットを撮る |
アシスタント | browser_take_screenshot ツールを実行します |
ユーザー | 完了したToDoエントリを削除する |
アシスタント | browser_clicktツールを実行します。「完了した項目をクリア」ボタンがクリックされました。ページのスナップショットには、完了したToDoエントリ「Polly wants a cracker」が削除され、ページが更新された内容が表示されています。 |
ユーザー | 最後のスクリーンショットを撮る |
アシスタント | browser_take_screenshot ツールを実行します |
Claude Desktop で使用する
現在、 Claude DesktopはローカルMCPサーバーのみをサポートしています。playground playground-mcp Claude Desktopで使用するには、リモートMCPサーバーをプロキシし、ローカルに公開するツールであるmcp-remoteを使用します。以下の設定を使用してください。
Claude Desktop の構成ファイルを開きます。
mcpServersセクションの下に次の JSON スニペットを追加します。
設定ファイルを保存し、Claude Desktop を再起動して変更を適用します。
この設定により、Claude Desktop が Cloudflare Playwright MCP サーバーと通信できるようになります。
以下は、playwright-mcp ツールとブラウザ レンダリングを利用して、TODO デモ アプリを開き、「レモンを購入」を追加し、スクリーンショットを撮るセッションの例です。

VSCodeで設定する
VS Code CLIを使用して Playwright MCP サーバーをインストールできます。
インストール後、Playwright MCP サーバーは VS Code 内の GitHub Copilot エージェントで使用できるようになります。
ツールモード
ツールは次の 2 つのモードで使用できます。
スナップショットモード(デフォルト):アクセシビリティスナップショットを使用してパフォーマンスと信頼性を向上します
ビジョンモード: スクリーンショットを使用して視覚的なインタラクションを行います
ビジョン モードは、提供されたスクリーンショットに基づいて、XY 座標空間を使用して要素と対話できるコンピューター使用モデルで最も効果的に機能します。
スナップショットベースのインタラクション
ブラウザのスナップショット
説明: 現在のページのアクセシビリティスナップショットをキャプチャします。これはスクリーンショットよりも優れています。
パラメータ: なし
ブラウザクリック
説明: Webページでクリックを実行する
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明ref(文字列): ページスナップショットからの正確なターゲット要素参照
ブラウザドラッグ
説明: 2つの要素間でドラッグアンドドロップを実行します
パラメータ:
startElement(文字列): 要素と対話するための許可を取得するために使用される、人間が読めるソース要素の説明startRef(文字列): ページスナップショットからの正確なソース要素参照endElement(文字列): 要素と対話するための許可を取得するために使用される、人間が読めるターゲット要素の説明endRef(文字列): ページスナップショットからの正確なターゲット要素参照
ブラウザホバー
説明: ページ上の要素にマウスを移動します
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明ref(文字列): ページスナップショットからの正確なターゲット要素参照
ブラウザの種類
説明: 編集可能な要素にテキストを入力します
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明ref(文字列): ページスナップショットからの正確なターゲット要素参照text(文字列): 要素に入力するテキストsubmit(ブール値、オプション):入力したテキストを送信するかどうか(送信後にEnterキーを押す)slowly(boolean, オプション): 一度に1文字ずつ入力するかどうか。ページ内のキーハンドラをトリガーするのに便利です。デフォルトでは、テキスト全体が一度に入力されます。
ブラウザ選択オプション
説明: ドロップダウンからオプションを選択します
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明ref(文字列): ページスナップショットからの正確なターゲット要素参照values(配列): ドロップダウンで選択する値の配列。単一の値または複数の値を指定できます。
ブラウザのスクリーンショット
説明: 現在のページのスクリーンショットを撮ります。スクリーンショットに基づいてアクションを実行することはできません。アクションには browser_snapshot を使用してください。
パラメータ:
raw(ブール値、オプション): 圧縮せずにPNG形式で返すかどうか。デフォルトはfalseで、JPEG画像を返します。element(文字列, オプション): 要素のスクリーンショットの許可を得るために使用される、人間が読める形式の要素説明。指定されていない場合は、ビューポートのスクリーンショットが撮影されます。element を指定する場合は、ref も指定する必要があります。ref(文字列, オプション): ページスナップショットから取得する正確なターゲット要素の参照。指定されていない場合は、ビューポートのスクリーンショットが取得されます。ref を指定する場合は、要素も指定する必要があります。
視覚ベースのインタラクション
ブラウザのスクリーンキャプチャ
説明: 現在のページのスクリーンショットを撮ります
パラメータ: なし
ブラウザ画面上のマウス移動
説明: マウスを指定された位置に移動する
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明x(数値): X座標y(数値): Y座標
ブラウザ画面のクリック
説明: マウスの左ボタンをクリック
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明x(数値): X座標y(数値): Y座標
ブラウザ画面ドラッグ
説明: 左マウスボタンをドラッグ
パラメータ:
element(文字列): 要素と対話するための許可を得るために使用される、人間が読める要素の説明startX(数値): 開始X座標startY(数値): 開始Y座標endX(数値): 終了X座標endY(数値): 終了Y座標
ブラウザ画面タイプ
説明: テキストを入力
パラメータ:
text(文字列): 要素に入力するテキストsubmit(ブール値、オプション):入力したテキストを送信するかどうか(送信後にEnterキーを押す)
タブ管理
ブラウザタブリスト
説明: ブラウザのタブを一覧表示する
パラメータ: なし
ブラウザタブ新規
説明: 新しいタブを開く
パラメータ:
url(文字列、オプション): 新しいタブで移動するURL。指定しない場合、新しいタブは空白になります。
ブラウザタブ選択
説明: インデックスでタブを選択する
パラメータ:
index(数値):選択するタブのインデックス
ブラウザタブを閉じる
説明: タブを閉じる
パラメータ:
index(数値, オプション): 閉じるタブのインデックス。指定されていない場合は現在のタブを閉じます。
ナビゲーション
ブラウザナビゲート
説明: URL に移動する
パラメータ:
url(文字列): 移動するURL
ブラウザの戻る
説明: 前のページに戻る
パラメータ: なし
ブラウザで進む
説明: 次のページへ進む
パラメータ: なし
キーボード
ブラウザのキーを押す
説明: キーボードのキーを押します
パラメータ:
key(文字列): 押すキーの名前、または生成するa(例:ArrowLeft、
コンソール
ブラウザコンソールメッセージ
説明: すべてのコンソールメッセージを返します
パラメータ: なし
ファイルとメディア
ブラウザファイルアップロード
説明: 1つまたは複数のファイルをアップロードします
パラメータ:
paths(配列): アップロードするファイルへの絶対パス。1つのファイルでも複数のファイルでも構いません。
ブラウザPDF保存
説明: ページをPDFとして保存
パラメータ: なし
ユーティリティ
ブラウザを閉じる
説明: ページを閉じる
パラメータ: なし
ブラウザ待機
説明: 指定された時間(秒)待機します
パラメータ:
time(数値):待機時間(秒)
ブラウザのサイズ変更
説明: ブラウザウィンドウのサイズを変更する
パラメータ:
width(数値):ブラウザウィンドウの幅height(数値):ブラウザウィンドウの高さ
ブラウザハンドルダイアログ
説明: ダイアログを処理する
パラメータ:
accept(boolean): ダイアログを受け入れるかどうか。promptText(文字列、オプション): プロンプトダイアログの場合のプロンプトのテキスト。
 現在のページのスクリーンショットが撮影されました。スクリーンショットはPNG形式で、サイズは56KBです。
現在のページのスクリーンショットが撮影されました。スクリーンショットはPNG形式で、サイズは56KBです。 現在のページのスクリーンショットが撮影されました。スクリーンショットはPNG形式で、サイズは58KBです。
現在のページのスクリーンショットが撮影されました。スクリーンショットはPNG形式で、サイズは58KBです。 現在のページの最終スクリーンショットが撮影されました。スクリーンショットはPNG形式で、サイズは50KBです。
現在のページの最終スクリーンショットが撮影されました。スクリーンショットはPNG形式で、サイズは50KBです。