Cloudflare Playwright MCP
Überblick
Dieses Projekt nutzt Playwright für automatisierte Browsertests und lässt sich für die Bereitstellung in Cloudflare Workers, Browser Rendering und @cloudflare/playwright integrieren.
Erstellen und Bereitstellen
Führen Sie die folgenden Schritte aus, um das Projekt einzurichten und bereitzustellen:
Installieren Sie Abhängigkeiten:
Bauen:
Bereitstellung für Cloudflare Workers:
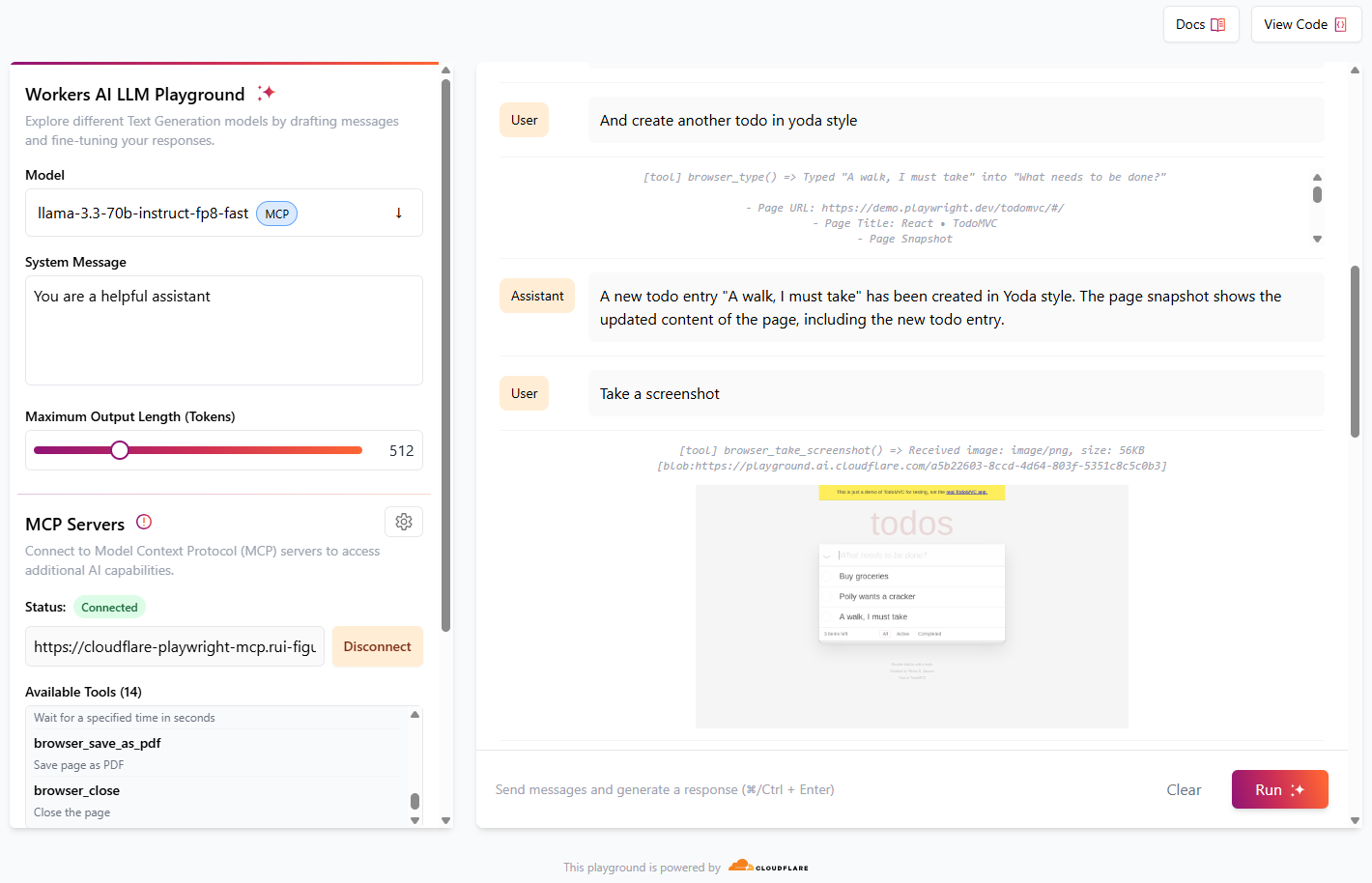
Verwendung mit Cloudflare AI Playground

Cloudflare Playground AI ist eine großartige Möglichkeit, MCP-Server mithilfe der in Workers AI verfügbaren LLM-Modelle zu testen.
Navigieren Sie zu https://playground.ai.cloudflare.com/
Stellen Sie sicher, dass das Modell auf
llama-3.3-70b-instruct-fp8-fasteingestellt istLegen Sie in MCP-Servern die URL auf
https://[my-mcp-url].workers.dev/sseKlicken Sie auf Verbinden
Der Status sollte auf „Verbunden“ aktualisiert werden und es sollten 14 verfügbare Tools aufgelistet sein.
Sie können jetzt mit der Interaktion mit dem Modell beginnen und es führt die erforderlichen Tools aus, um die gewünschten Aufgaben zu erledigen.
Um optimale Ergebnisse zu erzielen, geben Sie einfache Anweisungen, die aus einer einzigen Aktion bestehen, z. B. „Erstellen Sie einen neuen To-do-Eintrag“, „Gehen Sie zur Cloudflare-Site“, „Machen Sie einen Screenshot“.
Beispiel für ein Gespräch:
Rolle | Nachricht |
Benutzer | Gehen Sie zu demo.playwright.dev/todomvc |
Assistent | Führt das Tool „browser_navigate“ aus . Die Seite wurde zu https://demo.playwright.dev/todomvc/ navigiert. Der Seitentitel lautet „React • TodoMVC“. Der Seiten-Snapshot zeigt den Inhalt der Seite, einschließlich einer Überschrift, eines Textfelds und mehrerer Links. |
Benutzer | Erstellen Sie einen To-Do-Eintrag |
Assistent | Läuft browser_type tool . Ein neuer To-do-Eintrag „Lebensmittel kaufen“ wurde erstellt. Der Seiten-Snapshot zeigt den aktualisierten Inhalt der Seite, einschließlich des neuen To-do-Eintrags. |
Benutzer | Schön. Erstelle jetzt ein Todo im Papageienstil |
Assistent | Führt das Tool „Browsertyp“ aus . Ein neuer To-do-Eintrag „Polly will einen Cracker“ wurde im Papageienstil erstellt. Der Seiten-Snapshot zeigt den aktualisierten Inhalt der Seite, einschließlich des neuen To-do-Eintrags. |
Benutzer | Und erstelle ein weiteres Todo im Yoda-Stil |
Assistent | Läuft browser_type tool. Ein neuer To-do-Eintrag „Ein Spaziergang, den ich machen muss“ wurde im Yoda-Stil erstellt. Der Seiten-Snapshot zeigt den aktualisierten Inhalt der Seite, einschließlich des neuen To-do-Eintrags. |
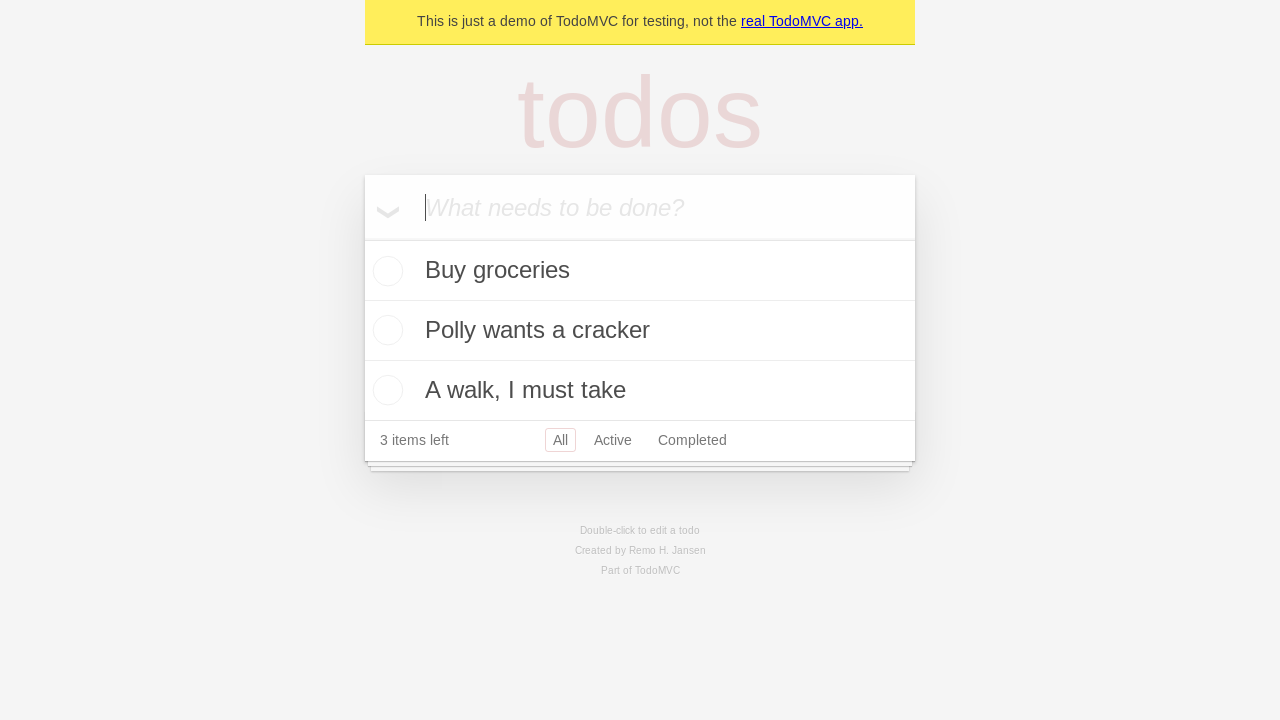
Benutzer | Machen Sie einen Screenshot |
Assistent | führt das Tool „browser_take_screenshot“ aus |
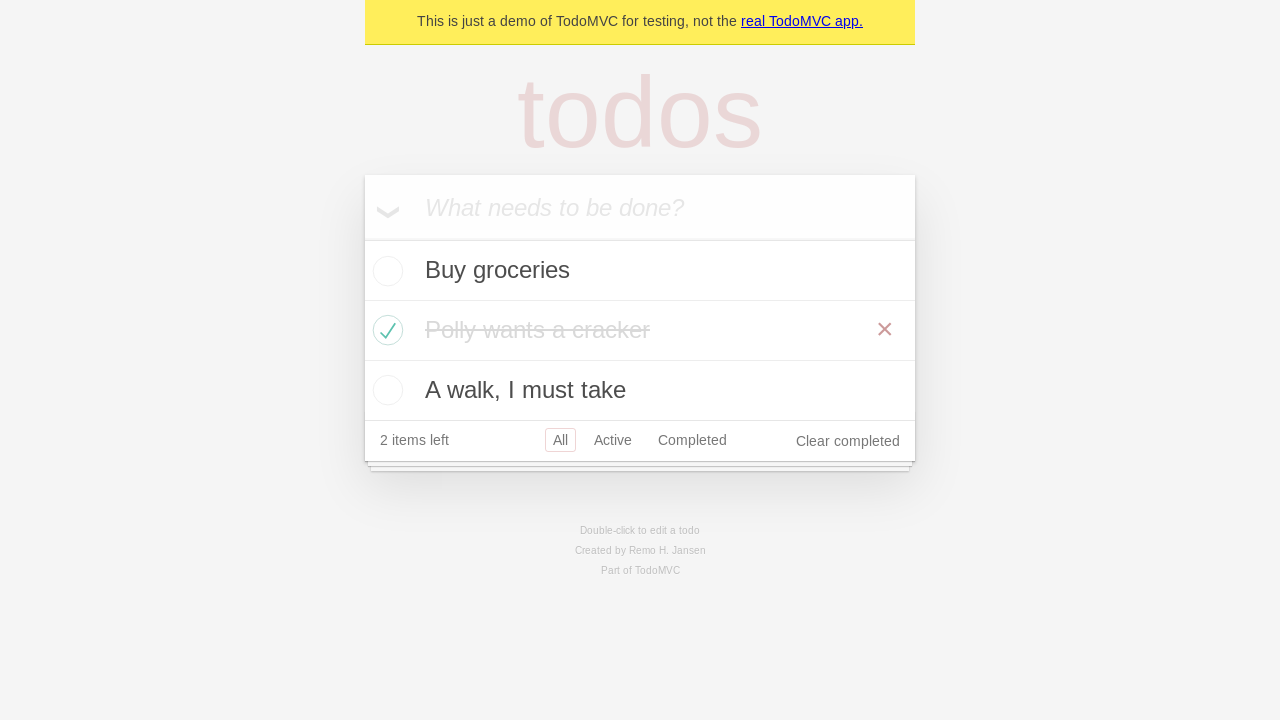
Benutzer | Klicken Sie nun auf das Kontrollkästchen des Papageien-To-Do-Eintrags |
Assistent | Das Tool „browser_clickt“ wird ausgeführt. Das Kontrollkästchen des Papageien-Aufgabeneintrags „Polly will einen Cracker“ wurde angeklickt. Der Seiten-Schnappschuss zeigt den aktualisierten Inhalt der Seite mit aktiviertem Kontrollkästchen. |
Benutzer | Machen Sie einen Screenshot |
Assistent | führt das Tool „browser_take_screenshot“ aus |
Benutzer | Erledigte To-do-Einträge entfernen |
Assistent | Das Tool „Browser_Clickt“ wird ausgeführt . Die Schaltfläche „Abgeschlossene Aufgaben löschen“ wurde angeklickt. Der Seiten-Snapshot zeigt den aktualisierten Inhalt der Seite, wobei der abgeschlossene Aufgabeneintrag „Polly will einen Cracker“ entfernt wurde. |
Benutzer | Machen Sie einen letzten Screenshot |
Assistent | führt das Tool „browser_take_screenshot“ aus |
Verwendung mit Claude Desktop
Claude Desktop unterstützt derzeit nur lokale MCP-Server. Um playground-mcp mit Claude Desktop zu verwenden, verwenden wir mcp-remote , ein Tool, das Remote-MCP-Server proxisiert und lokal verfügbar macht. Verwenden Sie die folgende Konfiguration:
Öffnen Sie die Konfigurationsdatei für Claude Desktop.
Fügen Sie den folgenden JSON-Ausschnitt unter dem Abschnitt
mcpServershinzu:
Speichern Sie die Konfigurationsdatei und starten Sie Claude Desktop neu, um die Änderungen zu übernehmen.
Dieses Setup stellt sicher, dass Claude Desktop mit dem Cloudflare Playwright MCP-Server kommunizieren kann.
Hier ist ein Beispiel für eine Sitzung, in der die TODO-Demo-App geöffnet, „Zitronen kaufen“ hinzugefügt und ein Screenshot erstellt wird, wobei die Playwright-MCP-Tools und das Browser-Rendering genutzt werden:

In VSCode konfigurieren
Sie können den Playwright MCP-Server mithilfe der VS Code CLI installieren:
Nach der Installation steht der Playwright MCP-Server zur Verwendung mit Ihrem GitHub Copilot-Agent in VS Code zur Verfügung.
Werkzeugmodi
Die Tools sind in zwei Modi verfügbar:
Snapshot-Modus (Standard): Verwendet Zugänglichkeits-Snapshots für bessere Leistung und Zuverlässigkeit
Vision-Modus : Verwendet Screenshots für visuell basierte Interaktionen
Der Vision-Modus funktioniert am besten mit Computermodellen, die in der Lage sind, mit Elementen im XY-Koordinatenraum zu interagieren, basierend auf dem bereitgestellten Screenshot.
Snapshot-basierte Interaktionen
Browser-Schnappschuss
Beschreibung: Erfassen Sie einen Barrierefreiheits-Schnappschuss der aktuellen Seite. Dies ist besser als ein Screenshot.
Parameter: Keine
Browserklick
Beschreibung: Klicken Sie auf einer Webseite
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenref(Zeichenfolge): Genaue Zielelementreferenz aus dem Seiten-Snapshot
browser_drag
Beschreibung: Drag & Drop zwischen zwei Elementen durchführen
Parameter:
startElement(Zeichenfolge): Für Menschen lesbare Beschreibung des Quellelements, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenstartRef(Zeichenfolge): Genaue Quellelementreferenz aus dem Seiten-SnapshotendElement(Zeichenfolge): Für Menschen lesbare Zielelementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenendRef(Zeichenfolge): Genaue Zielelementreferenz aus dem Seiten-Snapshot
browser_hover
Beschreibung: Bewegen Sie den Mauszeiger über das Element auf der Seite
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenref(Zeichenfolge): Genaue Zielelementreferenz aus dem Seiten-Snapshot
Browsertyp
Beschreibung: Geben Sie Text in ein bearbeitbares Element ein
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenref(Zeichenfolge): Genaue Zielelementreferenz aus dem Seiten-Snapshottext(Zeichenfolge): Text, der in das Element eingegeben werden sollsubmit(Boolesch, optional): Ob eingegebener Text abgesendet werden soll (nachher die Eingabetaste drücken)slowly(Boolesch, optional): Gibt an, ob jeweils ein Zeichen eingegeben werden soll. Nützlich zum Auslösen von Tastenhandlern auf der Seite. Standardmäßig wird der gesamte Text auf einmal ausgefüllt.
Browserauswahloption
Beschreibung: Wählen Sie eine Option in einer Dropdown-Liste aus
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenref(Zeichenfolge): Genaue Zielelementreferenz aus dem Seiten-Snapshotvalues(Array): Array von Werten, die in der Dropdown-Liste ausgewählt werden sollen. Dies kann ein einzelner oder mehrere Werte sein.
Browser_Machen_Screenshot
Beschreibung: Erstellen Sie einen Screenshot der aktuellen Seite. Sie können keine Aktionen basierend auf dem Screenshot ausführen. Verwenden Sie für Aktionen browser_snapshot.
Parameter:
raw(Boolesch, optional): Gibt an, ob ohne Komprimierung (im PNG-Format) zurückgegeben werden soll. Der Standardwert ist „false“, wodurch ein JPEG-Bild zurückgegeben wird.element(Zeichenfolge, optional): Lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zum Erstellen eines Screenshots des Elements zu erhalten. Falls nicht angegeben, wird der Screenshot vom Ansichtsfenster erstellt. Wenn ein Element angegeben ist, muss auch die Referenz angegeben werden.ref(Zeichenfolge, optional): Genaue Zielelementreferenz aus dem Seiten-Snapshot. Falls nicht angegeben, wird der Screenshot des Ansichtsfensters erstellt. Wenn ref angegeben ist, muss auch das Element angegeben werden.
Sichtbasierte Interaktionen
Browser-Bildschirmaufnahme
Beschreibung: Machen Sie einen Screenshot der aktuellen Seite
Parameter: Keine
Browser-Bildschirm_Maus bewegen
Beschreibung: Maus an eine bestimmte Position bewegen
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenx(Zahl): X-Koordinatey(Zahl): Y-Koordinate
Browser-Bildschirmklick
Beschreibung: Klicken Sie mit der linken Maustaste
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenx(Zahl): X-Koordinatey(Zahl): Y-Koordinate
Browser-Bildschirm ziehen
Beschreibung: Linke Maustaste ziehen
Parameter:
element(Zeichenfolge): Für Menschen lesbare Elementbeschreibung, die verwendet wird, um die Berechtigung zur Interaktion mit dem Element zu erhaltenstartX(Zahl): Start-X-KoordinatestartY(Zahl): Start-Y-KoordinateendX(Zahl): End-X-KoordinateendY(Zahl): Y-Endkoordinate
Browser-Bildschirmtyp
Beschreibung: Geben Sie Text ein
Parameter:
text(Zeichenfolge): Text, der in das Element eingegeben werden sollsubmit(Boolesch, optional): Ob eingegebener Text abgesendet werden soll (nachher die Eingabetaste drücken)
Registerkartenverwaltung
Browser-Tab-Liste
Beschreibung: Browser-Tabs auflisten
Parameter: Keine
Browser-Tab neu
Beschreibung: Neue Registerkarte öffnen
Parameter:
url(Zeichenfolge, optional): Die URL, zu der im neuen Tab navigiert werden soll. Wenn keine URL angegeben wird, ist der neue Tab leer.
Browser-Tab-Auswahl
Beschreibung: Wählen Sie eine Registerkarte nach Index aus
Parameter:
index(Zahl): Der Index der auszuwählenden Registerkarte
Browser-Tab schließen
Beschreibung: Schließen Sie einen Tab
Parameter:
index(Zahl, optional): Der Index der zu schließenden Registerkarte. Schließt die aktuelle Registerkarte, falls nicht angegeben.
Navigation
browser_navigate
Beschreibung: Navigieren Sie zu einer URL
Parameter:
url(Zeichenfolge): Die URL, zu der navigiert werden soll
browser_navigate_back
Beschreibung: Zurück zur vorherigen Seite
Parameter: Keine
Browser_Navigate_Forward
Beschreibung: Weiter zur nächsten Seite
Parameter: Keine
Tastatur
Browser_Press_Key
Beschreibung: Drücken Sie eine Taste auf der Tastatur
Parameter:
key(string): Name der zu drückenden Taste oder eines zu generierenden Zeichens, wie beispielsweiseArrowLeftodera
Konsole
Browser-Konsolennachrichten
Beschreibung: Gibt alle Konsolenmeldungen zurück
Parameter: Keine
Dateien und Medien
Browser-Datei-Upload
Beschreibung: Eine oder mehrere Dateien hochladen
Parameter:
paths(Array): Die absoluten Pfade zu den hochzuladenden Dateien. Kann eine einzelne oder mehrere Dateien sein.
browser_pdf_save
Beschreibung: Seite als PDF speichern
Parameter: Keine
Dienstprogramme
browser_close
Beschreibung: Seite schließen
Parameter: Keine
Browser_wait
Beschreibung: Warten Sie eine angegebene Zeit in Sekunden
Parameter:
time(Zahl): Die Wartezeit in Sekunden
Browsergröße ändern
Beschreibung: Größe des Browserfensters ändern
Parameter:
width(Zahl): Breite des Browserfenstersheight(Zahl): Höhe des Browserfensters
Browser-Handle-Dialog
Beschreibung: Behandeln eines Dialogs
Parameter:
accept(Boolesch): Ob der Dialog akzeptiert werden soll.promptText(Zeichenfolge, optional): Der Text der Eingabeaufforderung im Falle eines Eingabeaufforderungsdialogs.
 Es wurde ein Screenshot der aktuellen Seite erstellt. Der Screenshot liegt im PNG-Format vor und ist 56 KB groß.
Es wurde ein Screenshot der aktuellen Seite erstellt. Der Screenshot liegt im PNG-Format vor und ist 56 KB groß. Es wurde ein Screenshot der aktuellen Seite erstellt. Der Screenshot liegt im PNG-Format vor und ist 58 KB groß.
Es wurde ein Screenshot der aktuellen Seite erstellt. Der Screenshot liegt im PNG-Format vor und ist 58 KB groß. Ein letzter Screenshot der aktuellen Seite wurde erstellt. Der Screenshot liegt im PNG-Format vor und ist 50 KB groß.
Ein letzter Screenshot der aktuellen Seite wurde erstellt. Der Screenshot liegt im PNG-Format vor und ist 50 KB groß.