클라우드플레어 플레이라이트 MCP
개요
이 프로젝트는 자동화된 브라우저 테스트를 위해 Playwright를 활용하고, 배포를 위해 Cloudflare Workers, 브라우저 렌더링 및 @cloudflare/playwright 와 통합합니다.
빌드 및 배포
프로젝트를 설정하고 배포하려면 다음 단계를 따르세요.
종속성 설치:
지엑스피1
짓다:
Cloudflare Workers에 배포:
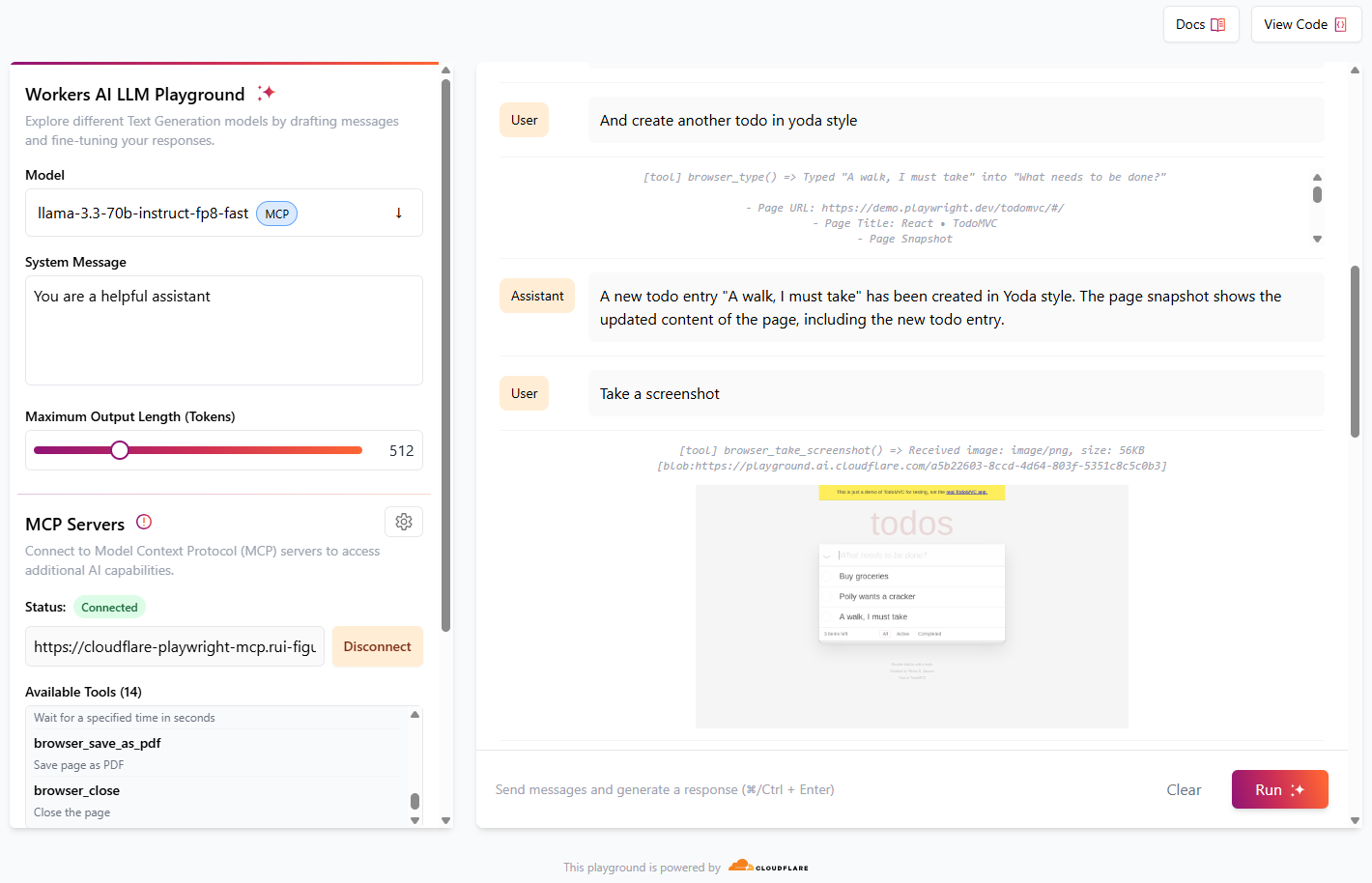
Cloudflare AI Playground와 함께 사용

Cloudflare Playground AI는 Workers AI에서 제공하는 LLM 모델을 사용하여 MCP 서버를 테스트하는 좋은 방법입니다.
https://playground.ai.cloudflare.com/ 으로 이동합니다.
모델이
llama-3.3-70b-instruct-fp8-fast로 설정되어 있는지 확인하세요.MCP 서버 에서 URL을
https://[my-mcp-url].workers.dev/sse로 설정합니다.연결을 클릭하세요
상태가 연결됨 으로 업데이트되어야 하며 사용 가능한 도구 14개가 나열되어야 합니다.
이제 모델과 상호 작용을 시작할 수 있으며, 요청된 작업을 완료하는 데 필요한 도구가 실행됩니다.
최상의 결과를 얻으려면 "새 할 일 항목 만들기", "Cloudflare 사이트로 이동", "스크린샷 찍기"와 같이 단일 작업으로 구성된 간단한 지침을 제공하세요.
대화의 예:
역할 | 메시지 |
사용자 | demo.playwright.dev/todomvc로 이동하세요 |
어시스턴트 | 브라우저 탐색 도구를 실행합니다 . 페이지가 https://demo.playwright.dev/todomvc/ 로 이동했습니다. 페이지 제목은 "React • TodoMVC"입니다. 페이지 스냅샷은 제목, 텍스트 상자, 여러 링크를 포함한 페이지 내용을 보여줍니다. |
사용자 | 할 일 항목 만들기 |
어시스턴트 | 브라우저 유형 도구를 실행합니다. 새로운 할 일 항목 "식료품 구매"가 생성되었습니다. 페이지 스냅샷은 새로운 할 일 항목을 포함하여 페이지의 업데이트된 내용을 보여줍니다. |
사용자 | 좋아요. 이제 앵무새 스타일로 할 일을 만들어 보세요. |
어시스턴트 | 브라우저 유형 도구를 실행합니다. 새 할 일 항목 "폴리가 크래커를 원해"가 앵무새 스타일로 생성되었습니다. 페이지 스냅샷은 새 할 일 항목을 포함하여 페이지의 업데이트된 콘텐츠를 보여줍니다. |
사용자 | 그리고 요다 스타일로 또 다른 할 일을 만들어 보세요 |
어시스턴트 | 브라우저 유형 도구를 실행합니다. 새로운 할 일 항목 "산책, 꼭 해야 해"가 요다 스타일로 생성되었습니다. 페이지 스냅샷은 새로운 할 일 항목을 포함하여 페이지의 업데이트된 내용을 보여줍니다. |
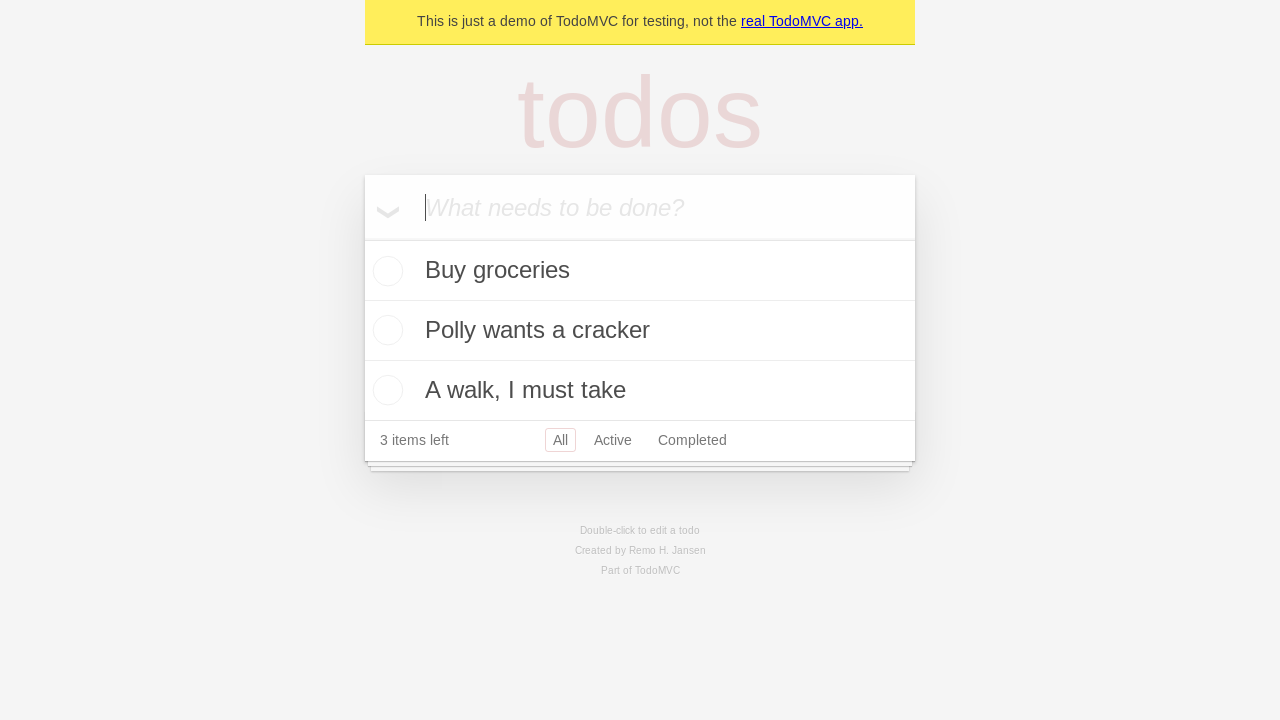
사용자 | 스크린샷을 찍다 |
어시스턴트 | 브라우저_스크린샷_테이크 도구를 실행합니다 |
사용자 | 이제 앵무새 할 일 항목의 체크박스를 클릭하세요. |
어시스턴트 | browser_clickt 도구를 실행합니다 . 앵무새 할 일 항목 "Polly wants a cracker"의 체크박스가 클릭되었습니다. 페이지 스냅샷은 체크박스가 선택된 상태에서 페이지의 업데이트된 콘텐츠를 보여줍니다. |
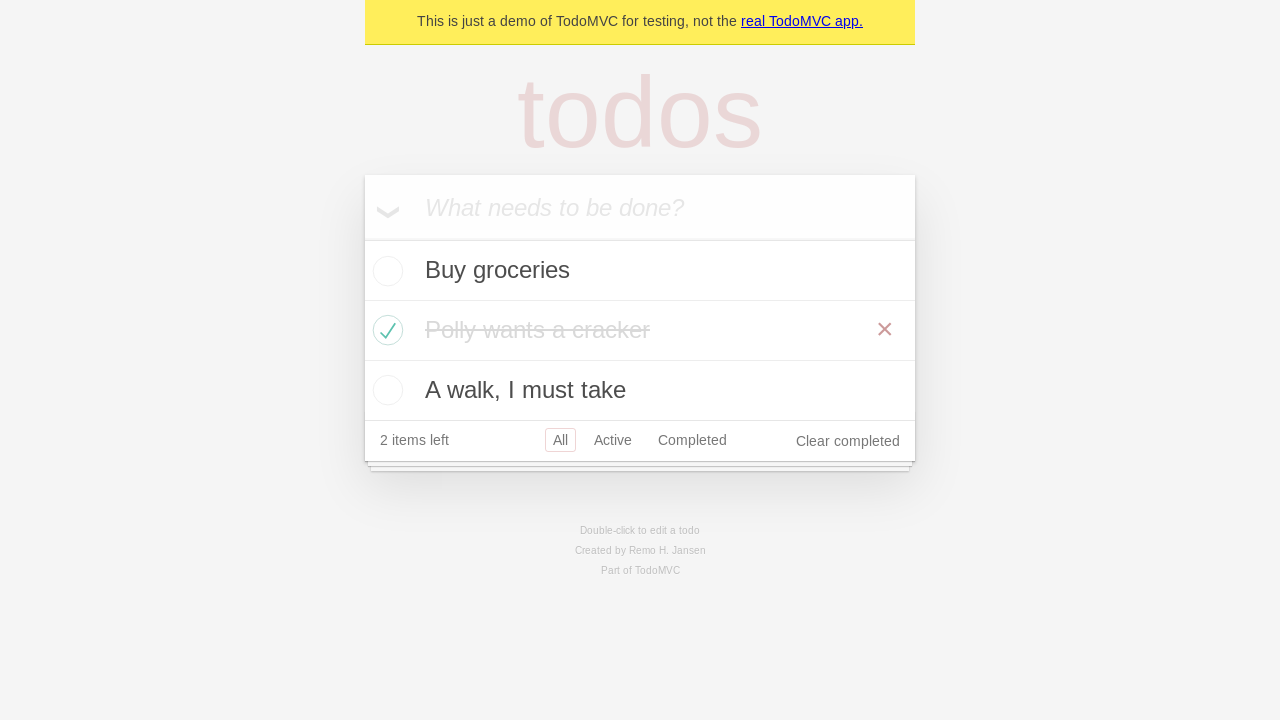
사용자 | 스크린샷을 찍다 |
어시스턴트 | 브라우저_스크린샷_테이크 도구를 실행합니다 |
사용자 | 완료된 할 일 항목 제거 |
어시스턴트 | browser_clickt 도구를 실행합니다 . "완료된 항목 지우기" 버튼이 클릭되었습니다. 페이지 스냅샷은 완료된 할 일 항목 "Polly wants a cracker"가 제거된 업데이트된 페이지 콘텐츠를 보여줍니다. |
사용자 | 마지막 스크린샷을 찍으세요 |
어시스턴트 | 브라우저_스크린샷_테이크 도구를 실행합니다 |
Claude Desktop과 함께 사용
현재 Claude Desktop은 로컬 MCP 서버만 지원합니다. Claude Desktop에서 playground-mcp 사용하려면 원격 MCP 서버를 프록시하고 로컬에 노출하는 도구인 mcp-remote 를 사용합니다. 다음 구성을 사용하세요.
Claude Desktop의 구성 파일을 엽니다.
mcpServers섹션 아래에 다음 JSON 스니펫을 추가합니다.
구성 파일을 저장하고 Claude Desktop을 다시 시작하여 변경 사항을 적용합니다.
이 설정을 통해 Claude Desktop이 Cloudflare Playwright MCP 서버와 통신할 수 있습니다.
다음은 TODO 데모 앱을 열고 "레몬 구매"를 추가하고 스크린샷을 찍는 세션의 예이며, playwright-mcp 도구와 브라우저 렌더링을 활용합니다.

VSCode에서 구성
VS Code CLI를 사용하여 Playwright MCP 서버를 설치할 수 있습니다.
설치 후 Playwright MCP 서버를 VS Code의 GitHub Copilot 에이전트와 함께 사용할 수 있습니다.
도구 모드
도구는 두 가지 모드로 제공됩니다.
스냅샷 모드 (기본값): 더 나은 성능과 안정성을 위해 접근성 스냅샷을 사용합니다.
비전 모드 : 시각적 기반 상호작용을 위해 스크린샷을 사용합니다.
제공된 스크린샷을 기준으로, 비전 모드는 XY 좌표 공간을 사용하여 요소와 상호 작용할 수 있는 컴퓨터 사용 모델에서 가장 잘 작동합니다.
스냅샷 기반 상호작용
브라우저 스냅샷
설명: 현재 페이지의 접근성 스냅샷을 캡처합니다. 스크린샷보다 낫습니다.
매개변수: 없음
브라우저 클릭
설명: 웹 페이지를 클릭합니다.
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명ref(문자열): 페이지 스냅샷의 정확한 대상 요소 참조
브라우저 드래그
설명: 두 요소 사이에서 드래그 앤 드롭을 수행합니다.
매개변수:
startElement(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 소스 요소 설명startRef(문자열): 페이지 스냅샷의 정확한 소스 요소 참조endElement(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 대상 요소 설명endRef(문자열): 페이지 스냅샷의 정확한 대상 요소 참조
브라우저_호버
설명: 페이지의 요소 위에 마우스를 올려 놓으세요
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명ref(문자열): 페이지 스냅샷의 정확한 대상 요소 참조
브라우저_유형
설명: 편집 가능한 요소에 텍스트를 입력합니다.
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명ref(문자열): 페이지 스냅샷의 정확한 대상 요소 참조text(문자열): 요소에 입력할 텍스트submit(부울, 선택 사항): 입력한 텍스트를 제출할지 여부(제출 후 Enter 키 누름)slowly(부울, 선택 사항): 한 번에 한 글자씩 입력할지 여부입니다. 페이지에서 키 핸들러를 트리거하는 데 유용합니다. 기본적으로 전체 텍스트가 한 번에 채워집니다.
브라우저 선택 옵션
설명: 드롭다운에서 옵션을 선택하세요
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명ref(문자열): 페이지 스냅샷의 정확한 대상 요소 참조values(배열): 드롭다운에서 선택할 값의 배열입니다. 단일 값 또는 여러 값일 수 있습니다.
브라우저_스크린샷_찍기
설명: 현재 페이지의 스크린샷을 찍습니다. 스크린샷을 기반으로 다른 작업을 수행할 수 없으므로, 작업에는 browser_snapshot을 사용하세요.
매개변수:
raw(부울, 선택 사항): 압축하지 않고 PNG 형식으로 반환할지 여부입니다. 기본값은 false이며, JPEG 이미지를 반환합니다.element(문자열, 선택 사항): 사람이 읽을 수 있는 요소 설명으로, 요소의 스크린샷 권한을 얻는 데 사용됩니다. 제공하지 않으면 뷰포트의 스크린샷이 촬영됩니다. element가 제공된 경우 ref도 함께 제공해야 합니다.ref(문자열, 선택 사항): 페이지 스냅샷의 정확한 대상 요소 참조입니다. 지정하지 않으면 뷰포트의 스크린샷이 생성됩니다. ref가 지정되면 요소도 지정해야 합니다.
비전 기반 상호작용
브라우저 화면 캡처
설명: 현재 페이지의 스크린샷을 찍습니다.
매개변수: 없음
브라우저 화면 마우스 이동
설명: 마우스를 주어진 위치로 이동합니다.
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명x(숫자): X 좌표y(숫자): Y 좌표
브라우저 화면 클릭
설명: 마우스 왼쪽 버튼을 클릭하세요
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명x(숫자): X 좌표y(숫자): Y 좌표
브라우저 화면 드래그
설명: 마우스 왼쪽 버튼 드래그
매개변수:
element(문자열): 요소와 상호 작용할 수 있는 권한을 얻는 데 사용되는 사람이 읽을 수 있는 요소 설명startX(숫자): 시작 X 좌표startY(숫자): 시작 Y 좌표endX(숫자): 끝 X 좌표endY(숫자): 끝 Y 좌표
브라우저_화면_유형
설명: 텍스트를 입력하세요
매개변수:
text(문자열): 요소에 입력할 텍스트submit(부울, 선택 사항): 입력한 텍스트를 제출할지 여부(제출 후 Enter 키 누름)
탭 관리
브라우저 탭 목록
설명: 브라우저 탭 나열
매개변수: 없음
브라우저_탭_새로 만들기
설명: 새 탭을 엽니다
매개변수:
url(문자열, 선택 사항): 새 탭에서 이동할 URL입니다. 지정하지 않으면 새 탭이 비어 있게 됩니다.
브라우저_탭_선택
설명: 인덱스로 탭 선택
매개변수:
index(숫자): 선택할 탭의 인덱스
브라우저 탭 닫기
설명: 탭 닫기
매개변수:
index(숫자, 선택 사항): 닫을 탭의 인덱스입니다. 지정하지 않으면 현재 탭을 닫습니다.
항해
브라우저 탐색
설명: URL로 이동합니다
매개변수:
url(문자열): 이동할 URL
브라우저_뒤로_탐색
설명: 이전 페이지로 돌아가기
매개변수: 없음
브라우저_탐색_포워드
설명: 다음 페이지로 이동합니다.
매개변수: 없음
건반
브라우저_누르기_키
설명: 키보드의 키를 누르세요
매개변수:
key(문자열): 누르려는 키의 이름 또는 생성할 문자(예:ArrowLeft``a
콘솔
브라우저 콘솔 메시지
설명: 모든 콘솔 메시지를 반환합니다.
매개변수: 없음
파일 및 미디어
브라우저 파일 업로드
설명: 하나 또는 여러 개의 파일을 업로드합니다.
매개변수:
paths(배열): 업로드할 파일의 절대 경로입니다. 단일 파일 또는 여러 파일일 수 있습니다.
브라우저_PDF_저장
설명: 페이지를 PDF로 저장
매개변수: 없음
유용
브라우저 닫기
설명: 페이지를 닫습니다
매개변수: 없음
브라우저 대기
설명: 지정된 시간(초) 동안 기다립니다.
매개변수:
time(숫자): 대기 시간(초)
브라우저 크기 조정
설명: 브라우저 창 크기 조정
매개변수:
width(숫자): 브라우저 창의 너비height(숫자): 브라우저 창의 높이
브라우저_핸들_대화 상자
설명: 대화 처리
매개변수:
accept(boolean): 대화를 수락할지 여부.promptText(문자열, 선택 사항): 프롬프트 대화 상자의 경우 프롬프트의 텍스트입니다.
 현재 페이지의 스크린샷이 촬영되었습니다. PNG 형식이며 크기는 56KB입니다.
현재 페이지의 스크린샷이 촬영되었습니다. PNG 형식이며 크기는 56KB입니다. 현재 페이지의 스크린샷이 촬영되었습니다. 스크린샷은 PNG 형식이며 크기는 58KB입니다.
현재 페이지의 스크린샷이 촬영되었습니다. 스크린샷은 PNG 형식이며 크기는 58KB입니다. 현재 페이지의 최종 스크린샷이 촬영되었습니다. PNG 형식이며 크기는 50KB입니다.
현재 페이지의 최종 스크린샷이 촬영되었습니다. PNG 형식이며 크기는 50KB입니다.