The Cloudflare Playwright MCP server enables automated browser testing and interaction through an API with the following capabilities:
Browser Interaction: Navigate websites, click, hover, drag, type text, and interact with web elements using either accessibility snapshots or coordinate-based actions
Tab Management: Open, close, switch between, and list browser tabs
Capture & Output: Take screenshots, capture accessibility snapshots, save pages as PDFs, and view browser console messages
File Operations: Upload files and handle media
Browser Control: Resize windows, wait for specific durations, handle dialogs, and press keyboard keys
AI Integration: Use AI models to automate browser tasks through simple instructions
Setup: Install required browsers when needed
Integrates with Cloudflare Browser Rendering for automated browser testing
Enables deployment of the MCP server to Cloudflare Workers environment
Enables VS Code GitHub Copilot agents to use the Playwright MCP server for browser automation tasks
Provides browser automation for React applications, as demonstrated with the TodoMVC React example
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@Cloudflare Playwright MCPgo to github.com and take a screenshot of the homepage"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
Cloudflare Playwright MCP
Overview
This project leverages Playwright for automated browser testing and integrates with Cloudflare Workers, Browser Rendering and @cloudflare/playwright for deployment.
Build and Deploy
Follow these steps to set up and deploy the project:
Install dependencies:
Build:
Deploy to Cloudflare Workers:
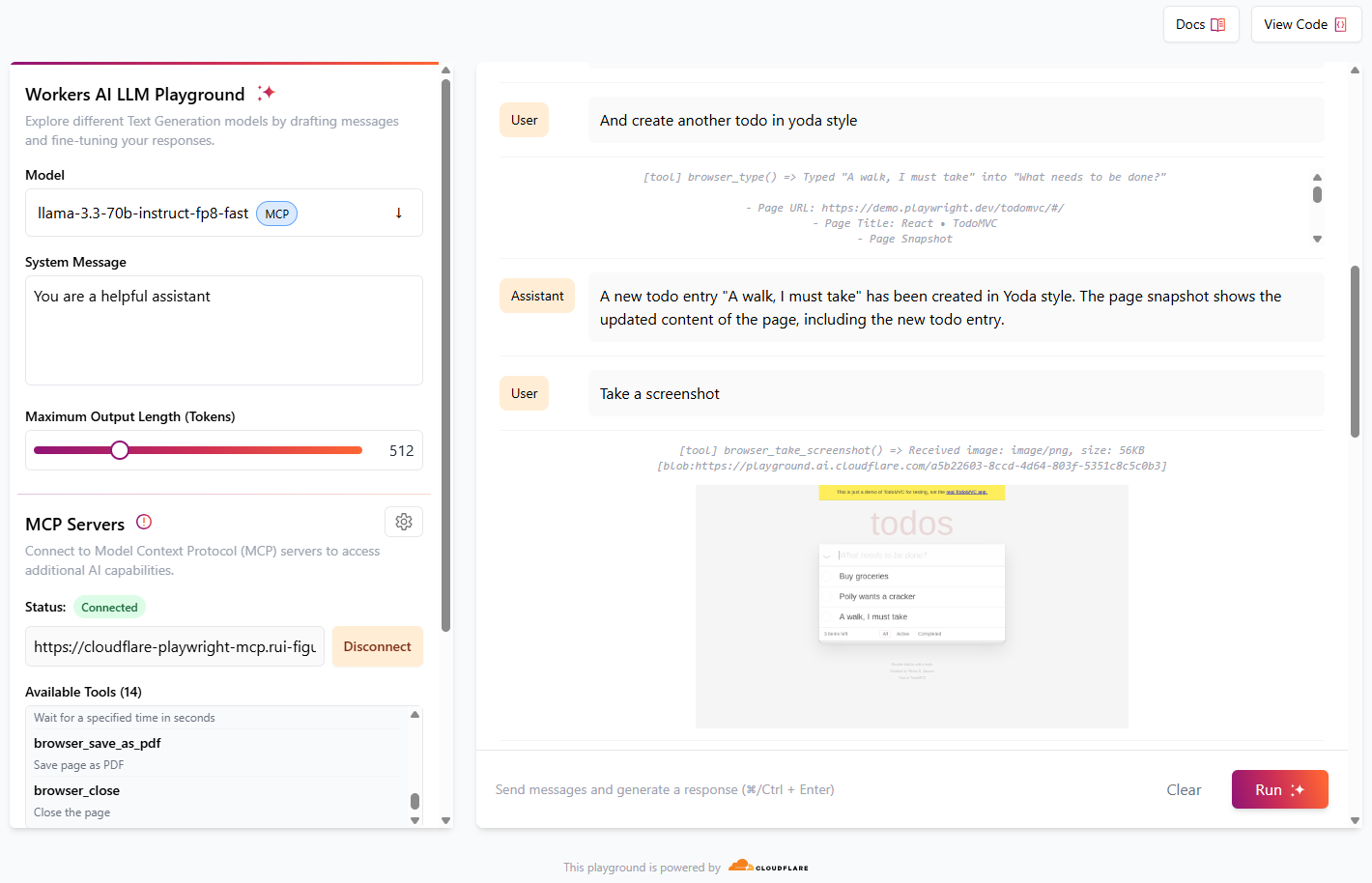
Use with Cloudflare AI Playground

Cloudflare playground AI is a great way to test MCP servers using LLM models available in Workers AI.
Navigate to https://playground.ai.cloudflare.com/
Ensure model is set to
llama-3.3-70b-instruct-fp8-fastIn MCP Servers, set URL to
https://[my-mcp-url].workers.dev/sseClick Connect
Status should update to Connected and it should list 14 available tools
You can now start to interact with the model, and it will run necessary tools to accomplish what was requested.
For best results, give simple instructions consisting of one single action, e. g., "Create a new todo entry", "Go to cloudflare site", "Take a screenshot"
Example of a conversation:
Role | Message |
User | Go to demo.playwright.dev/todomvc |
Assistant | runs browser_navigate tool The page has been navigated to https://demo.playwright.dev/todomvc/. The page title is "React • TodoMVC". The page snapshot shows the content of the page, including a heading, a textbox, and several links. |
User | Create some todo entry |
Assistant | runs browser_type tool A new todo entry "Buy groceries" has been created. The page snapshot shows the updated content of the page, including the new todo entry. |
User | Nice. Now create a todo in parrot style |
Assistant | runs browser_type tool A new todo entry "Polly wants a cracker" has been created in parrot style. The page snapshot shows the updated content of the page, including the new todo entry. |
User | And create another todo in yoda style |
Assistant | runs browser_type tool A new todo entry "A walk, I must take" has been created in Yoda style. The page snapshot shows the updated content of the page, including the new todo entry. |
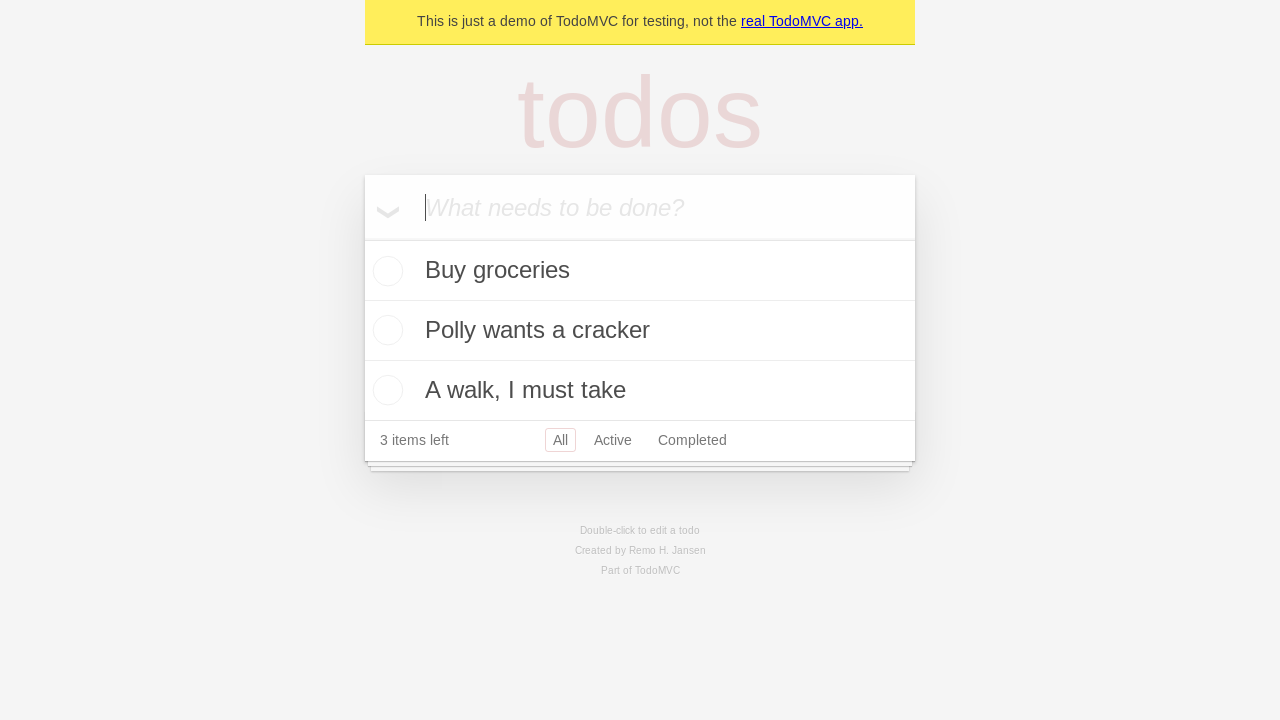
User | Take a screenshot |
Assistant | runs browser_take_screenshot tool |
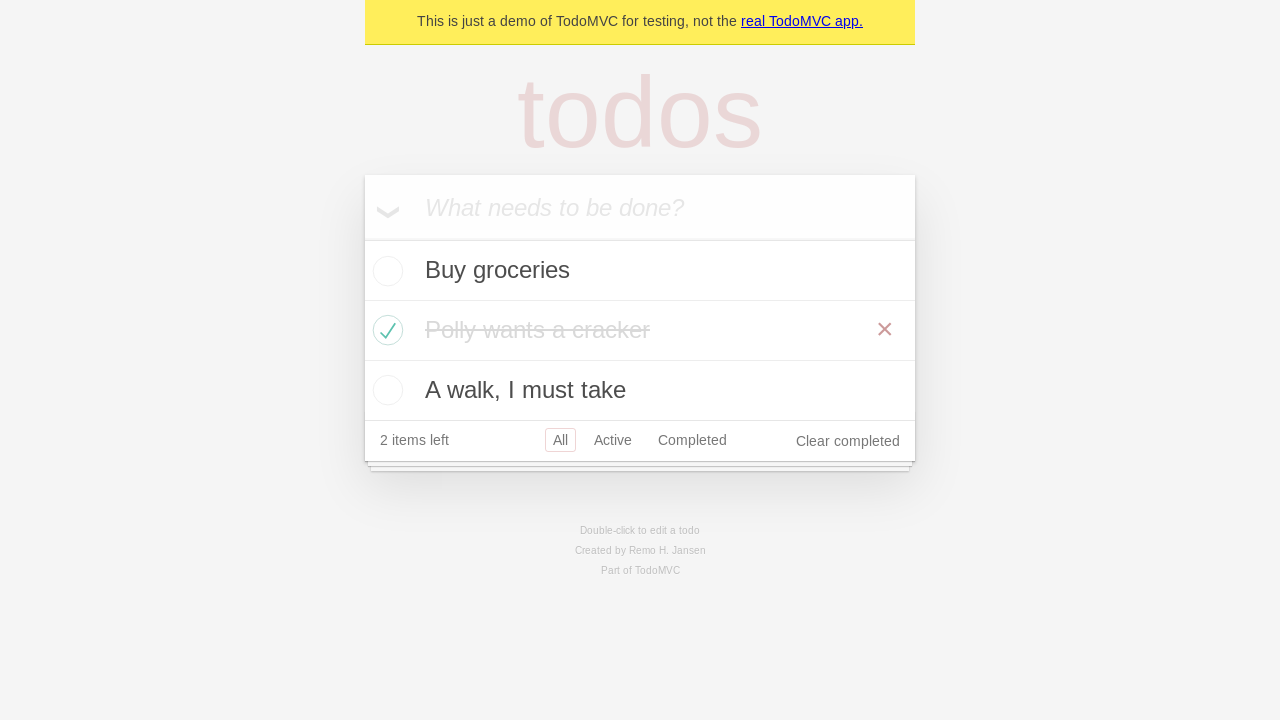
User | Now click the checkbox of the parrot todo entry |
Assistant | runs browser_clickt tool The checkbox of the parrot todo entry "Polly wants a cracker" has been clicked. The page snapshot shows the updated content of the page, with the checkbox now checked. |
User | Take a screenshot |
Assistant | runs browser_take_screenshot tool |
User | Remove completed todo entries |
Assistant | runs browser_clickt tool The "Clear completed" button has been clicked. The page snapshot shows the updated content of the page, with the completed todo entry "Polly wants a cracker" removed. |
User | Take a final screenshot |
Assistant | runs browser_take_screenshot tool |
Use with Claude Desktop
As of now, Claude Desktop only supports local MCP servers. To use playground-mcp with Claude Desktop we make use of mcp-remote, a tool that proxies remote MCP servers and exposes them locally. Use the following configuration:
Open the configuration file for Claude Desktop.
Add the following JSON snippet under the
mcpServerssection:
Save the configuration file and restart Claude Desktop to apply the changes.
This setup ensures that Claude Desktop can communicate with the Cloudflare Playwright MCP server.
Here's an example of a session opening the TODO demo app, adding "buy lemons" and doing a screenshot, taking advantage of playwright-mcp tools and Browser Rendering:

Configure in VSCode
You can install the Playwright MCP server using the VS Code CLI:
After installation, the Playwright MCP server will be available for use with your GitHub Copilot agent in VS Code.
Use with Cursor
By default, when imageResponses is set to "auto", the server disables inline image responses for Cursor clients. To enable inline screenshots in Cursor, you need to override this behavior:
If you're running your own Cloudflare Worker, pass imageResponses: "allow" when creating the MCP agent:
Tool Modes
The tools are available in two modes:
Snapshot Mode (default): Uses accessibility snapshots for better performance and reliability
Vision Mode: Uses screenshots for visual-based interactions
Vision Mode works best with the computer use models that are able to interact with elements using X Y coordinate space, based on the provided screenshot.
browser_snapshot
Title: Page snapshot
Description: Capture accessibility snapshot of the current page, this is better than screenshot
Parameters: None
Read-only: true
browser_click
Title: Click
Description: Perform click on a web page
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementref(string): Exact target element reference from the page snapshotdoubleClick(boolean, optional): Whether to perform a double click instead of a single click
Read-only: false
browser_drag
Title: Drag mouse
Description: Perform drag and drop between two elements
Parameters:
startElement(string): Human-readable source element description used to obtain the permission to interact with the elementstartRef(string): Exact source element reference from the page snapshotendElement(string): Human-readable target element description used to obtain the permission to interact with the elementendRef(string): Exact target element reference from the page snapshot
Read-only: false
browser_hover
Title: Hover mouse
Description: Hover over element on page
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementref(string): Exact target element reference from the page snapshot
Read-only: true
browser_type
Title: Type text
Description: Type text into editable element
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementref(string): Exact target element reference from the page snapshottext(string): Text to type into the elementsubmit(boolean, optional): Whether to submit entered text (press Enter after)slowly(boolean, optional): Whether to type one character at a time. Useful for triggering key handlers in the page. By default entire text is filled in at once.
Read-only: false
browser_select_option
Title: Select option
Description: Select an option in a dropdown
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementref(string): Exact target element reference from the page snapshotvalues(array): Array of values to select in the dropdown. This can be a single value or multiple values.
Read-only: false
browser_press_key
Title: Press a key
Description: Press a key on the keyboard
Parameters:
key(string): Name of the key to press or a character to generate, such asArrowLeftora
Read-only: false
browser_wait_for
Title: Wait for
Description: Wait for text to appear or disappear or a specified time to pass
Parameters:
time(number, optional): The time to wait in secondstext(string, optional): The text to wait fortextGone(string, optional): The text to wait for to disappear
Read-only: true
browser_file_upload
Title: Upload files
Description: Upload one or multiple files
Parameters:
paths(array): The absolute paths to the files to upload. Can be a single file or multiple files.
Read-only: false
browser_handle_dialog
Title: Handle a dialog
Description: Handle a dialog
Parameters:
accept(boolean): Whether to accept the dialog.promptText(string, optional): The text of the prompt in case of a prompt dialog.
Read-only: false
browser_navigate
Title: Navigate to a URL
Description: Navigate to a URL
Parameters:
url(string): The URL to navigate to
Read-only: false
browser_navigate_back
Title: Go back
Description: Go back to the previous page
Parameters: None
Read-only: true
browser_navigate_forward
Title: Go forward
Description: Go forward to the next page
Parameters: None
Read-only: true
browser_take_screenshot
Title: Take a screenshot
Description: Take a screenshot of the current page. You can't perform actions based on the screenshot, use browser_snapshot for actions.
Parameters:
raw(boolean, optional): Whether to return without compression (in PNG format). Default is false, which returns a JPEG image.filename(string, optional): File name to save the screenshot to. Defaults topage-{timestamp}.{png|jpeg}if not specified.element(string, optional): Human-readable element description used to obtain permission to screenshot the element. If not provided, the screenshot will be taken of viewport. If element is provided, ref must be provided too.ref(string, optional): Exact target element reference from the page snapshot. If not provided, the screenshot will be taken of viewport. If ref is provided, element must be provided too.
Read-only: true
browser_pdf_save
Title: Save as PDF
Description: Save page as PDF
Parameters:
filename(string, optional): File name to save the pdf to. Defaults topage-{timestamp}.pdfif not specified.
Read-only: true
browser_network_requests
Title: List network requests
Description: Returns all network requests since loading the page
Parameters: None
Read-only: true
browser_console_messages
Title: Get console messages
Description: Returns all console messages
Parameters: None
Read-only: true
browser_install
Title: Install the browser specified in the config
Description: Install the browser specified in the config. Call this if you get an error about the browser not being installed.
Parameters: None
Read-only: false
browser_close
Title: Close browser
Description: Close the page
Parameters: None
Read-only: true
browser_resize
Title: Resize browser window
Description: Resize the browser window
Parameters:
width(number): Width of the browser windowheight(number): Height of the browser window
Read-only: true
browser_tab_list
Title: List tabs
Description: List browser tabs
Parameters: None
Read-only: true
browser_tab_new
Title: Open a new tab
Description: Open a new tab
Parameters:
url(string, optional): The URL to navigate to in the new tab. If not provided, the new tab will be blank.
Read-only: true
browser_tab_select
Title: Select a tab
Description: Select a tab by index
Parameters:
index(number): The index of the tab to select
Read-only: true
browser_tab_close
Title: Close a tab
Description: Close a tab
Parameters:
index(number, optional): The index of the tab to close. Closes current tab if not provided.
Read-only: false
browser_generate_playwright_test
Title: Generate a Playwright test
Description: Generate a Playwright test for given scenario
Parameters:
name(string): The name of the testdescription(string): The description of the teststeps(array): The steps of the test
Read-only: true
browser_screen_capture
Title: Take a screenshot
Description: Take a screenshot of the current page
Parameters: None
Read-only: true
browser_screen_move_mouse
Title: Move mouse
Description: Move mouse to a given position
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementx(number): X coordinatey(number): Y coordinate
Read-only: true
browser_screen_click
Title: Click
Description: Click left mouse button
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementx(number): X coordinatey(number): Y coordinate
Read-only: false
browser_screen_drag
Title: Drag mouse
Description: Drag left mouse button
Parameters:
element(string): Human-readable element description used to obtain permission to interact with the elementstartX(number): Start X coordinatestartY(number): Start Y coordinateendX(number): End X coordinateendY(number): End Y coordinate
Read-only: false
browser_screen_type
Title: Type text
Description: Type text
Parameters:
text(string): Text to type into the elementsubmit(boolean, optional): Whether to submit entered text (press Enter after)
Read-only: false
browser_press_key
Title: Press a key
Description: Press a key on the keyboard
Parameters:
key(string): Name of the key to press or a character to generate, such asArrowLeftora
Read-only: false
browser_wait_for
Title: Wait for
Description: Wait for text to appear or disappear or a specified time to pass
Parameters:
time(number, optional): The time to wait in secondstext(string, optional): The text to wait fortextGone(string, optional): The text to wait for to disappear
Read-only: true
browser_file_upload
Title: Upload files
Description: Upload one or multiple files
Parameters:
paths(array): The absolute paths to the files to upload. Can be a single file or multiple files.
Read-only: false
browser_handle_dialog
Title: Handle a dialog
Description: Handle a dialog
Parameters:
accept(boolean): Whether to accept the dialog.promptText(string, optional): The text of the prompt in case of a prompt dialog.
Read-only: false
 A screenshot of the current page has been taken. The screenshot is in PNG format and is 56KB in size.
A screenshot of the current page has been taken. The screenshot is in PNG format and is 56KB in size. A screenshot of the current page has been taken. The screenshot is in PNG format and is 58KB in size.
A screenshot of the current page has been taken. The screenshot is in PNG format and is 58KB in size. A final screenshot of the current page has been taken. The screenshot is in PNG format and is 50KB in size.
A final screenshot of the current page has been taken. The screenshot is in PNG format and is 50KB in size.