Cloudflare Playwright MCP
概述
该项目利用 Playwright 进行自动化浏览器测试,并与 Cloudflare Workers、浏览器渲染和@cloudflare/playwright集成进行部署。
构建和部署
按照以下步骤设置和部署项目:
安装依赖项:
建造:
部署到 Cloudflare Workers:
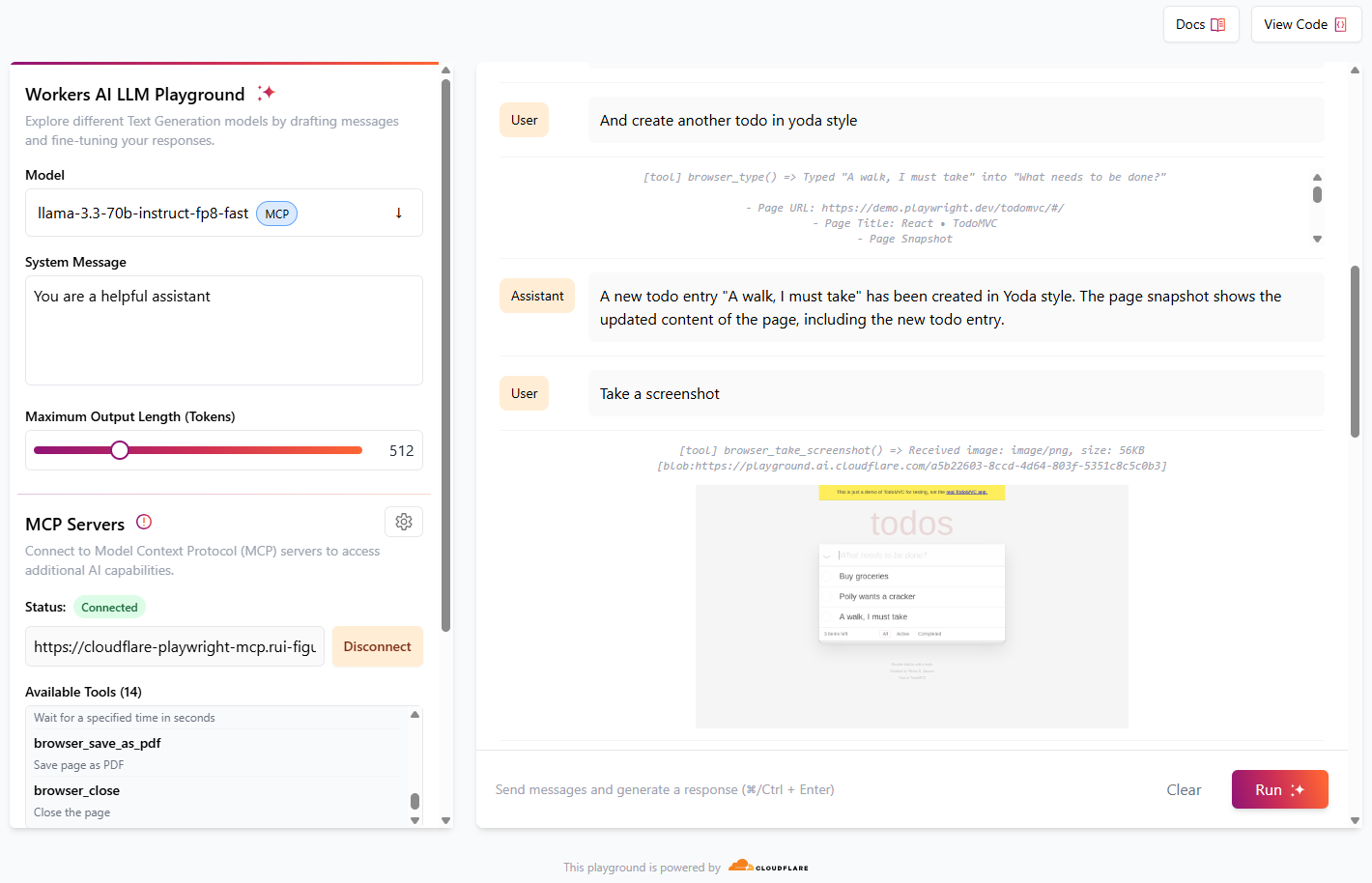
与 Cloudflare AI Playground 一起使用

Cloudflare 游乐场 AI是使用 Workers AI 中提供的 LLM 模型测试 MCP 服务器的好方法。
确保模型设置为
llama-3.3-70b-instruct-fp8-fast在MCP 服务器中,将URL设置为
https://[my-mcp-url].workers.dev/sse单击**“连接”**
状态应更新为**“已连接”** ,并列出 14 种可用工具
您现在可以开始与模型交互,它将运行必要的工具来完成所请求的任务。
为获得最佳效果,请提供由单个操作组成的简单指令,例如“创建新的待办事项条目”、“转到 Cloudflare 网站”、“截取屏幕截图”
对话示例:
角色 | 信息 |
用户 | 前往 demo.playwright.dev/todomvc |
助手 | *运行 browser_navigate 工具,*页面导航至https://demo.playwright.dev/todomvc/ 。页面标题为“React • TodoMVC”。页面快照显示了页面内容,包括标题、文本框和多个链接。 |
用户 | 创建一些待办事项 |
助手 | *运行 browser_type 工具,*新建了一条待办事项“购买杂货”。页面快照显示了页面的更新内容,包括新增的待办事项。 |
用户 | 很好。现在用鹦鹉风格创建待办事项 |
助手 | *运行 browser_type 工具,*以 parrot 风格创建了一个新的待办事项条目“Polly wants a cracker”。页面快照显示了页面的更新内容,包括新的待办事项条目。 |
用户 | 并以尤达风格创建另一个待办事项 |
助手 | *运行 browser_type 工具,*以尤达风格创建了一条新的待办事项“我必须去散步”。页面快照显示了页面的更新内容,包括新的待办事项。 |
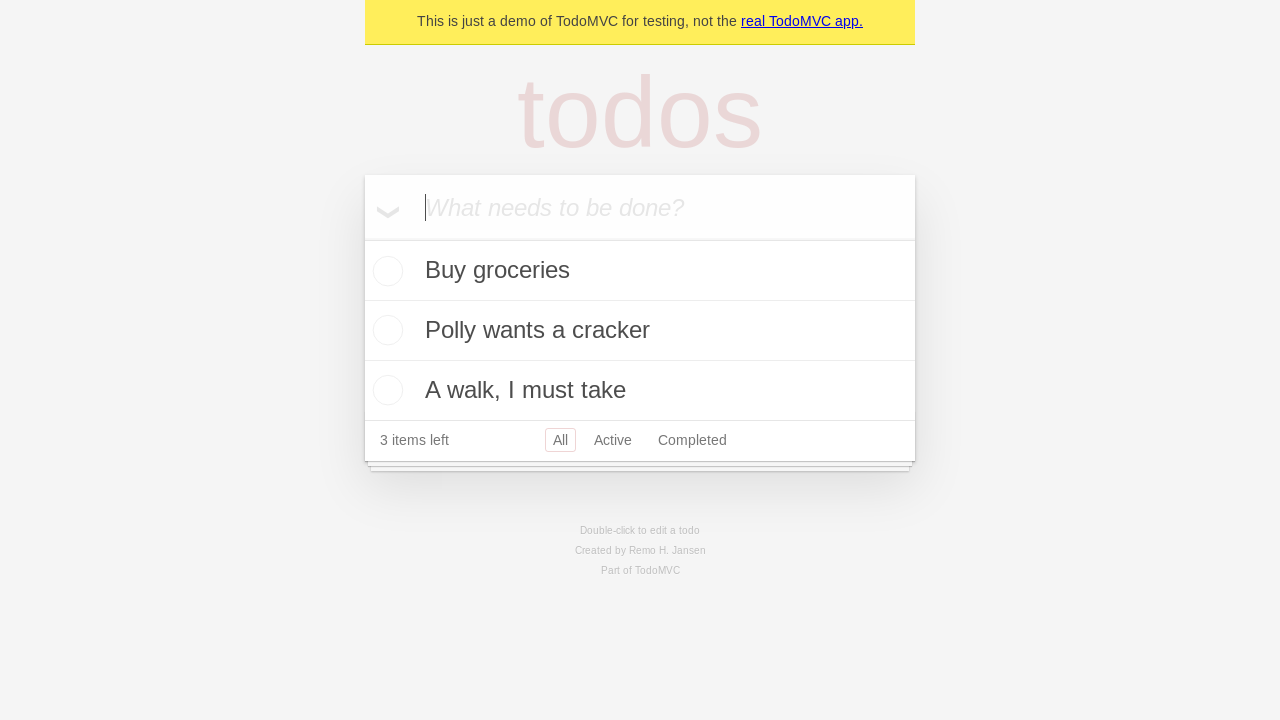
用户 | 截取屏幕截图 |
助手 | 运行 browser_take_screenshot 工具 |
用户 | 现在单击鹦鹉待办事项条目的复选框 |
助手 | 运行 browser_clickt 工具, Parrot 待办事项条目“Polly wants a cracker”的复选框已被选中。页面快照显示了页面的更新内容,复选框现已选中。 |
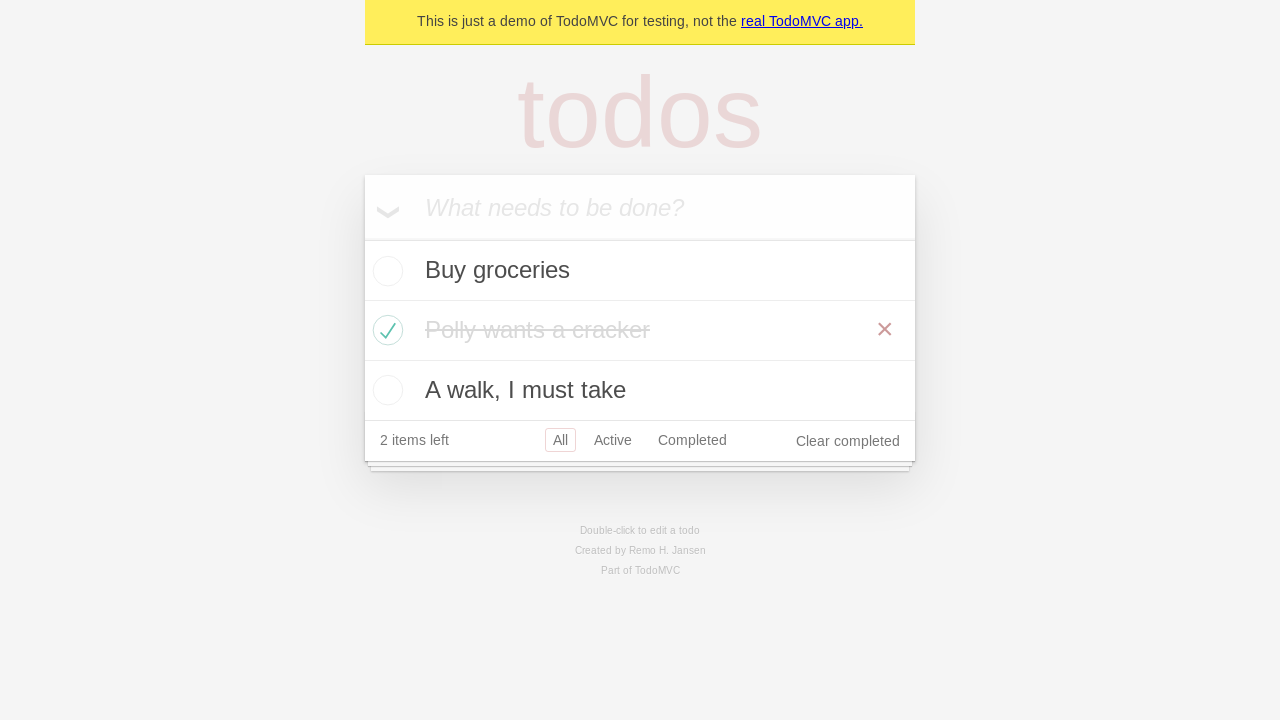
用户 | 截取屏幕截图 |
助手 | 运行 browser_take_screenshot 工具 |
用户 | 删除已完成的待办事项 |
助手 | *运行 browser_clickt 工具,*点击了“清除已完成”按钮。页面快照显示了更新后的页面内容,已完成的待办事项“Polly wants a cracker”已被删除。 |
用户 | 最后截取屏幕截图 |
助手 | 运行 browser_take_screenshot 工具 |
与 Claude Desktop 一起使用
截至目前, Claude Desktop仅支持本地 MCP 服务器。为了将playground-mcp与 Claude Desktop 结合使用,我们需要使用mcp-remote工具,它可以代理远程 MCP 服务器并将其公开到本地。请使用以下配置:
打开 Claude Desktop 的配置文件。
在
mcpServers部分下添加以下 JSON 代码片段:
保存配置文件并重新启动Claude Desktop 以应用更改。
此设置确保 Claude Desktop 可以与 Cloudflare Playwright MCP 服务器通信。
下面是一个会话打开 TODO 演示应用程序的示例,添加了“购买柠檬”并进行了截图,利用了 playwright-mcp 工具和浏览器渲染:

在 VSCode 中配置
您可以使用VS Code CLI安装 Playwright MCP 服务器:
安装后,Playwright MCP 服务器将可与 VS Code 中的 GitHub Copilot 代理一起使用。
工具模式
该工具有两种模式:
快照模式(默认):使用可访问性快照来获得更好的性能和可靠性
视觉模式:使用屏幕截图进行基于视觉的交互
根据提供的屏幕截图,视觉模式最适合能够使用 XY 坐标空间与元素交互的计算机使用模型。
基于快照的交互
browser_snapshot
描述:捕获当前页面的可访问性快照,这比屏幕截图更好
参数:无
browser_click
描述:执行网页上的点击操作
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述ref(字符串):来自页面快照的精确目标元素引用
browser_drag
描述:在两个元素之间执行拖放操作
参数:
startElement(字符串):用于获取与元素交互权限的人类可读的源元素描述startRef(字符串):来自页面快照的精确源元素引用endElement(字符串):用于获取与元素交互的权限的人类可读的目标元素描述endRef(字符串):来自页面快照的精确目标元素引用
browser_hover
描述:将鼠标悬停在页面上的元素上
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述ref(字符串):来自页面快照的精确目标元素引用
浏览器类型
描述:在可编辑元素中输入文本
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述ref(字符串):来自页面快照的精确目标元素引用text(字符串):输入到元素中的文本submit(布尔值,可选):是否提交输入的文本(按 Enter 键后)slowly(布尔值,可选):是否一次输入一个字符。用于触发页面中的按键处理程序。默认情况下,整个文本会一次性填充。
browser_select_option
描述:在下拉菜单中选择一个选项
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述ref(字符串):来自页面快照的精确目标元素引用values(数组):下拉菜单中要选择的值的数组。可以是单个值,也可以是多个值。
browser_take_screenshot
描述:截取当前页面的屏幕截图。您无法基于屏幕截图执行任何操作,请使用 browser_snapshot 执行操作。
参数:
raw(布尔值,可选):是否返回未压缩的图像(PNG 格式)。默认值为 false,即返回 JPEG 格式的图像。element(字符串,可选):用于获取元素截图权限的可读元素描述。若未提供,则截取视口范围的屏幕截图。若提供 element,则必须同时提供 ref。ref(字符串,可选):页面快照中目标元素的精确引用。若未提供,则截取视口的屏幕截图。若提供 ref,则必须同时提供元素。
基于视觉的交互
browser_screen_capture
描述:截取当前页面的屏幕截图
参数:无
browser_screen_move_mouse
描述:移动鼠标到指定位置
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述x(数字):X 坐标y(数字):Y 坐标
browser_screen_click
描述:单击鼠标左键
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述x(数字):X 坐标y(数字):Y 坐标
browser_screen_drag
描述:拖动鼠标左键
参数:
element(字符串):用于获取与元素交互的权限的人类可读的元素描述startX(数字):起始X坐标startY(数字):起始 Y 坐标endX(数字):结束X坐标endY(数字):结束 Y 坐标
浏览器屏幕类型
描述:输入文本
参数:
text(字符串):输入到元素中的文本submit(布尔值,可选):是否提交输入的文本(按 Enter 键后)
标签管理
browser_tab_list
描述:列出浏览器标签页
参数:无
browser_tab_new
描述:打开新标签页
参数:
url(字符串,可选):新标签页中导航到的 URL。如果不提供,新标签页将为空白。
browser_tab_select
描述:通过索引选择选项卡
参数:
index(数字):要选择的选项卡的索引
browser_tab_close
描述:关闭标签页
参数:
index(数字,可选):要关闭的标签页的索引。如果未提供,则关闭当前标签页。
导航
browser_navigate
描述:导航至 URL
参数:
url(字符串):要导航到的 URL
browser_navigate_back
描述:返回上一页
参数:无
browser_navigate_forward
描述:前进到下一页
参数:无
键盘
browser_press_key
描述:按下键盘上的一个键
参数:
key(字符串):要按下的键的名称或要生成的字符,例如ArrowLeft``a
安慰
browser_console_messages
描述:返回所有控制台消息
参数:无
文件和媒体
browser_file_upload
描述:上传一个或多个文件
参数:
paths(数组):要上传的文件的绝对路径。可以是单个文件,也可以是多个文件。
browser_pdf_save
描述:将页面保存为 PDF
参数:无
公用事业
browser_close
描述:关闭页面
参数:无
browser_wait
描述:等待指定的时间(以秒为单位)
参数:
time(数字):等待的时间(秒)
browser_resize
描述:调整浏览器窗口的大小
参数:
width(数字):浏览器窗口的宽度height(数字):浏览器窗口的高度
browser_handle_dialog
描述:处理对话
参数:
accept(布尔值):是否接受对话。promptText(字符串,可选):提示对话框中的提示文本。
 当前页面已截图。截图为 PNG 格式,大小为 56KB。
当前页面已截图。截图为 PNG 格式,大小为 56KB。 已截取当前页面的屏幕截图。屏幕截图为 PNG 格式,大小为 58KB。
已截取当前页面的屏幕截图。屏幕截图为 PNG 格式,大小为 58KB。 当前页面的最终屏幕截图已截取。屏幕截图为 PNG 格式,大小为 50KB。
当前页面的最终屏幕截图已截取。屏幕截图为 PNG 格式,大小为 50KB。