Herramientas de imagen MCP
Un servicio de Protocolo de Contexto de Modelo (MCP) para recuperar dimensiones de imágenes y comprimir imágenes, compatible con fuentes de archivos locales y URL.
Características
Recuperar dimensiones de imágenes a partir de URL
Obtener las dimensiones de la imagen desde archivos locales
Comprimir imágenes desde URL usando la API TinyPNG
Comprimir imágenes locales usando la API TinyPNG
Convertir imágenes a diferentes formatos (webp, jpeg/jpg, png)
Devuelve información de ancho, alto, tipo, tipo MIME y compresión.
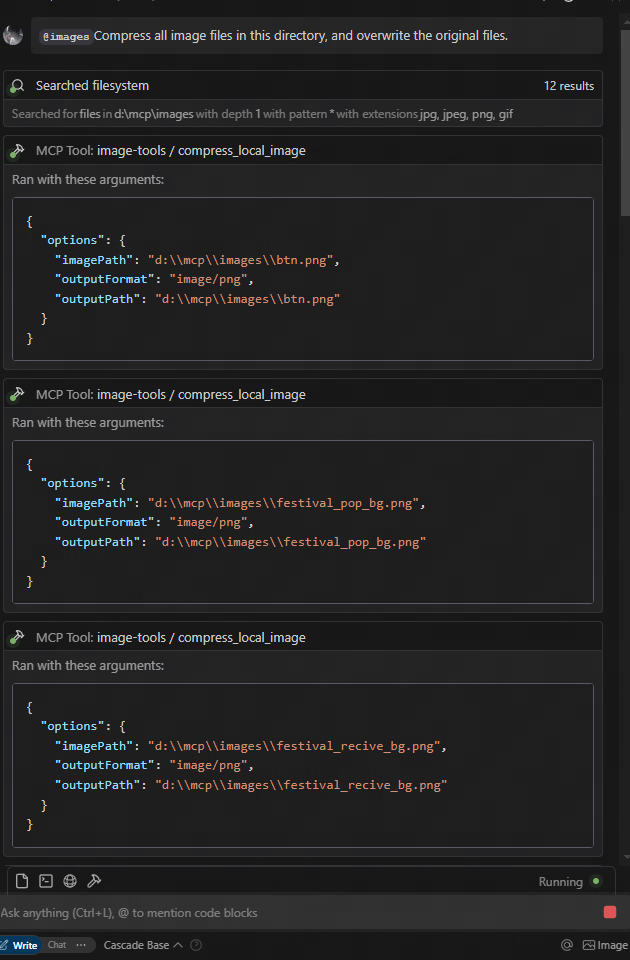
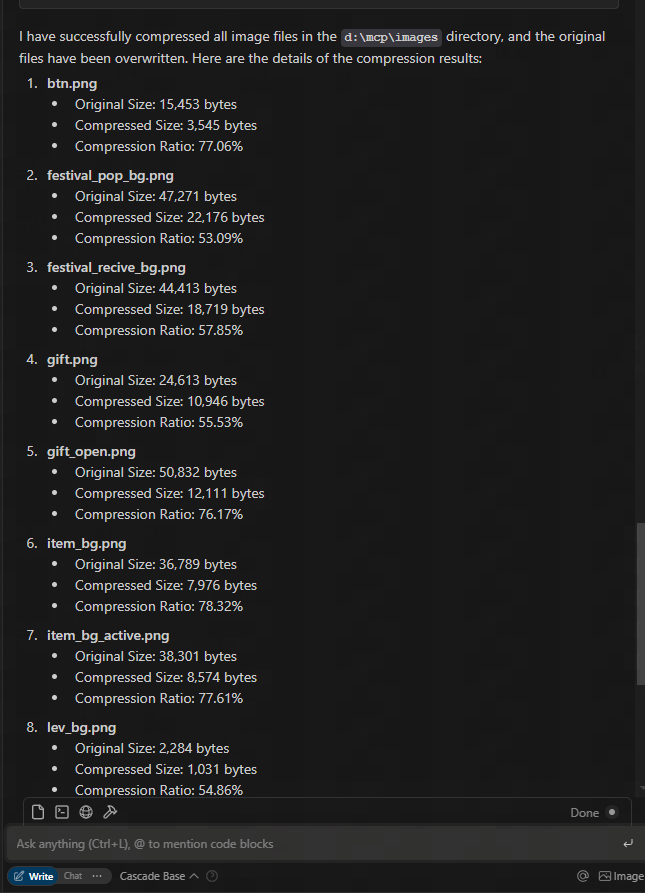
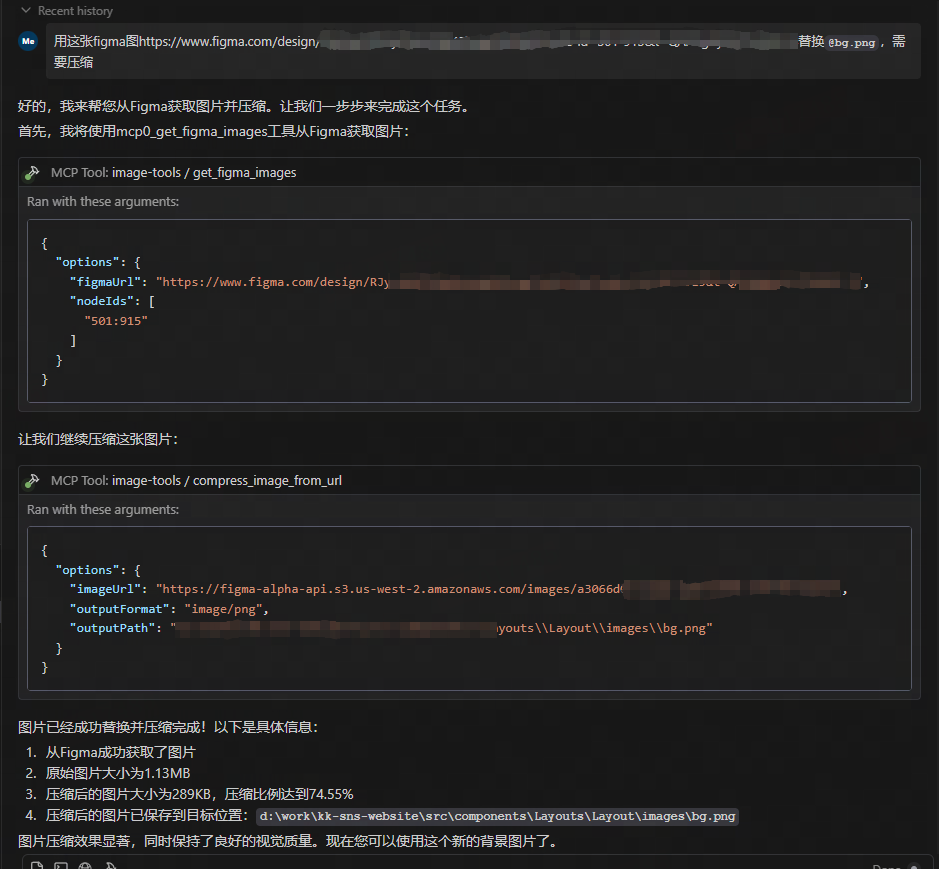
Resultados de ejemplo


Descargar desde la URL de Figma y comprimir
Related MCP server: File Converter MCP Server
Uso
Utilizando como servicio MCP
Este servicio proporciona cinco funciones de herramienta:
get_image_size- Obtener las dimensiones de las imágenes remotasget_local_image_size- Obtener las dimensiones de las imágenes localescompress_image_from_url- Comprime imágenes remotas usando la API TinyPNGcompress_local_image: comprime imágenes locales usando la API TinyPNGfigma: obtiene enlaces de imágenes de la API de Figma y los comprime usando la API TinyPNG
Integración de clientes
Para usar este servicio MCP, debe conectarse desde un cliente MCP. A continuación, se muestran ejemplos de integración con diferentes clientes:
Uso con Claude Desktop
Instalar Claude Desktop desde claude.ai/download
Obtenga la clave API de TinyPNG: Visite TinyPNG y obtenga su clave API
Configure Claude Desktop para utilizar este servidor MCP editando el archivo de configuración:
Reiniciar Claude Desktop
Pídele a Claude que obtenga las dimensiones de la imagen: "¿Puedes decirme las dimensiones de esta imagen: https://example.com/image.jpg ?"
Pídele a Claude que comprima una imagen: "¿Puedes comprimir esta imagen: https://example.com/image.jpg ? "
Pídele a Claude que comprima una imagen local: "¿Puedes comprimir esta imagen: D:/path/to/image.png?"
Pídele a Claude que comprima una carpeta de imágenes local: "¿Puedes comprimir esta carpeta: D:/imageFolder?"
Pídele a Claude que obtenga enlaces de imágenes de la API de Figma: "¿Puedes obtener enlaces de imágenes de la API de Figma: https://www.figma.com/file/XXXXXXX ?"
Uso con la biblioteca de cliente MCP
obtener_tamaño_de_imagen_local
comprimir_imagen_desde_url
comprimir_imagen_local
Figma
Registro de cambios
12/05/2025: Se actualizó la API de Figma para admitir parámetros adicionales, incluido un escalado de imagen de 2x.
Implementación técnica
Este proyecto se basa en las siguientes bibliotecas:
probe-image-size : para la detección de la dimensión de la imagen
tinify - Para la compresión de imágenes a través de la API TinyPNG
figma-api : para obtener enlaces de imágenes de la API de Figma
Variables de entorno
TINIFY_API_KEY: Necesaria para la compresión de imágenes. Obtén tu clave API de TinyPNG.Cuando no se proporcionan, las herramientas de compresión (
compress_image_from_urlycompress_local_image) no se registrarán
FIGMA_API_TOKEN: Necesario para obtener enlaces de imágenes de la API de Figma. Obtén tu token de API de Figma.Cuando no se proporciona, la herramienta Figma (
figma) no se registrará
Nota: Las herramientas básicas de dimensión de imagen ( get_image_size y get_local_image_size ) siempre están disponibles independientemente de las claves API.
Licencia
Instituto Tecnológico de Massachusetts (MIT)