The Image Tools MCP server allows you to retrieve image dimensions and compress images, supporting both URL and local file sources.
Retrieve image dimensions: Get width, height, type, and MIME type from both URLs and local image files
Compress images: Compress images from URLs or local files using the TinyPNG API (requires TINIFY_API_KEY)
Format conversion: Convert images to webp, jpeg/jpg, or png during compression
Figma integration: Fetch and compress images directly from Figma files (requires FIGMA_API_TOKEN)
Provides TypeScript interfaces for tool schemas, allowing type-safe integration with the MCP client library.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
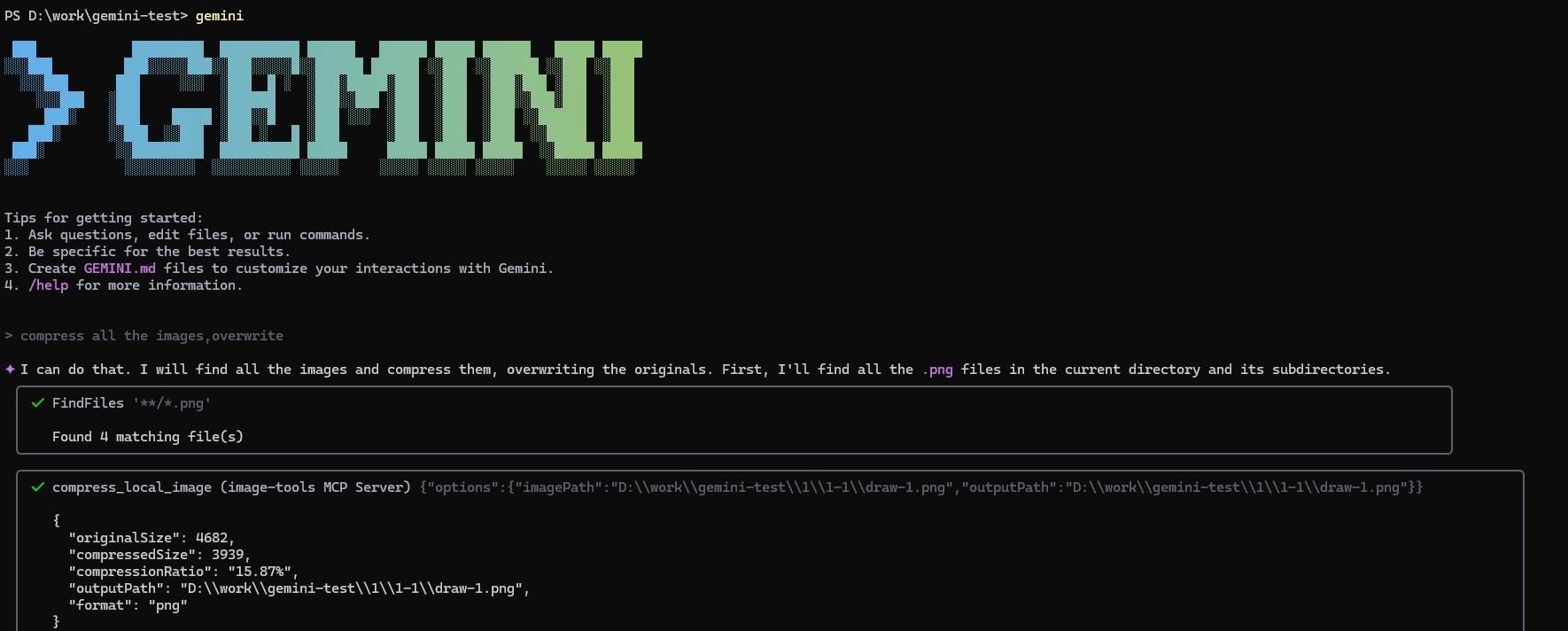
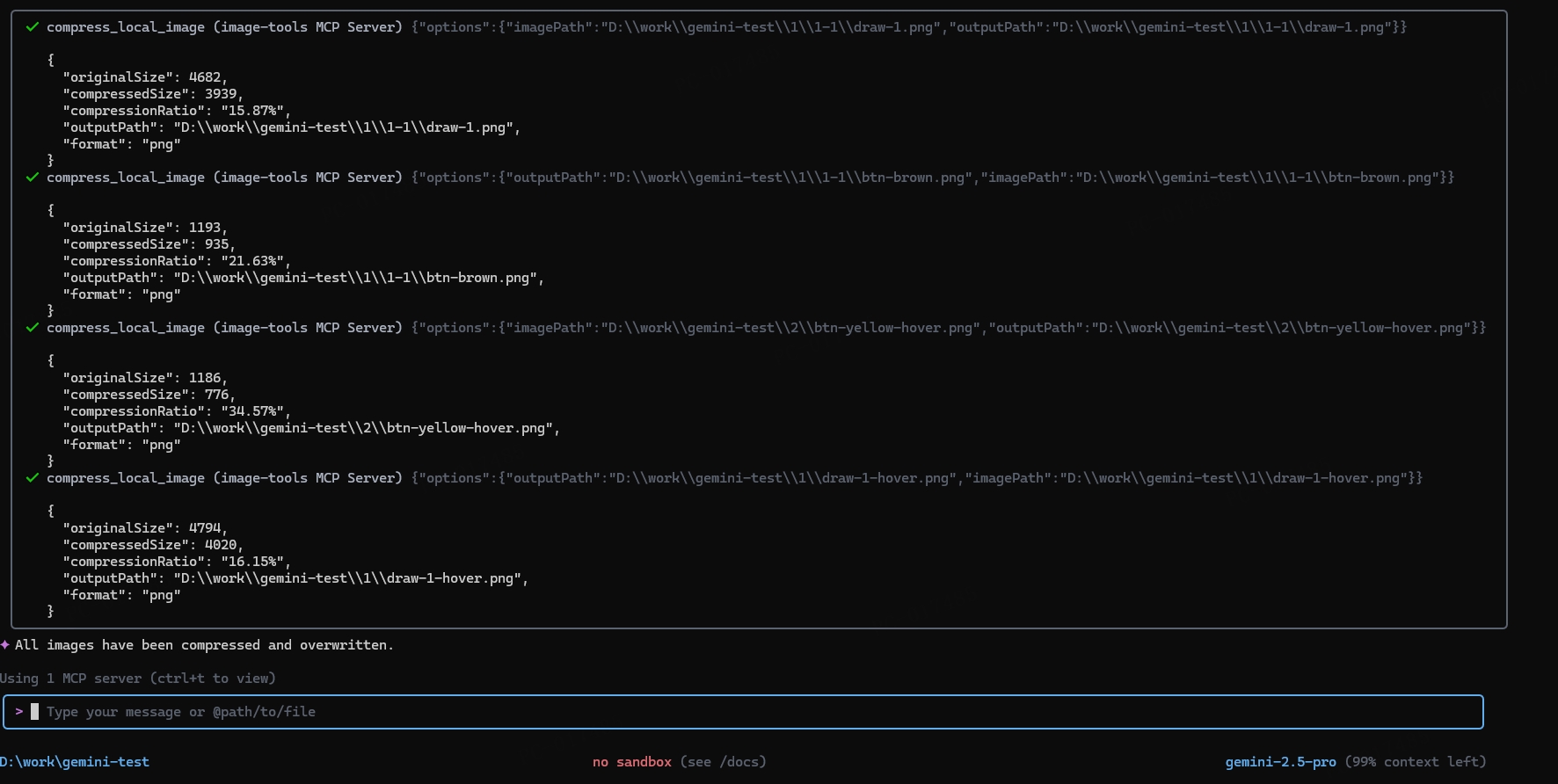
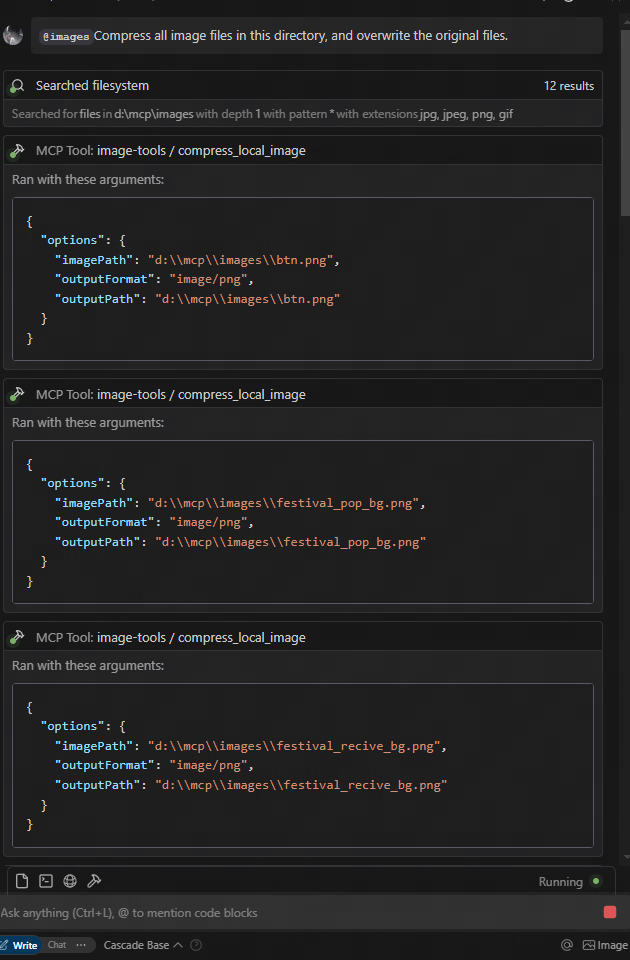
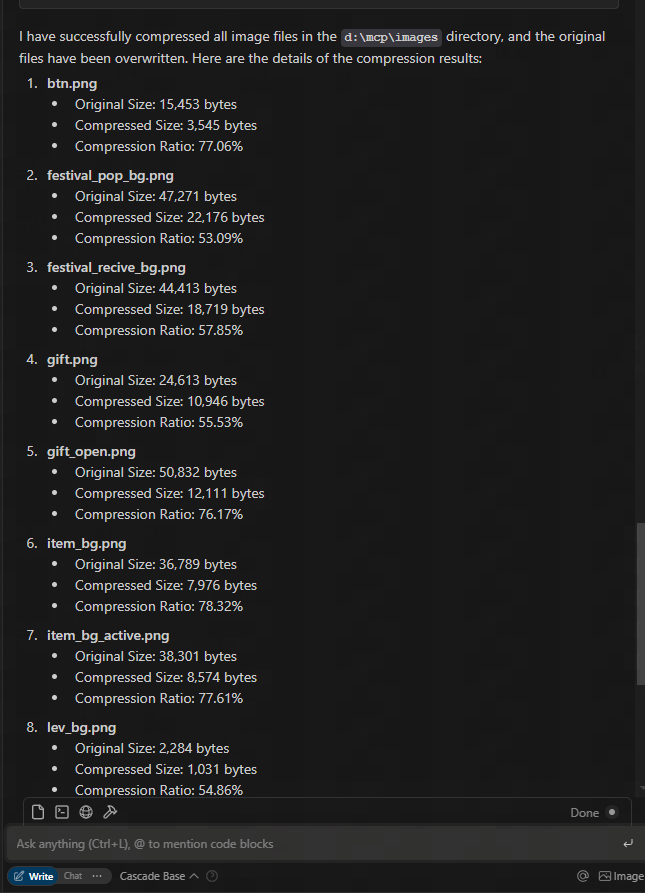
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@image-tools-mcpcompress this image to webp format: https://example.com/photo.jpg"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
Image Tools MCP
A Model Context Protocol (MCP) service for retrieving image dimensions and compressing images, supporting both URL and local file sources.
Features
Retrieve image dimensions from URLs
Get image dimensions from local files
Compress images from URLs using TinyPNG API
Compress local images using TinyPNG API
Convert images to different formats (webp, jpeg/jpg, png)
Returns width, height, type, MIME type, and compression information
Example Results




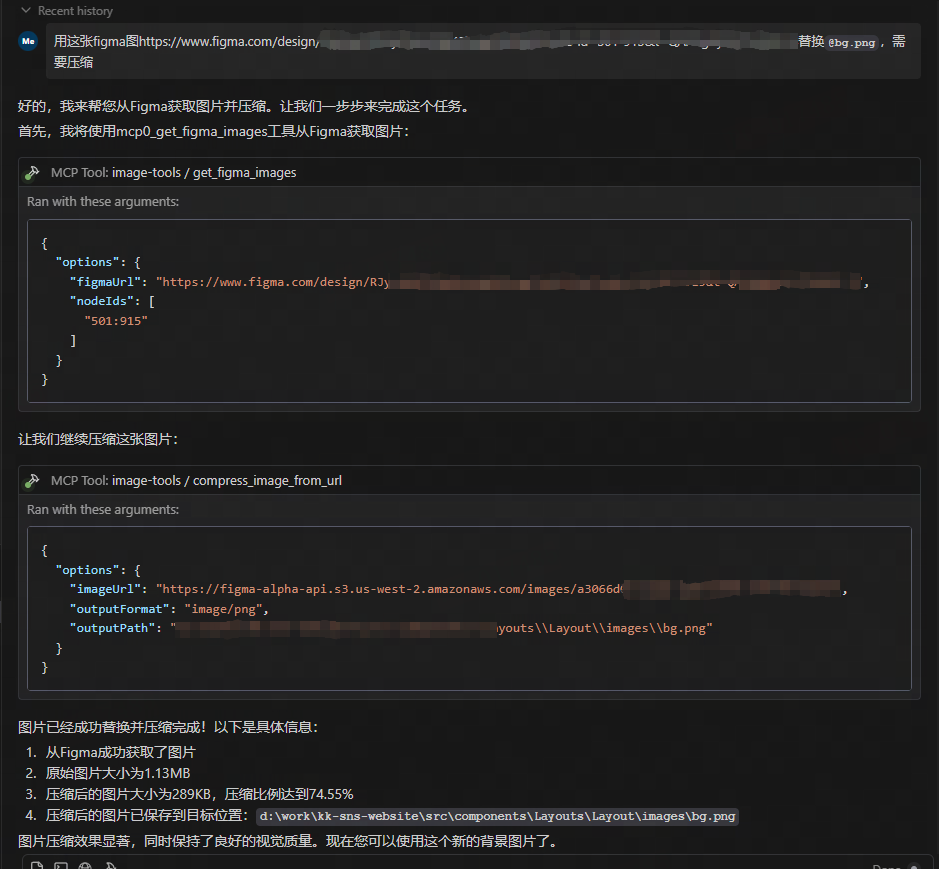
download from figma url and compress

Related MCP server: File Converter MCP Server
Usage
Using as an MCP Service
This service provides five tool functions:
get_image_size- Get dimensions of remote imagesget_local_image_size- Get dimensions of local imagescompress_image_from_url- Compress remote images using TinyPNG APIcompress_local_image- Compress local images using TinyPNG APIfigma- Fetch image links from Figma API and compress them using TinyPNG API
Client Integration
To use this MCP service, you need to connect to it from an MCP client. Here are examples of how to integrate with different clients:
Usage
Using with MCP Client Library
get_local_image_size
compress_image_from_url
compress_local_image
figma
Changelog
2025-05-12: Updated Figma API to support additional parameters, including 2x image scaling.
Technical Implementation
This project is built on the following libraries:
probe-image-size - For image dimension detection
tinify - For image compression via the TinyPNG API
figma-api - For fetching image links from Figma API
Environment Variables
TINIFY_API_KEY- Required for image compression functionality. Get your API key from TinyPNGWhen not provided, the compression tools (
compress_image_from_urlandcompress_local_image) will not be registered
FIGMA_API_TOKEN- Required for fetching image links from Figma API. Get your API token from FigmaWhen not provided, the Figma tool (
figma) will not be registered
Note: The basic image dimension tools (get_image_size and get_local_image_size) are always available regardless of API keys.
License
MIT