画像ツール MCP
URL とローカル ファイル ソースの両方をサポートし、画像のサイズを取得して画像を圧縮するためのモデル コンテキスト プロトコル (MCP) サービス。
特徴
URLから画像のサイズを取得する
ローカルファイルから画像のサイズを取得する
TinyPNG API を使用して URL から画像を圧縮する
TinyPNG APIを使用してローカル画像を圧縮する
画像をさまざまな形式(webp、jpeg/jpg、png)に変換します
幅、高さ、タイプ、MIMEタイプ、圧縮情報を返します。
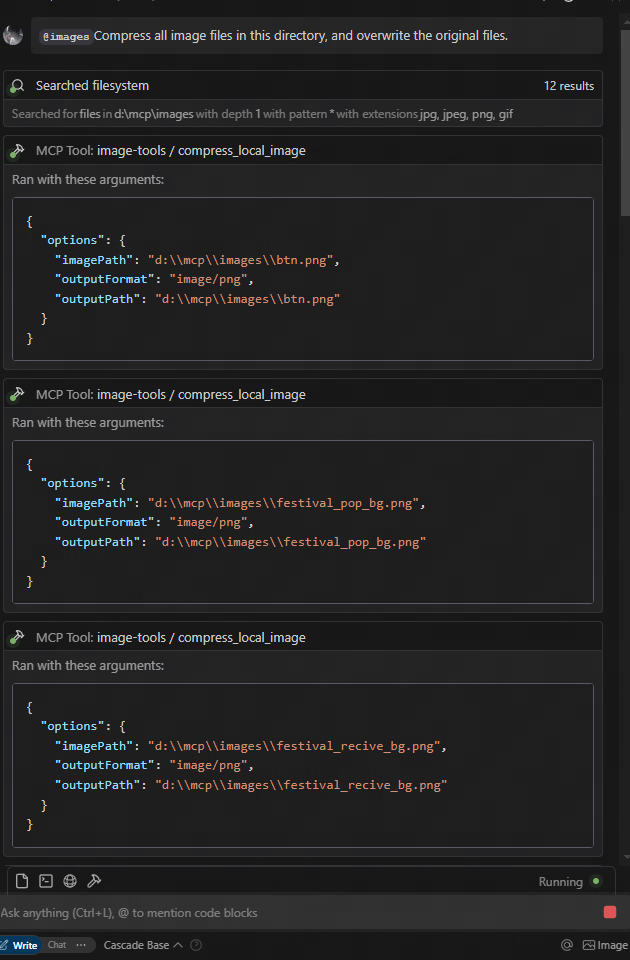
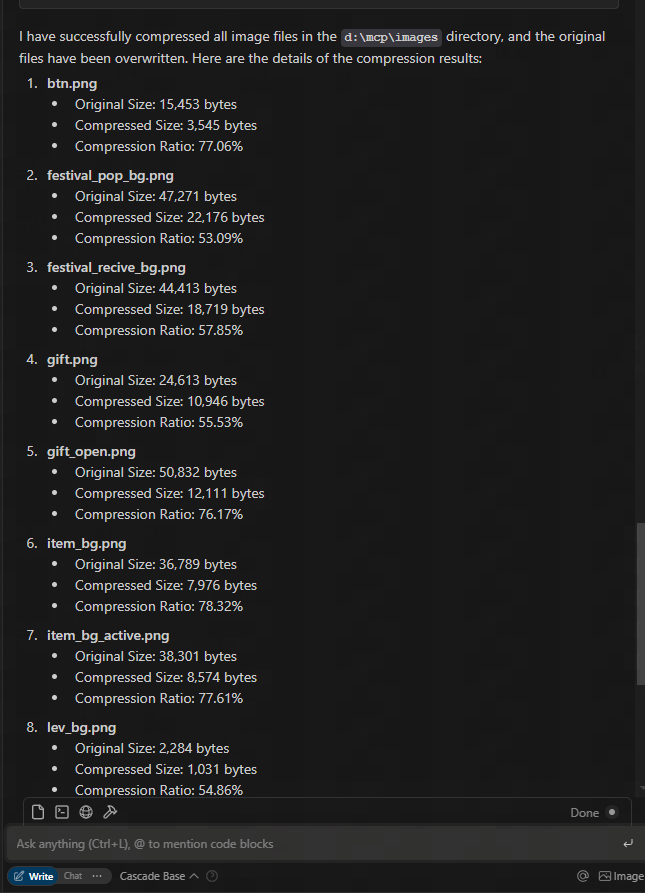
結果例


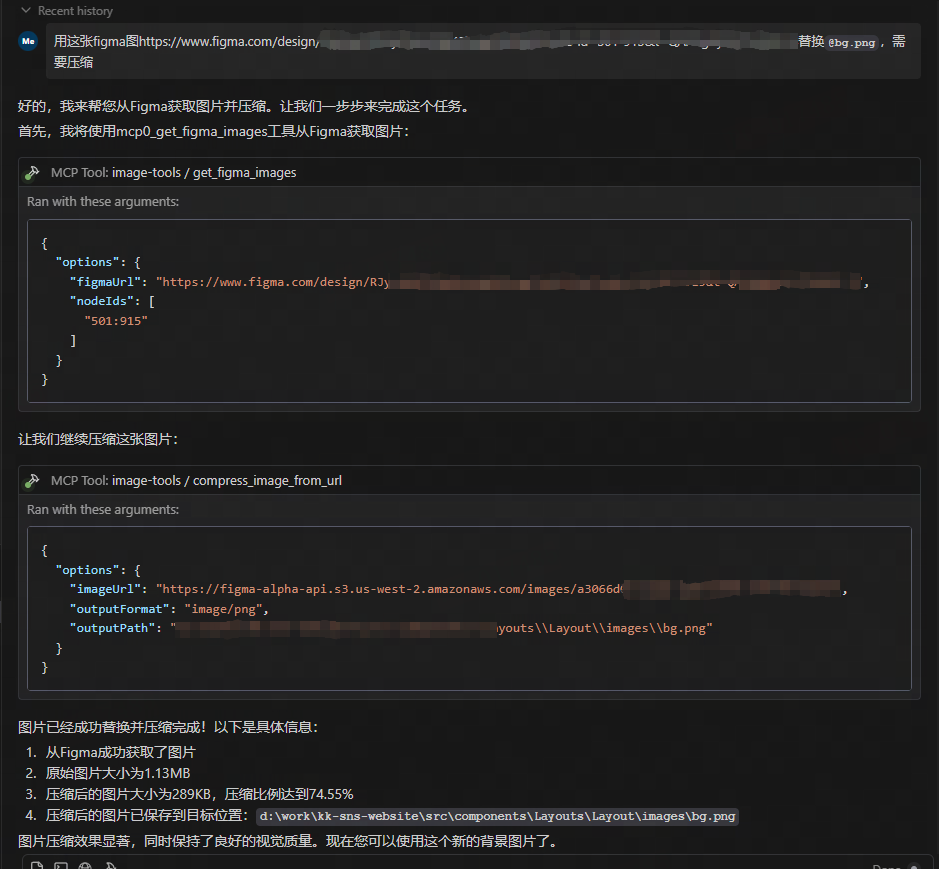
figmaのURLからダウンロードして圧縮する
Related MCP server: File Converter MCP Server
使用法
MCPサービスとして利用
このサービスは、次の 5 つのツール機能を提供します。
get_image_size- リモート画像のサイズを取得するget_local_image_size- ローカル画像のサイズを取得するcompress_image_from_url- TinyPNG API を使用してリモート画像を圧縮するcompress_local_image- TinyPNG API を使用してローカル画像を圧縮するfigma- Figma API から画像リンクを取得し、TinyPNG API を使用して圧縮します。
クライアント統合
このMCPサービスを利用するには、MCPクライアントから接続する必要があります。以下に、様々なクライアントとの統合方法の例を示します。
Claude Desktopでの使用
claude.ai/downloadからClaude Desktopをインストールします。
TinyPNG APIキーを取得: TinyPNGにアクセスしてAPIキーを取得します
構成ファイルを編集して、Claude Desktop がこの MCP サーバーを使用するように設定します。
Claudeデスクトップを再起動します
Claude に画像のサイズを取得するよう依頼します。「この画像のサイズを教えていただけますか: https://example.com/image.jpg 」
クロードに画像を圧縮するように依頼します。「この画像を圧縮できますか: https://example.com/image.jpg 」
Claude にローカル画像を圧縮するように依頼します。「この画像を圧縮できますか: D:/path/to/image.png」
Claude にローカル画像フォルダを圧縮するように依頼します。「このフォルダを圧縮できますか: D:/imageFolder」
Claude に Figma API から画像リンクを取得するように依頼します。「Figma API から画像リンクを取得できますか: https://www.figma.com/file/XXXXXXX 」
MCPクライアントライブラリの使用
ローカル画像サイズの取得
URLから画像を圧縮する
ローカル画像を圧縮する
フィグマ
変更履歴
2025-05-12: 2 倍の画像スケーリングなどの追加パラメータをサポートするように Figma API を更新しました。
技術的実装
このプロジェクトは次のライブラリ上に構築されています:
環境変数
TINIFY_API_KEY- 画像圧縮機能に必要です。TinyPNGからAPIキーを取得してください。指定されていない場合、圧縮ツール(
compress_image_from_urlとcompress_local_image)は登録されません。
FIGMA_API_TOKEN- Figma APIから画像リンクを取得するために必要です。FigmaからAPIトークンを取得してください。指定しない場合、Figmaツール(
figma)は登録されません。
注: 基本的な画像寸法ツール ( get_image_sizeおよびget_local_image_size ) は、API キーに関係なく常に利用できます。
ライセンス
マサチューセッツ工科大学