タスクマネージャー MCP サーバー
これは、CursorのようなAIコードエディタと統合するために構築されたMCPサーバです。主な目標は、Cursorのエージェント機能とGemini 2.5の優れたアーキテクチャ構築能力を最大限に活用しつつ、Cursorの極めて限られたコンテキストウィンドウを回避できるようにすることです。これは主にRoo CodeのBoomerangモードにインスパイアされたものですが、適用ボットと連携できるモデルがClaude 3.7 Sonnetのみであるため、非常に高価だと感じました。このサーバでは、Cursorの月額20ドルのサブスクリプション料金で、無制限のコンテキストウィンドウと無制限の使用という、両方のメリットを享受できます。
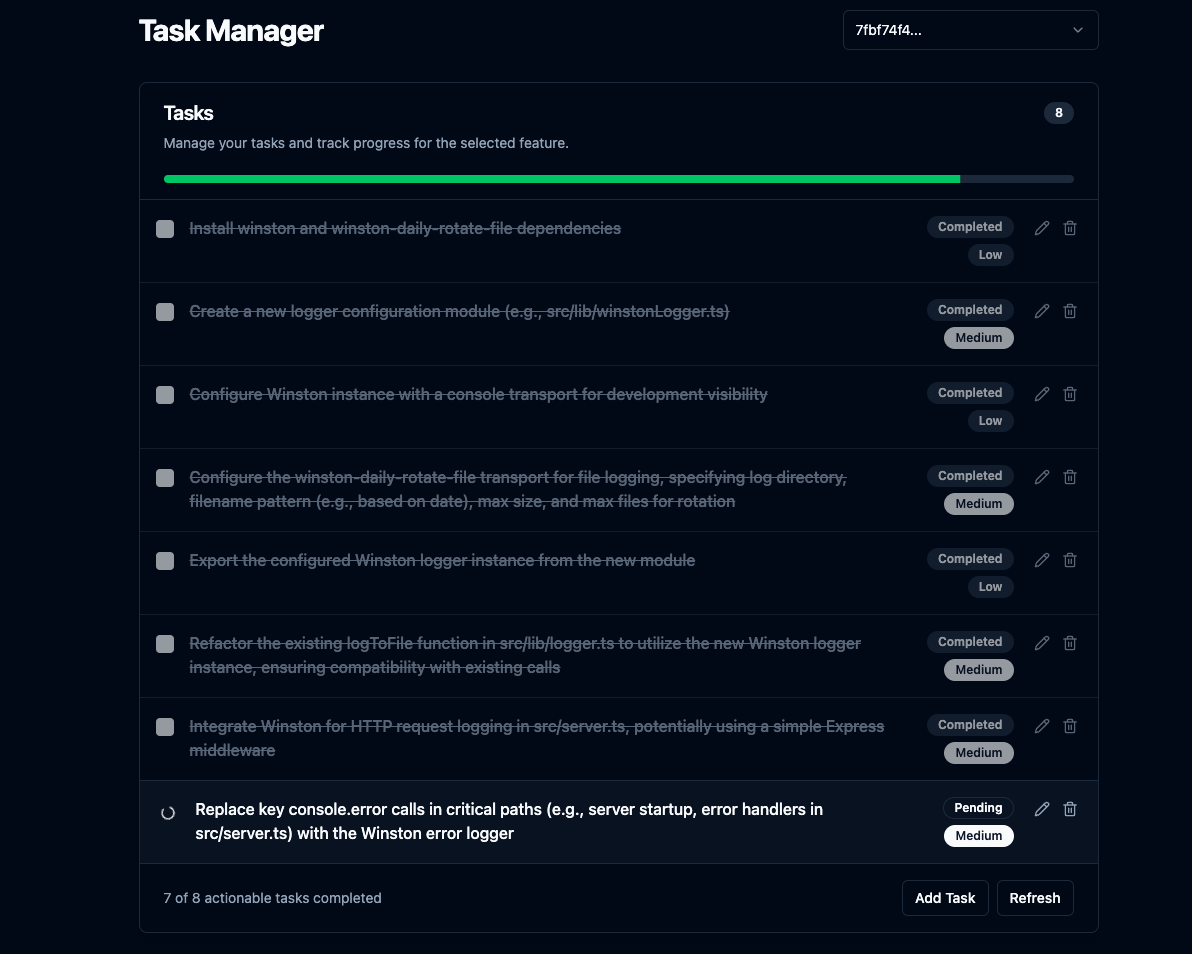
さらに、タスク リストと進捗状況を表示したり、手動で計画を調整したり、変更を確認したりできる Svelte UI も含まれています。
洗練されたUI

Related MCP server: Fastn Server
コア機能
**複雑な機能の計画:**機能の説明を与えると、
repomixを介してプロジェクト コンテキストを持つ LLM を使用して、AI エージェントが従うステップバイステップのコーディング プランを生成し、労力のかかるタスクの再帰的なタスク内訳を示します。**統合UIサーバー:**静的フロントエンドファイルを提供するExpressサーバーを実行し、UI用の基本的なAPIエンドポイントを提供します。計画完了後、または詳細説明が必要な際に、デフォルトのブラウザでUIを開き、タスクリストと進捗状況を表示します。
**無制限のコンテキスト ウィンドウ:**必要に応じて
repomixの切り捨てを使用して、Gemini 2.5 の 100 万トークンのコンテキスト ウィンドウを使用します。**会話履歴:**各機能の会話履歴を、各機能ごとに
.mcp/features/内の個別の JSON ファイルで追跡します。これにより、ユーザーがプランの調整を要求したときに、Gemini 2.5 がコンテキストを把握できるようになります。明確化ワークフロー: LLM にさらに情報が必要な場合、計画を一時停止し、WebSocket 経由で接続された UI と対話します。
タスク CRUD: UI を介してタスクを作成、読み取り、更新、削除できます。
コードレビュー: LLM を使用して
git diff HEAD出力を分析し、必要に応じて新しいタスクを作成します。**自動レビュー (オプション):**構成されている場合 (
AUTO_REVIEW_ON_COMPLETION=true)、機能の最後の元のタスクが完了した後に、コード レビュー プロセスが自動的に実行されます。**プランの調整:**作成したプランを、
adjust_planツールを使用して調整できます。
設定
前提条件:
Node.js
npm
ギット
インストールとビルド:
クローン:
git clone https://github.com/jhawkins11/task-manager-mcp.git cd task-manager-mcpバックエンド依存関係をインストールします。
npm install**構成:**後で Cursor の MCP 設定で API キーを直接構成します (「使用方法」セクションを参照)。ただし、手動テスト用にローカル
.envファイルが必要になる場合があります (「構成」セクションを参照)。**ビルド:**このコマンドは、バックエンド サーバーとフロントエンド サーバーをビルドし、Svelte UI を
dist/frontend-ui/ディレクトリにコピーします。npm run build
サーバーの実行(手動):
Cursorを使わずにローカルでテストする場合は、Node.js を直接使用するか、npm スクリプトを使ってサーバーを実行できます。この方法で**は、**設定に.envファイルを使用します。
Node を直接使用する (絶対パスを使用):
npm start を使用する:
これにより、MCPサーバー(stdio)、WebSocketサーバー、およびUI用のHTTPサーバーが起動します。UIはhttp://localhost:\ <UI_PORT>(デフォルトは3000)でアクセスできるはずです。
構成 (手動実行用の .env ファイル):
手動で実行する場合(Cursor経由ではない場合)、APIキーとポート番号を格納する.envファイルをプロジェクトルートに作成してください。注:Cursor経由で実行する場合は、Cursorのmcp.json設定で設定する必要があります(使用方法のセクションを参照)。
コストの回避
**重要:**無料モデルのレート制限を回避するため、OpenRouterに独自のGoogle AI APIキーを統合することを強くお勧めします。詳細は以下をご覧ください。
OpenRouterの無料枠の利用: OpenRouterで「無料」と表示されているモデル(執筆時点ではgoogle/gemini-2.5-flash-preview:thinkingなど)を使用し、ご自身のGoogle AI APIキーを接続することで、コストを大幅に削減、あるいはゼロにすることができます。詳しくは、こちらのRedditスレッドをご覧ください: https://www.reddit.com/r/ChatGPTCoding/comments/1jrp1tj/a \_simple\_guide\_to\_setting\_up\_gemini\_25\_pro\_free/
**フォールバックコスト:**プライマリがレート制限に達した場合、サーバーは自動的にフォールバックモデルで再試行します。デフォルトのフォールバック(FALLBACK_OPENROUTER_MODEL)は、多くの場合、Gemini Flashのようなより高速で安価なモデルですが、OpenRouterの現在の価格帯によっては、それでも関連するコストが発生する可能性があります。OpenRouterのサイトを確認し、必要に応じて設定でフォールバックモデルを調整してください。
カーソルでの使用(タスクマネージャーモード)
これがこのサーバーの主な使用方法です。他のAIコードエディタではまだテストしていません。もしお試しいただいた場合は、結果をお知らせください。READMEを更新します。
1. Cursor で MCP サーバーを構成します。
サーバーをビルドした後 ( npm run build )、Cursor にサーバーの実行方法を伝える必要があります。
カーソルのMCP設定ファイルを見つけます。これは以下のとおりです。
**プロジェクト固有:**プロジェクトのルート ディレクトリ内の
.cursor/mcp.jsonファイルを作成/編集します。**グローバル:**ユーザーのホーム ディレクトリの
~/.cursor/mcp.jsonにファイルを作成/編集します (すべてのプロジェクトで使用します)。
その JSON ファイル内の mcpServers オブジェクトに次のエントリを追加します。
重要:
/full/path/to/your/task-manager-mcp/dist/server.jsを、マシン上のコンパイルされたサーバー スクリプトへの絶対パスに置き換えます。sk-or-v1-xxxxxxxxxxxxxxxxxxxx実際の OpenRouter API キーに置き換えます (または、Google AI を直接使用している場合は GEMINI_API_KEY を設定します)。ここで定義されたこれらの env 変数は、Cursor がサーバー プロセスを起動したときにサーバー プロセスに渡され、
.envファイルを上書きします。
2. カスタムカーソルモードを作成する:
カーソル設定 -> 機能 -> チャット -> カスタム モードを有効にするに進みます。
チャット ビューに戻り、モード セレクター (左下) をクリックして、[カスタム モードの追加] をクリックします。
名前を付け(例:「MCP Planner」、「Task Dev」)、アイコン/ショートカットを選択します。
ツールの有効化: このサーバーで公開されているツール(
plan_feature、mark_task_complete、get_next_task、review_changes、adjust_plan)が利用可能であり、このモードで有効になっていることを確認してください。ワークフローに応じて、Codebase、Terminal などの他のツールも有効にすることができます。エージェントへの推奨手順: 次のルールを「カスタム手順」テキスト ボックスに正確に貼り付けます。
カスタムモードを保存します。
予想されるワークフロー (カスタム モードを使用):
カーソルで新しいカスタム モードを選択します。
Cursor に機能リクエストを送信します (例: 「JWT を使用した認証の追加」)。
カーソルは指示に従って
plan_featureツールを呼び出します。サーバーはデータを計画し、保存し、JSON 応答 (テキスト コンテンツ内) を Cursor に返します。
成功した場合:レスポンスには
status: "completed"と、messageフィールドに最初のタスクの説明が含まれます。UI(実行中の場合)が起動/更新されます。説明が必要な場合:レスポンスには、
status: "awaiting_clarification"、featureId、uiUrl、そしてエージェントに待機して後でget_next_task呼び出すように指示する内容が含まれます。UIが起動/更新され、質問が表示されます。
カーソルは、記述されたタスク (提供されている場合) のみを実装します。
明確化が必要な場合、ユーザーはUIで回答し、サーバーは計画を再開し、WebSocket経由でUIを更新します。エージェントは指示に従い、
featureIdを指定してget_next_taskを呼び出します。タスクが完了したら、Cursor は
mark_task_complete(taskIdとfeatureIdを使用) を呼び出します。サーバーはタスクを完了としてマークし、応答メッセージで次の保留中のタスクを返します。
カーソルは手順 4 ~ 8 を繰り返します。
ユーザーが Cursor に「レビュー」を依頼すると、
review_changesが呼び出されます。
APIエンドポイント(UI用)
統合された Express サーバーは、フロントエンドに次の基本エンドポイントを提供します。
GET /api/features: 既存の機能 ID のリストを返します。GET /api/tasks/:featureId: 特定の機能のタスクのリストを返します。GET /api/tasks: 最近作成/変更された機能のタスクを返します。GET /api/features/:featureId/pending-question: 機能に関してアクティブな説明の質問があるかどうかを確認します。POST /api/tasks: 機能の新しいタスクを作成します。PUT /api/tasks/:taskId: 既存のタスクを更新します。DELETE /api/tasks/:taskId: タスクを削除します。(静的ファイル) :
dist/frontend-ui/からファイルを提供します (例:index.html)。