작업 관리자 MCP 서버
Cursor와 같은 AI 코드 편집기와 통합되도록 제작된 MCP 서버입니다. 이 서버의 주요 목표는 Cursor의 에이전트 기능과 Gemini 2.5의 뛰어난 아키텍처 기능을 극대화하는 동시에 Cursor의 매우 제한된 컨텍스트 창을 해결하는 것입니다. 이는 Roo Code의 Boomerang 모드에서 크게 영감을 받았지만, 적용 봇과 호환되는 유일한 모델이 Claude 3.7 Sonnet이기 때문에 비용이 매우 많이 들었습니다. 이 서버를 사용하면 Cursor의 월 20달러 구독료로 무제한 컨텍스트 창과 무제한 사용이라는 두 가지 장점을 모두 누릴 수 있습니다.
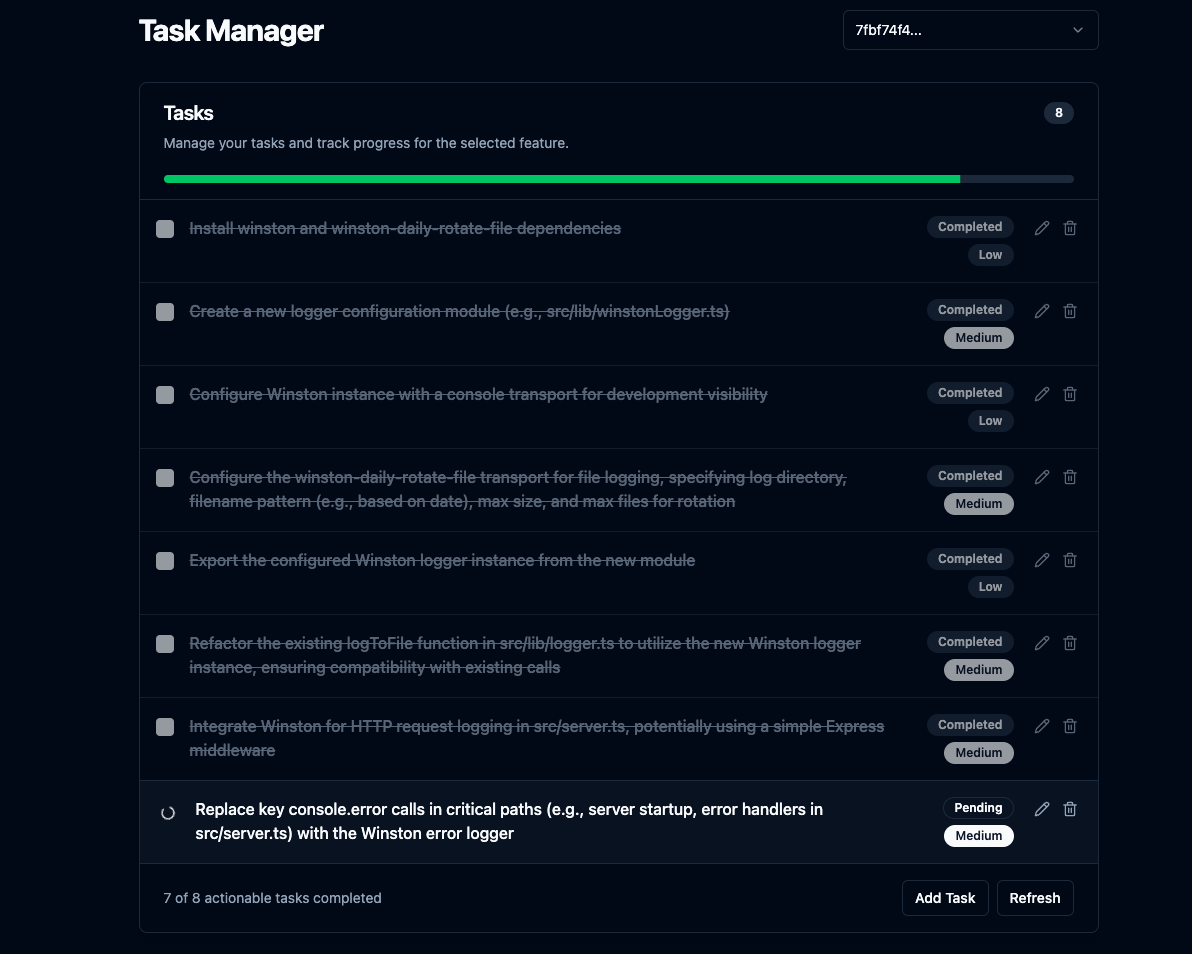
또한, 작업 목록과 진행 상황을 보고, 계획을 수동으로 조정하고, 변경 사항을 검토할 수 있는 Svelte UI가 포함되어 있습니다.
Svelte UI

Related MCP server: Fastn Server
핵심 기능
복잡한 기능 계획: 기능 설명을 제공하면
repomix통해 프로젝트 컨텍스트가 있는 LLM을 사용하여 AI 에이전트가 따라야 할 단계별 코딩 계획을 생성하고, 노력이 많이 드는 작업에 대한 재귀적 작업 분할을 수행합니다.통합 UI 서버: Express 서버를 실행하여 정적 프런트엔드 파일을 제공하고 UI에 대한 기본 API 엔드포인트를 제공합니다. 계획이 완료되거나 설명이 필요할 때 기본 브라우저에서 UI를 열고 작업 목록과 진행 상황을 표시합니다.
무제한 컨텍스트 창: 필요할 때
repomix의 잘림 기능과 함께 Gemini 2.5의 100만 개 토큰 컨텍스트 창을 사용합니다.대화 기록: 각 기능에 대한 대화 기록을
.mcp/features/내의 별도 JSON 파일로 추적하여 사용자가 계획 조정을 요청할 때 Gemini 2.5에서 맥락을 파악할 수 있도록 합니다.명확한 워크플로: LLM에 추가 정보가 필요한 경우를 처리하고, 계획을 일시 중지하고, WebSocket을 통해 연결된 UI와 상호 작용합니다.
작업 CRUD: UI를 통해 작업을 만들고, 읽고, 업데이트하고, 삭제할 수 있습니다.
코드 검토: LLM을 사용하여
git diff HEAD출력을 분석하고 필요한 경우 새로운 작업을 만듭니다.자동 검토(선택 사항): 구성된 경우(
AUTO_REVIEW_ON_COMPLETION=true) 기능에 대한 마지막 원래 작업이 완료된 후 자동으로 코드 검토 프로세스를 실행합니다.계획 조정:
adjust_plan도구를 통해 계획이 생성된 후 계획을 조정할 수 있습니다.
설정
필수 조건:
노드.js
엔피엠
깃
설치 및 빌드:
복제:
지엑스피1
백엔드 종속성 설치:
npm install구성: 나중에 Cursor의 MCP 설정에서 직접 API 키를 구성합니다(사용 섹션 참조). 하지만 수동 테스트를 위해 로컬
.env파일이 필요할 수도 있습니다(구성 섹션 참조).빌드: 이 명령은 백엔드 및 프런트엔드 서버를 빌드하고 Svelte UI를
dist/frontend-ui/디렉토리에 복사합니다.npm run build
서버 실행(수동):
커서 없이 로컬 테스트를 하려면 Node.js를 직접 사용하거나 npm 스크립트를 사용하여 서버를 실행할 수 있습니다. 이 방법 은 .env 파일을 사용하여 구성합니다.
Node를 직접 사용(절대 경로 사용):
npm start를 사용합니다.
이렇게 하면 MCP 서버(stdio), WebSocket 서버, 그리고 UI용 HTTP 서버가 시작됩니다. UI는 http://localhost:\ <UI_PORT> (기본값 3000)에서 접근할 수 있습니다.
구성(수동 실행을 위한 .env 파일):
Cursor를 통하지 않고 수동으로 실행하는 경우, 프로젝트 루트에 API 키와 포트를 위한 .env 파일을 생성하세요. 참고: Cursor를 통해 실행하는 경우, Cursor의 mcp.json 구성에서 해당 내용을 설정해야 합니다(사용법 섹션 참조).
비용 회피
중요: 무료 모델의 속도 제한을 피하려면 자체 Google AI API 키를 OpenRouter에 통합하는 것이 좋습니다. 아래를 참조하세요.
OpenRouter 무료 티어 사용: OpenRouter에서 "무료"로 표시된 모델(이 글 작성 당시 google/gemini-2.5-flash-preview:thinking과 같은 모델)을 사용하고, 자체 Google AI API 키를 연결하면 비용을 크게 최소화하거나 없앨 수 있습니다. 자세한 내용은 다음 Reddit 스레드를 참조하세요. https://www.reddit.com/r/ChatGPTCoding/comments/1jrp1tj/a\_simple\_guide\_to\_setting\_up\_gemini\_25\_pro\_free/
폴백 비용: 기본 서버가 속도 제한에 도달하면 서버는 자동으로 폴백 모델을 사용하여 재시도합니다. 기본 폴백(FALLBACK_OPENROUTER_MODEL)은 Gemini Flash와 같이 더 빠르고 저렴한 모델인 경우가 많지만, OpenRouter의 현재 가격/등급에 따라 관련 비용이 발생할 수 있습니다. OpenRouter 웹사이트를 확인하고 필요한 경우 구성에서 폴백 모델을 조정하세요.
커서를 사용한 사용(작업 관리자 모드)
이것이 이 서버의 기본 사용 방식입니다. 다른 AI 코드 편집기에서는 아직 테스트하지 않았습니다. 시도해 보시고 결과를 알려주시면 README를 업데이트하겠습니다.
1. 커서에서 MCP 서버 구성:
서버를 빌드한 후( npm run build ), Cursor에게 서버를 실행하는 방법을 알려줘야 합니다.
커서의 MCP 구성 파일을 찾으세요. 다음과 같은 파일일 수 있습니다.
프로젝트별: 프로젝트 루트 디렉토리 내의
.cursor/mcp.json에 파일을 생성/편집합니다.글로벌: 사용자 홈 디렉토리의
~/.cursor/mcp.json에 파일을 생성/편집합니다(모든 프로젝트에서 사용 가능).
해당 JSON 파일 내의 mcpServers 개체에 다음 항목을 추가합니다.
중요한:
/full/path/to/your/task-manager-mcp/dist/server.js컴퓨터에 있는 컴파일된 서버 스크립트의 절대 경로로 바꾸세요.sk-or-v1-xxxxxxxxxxxxxxxxxxxx실제 OpenRouter API 키로 바꾸세요(또는 Google AI를 직접 사용하는 경우 GEMINI_API_KEY를 설정하세요).여기에 정의된 env 변수는 Cursor가 서버 프로세스를 시작할 때 서버 프로세스에 전달되어 모든
.env파일을 재정의합니다.
2. 사용자 정의 커서 모드 만들기:
커서 설정 -> 기능 -> 채팅 -> 사용자 정의 모드 활성화로 이동합니다.
채팅 보기로 돌아가서 모드 선택기(왼쪽 하단)를 클릭하고 사용자 지정 모드 추가를 클릭합니다.
이름을 지정하고(예: "MCP 플래너", "작업 개발") 아이콘/바로가기를 선택합니다.
도구 활성화: 이 서버에서 제공하는 도구(
plan_feature,mark_task_complete,get_next_task,review_changes,adjust_plan)가 이 모드에서 사용 가능하고 활성화되어 있는지 확인하세요. 워크플로에 따라 Codebase, Terminal 등의 다른 도구도 활성화하는 것이 좋습니다.에이전트를 위한 권장 지침: 다음 규칙을 "사용자 정의 지침" 텍스트 상자에 정확히 붙여넣으세요.
사용자 정의 모드를 저장합니다.
예상 워크플로(사용자 정의 모드 사용):
커서에서 새로운 사용자 정의 모드를 선택하세요.
Cursor에 기능 요청을 제공합니다(예: "JWT를 사용하여 인증 추가").
커서는 지시에 따라
plan_feature도구를 호출합니다.서버는 데이터를 계획하고 저장하며 JSON 응답(텍스트 콘텐츠 내부)을 Cursor에 반환합니다.
성공 시: 응답에
status: "completed"와message필드에 첫 번째 작업에 대한 설명이 포함됩니다. UI(실행 중인 경우)가 시작/업데이트됩니다.설명이 필요한 경우: 응답에는
status: "awaiting_clarification",featureId,uiUrl, 그리고 상담원이 대기 후 나중에get_next_task호출하도록 하는 지침이 포함됩니다. UI는 질문과 함께 시작/업데이트됩니다.
커서는 (제공된 경우) 설명된 작업만 구현합니다.
설명이 필요한 경우, 사용자는 UI에서 응답하고, 서버는 플래닝을 재개하고, WebSocket을 통해 UI를 업데이트합니다. 에이전트는 지시에 따라
featureId사용하여get_next_task호출합니다.작업이 완료되면 Cursor는
mark_task_complete(taskId및featureId포함)를 호출합니다.서버는 작업을 완료로 표시하고 응답 메시지에서 보류 중인 다음 작업을 반환합니다.
커서가 4~8단계를 반복합니다.
사용자가 Cursor에 "검토"를 요청하면
review_changes호출됩니다.
API 엔드포인트(UI용)
통합 Express 서버는 프런트엔드에 대해 다음과 같은 기본 엔드포인트를 제공합니다.
GET /api/features: 기존 기능 ID 목록을 반환합니다.GET /api/tasks/:featureId: 특정 기능에 대한 작업 목록을 반환합니다.GET /api/tasks: 가장 최근에 생성/수정된 기능에 대한 작업을 반환합니다.GET /api/features/:featureId/pending-question: 해당 기능에 대한 활성 설명 질문이 있는지 확인합니다.POST /api/tasks: 기능에 대한 새로운 작업을 생성합니다.PUT /api/tasks/:taskId: 기존 작업을 업데이트합니다.DELETE /api/tasks/:taskId: 작업을 삭제합니다.(정적 파일) :
dist/frontend-ui/에서 파일을 제공합니다(예:index.html).