Administrador de tareas del servidor MCP
Este es un servidor MCP diseñado para integrarse con editores de código de IA como Cursor. El objetivo principal es maximizar las capacidades de agencia de Cursor y las excelentes capacidades de arquitectura de Gemini 2.5, a la vez que se adapta a la ventana de contexto extremadamente limitada de Cursor. Se inspiró principalmente en el modo Boomerang de Roo Code, pero me pareció extremadamente caro, ya que el único modelo compatible con su bot de aplicación es Claude 3.7 Sonnet. Con este servidor, obtienes lo mejor de ambos mundos: ventana de contexto ilimitada y uso ilimitado por el precio de la suscripción de $20 al mes de Cursor.
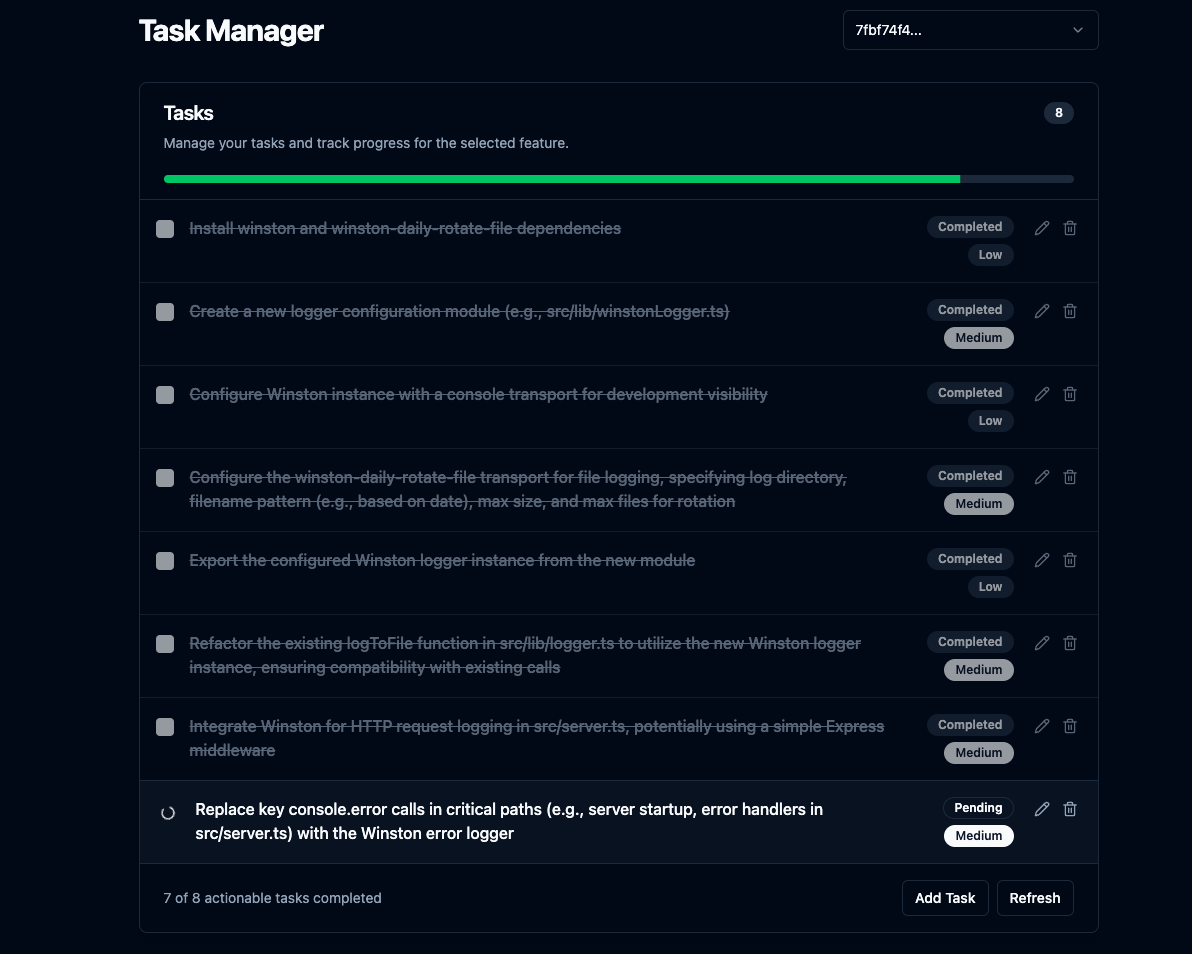
Además, incluye una interfaz de usuario Svelte que le permite ver la lista de tareas y el progreso, ajustar manualmente el plan y revisar los cambios.
Interfaz de usuario esbelta

Related MCP server: Fastn Server
Características principales
Planificación de funciones complejas: proporciónele una descripción de la función y utiliza un LLM con contexto de proyecto a través de
repomixpara generar un plan de codificación paso a paso para que el agente de IA lo siga con un desglose de tareas recursivo para tareas de alto esfuerzo.Servidor de IU integrado: Ejecuta un servidor Express para servir archivos frontend estáticos y proporciona puntos de conexión API básicos para la IU. Abre la IU en el navegador predeterminado una vez finalizada la planificación o cuando se necesita aclaración y muestra la lista de tareas y su progreso.
Ventana de contexto ilimitada: utiliza la ventana de contexto de 1 millón de tokens de Gemini 2.5 con truncamiento de
repomixcuando sea necesario.Historial de conversaciones: realiza un seguimiento del historial de conversaciones para cada función en un archivo JSON separado dentro de
.mcp/features/para cada función, lo que permite que Gemini 2.5 tenga contexto cuando el usuario solicita ajustes al plan.Flujo de trabajo de aclaración: maneja casos en los que el LLM necesita más información, pausando la planificación e interactuando con una interfaz de usuario conectada a través de WebSockets.
Tarea CRUD: permite crear, leer, actualizar y eliminar tareas a través de la interfaz de usuario.
Revisión de código: analiza la salida
git diff HEADusando un LLM y crea nuevas tareas si es necesario.Revisión automática (opcional): si se configura (
AUTO_REVIEW_ON_COMPLETION=true), ejecuta automáticamente el proceso de revisión de código después de que se completa la última tarea original de una función.Ajuste del plan: permite ajustar el plan después de su creación a través de la herramienta
adjust_plan.
Configuración
Prerrequisitos:
Node.js
npm
Git
Instalación y construcción:
Clon:
git clone https://github.com/jhawkins11/task-manager-mcp.git cd task-manager-mcpInstalar dependencias backend:
npm installConfigurar: configurará las claves API más adelante directamente en la configuración MCP de Cursor (consulte la sección Uso), pero es posible que aún desee un archivo
.envlocal para pruebas manuales (consulte la sección Configuración).Compilar: este comando compila los servidores frontend y backend y copia la interfaz de usuario de Svelte al directorio
dist/frontend-ui/.npm run build
Ejecución del servidor (manualmente):
Para realizar pruebas locales sin cursor, puede ejecutar el servidor directamente con Node o el script npm. Este método usará el archivo .env para la configuración.
Usando Node directamente (usar ruta absoluta):
Usando npm start:
Esto inicia el servidor MCP (stdio), el servidor WebSocket y el servidor HTTP para la interfaz de usuario. La interfaz de usuario debe ser accesible en http://localhost:\ <UI_PORT> (valor predeterminado: 3000).
Configuración (archivo .env para ejecución manual):
Si se ejecuta manualmente (no mediante Cursor), cree un archivo .env en la raíz del proyecto para las claves API y los puertos. Nota: Al ejecutar mediante Cursor, estos deben configurarse en la configuración mcp.json de Cursor (consulte la sección "Uso").
Evitar costos
IMPORTANTE: Se recomienda encarecidamente integrar su propia clave API de Google AI en OpenRouter para evitar los límites de velocidad de los modelos gratuitos. Consulte a continuación.
Uso de los niveles gratuitos de OpenRouter: Puede minimizar o eliminar significativamente los costos usando modelos marcados como "Gratuitos" en OpenRouter (como google/gemini-2.5-flash-preview:thinking al momento de escribir este artículo) mientras conecta su propia clave API de Google AI. Consulte este hilo de Reddit para obtener más información: https://www.reddit.com/r/ChatGPTCoding/comments/1jrp1tj/a\_simple\_guide\_to\_setting\_up\_gemini\_25\_pro\_free/
Costos de respaldo: El servidor reintenta automáticamente con un modelo de respaldo si el servidor principal alcanza un límite de velocidad. El modelo de respaldo predeterminado (FALLBACK_OPENROUTER_MODEL) suele ser un modelo más rápido y económico, como Gemini Flash, que aún podría tener costos asociados según los precios y niveles actuales de OpenRouter. Consulte su sitio web y ajuste el modelo de respaldo en su configuración si es necesario.
Uso con cursor (modo Administrador de tareas)
Este es el uso principal de este servidor. Aún no lo he probado con otros editores de código de IA. Si lo pruebas, cuéntame qué tal te va y actualizaré el archivo README.
1. Configure el servidor MCP en Cursor:
Después de construir el servidor ( npm run build ), debes indicarle a Cursor cómo ejecutarlo.
Encuentra el archivo de configuración MCP de Cursor. Puede ser:
Específico del proyecto: crea/edita un archivo en
.cursor/mcp.jsondentro del directorio raíz de tu proyecto.Global: crea/edita un archivo en
~/.cursor/mcp.jsonen tu directorio de inicio de usuario (para usar en todos los proyectos).
Agregue la siguiente entrada al objeto mcpServers dentro de ese archivo JSON:
IMPORTANTE:
Reemplace
/full/path/to/your/task-manager-mcp/dist/server.jscon la ruta absoluta al script del servidor compilado en su máquina.Reemplace
sk-or-v1-xxxxxxxxxxxxxxxxxxxxcon su clave API de OpenRouter real (o configure GEMINI_API_KEY si usa Google AI directamente).Estas variables env definidas aquí se pasarán al proceso del servidor cuando Cursor lo inicie, anulando cualquier archivo
.env.
2. Crear un modo de cursor personalizado:
Vaya a Configuración del cursor -> Funciones -> Chat -> Habilitar modos personalizados.
Regrese a la vista de chat, haga clic en el selector de modo (abajo a la izquierda) y haga clic en Agregar modo personalizado.
Asígnele un nombre (por ejemplo, "Planificador MCP", "Desarrollador de tareas") y elija un ícono o acceso directo.
Habilitar herramientas: Asegúrese de que las herramientas expuestas por este servidor (
plan_feature,mark_task_complete,get_next_task,review_changes,adjust_plan) estén disponibles y habilitadas para este modo. Es posible que desee habilitar otras herramientas como Codebase, Terminal, etc., según su flujo de trabajo.Instrucciones recomendadas para el agente: pegue estas reglas exactamente en el cuadro de texto "Instrucciones personalizadas":
Guardar el modo personalizado.
Flujo de trabajo esperado (usando el modo personalizado):
Seleccione su nuevo modo personalizado en Cursor.
Asigne a Cursor una solicitud de función (por ejemplo, "agregar autenticación usando JWT").
El cursor, siguiendo las instrucciones, llamará a la herramienta
plan_feature.El servidor planifica, guarda datos y devuelve una respuesta JSON (dentro del contenido de texto) al Cursor.
Si la ejecución es correcta: La respuesta incluye
status: "completed"y la descripción de la primera tarea en el campomessage. La interfaz de usuario (si está en ejecución) se inicia o actualiza.Si se necesita aclaración: La respuesta incluye
status: "awaiting_clarification", elfeatureId, lauiUrle instrucciones para que el agente espere y llameget_next_taskmás tarde. La interfaz de usuario se inicia/actualiza con la pregunta.
El cursor implementa únicamente la tarea descrita (si se proporciona).
Si se necesita una aclaración, el usuario responde en la interfaz de usuario, el servidor reanuda la planificación y actualiza la interfaz de usuario mediante WebSocket. El agente, siguiendo las instrucciones, llama
get_next_taskcon elfeatureId.Si se completó una tarea, Cursor llama
mark_task_complete(contaskIdyfeatureId).El servidor marca la tarea como realizada y devuelve la siguiente tarea pendiente en el mensaje de respuesta.
El cursor repite los pasos 4-8.
Si el usuario le pide a Cursor que "revise", llama
review_changes.
Puntos finales de API (para la interfaz de usuario)
El servidor Express integrado proporciona estos puntos finales básicos para el frontend:
GET /api/features: Devuelve una lista de ID de funciones existentes.GET /api/tasks/:featureId: Devuelve la lista de tareas para una función específica.GET /api/tasks: Devuelve las tareas para la función creada o modificada más recientemente.GET /api/features/:featureId/pending-question: verifica si hay una pregunta de aclaración activa para la función.POST /api/tasks: crea una nueva tarea para una función.PUT /api/tasks/:taskId: actualiza una tarea existente.DELETE /api/tasks/:taskId: Elimina una tarea.(Archivos estáticos) : sirve archivos desde
dist/frontend-ui/(por ejemplo,index.html).