complemento vite-vue-mcp
Complemento de Vite que habilita un servidor MCP para su aplicación Vue para proporcionar información sobre el árbol de componentes, el estado, las rutas y el árbol pinia y el estado.
Instalación 📦
Related MCP server: MCP Server
Uso 🔨
Entonces el servidor MCP estará disponible en http://localhost:[port]/__mcp/sse .
Si usa Cursor, cree un archivo .cursor/mcp.json en la raíz de su proyecto; este complemento lo actualizará automáticamente. Para más información sobre MCP, consulte la documentación oficial de Cursor .
Opciones
Características/Herramientas ✨
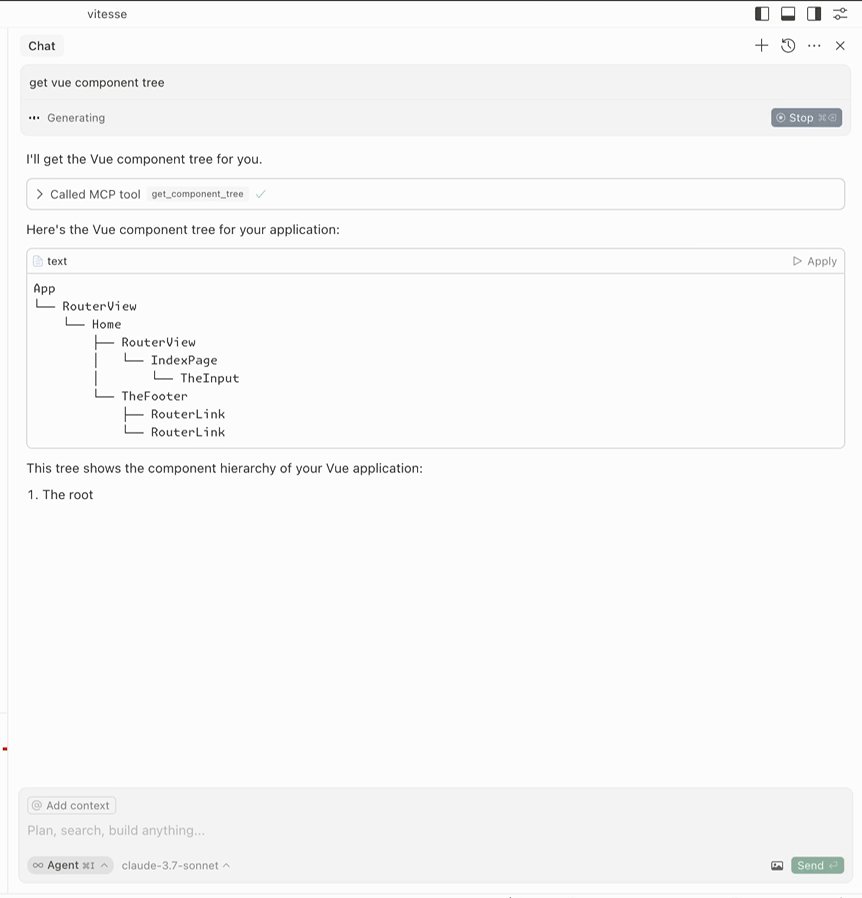
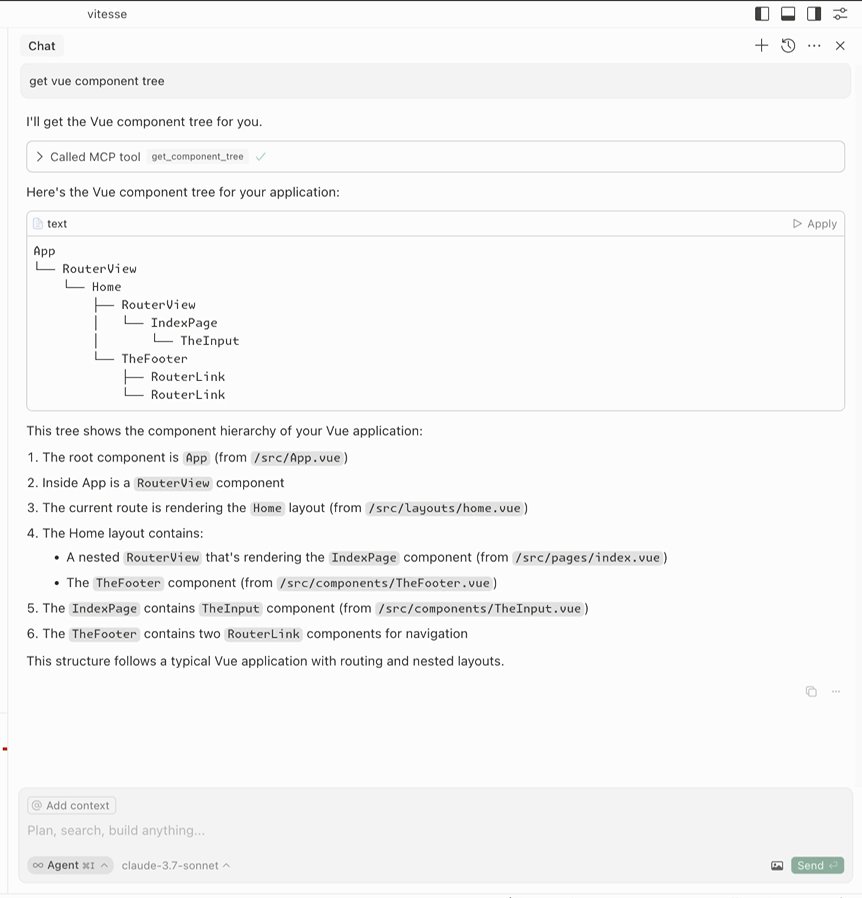
Obtener árbol de componentes
get-component-tree : obtiene el árbol de componentes de Vue.

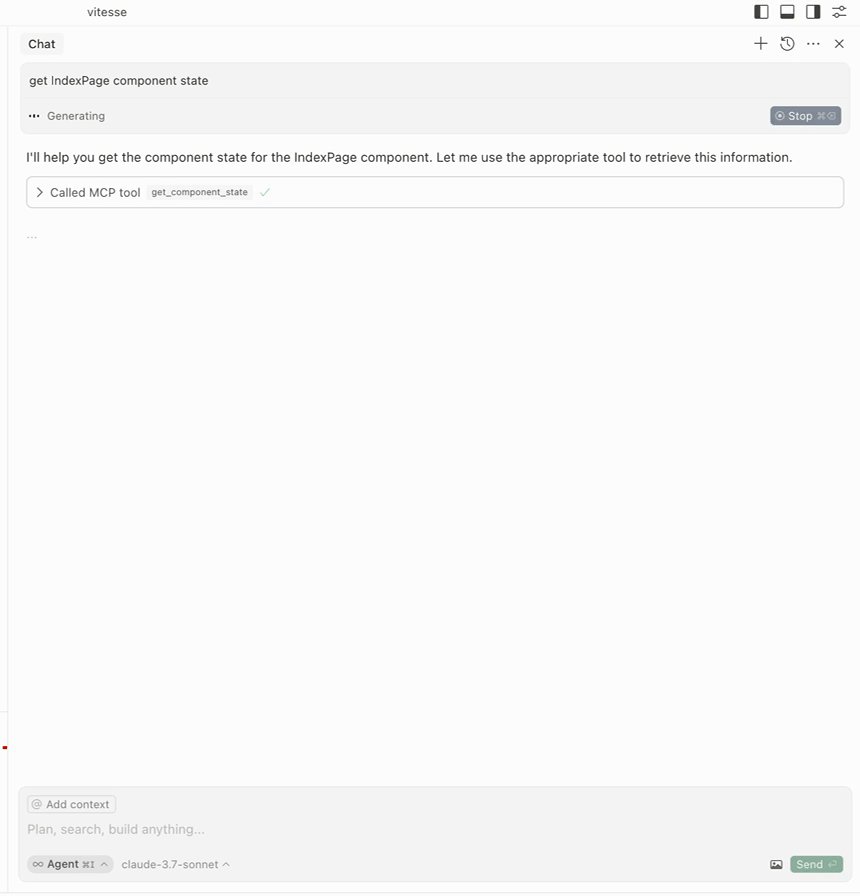
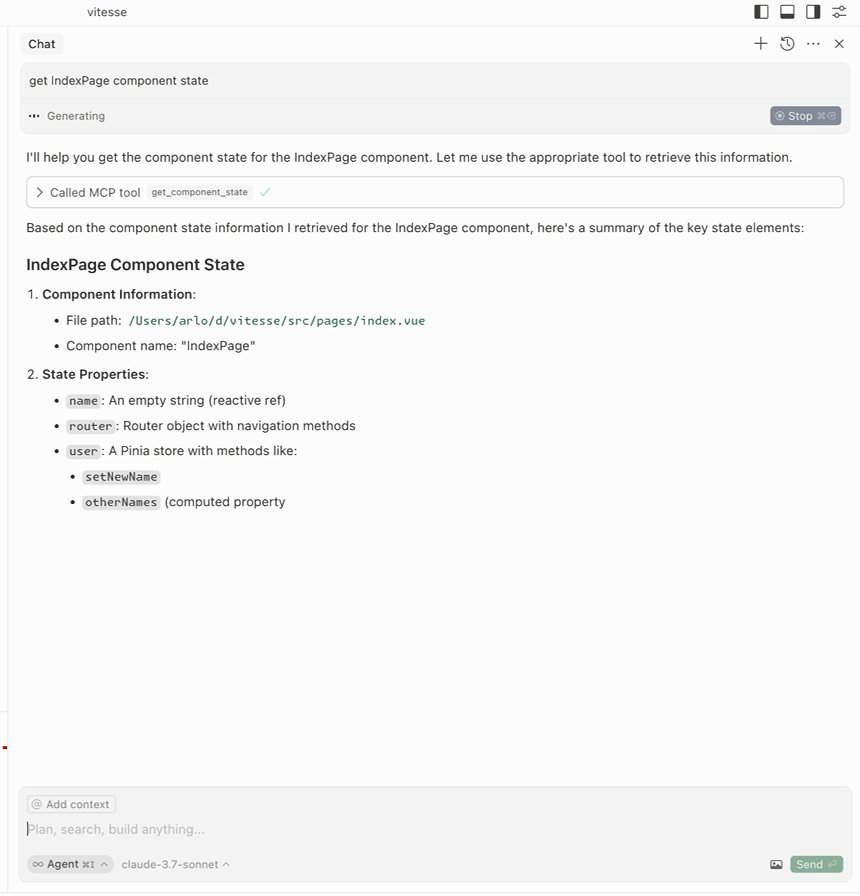
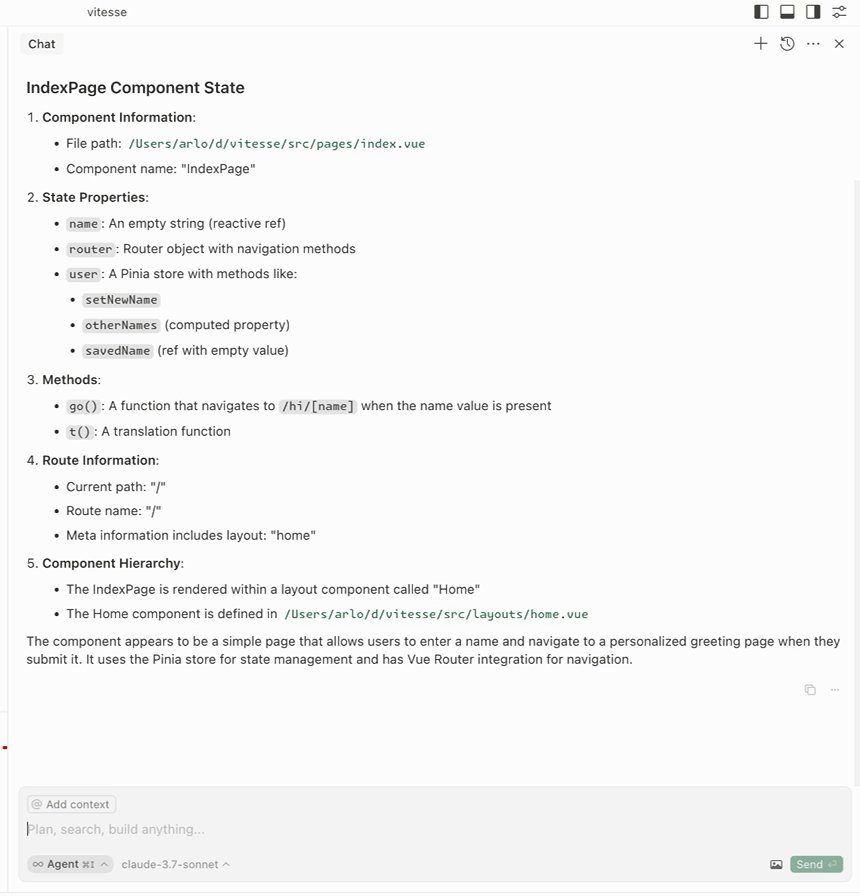
Obtener el estado del componente
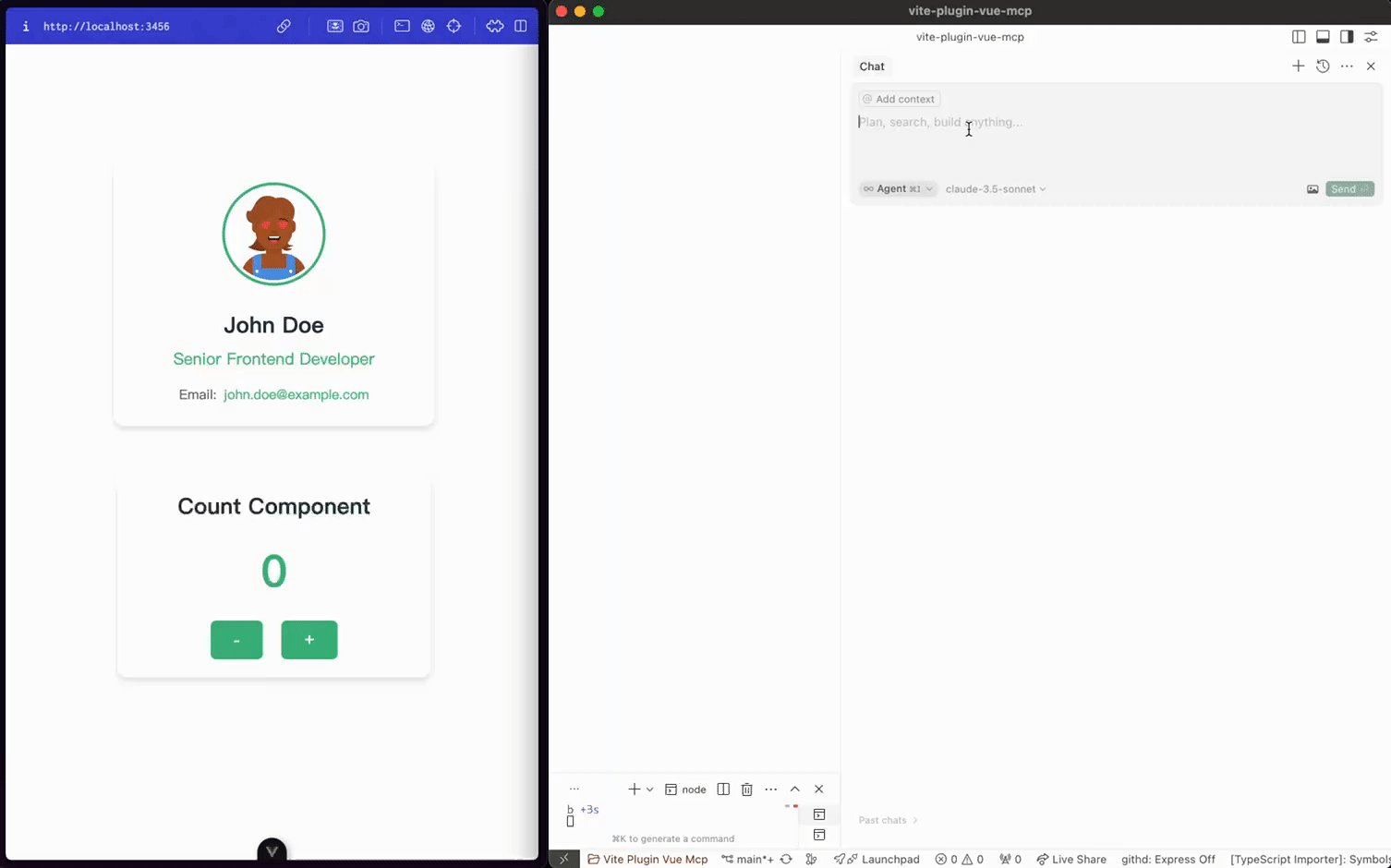
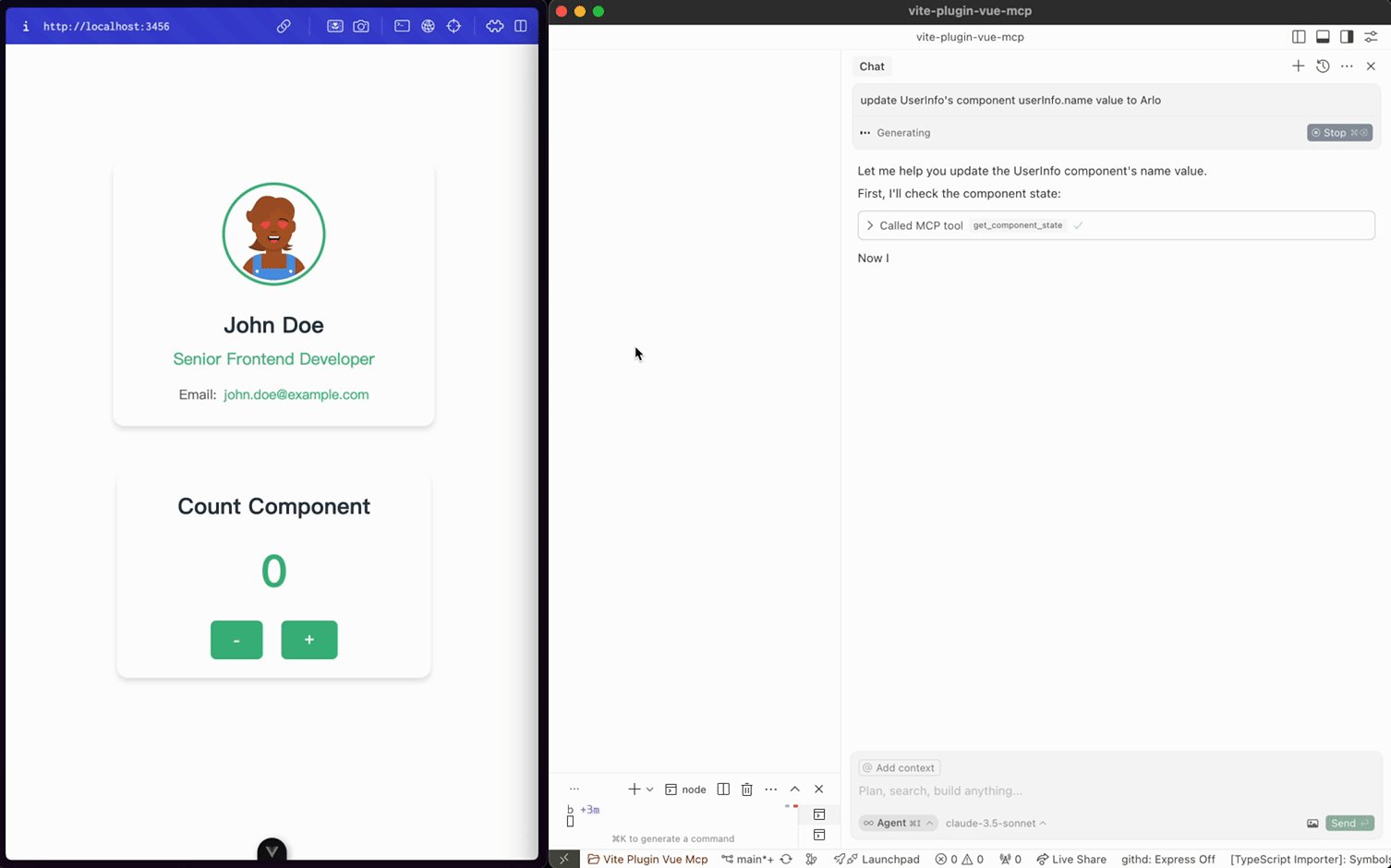
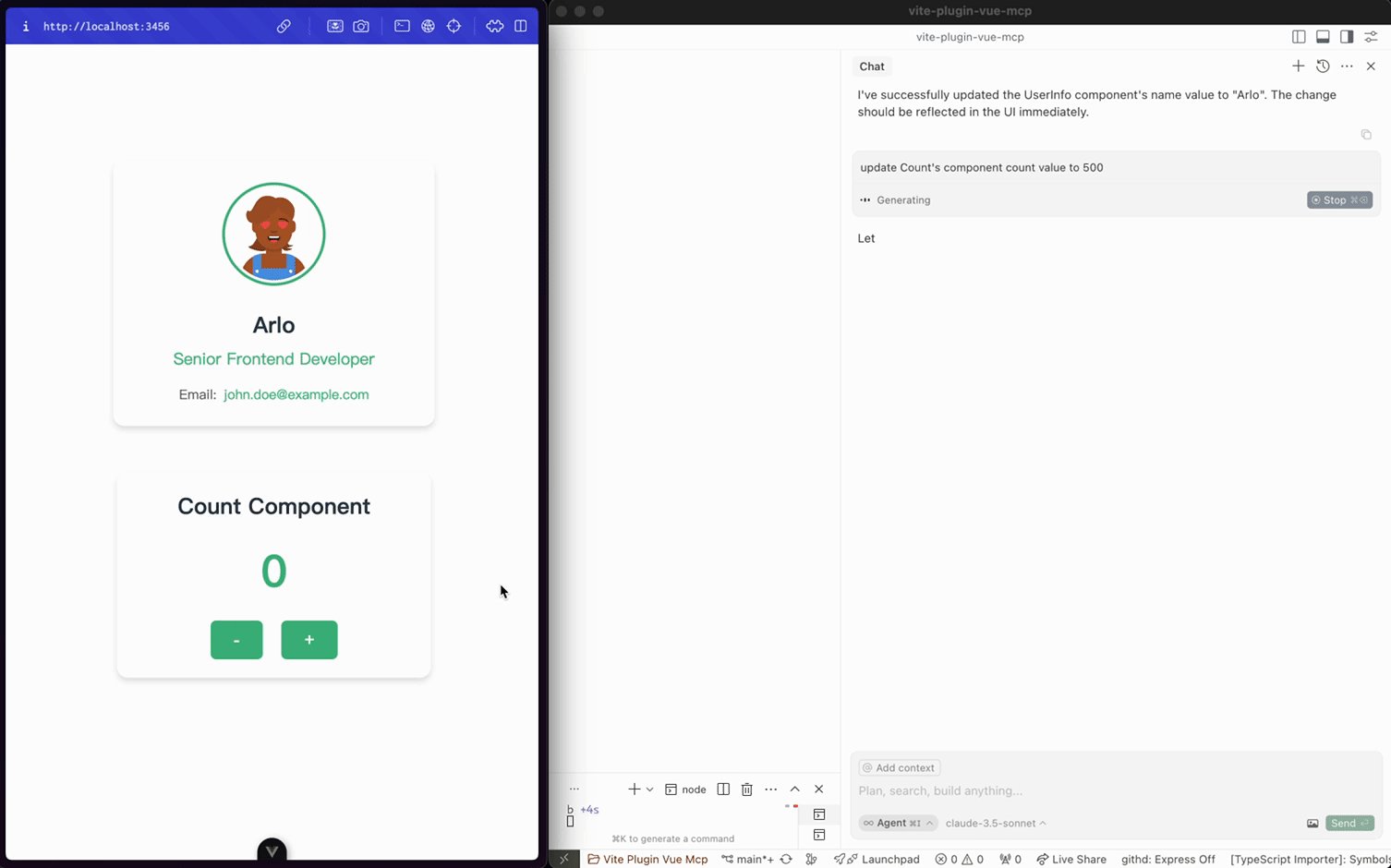
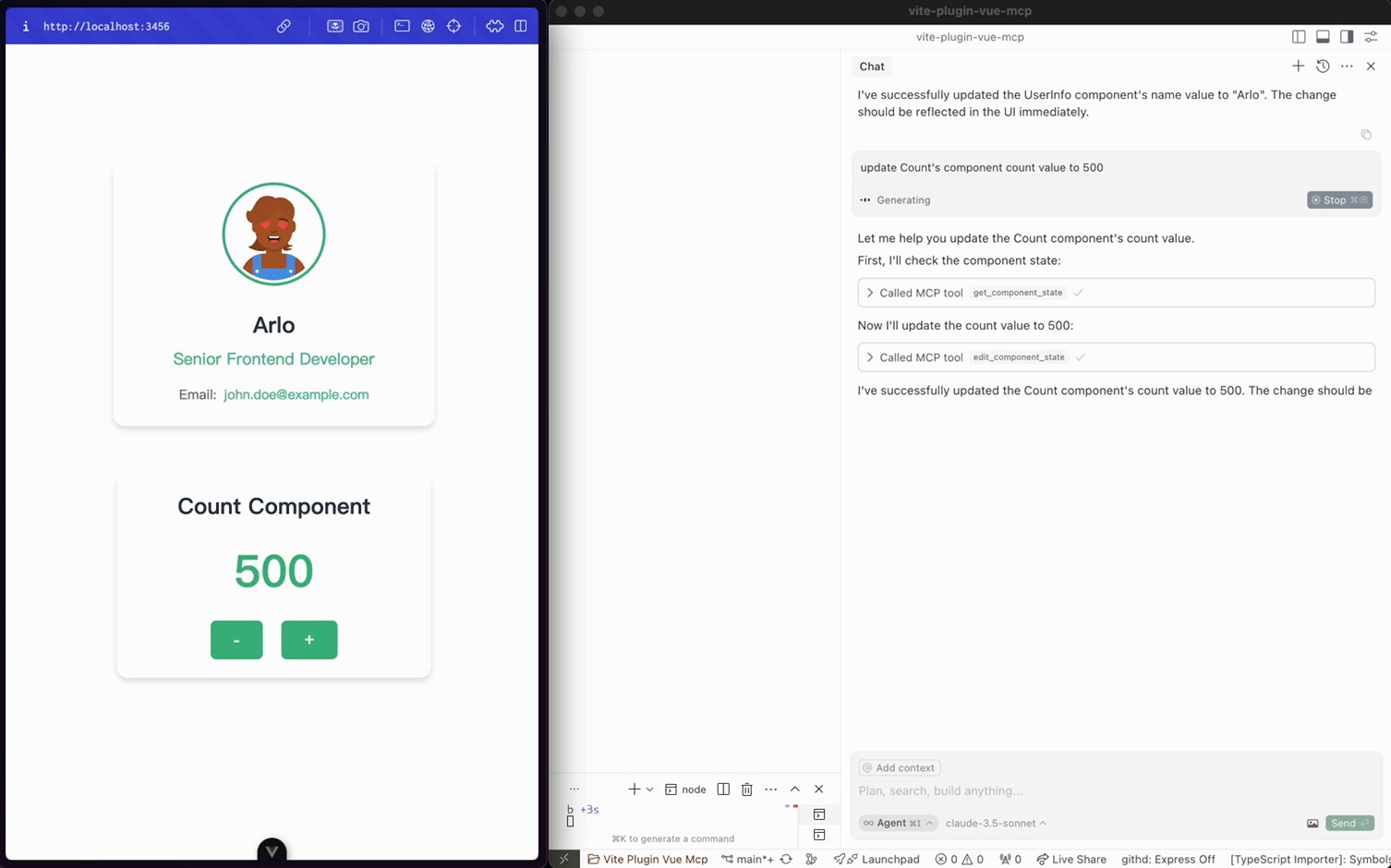
get-component-state : obtiene el estado de un componente (entrada: componentName ).

Editar el estado del componente
edit-component-state : edita el estado de un componente (entrada: componentName , path , value , valueType ).

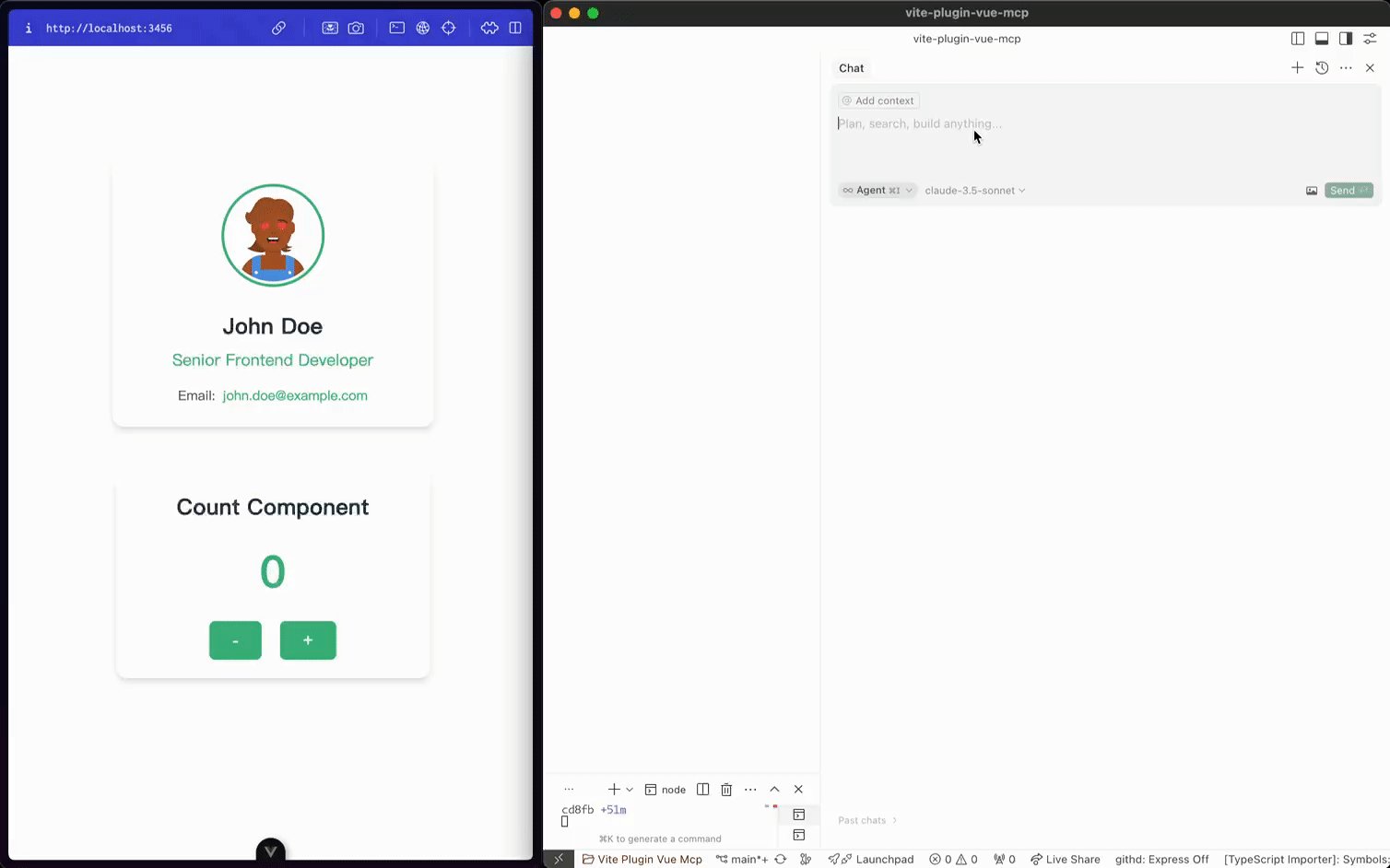
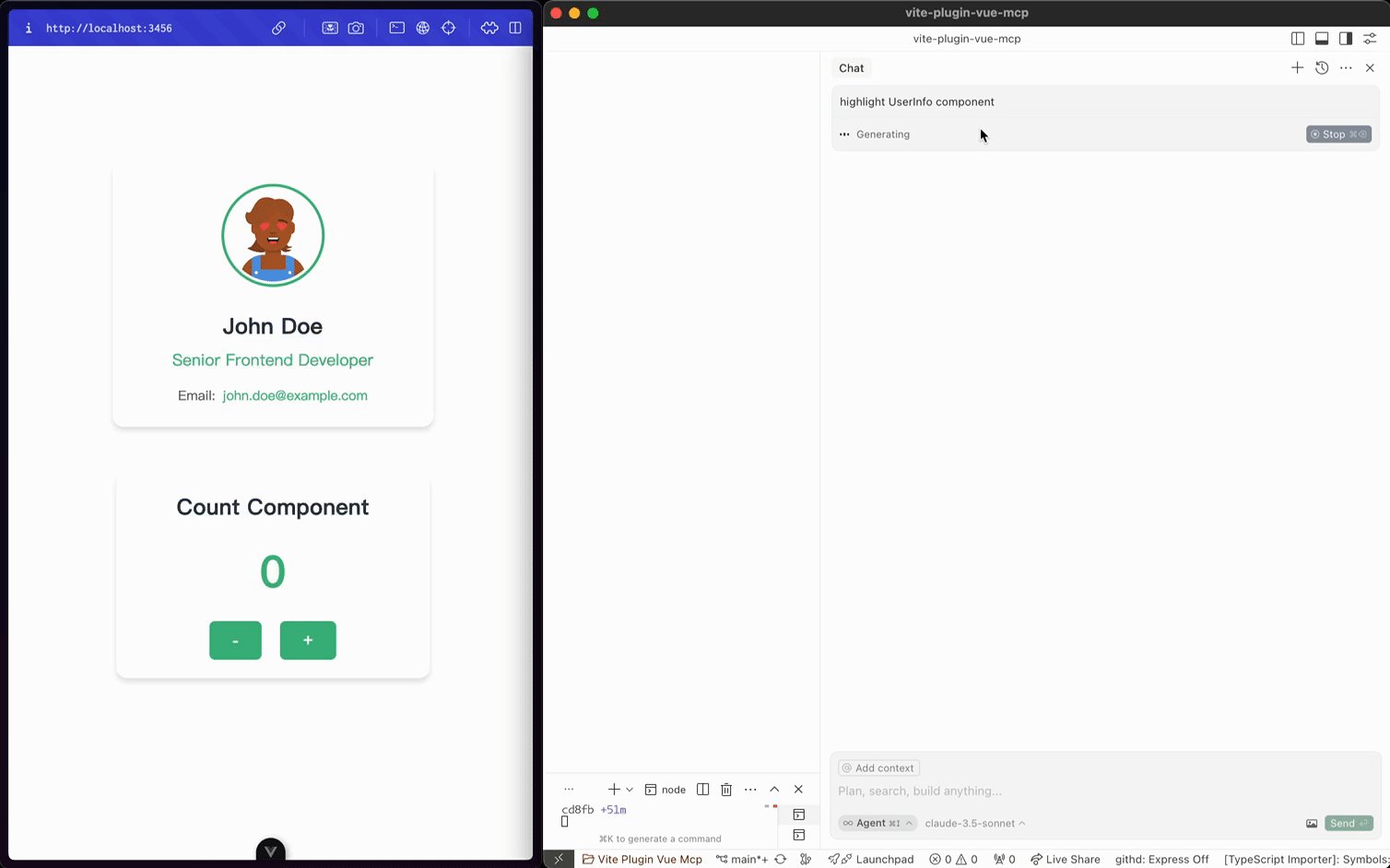
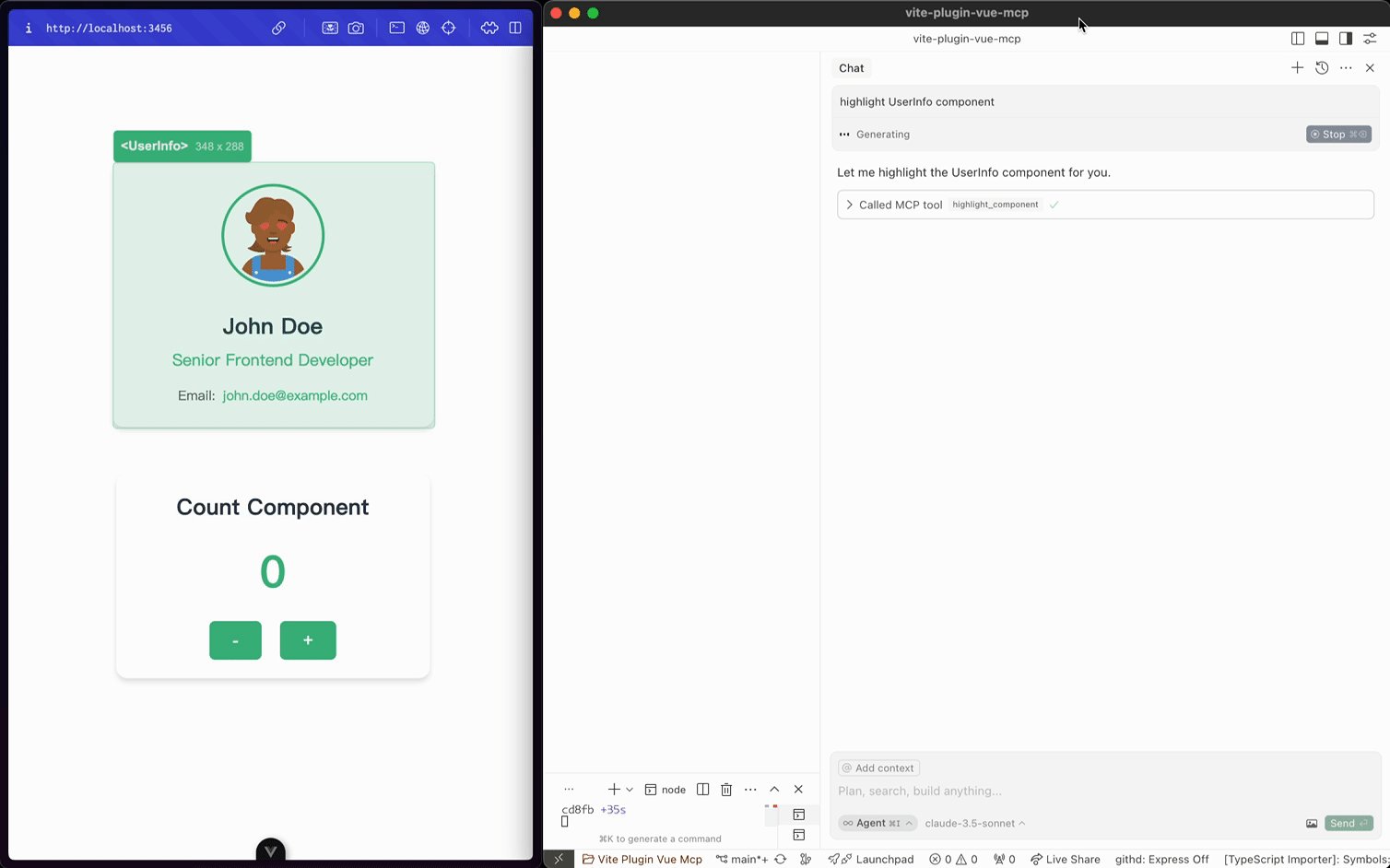
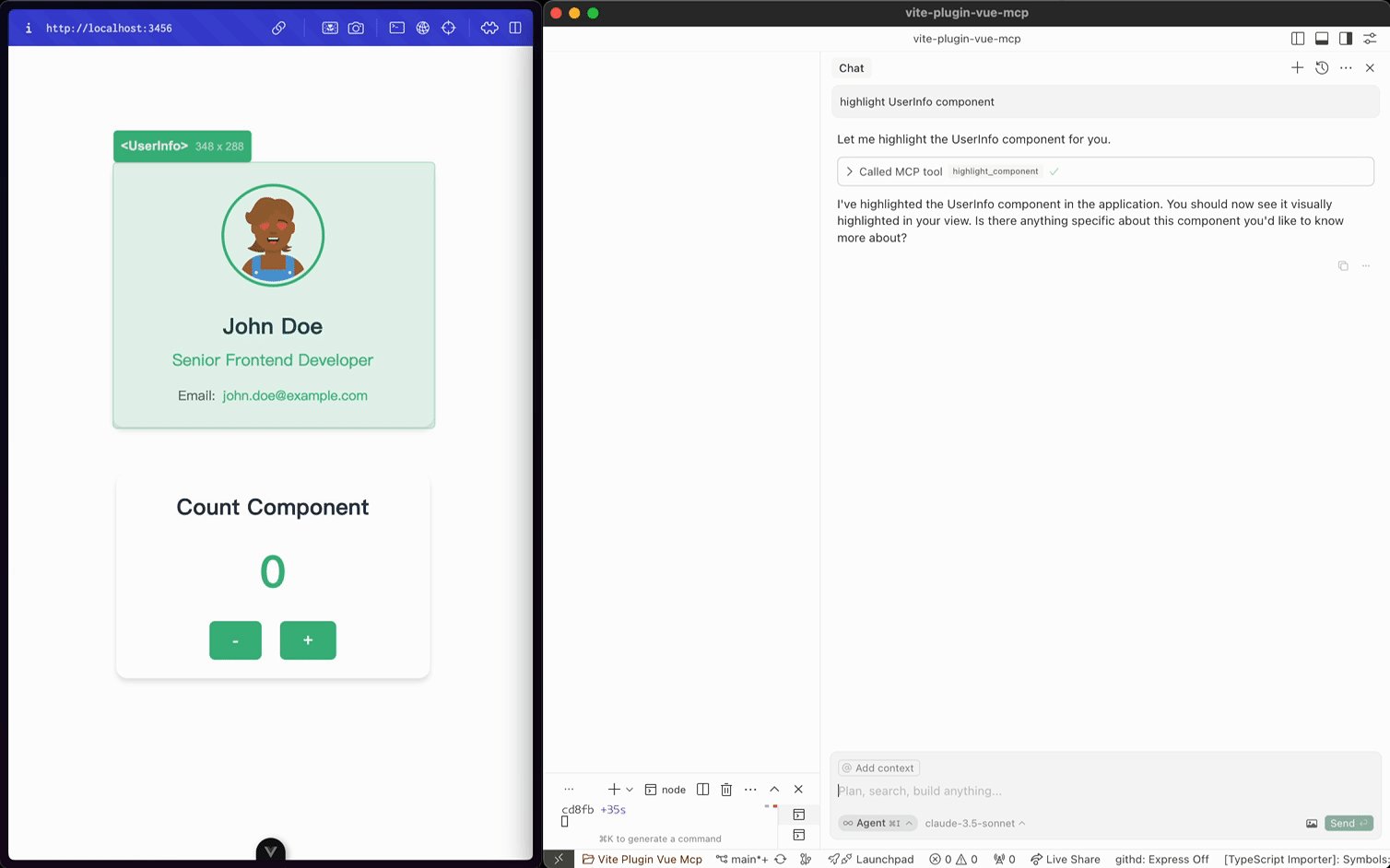
Resaltar componente
highlight-component : Resalta un componente (entrada: componentName ).

Obtener rutas
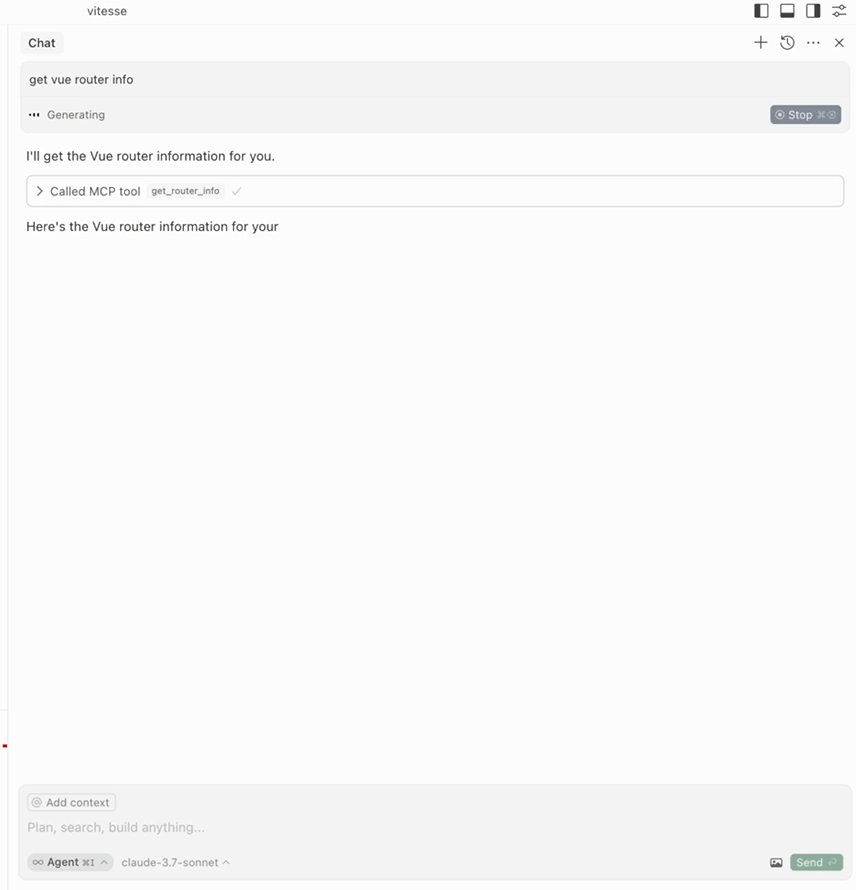
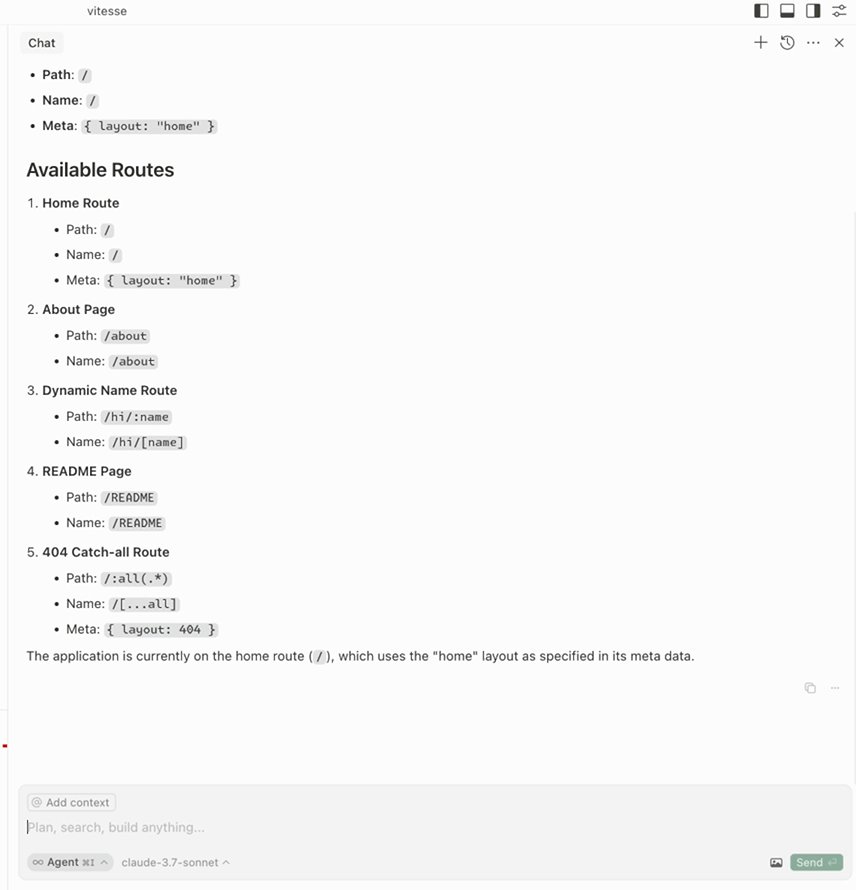
get-router-info : obtiene la información del enrutador Vue de la aplicación.

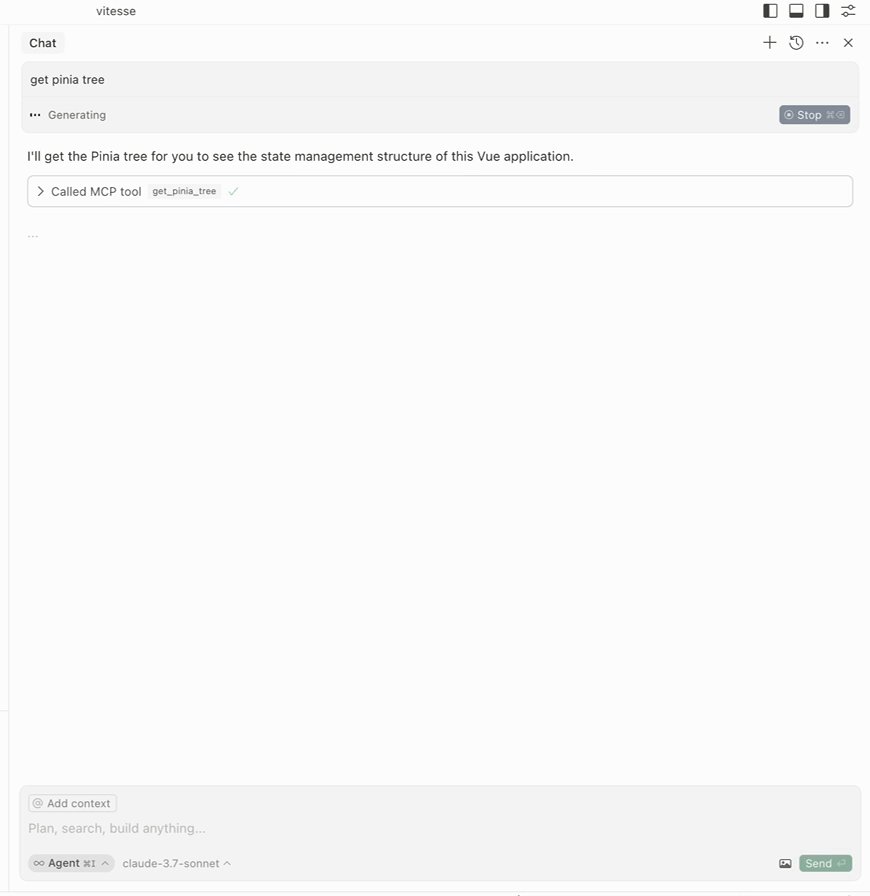
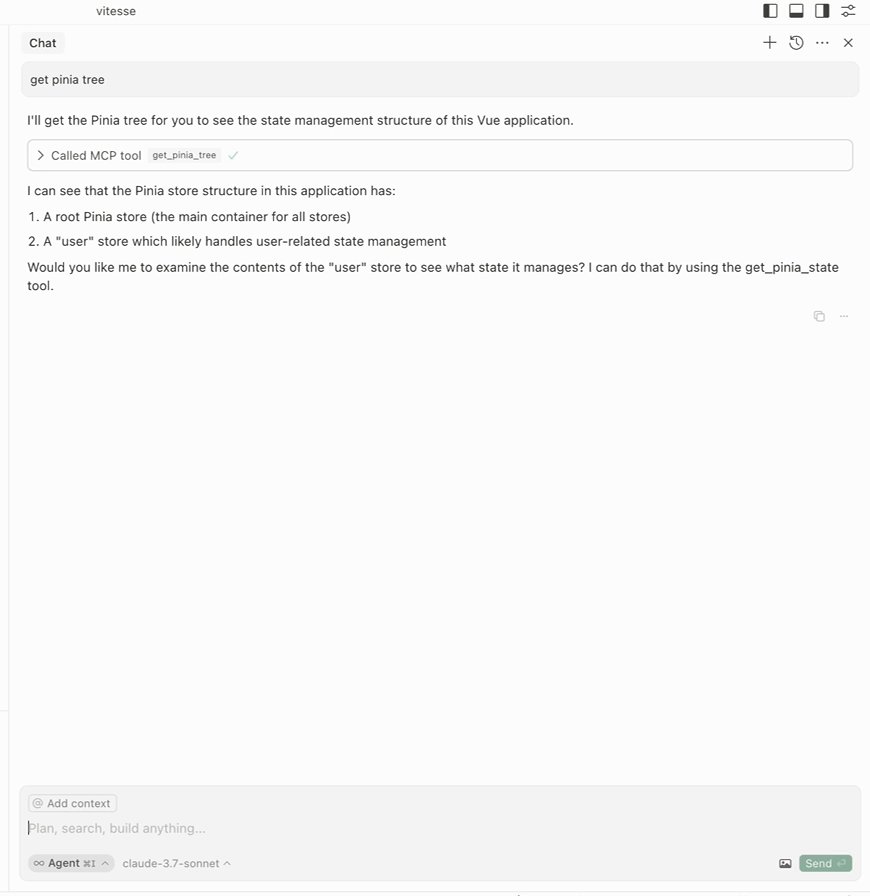
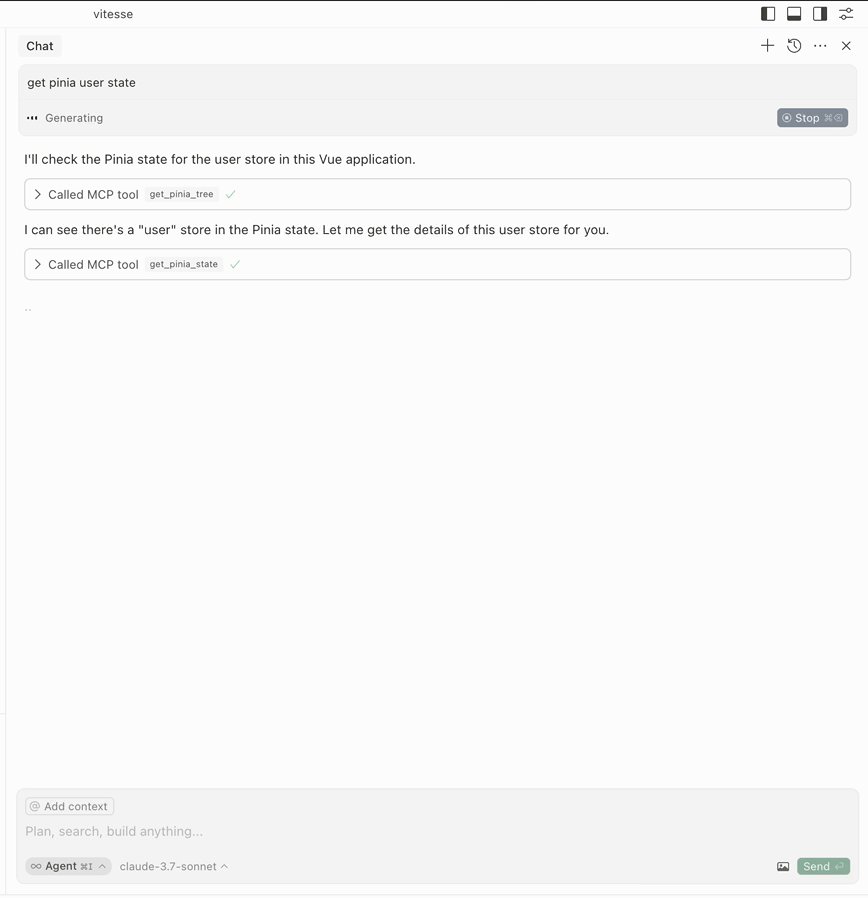
Consigue el árbol Pinia
get-pinia-tree : obtiene el árbol Pinia de la aplicación.

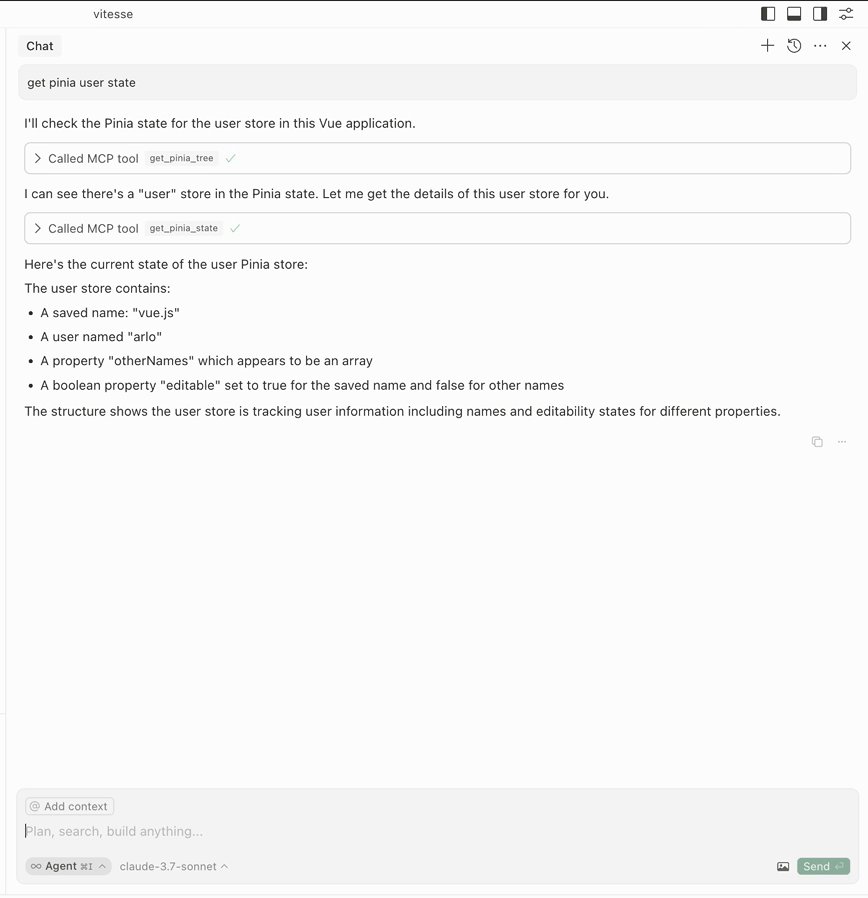
Obtenga Pinia State
get-pinia-state : obtiene el estado de Pinia de la aplicación (entrada: storeName ).

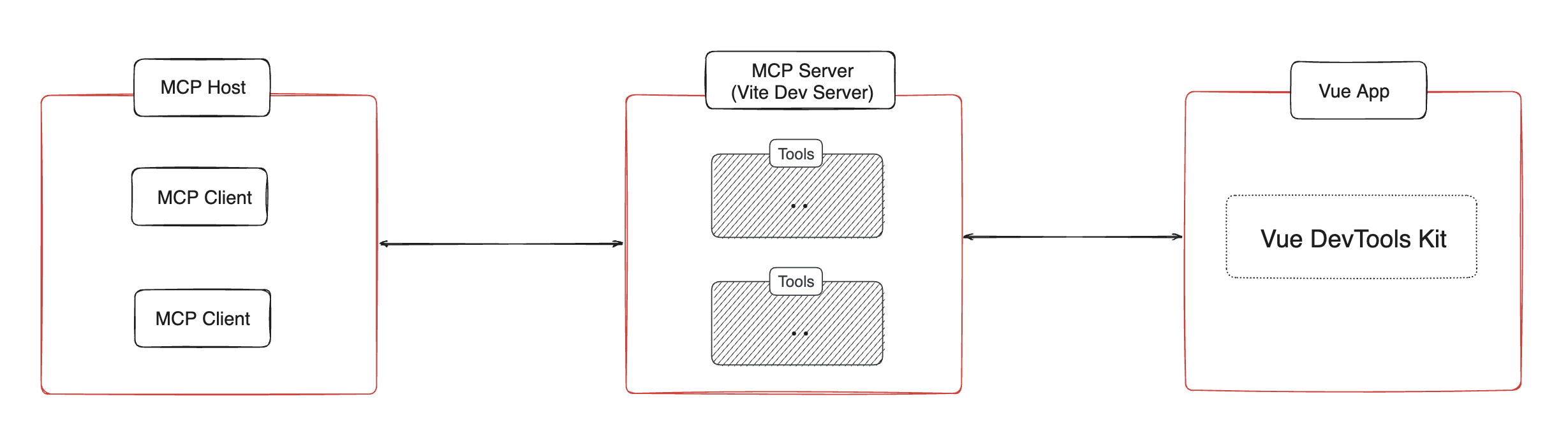
Arquitectura ⚡️

Aviso 💡
Asegúrese de que la aplicación se esté ejecutando en su navegador antes de utilizar las funciones.
Créditos 💖
Este proyecto está inspirado en vite-plugin-mcp . Gracias a @antfu por el excelente trabajo.