vite-プラグイン-vue-mcp




Vue アプリの MCP サーバーがコンポーネント ツリー、状態、ルート、ピニア ツリーと状態に関する情報を提供できるようにする Vite プラグイン。
インストール📦
pnpm install vite-plugin-vue-mcp -D
Related MCP server: MCP Server
使用方法🔨
// vite.config.ts
import { VueMcp } from 'vite-plugin-vue-mcp'
export default defineConfig({
plugins: [VueMcp()],
})
その後、MCP サーバーはhttp://localhost:[port]/__mcp/sseで利用できるようになります。
Cursor をご利用の場合は、プロジェクトルートに.cursor/mcp.jsonファイルを作成してください。このプラグインによって自動的に更新されます。MCP の詳細については、 Cursor の公式ドキュメントをご覧ください。
オプション
export interface VueMcpOptions {
/**
* The host to listen on, default is `localhost`
*/
host?: string
/**
* Print the MCP server URL in the console
*
* @default true
*/
printUrl?: boolean
/**
* The MCP server info. Ingored when `mcpServer` is provided
*/
mcpServerInfo?: McpServerInfo
/**
* Custom MCP server, when this is provided, the built-in MCP tools will be ignored
*/
mcpServer?: (viteServer: ViteDevServer) => Awaitable<McpServer>
/**
* Setup the MCP server, this is called when the MCP server is created
* You may also return a new MCP server to replace the default one
*/
mcpServerSetup?: (server: McpServer, viteServer: ViteDevServer) => Awaitable<void | McpServer>
/**
* The path to the MCP server, default is `/__mcp`
*/
mcpPath?: string
/**
* Update the address of the MCP server in the cursor config file `.cursor/mcp.json`,
* if `.cursor` folder exists.
*
* @default true
*/
updateCursorMcpJson?: boolean | {
enabled: boolean
/**
* The name of the MCP server, default is `vue-mcp`
*/
serverName?: string
}
/**
* append an import to the module id ending with `appendTo` instead of adding a script into body
* useful for projects that do not use html file as an entry
*
* WARNING: only set this if you know exactly what it does.
* @default ''
*/
appendTo?: string | RegExp
}
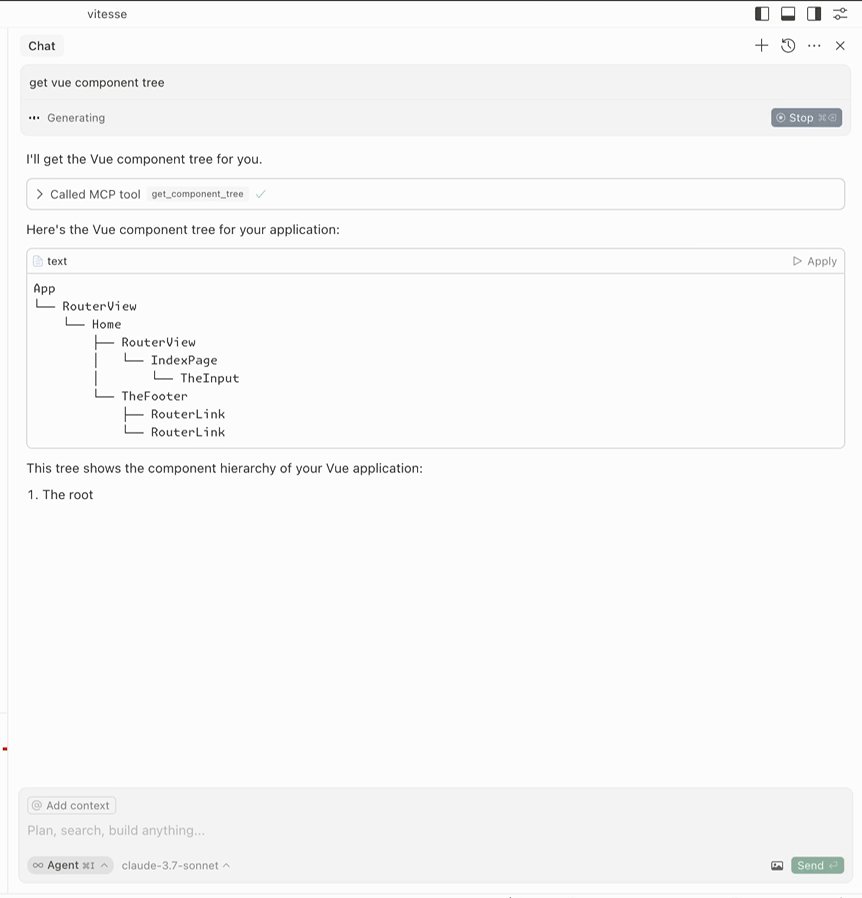
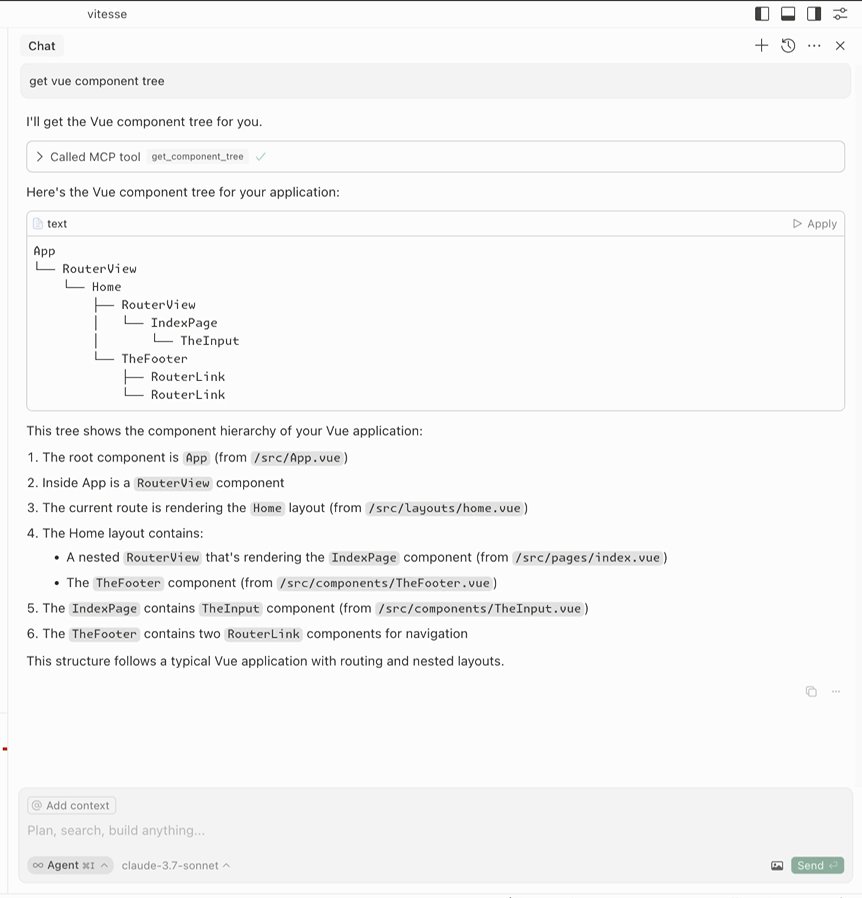
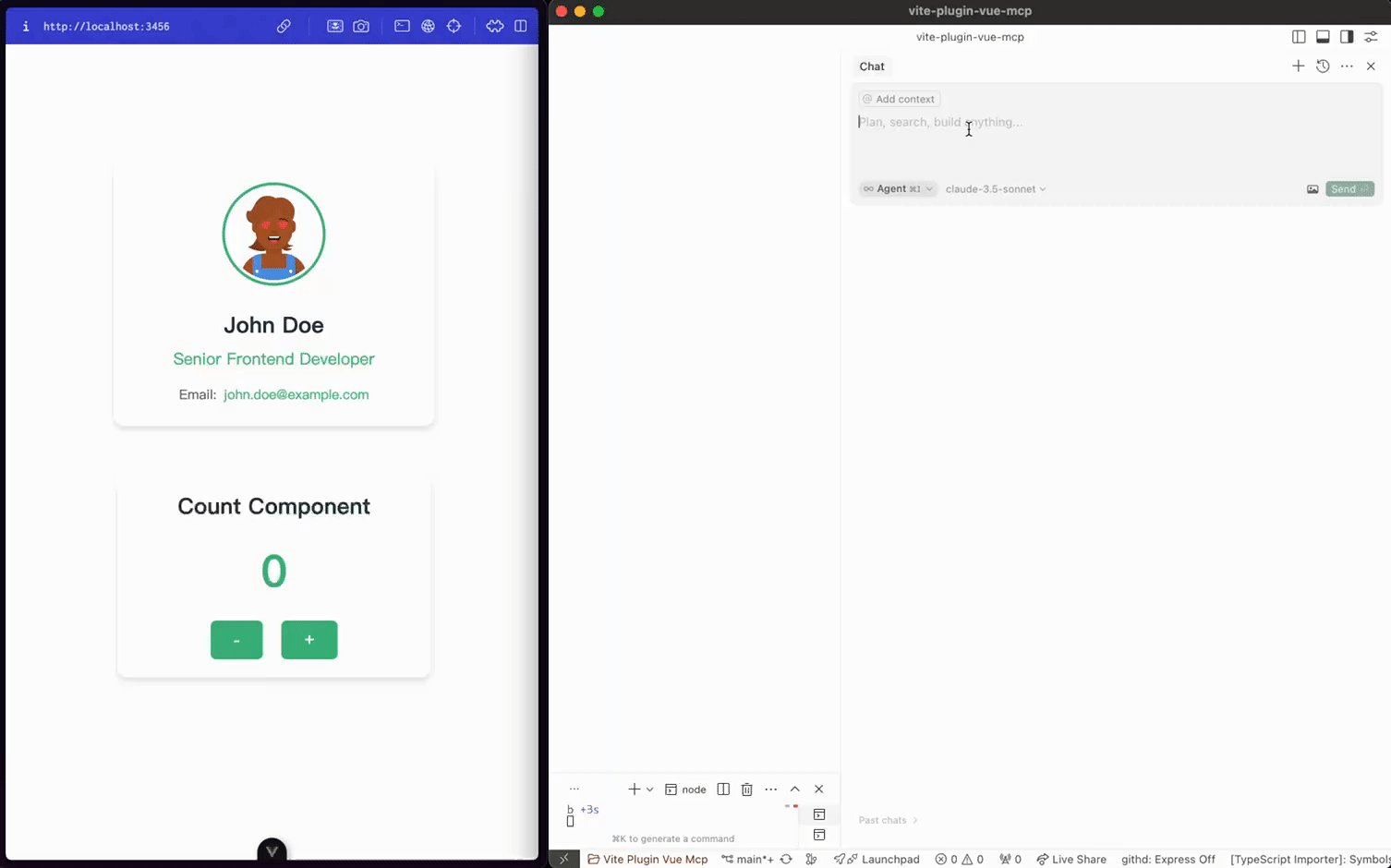
機能/ツール ✨
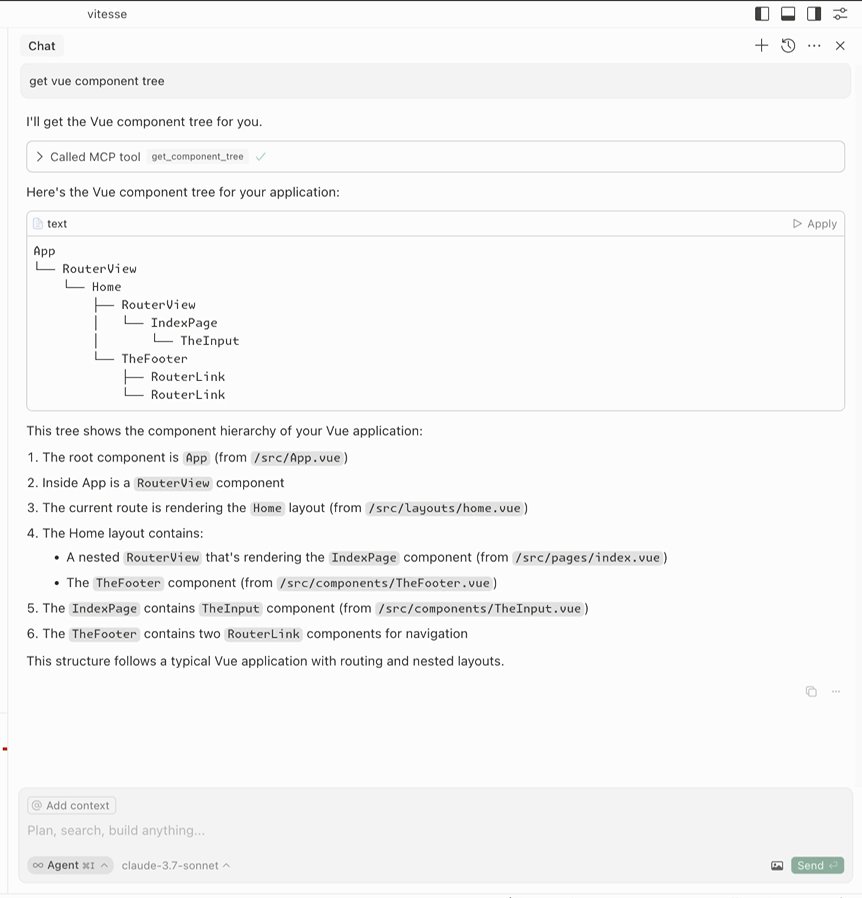
コンポーネントツリーを取得
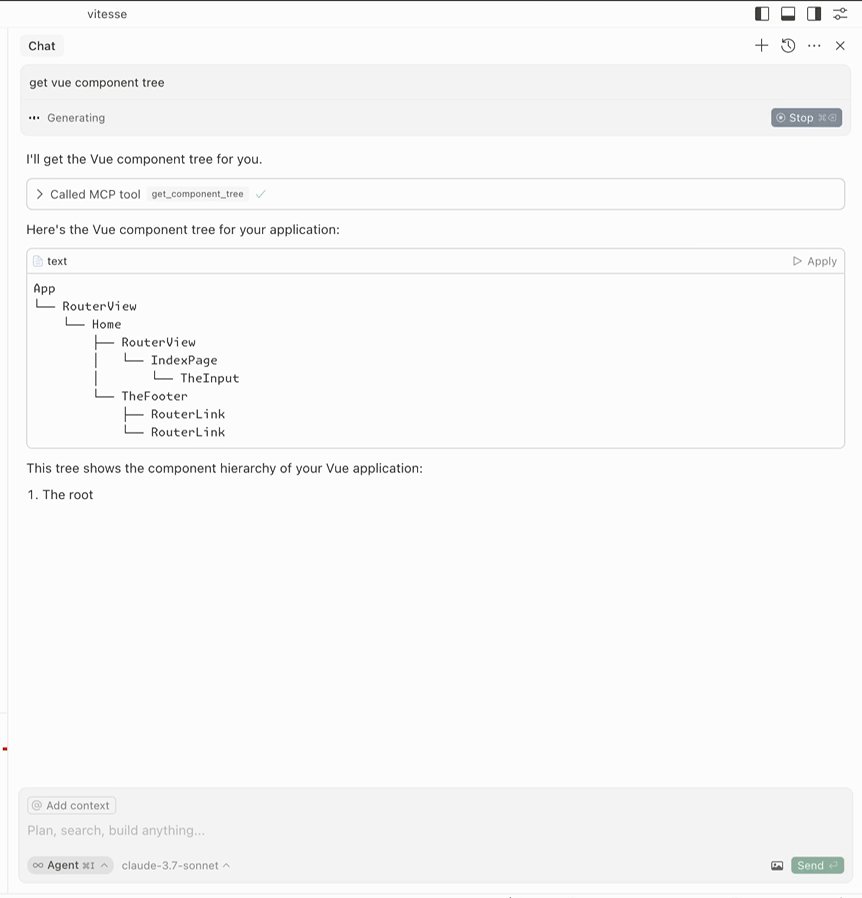
get-component-tree : Vue コンポーネントツリーを取得します。

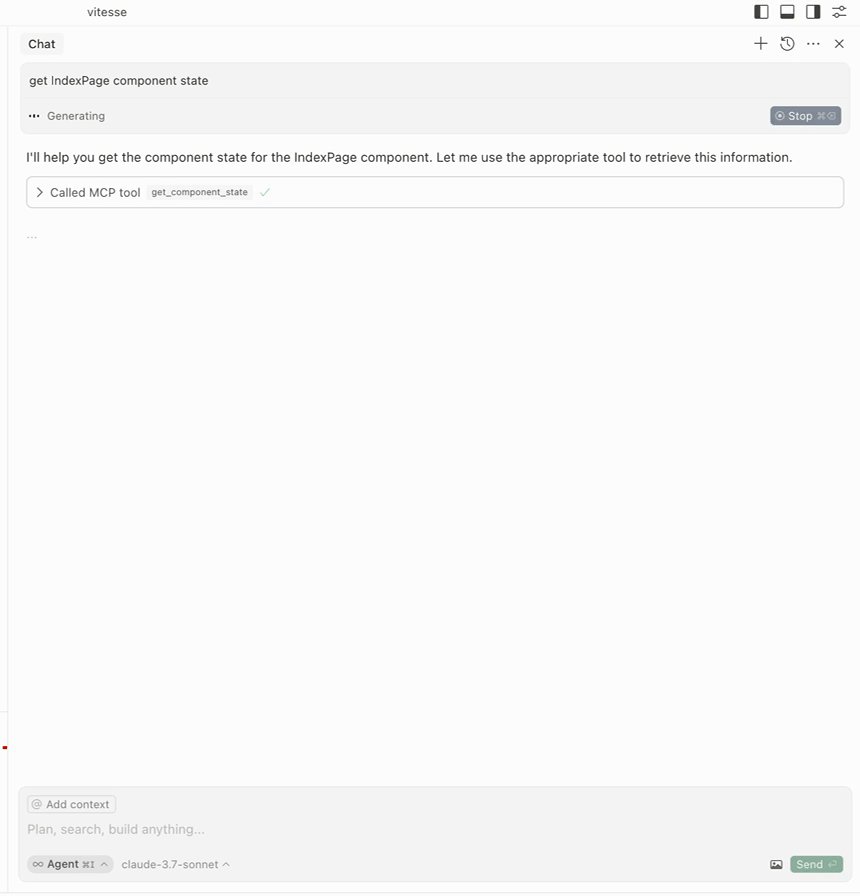
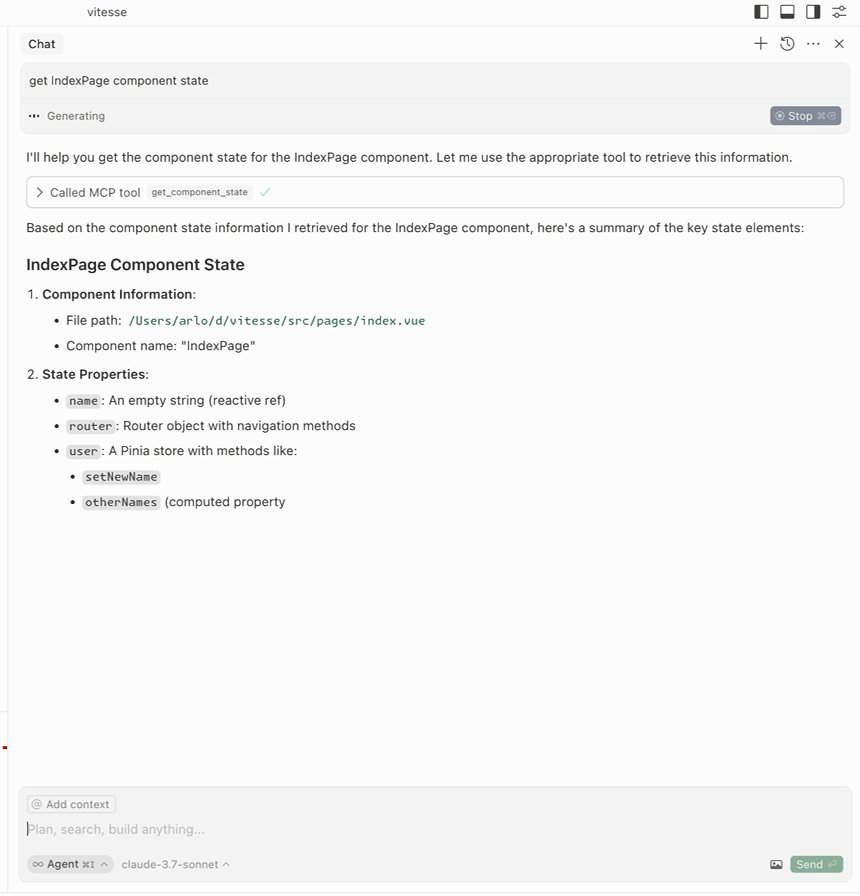
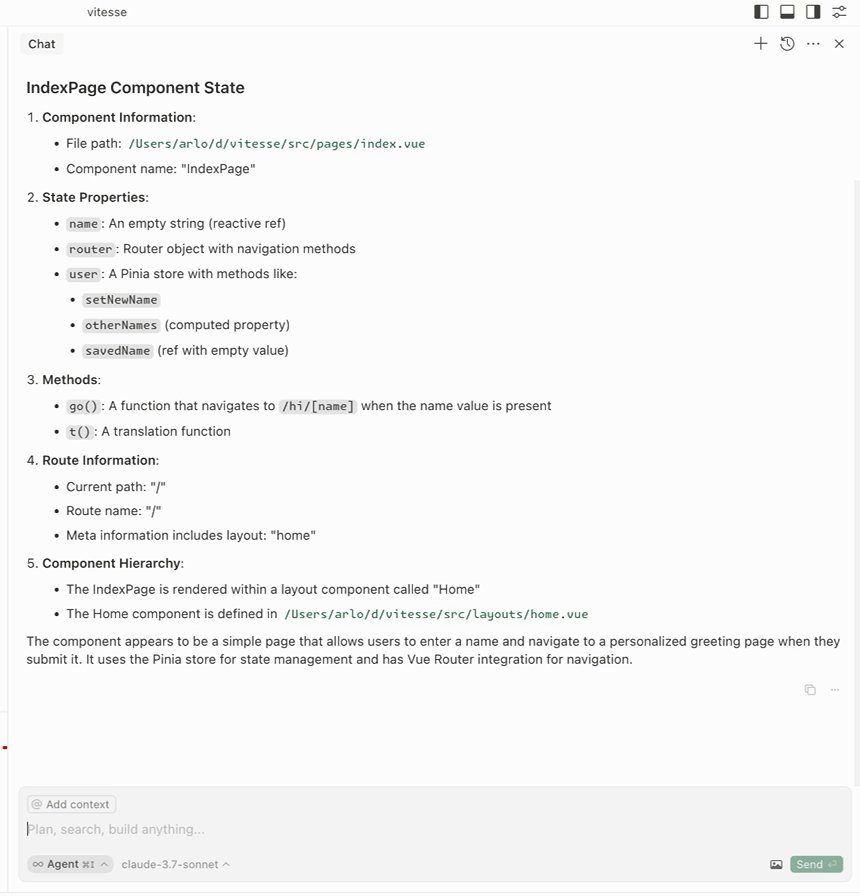
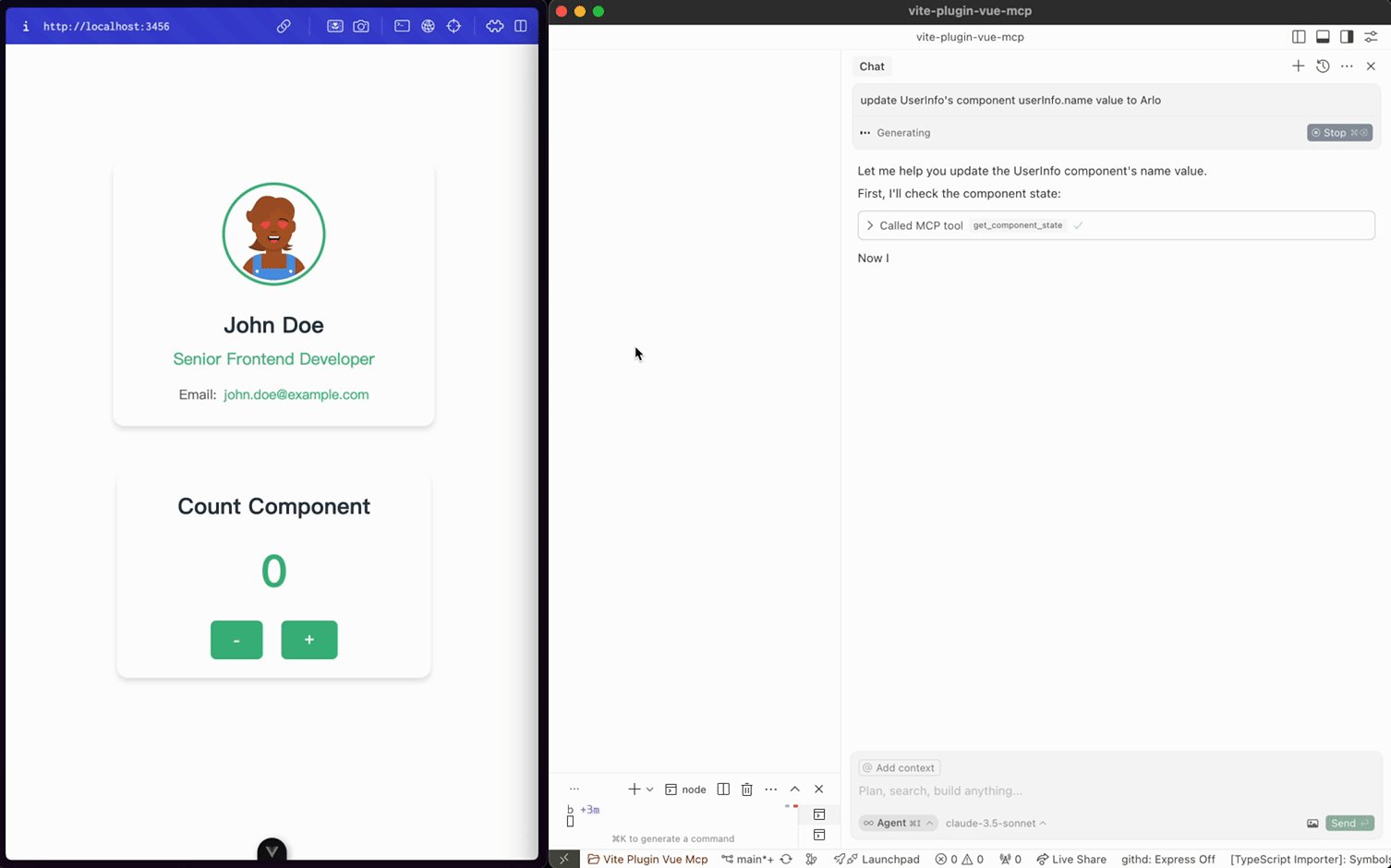
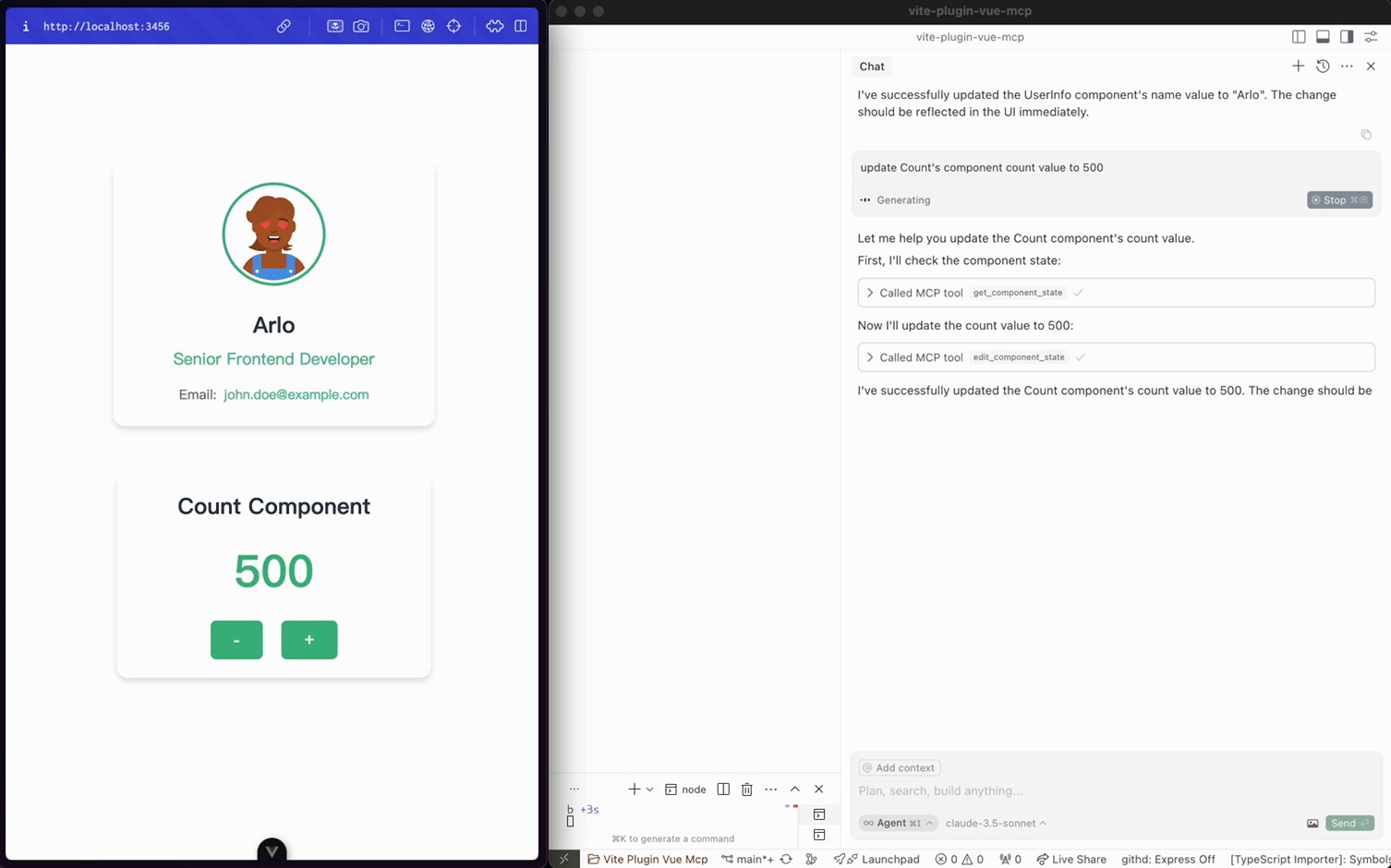
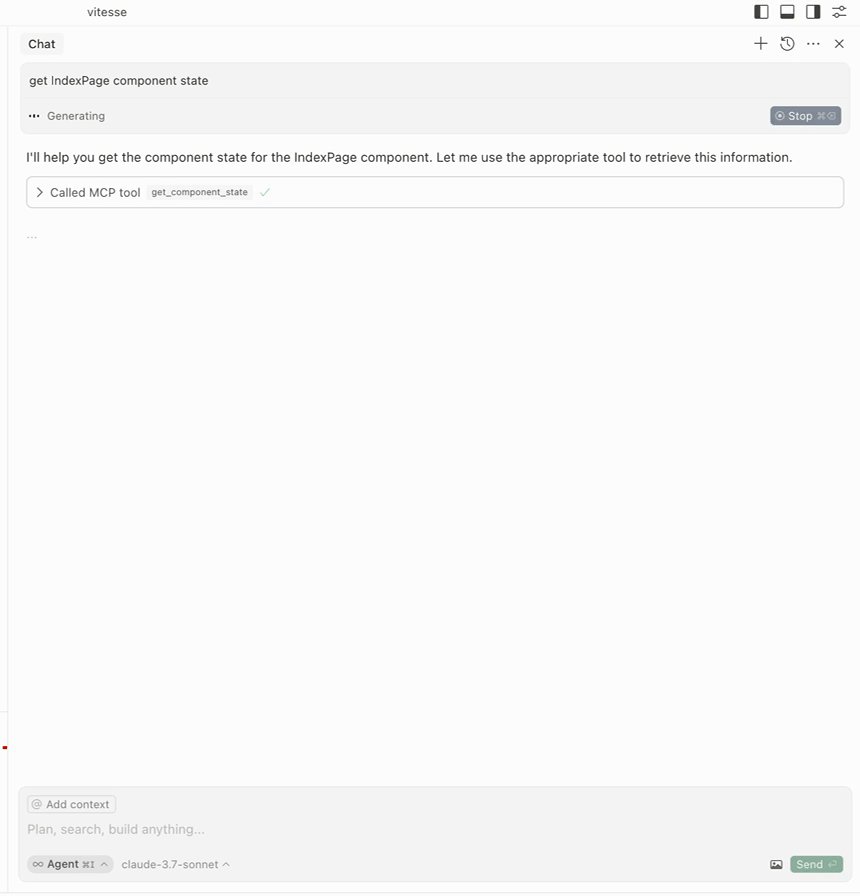
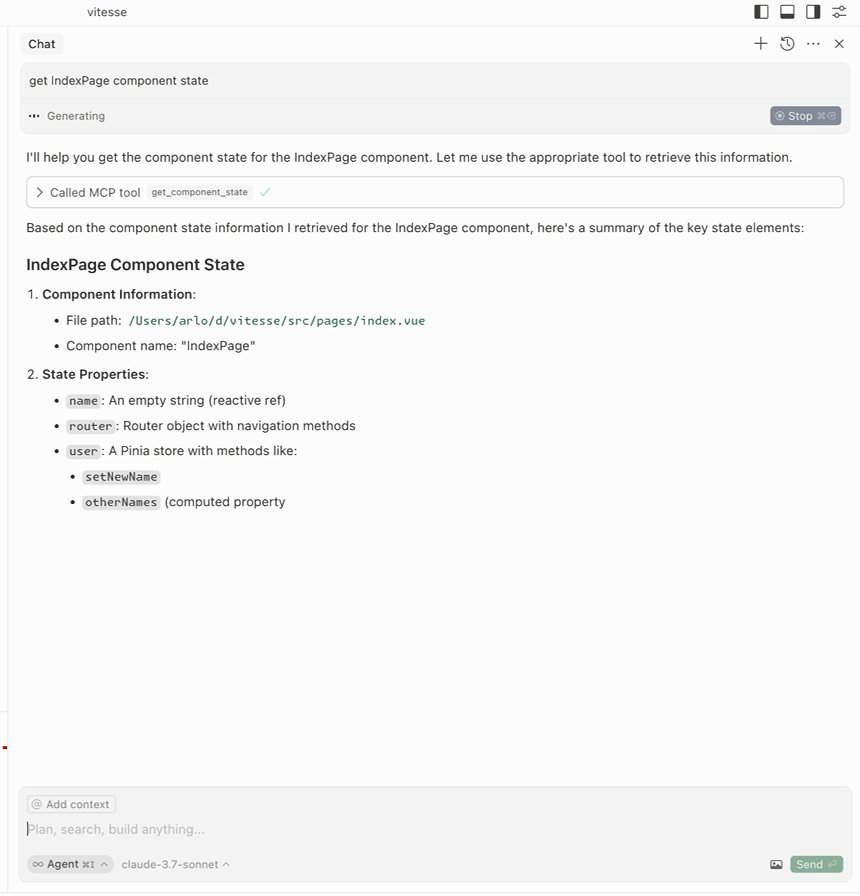
コンポーネントの状態を取得する
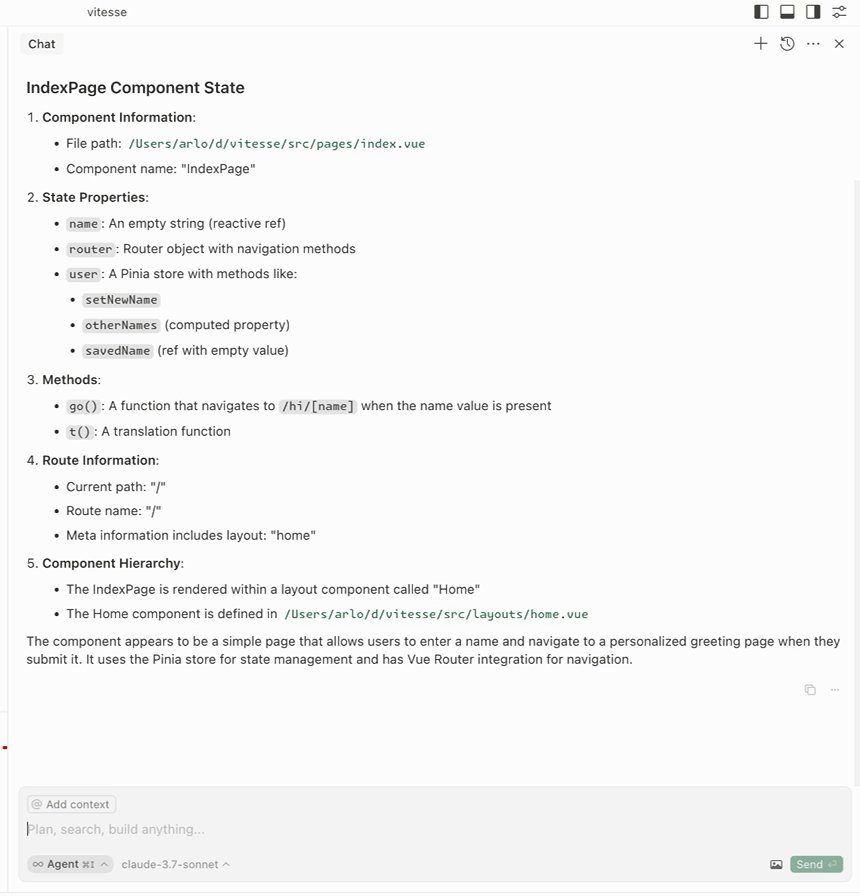
get-component-state : コンポーネントの状態を取得します (入力: componentName )。

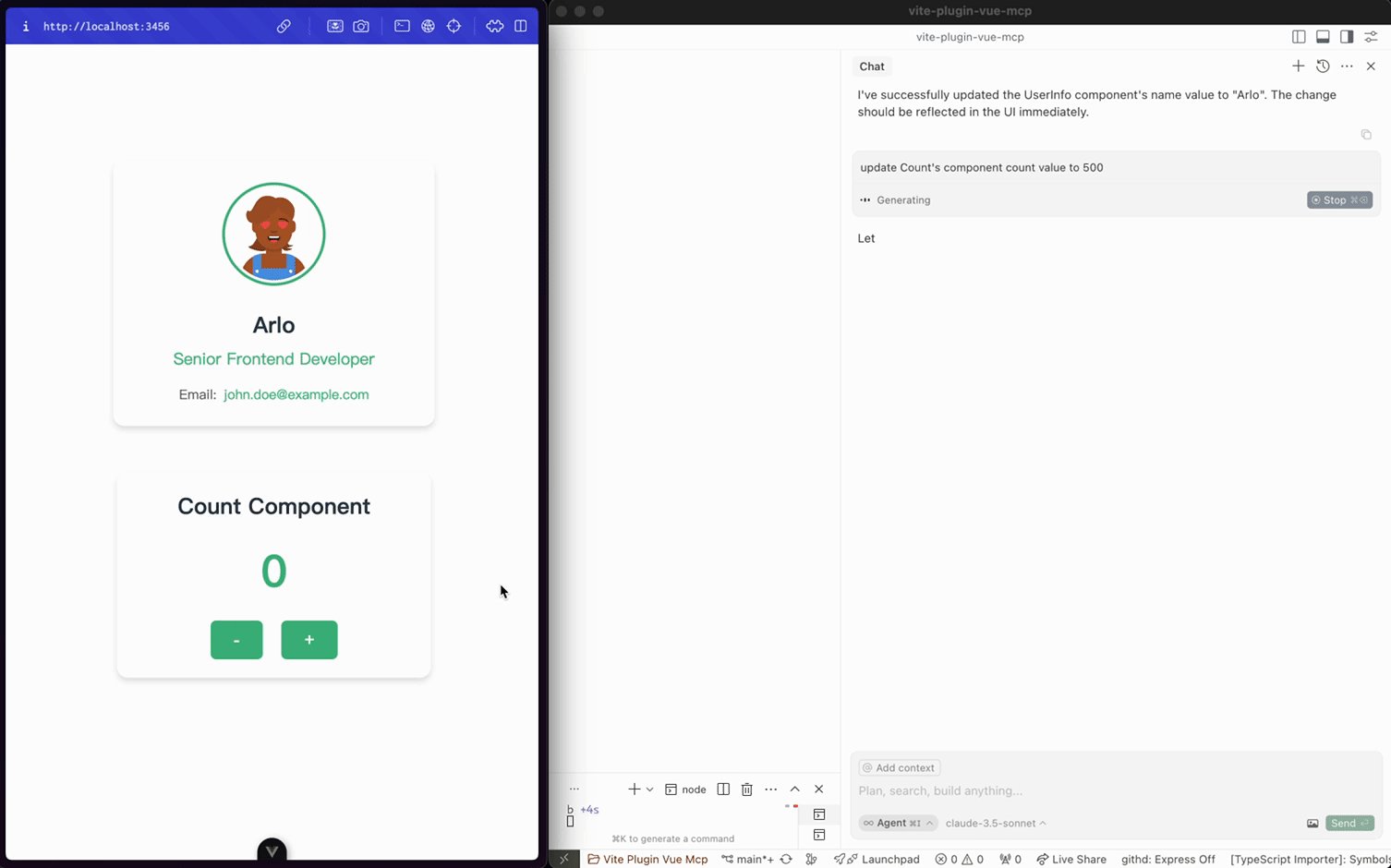
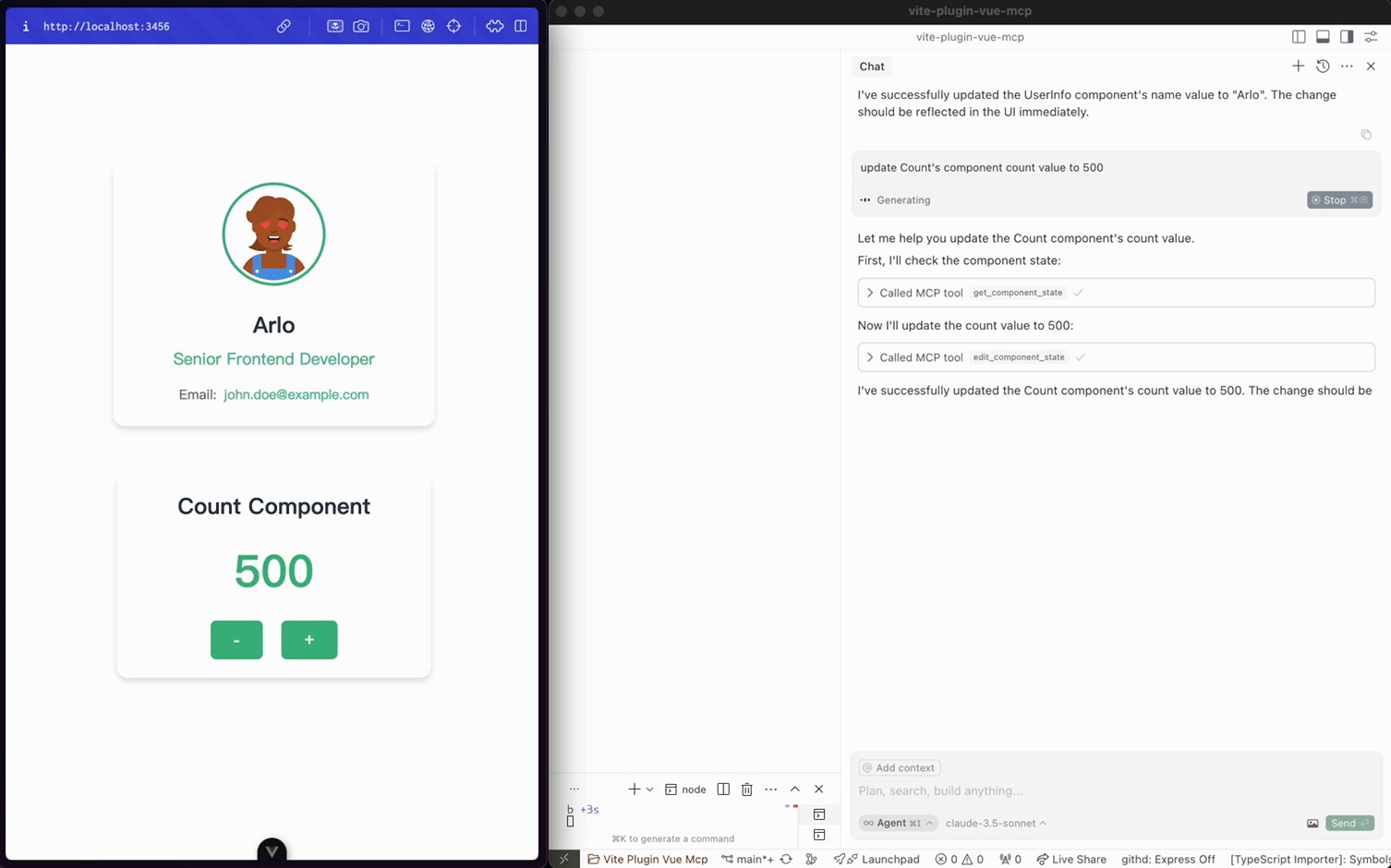
コンポーネントの状態を編集する
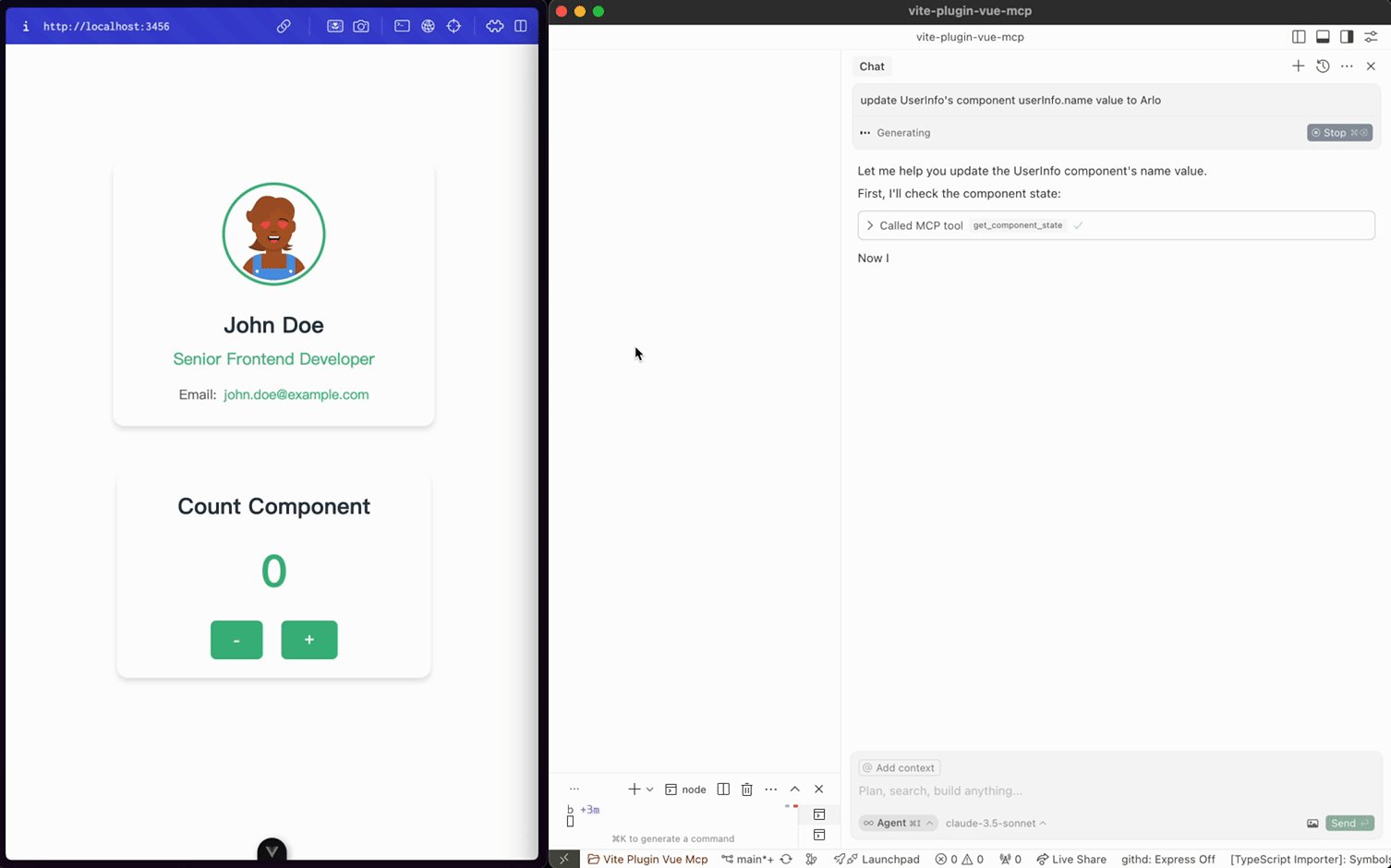
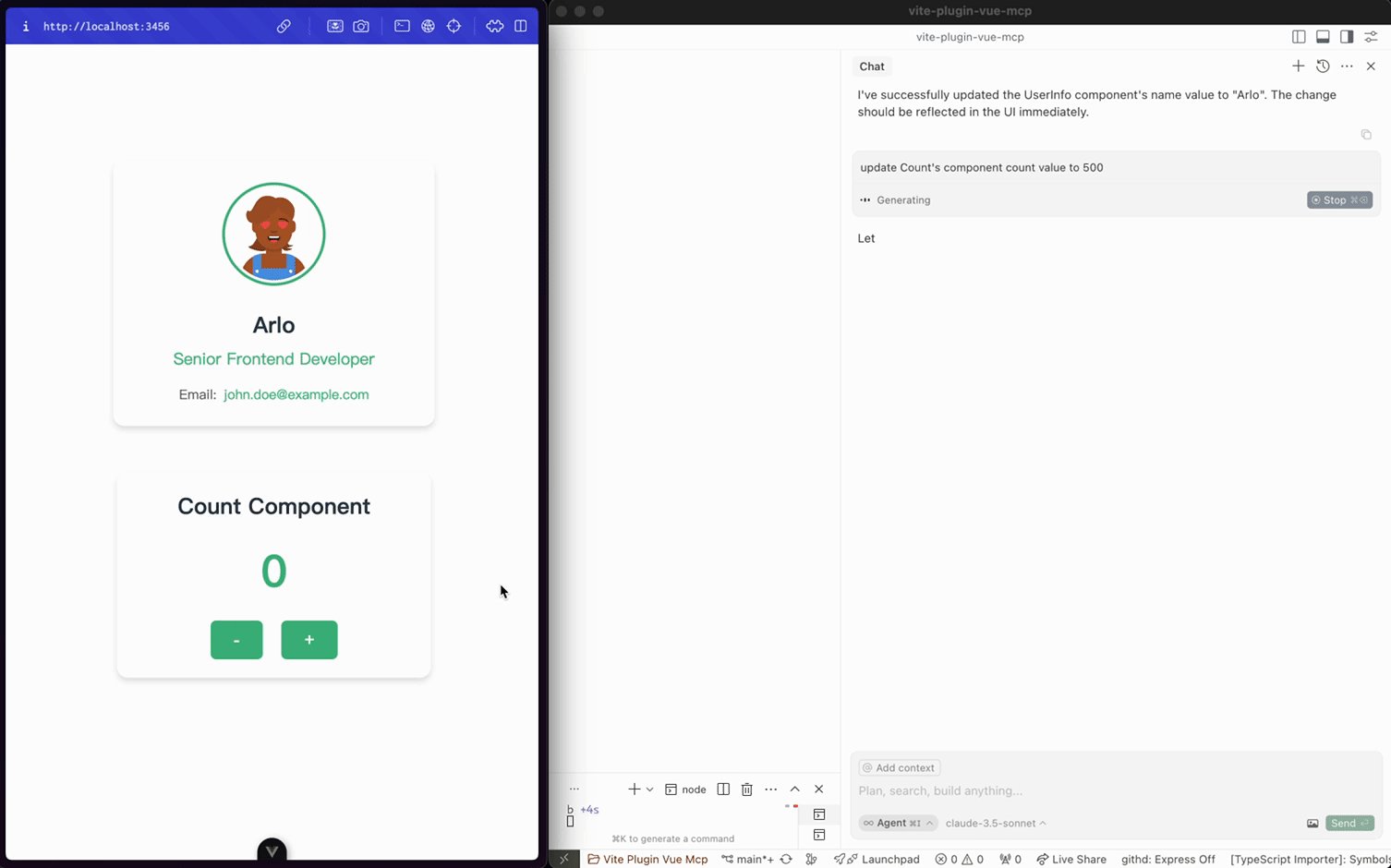
edit-component-state : コンポーネントの状態を編集します (入力: componentName 、 path 、 value 、 valueType )。

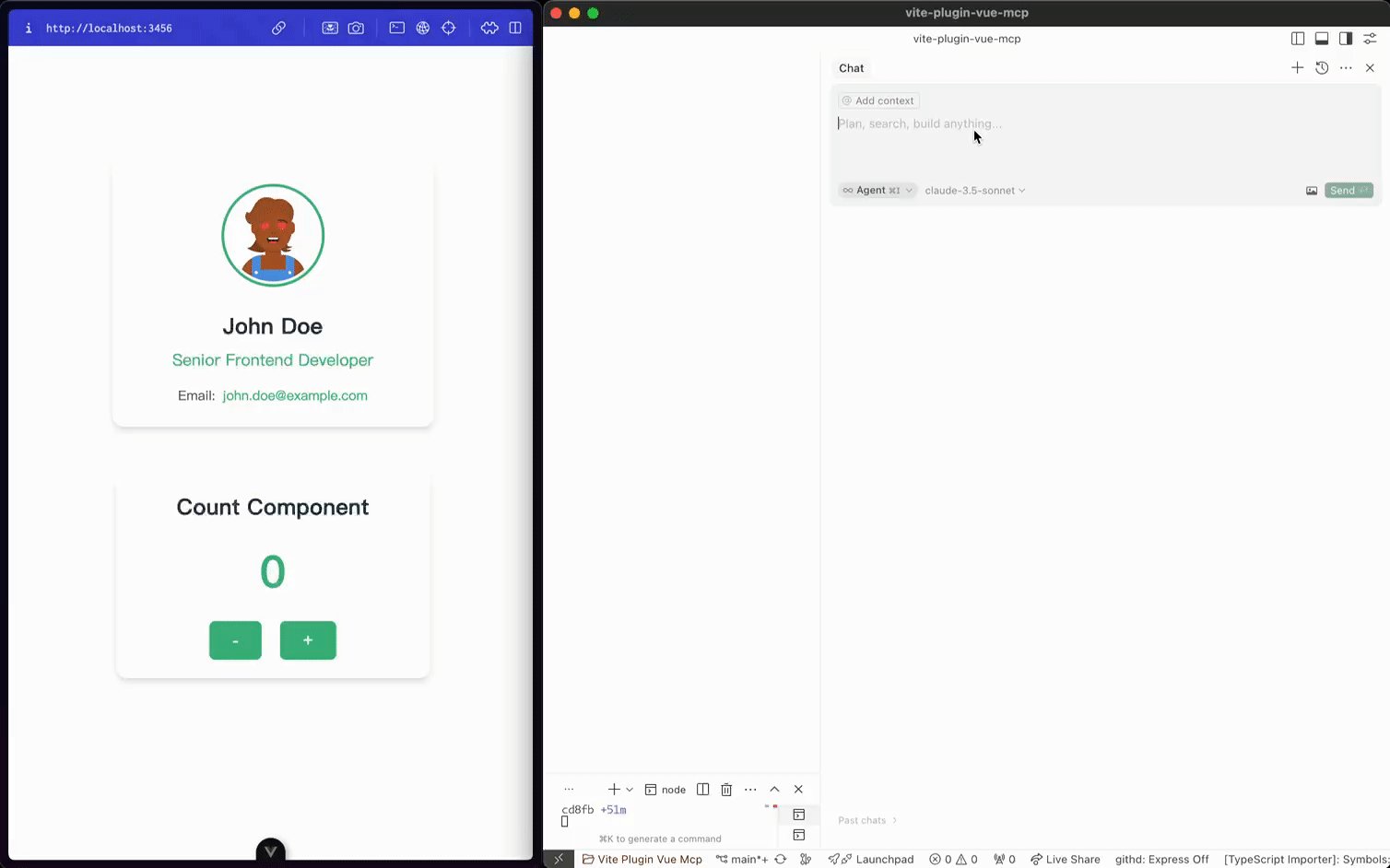
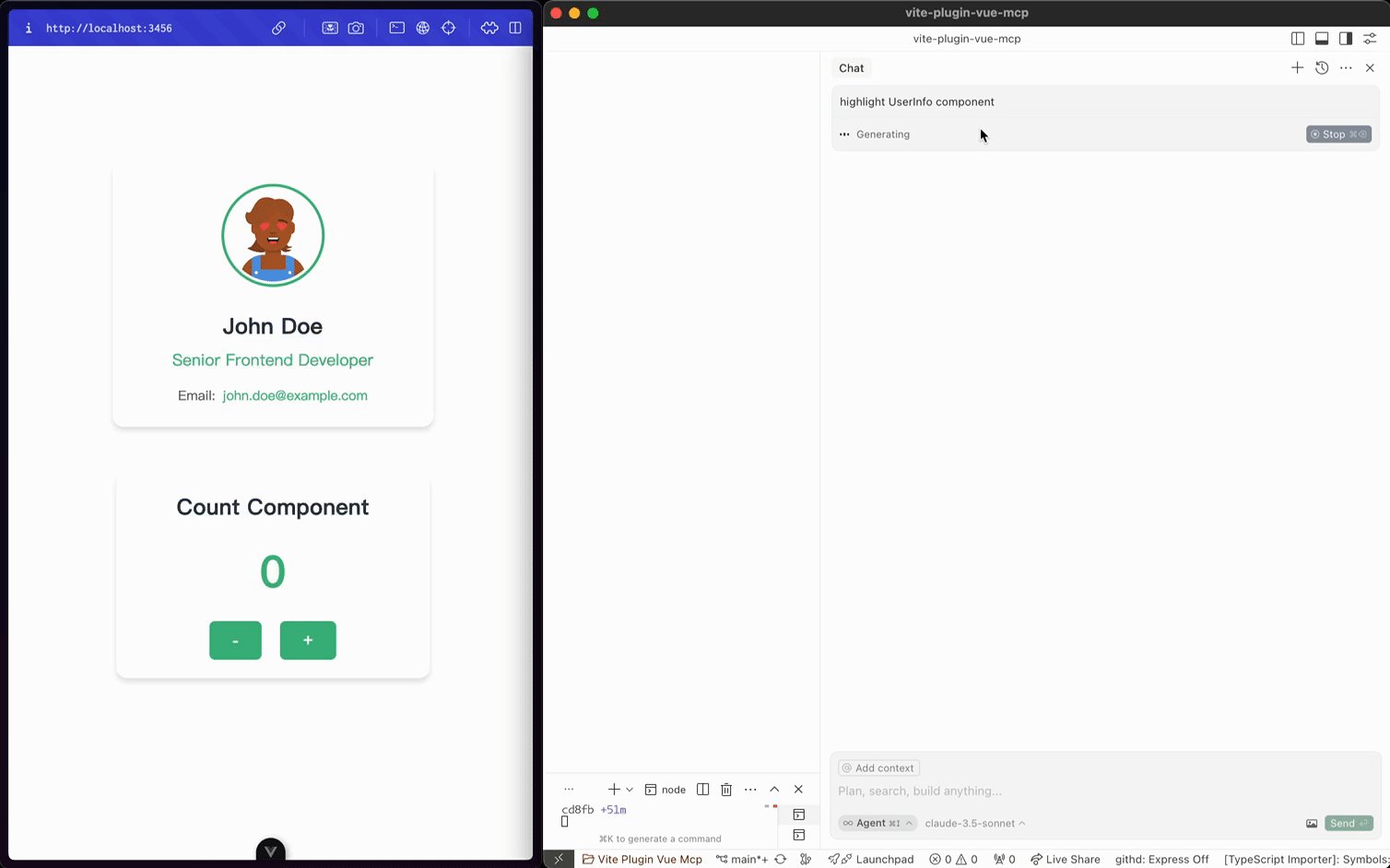
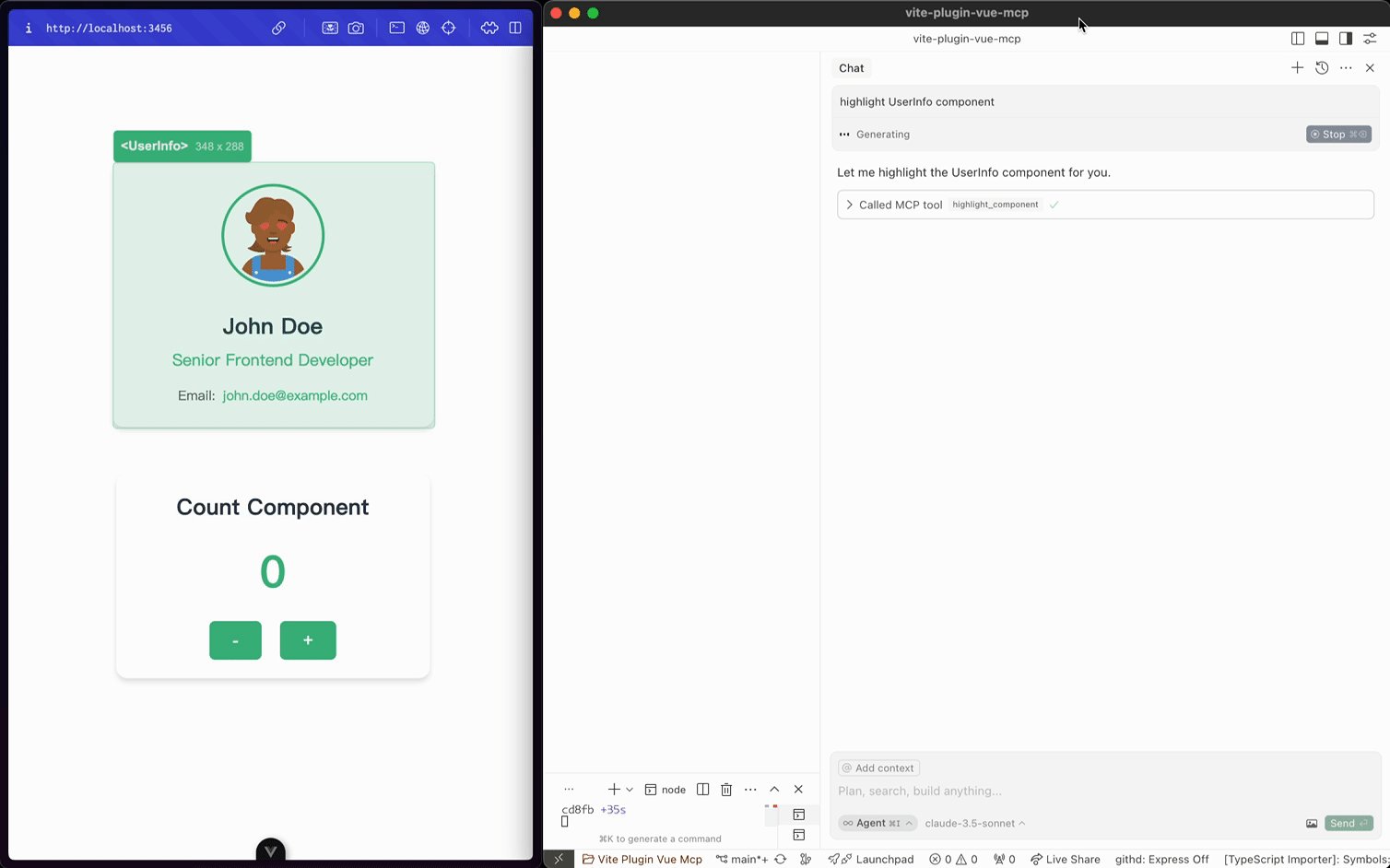
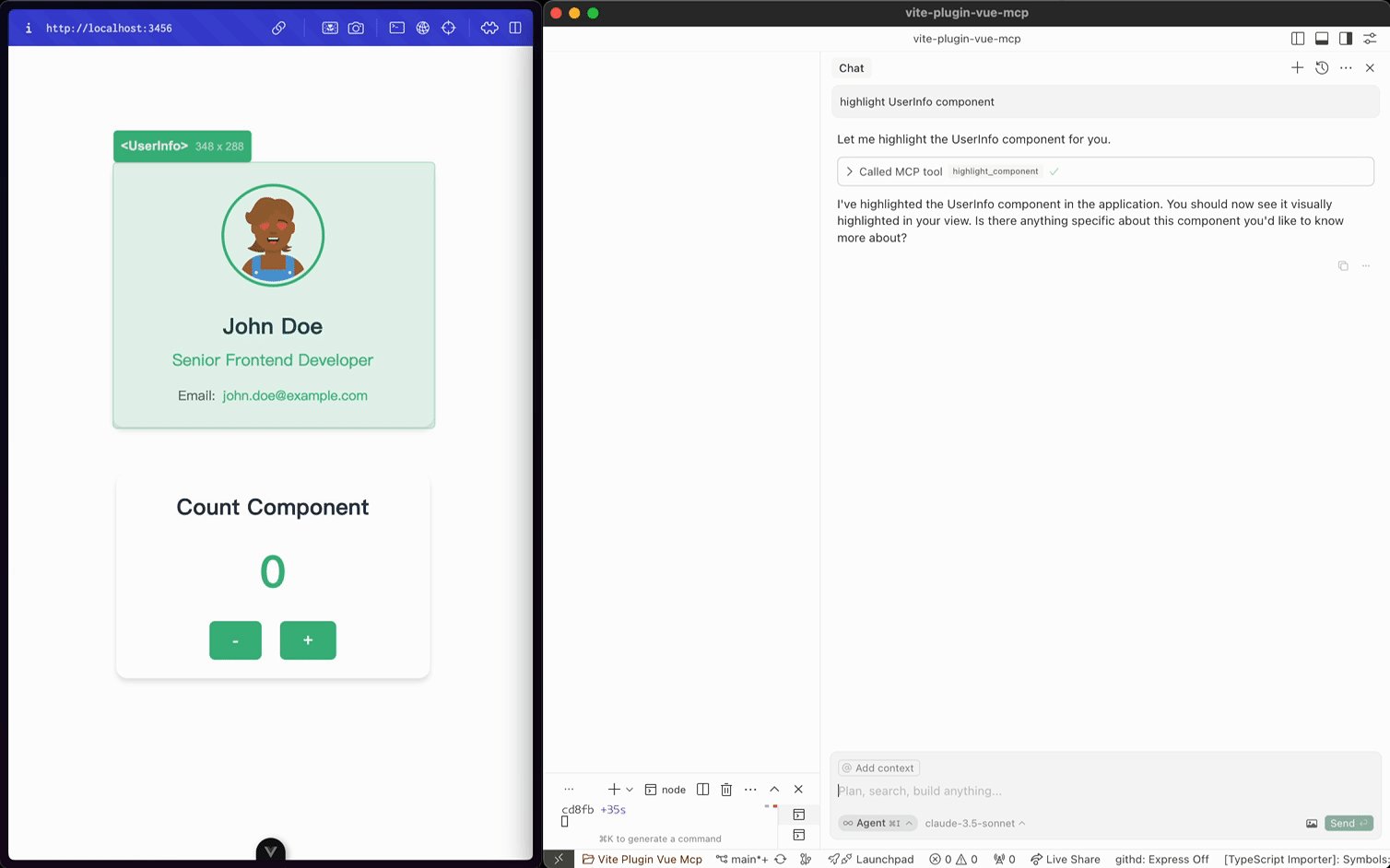
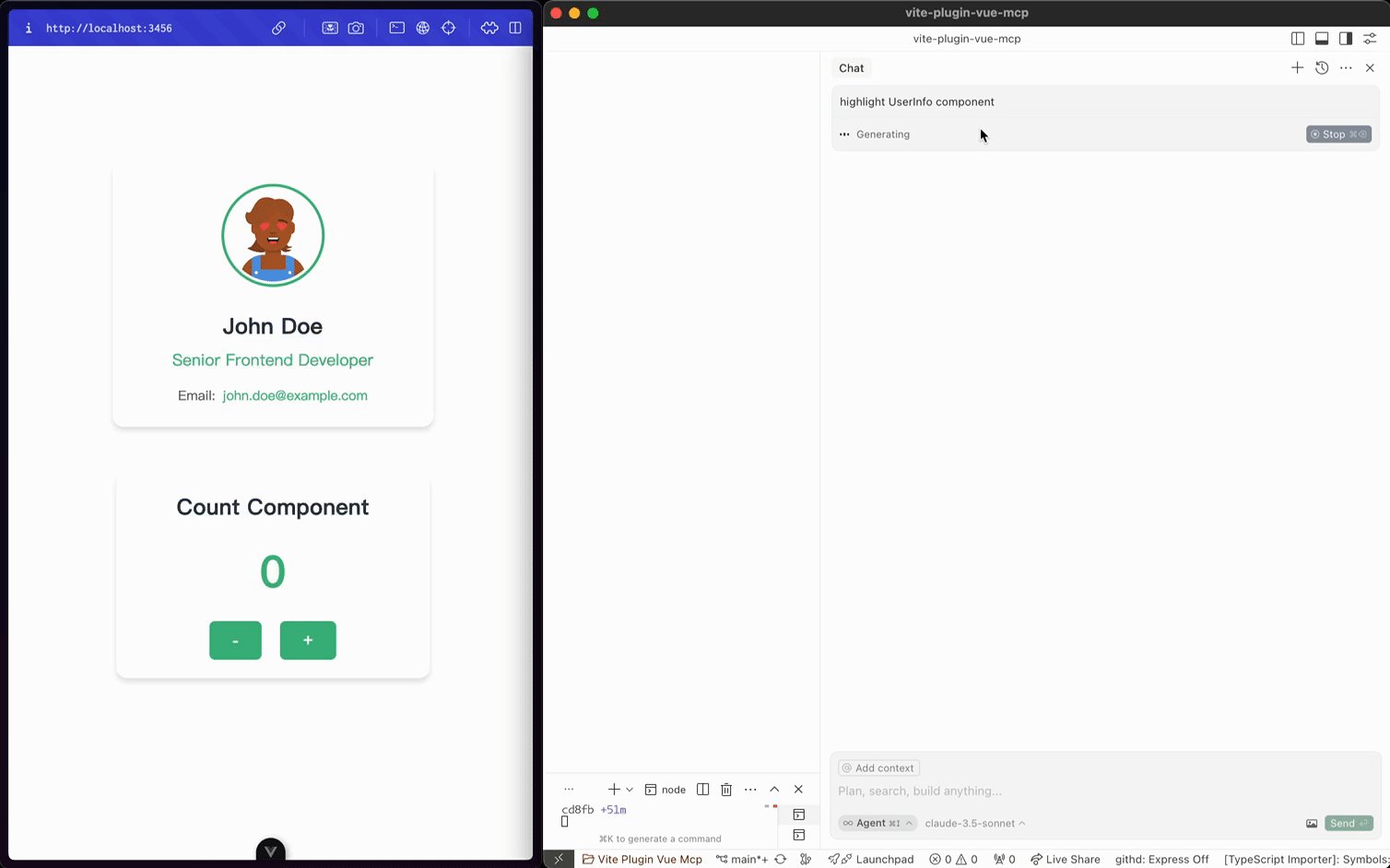
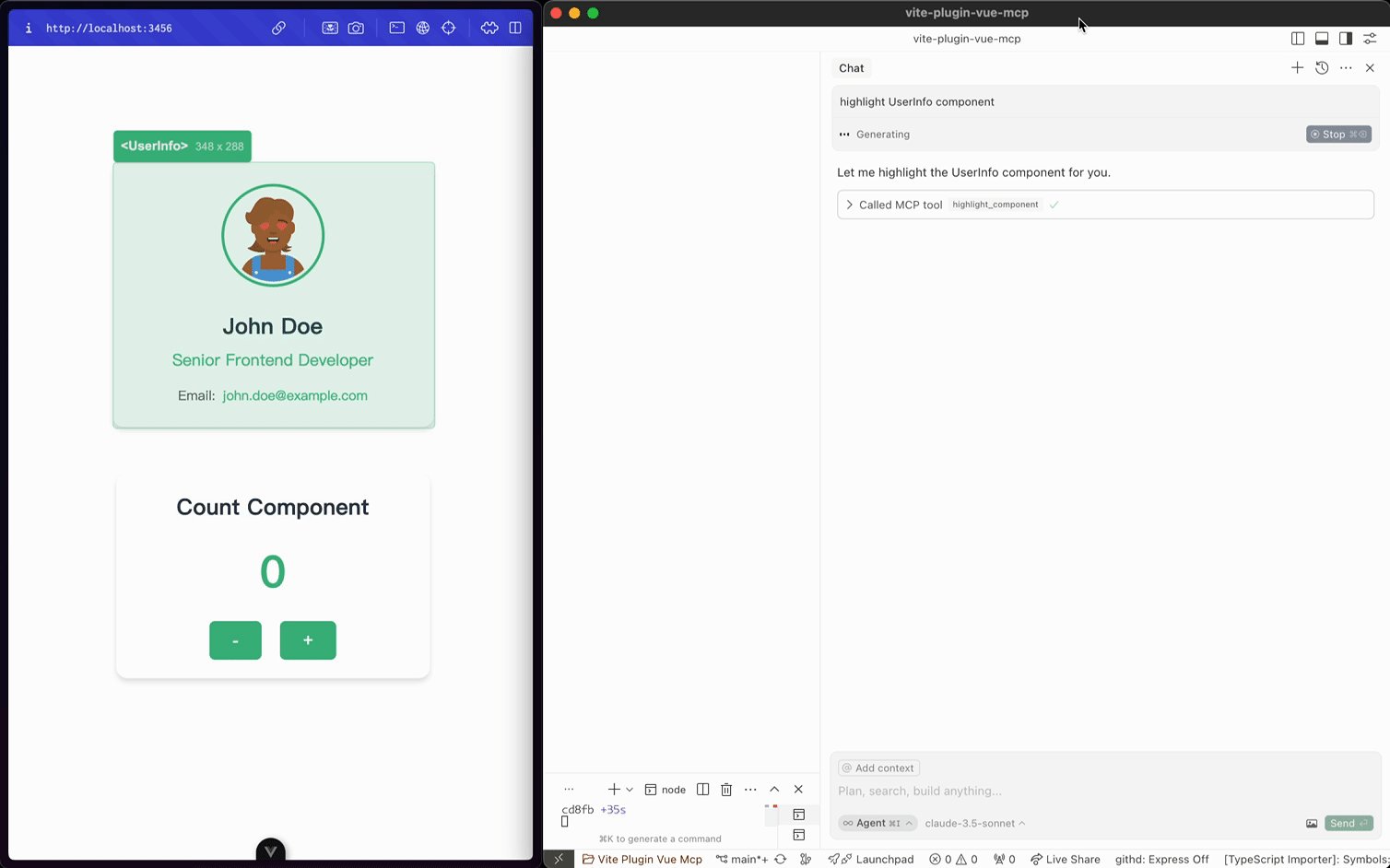
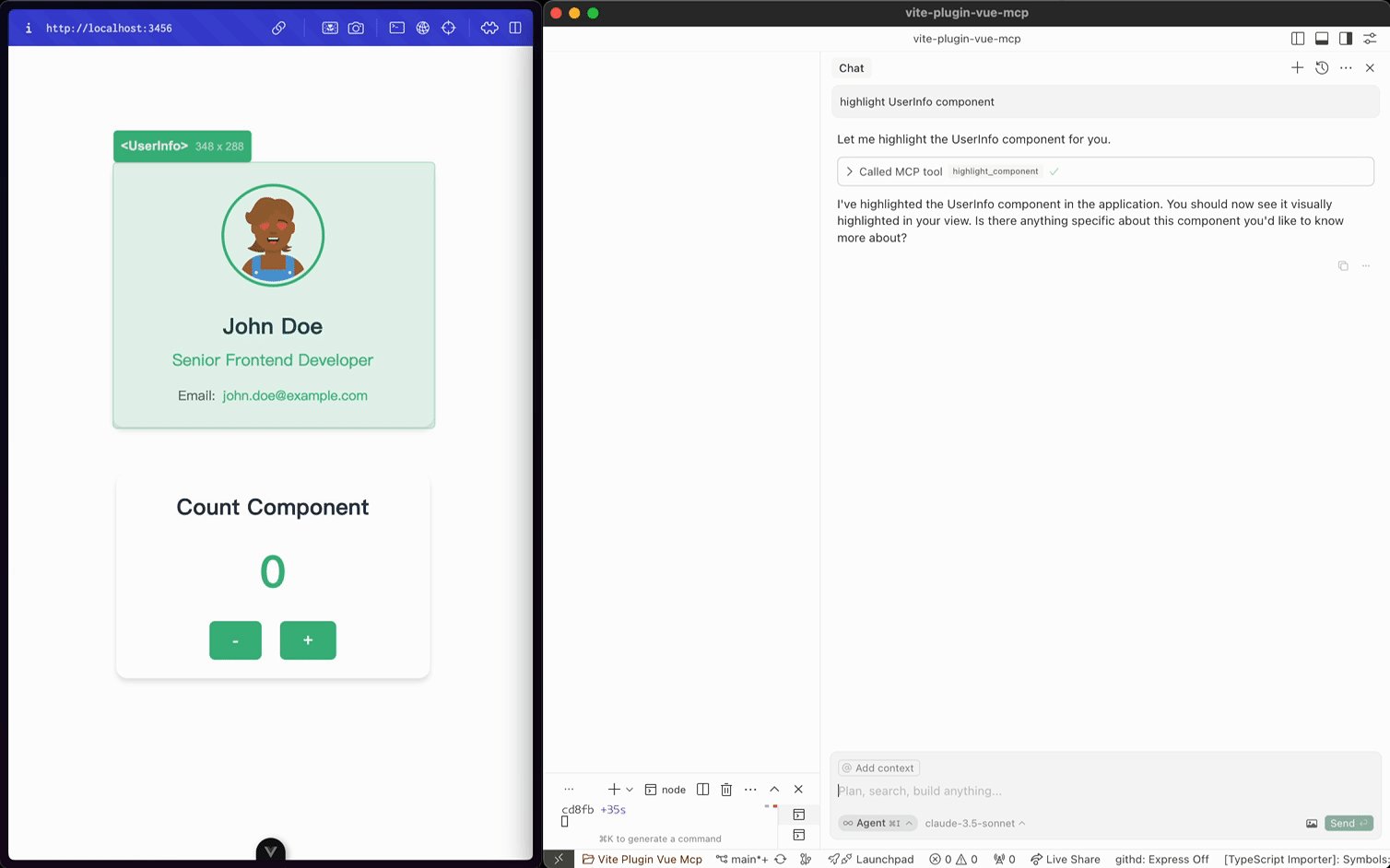
ハイライトコンポーネント
highlight-component : コンポーネントをハイライトします (入力: componentName )。

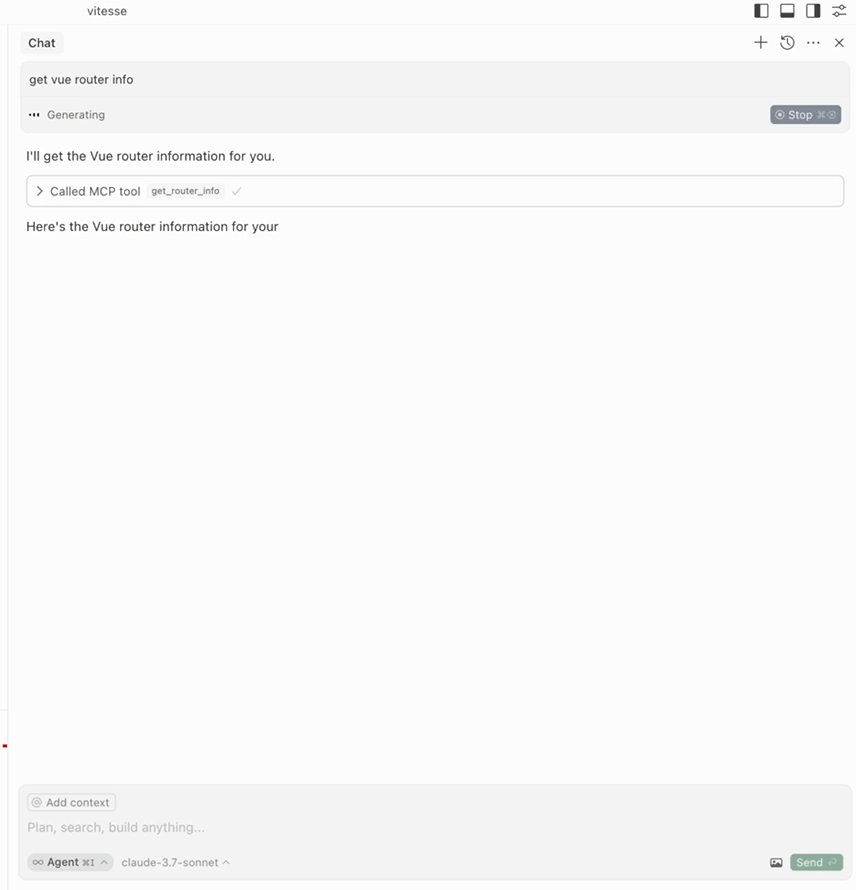
ルートを取得
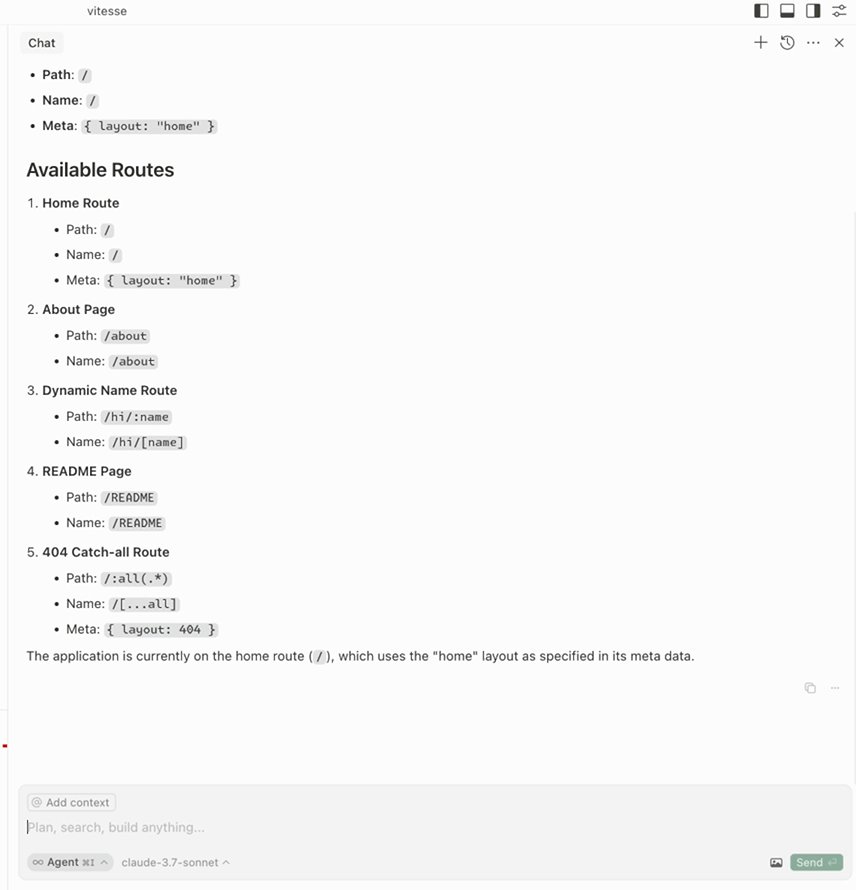
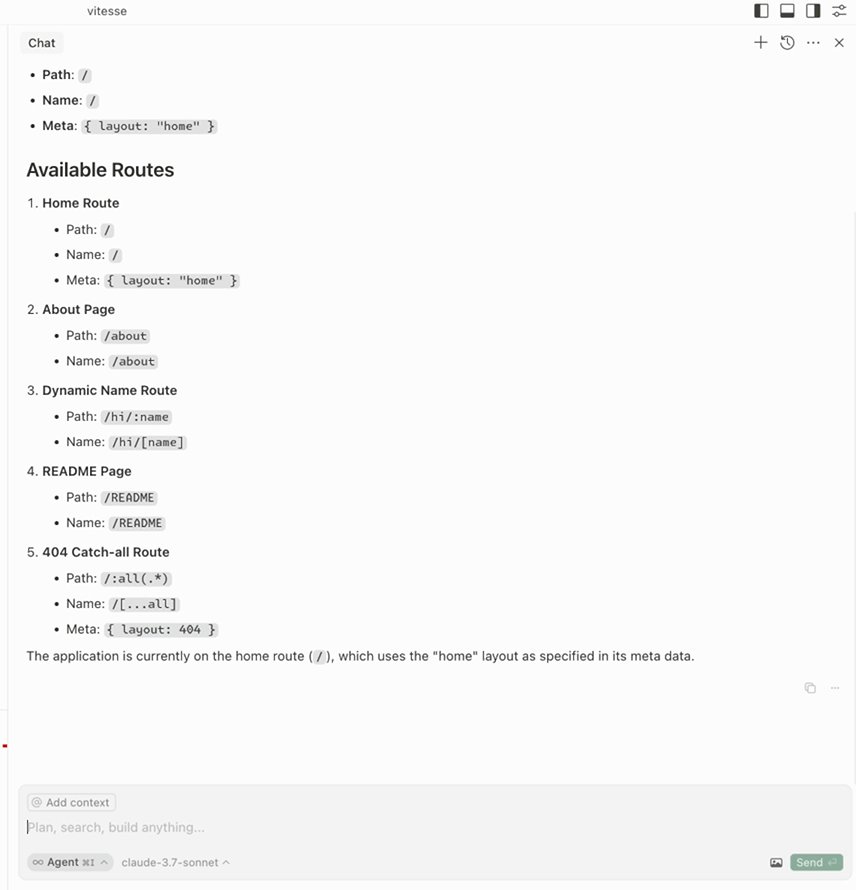
get-router-info : アプリケーションの Vue ルーター情報を取得します。

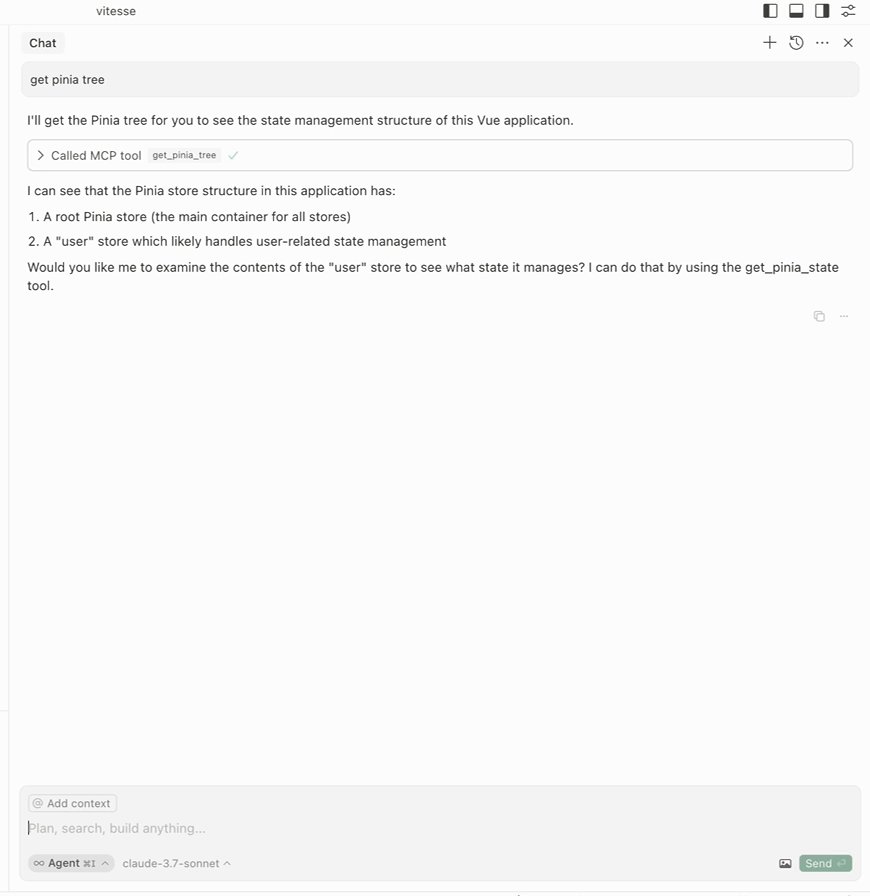
ピニアツリーを入手する
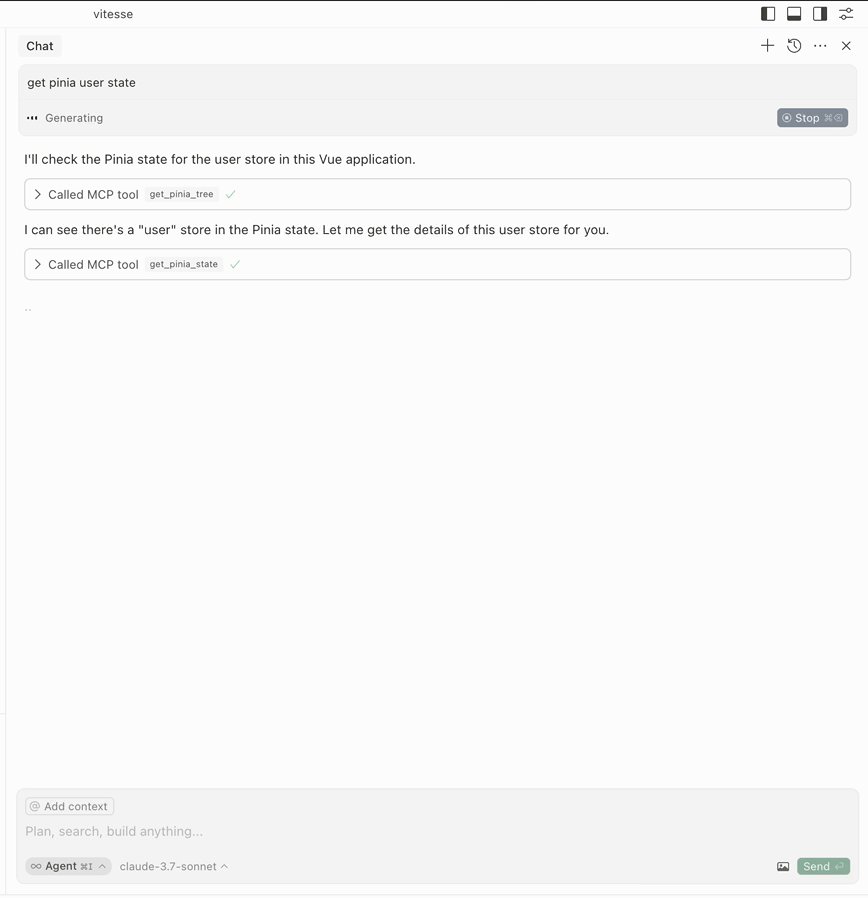
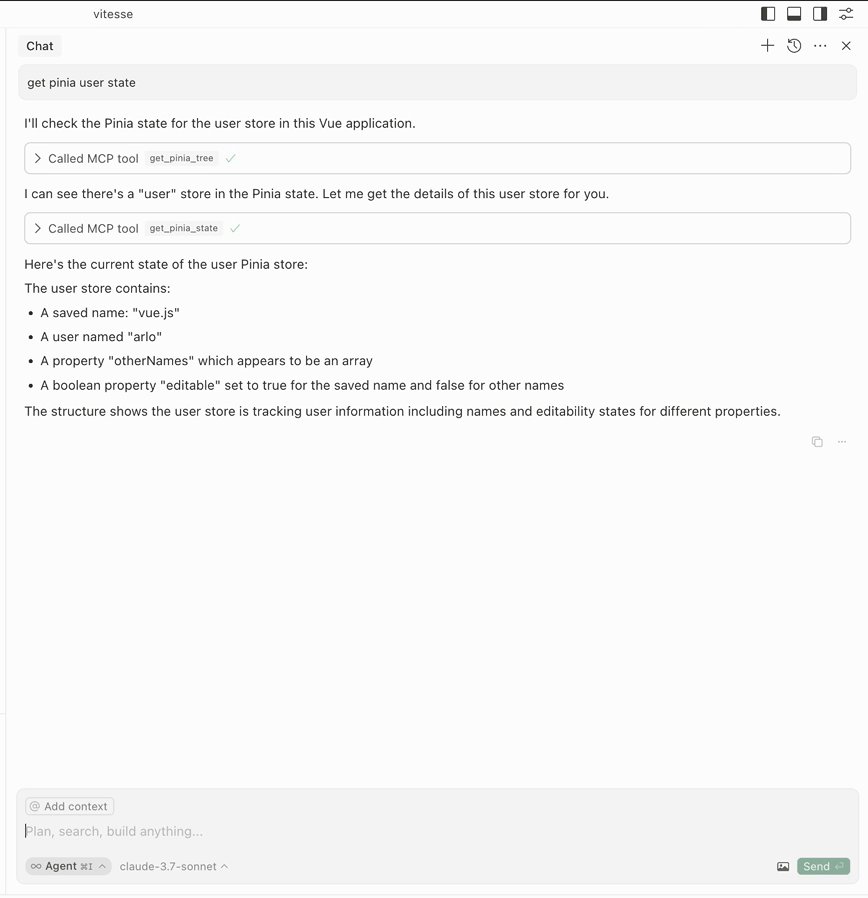
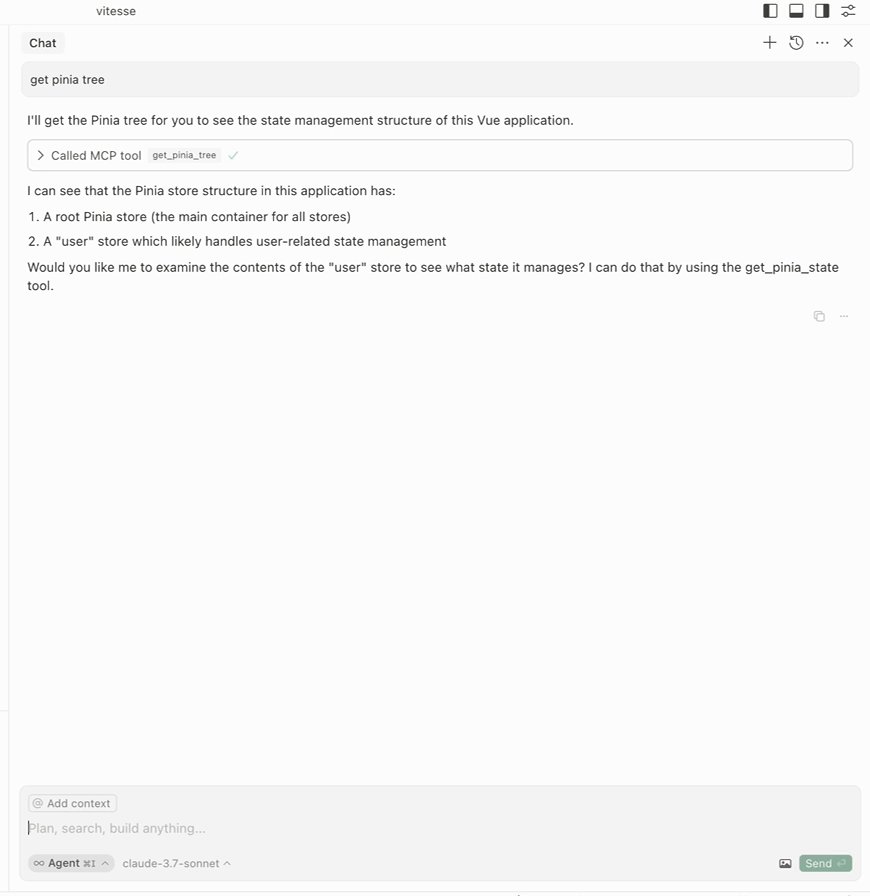
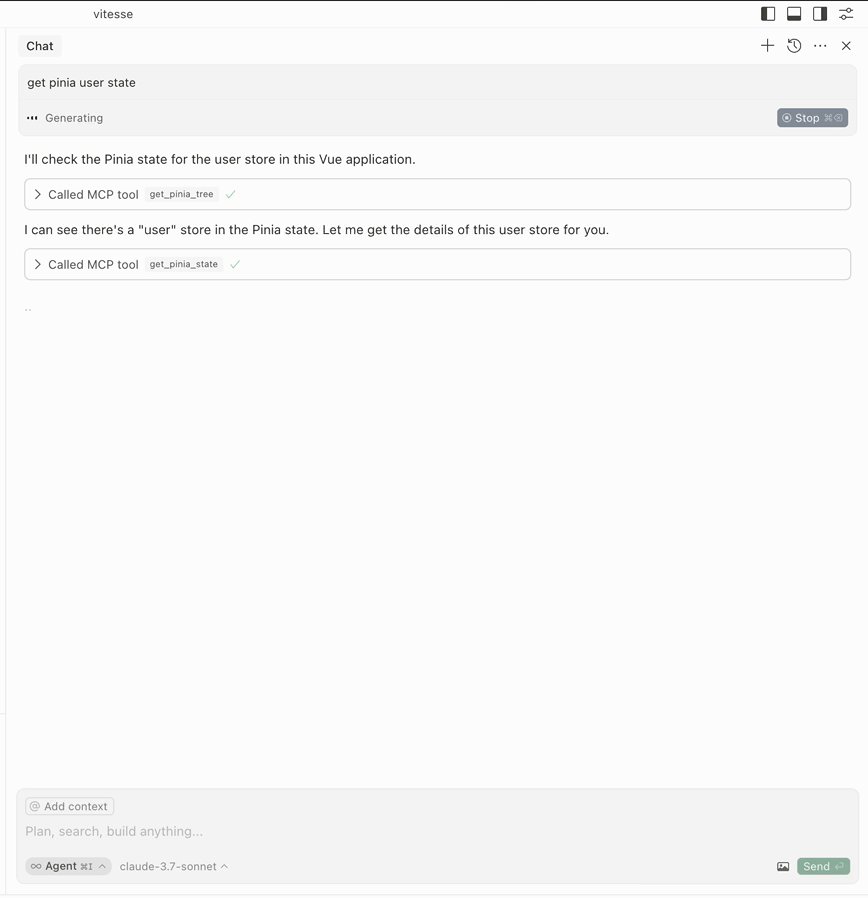
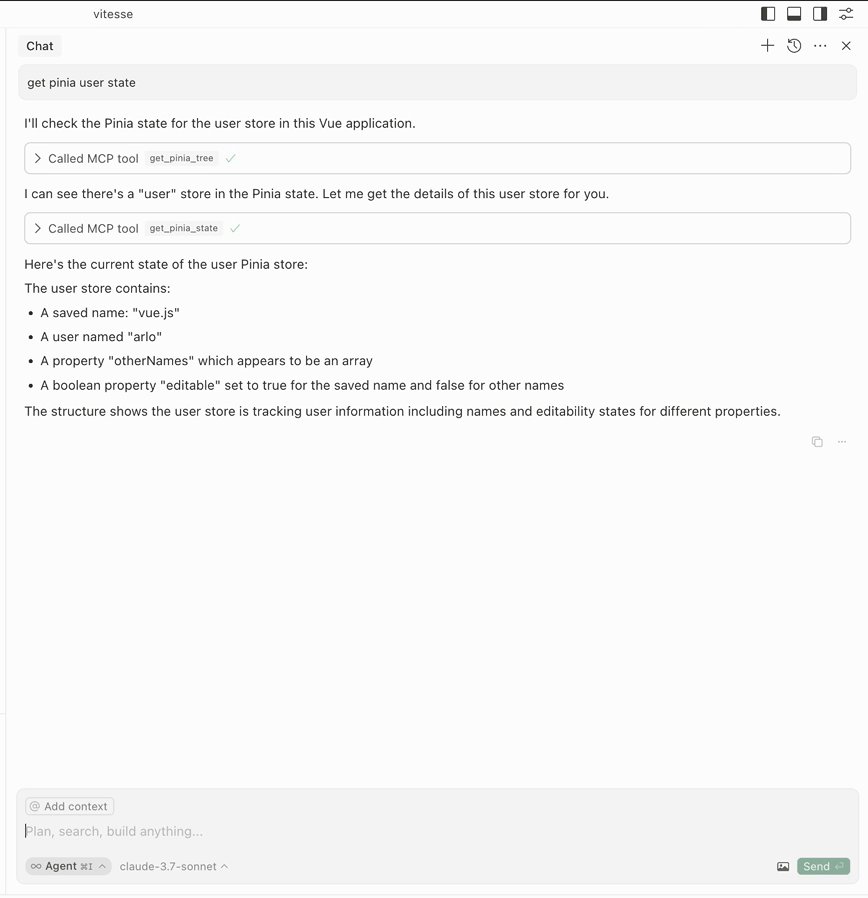
get-pinia-tree : アプリケーションの Pinia ツリーを取得します。

ピニア州を取得する
get-pinia-state : アプリケーションの Pinia 状態を取得します (入力: storeName )。

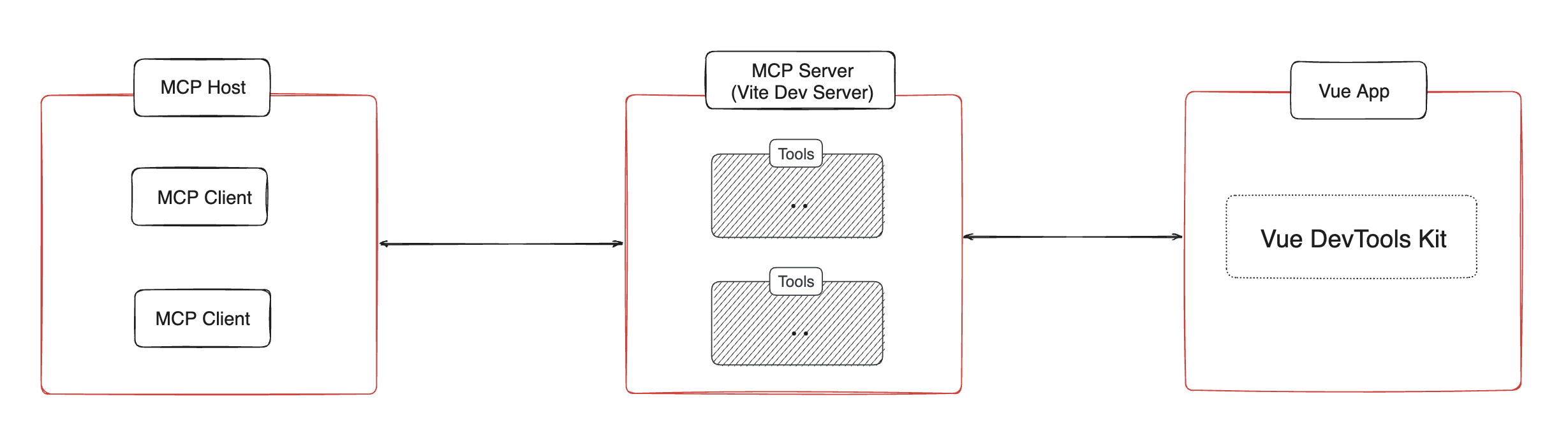
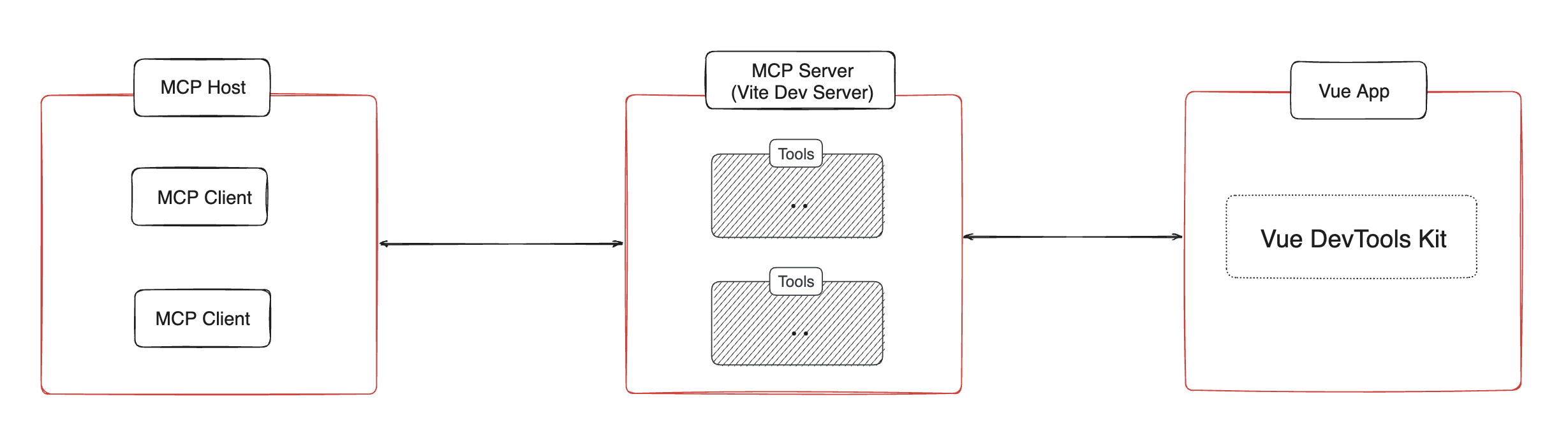
建築⚡️

お知らせ💡
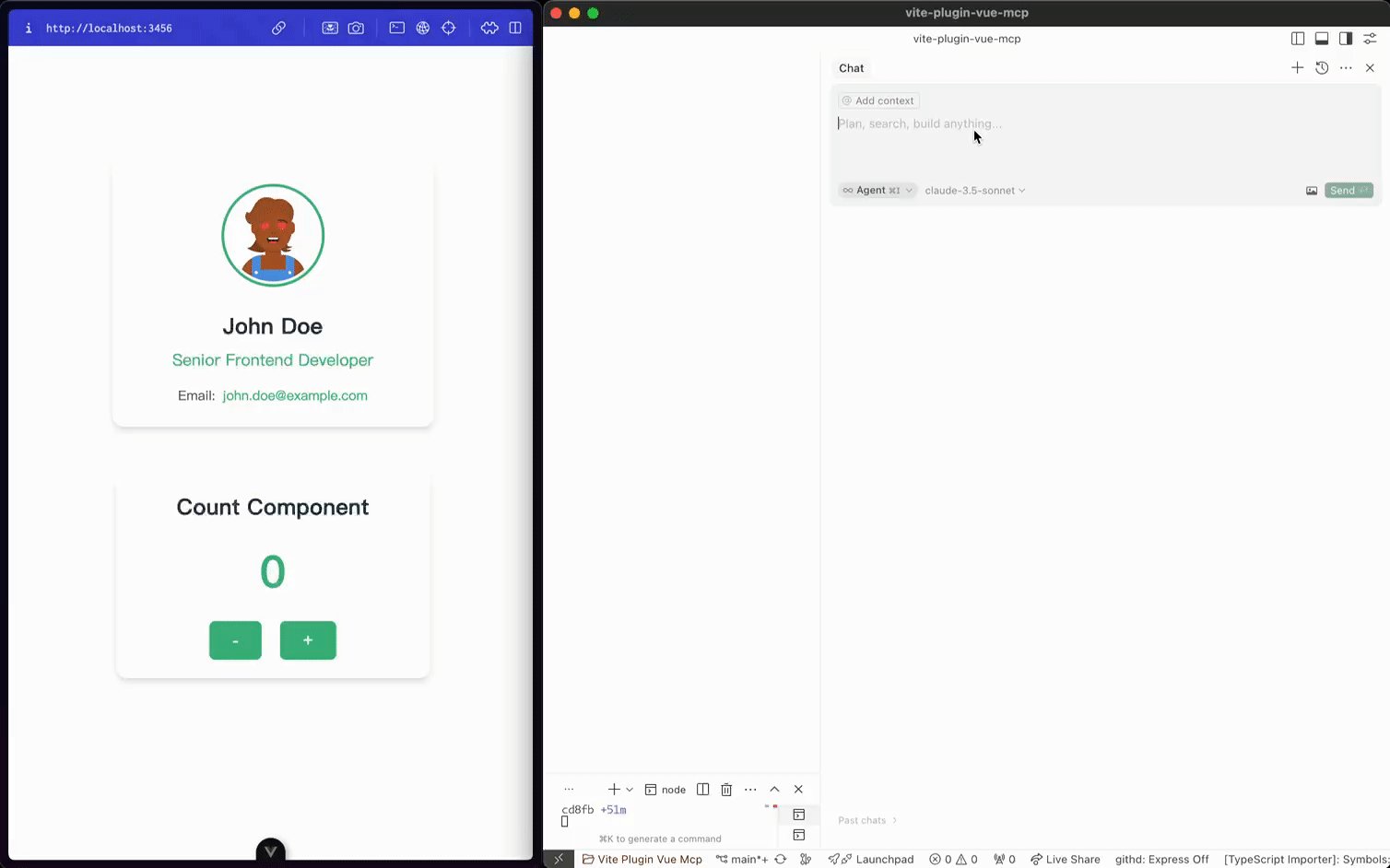
機能を使用する前に、ブラウザでアプリケーションが実行されていることを確認してください。
クレジット💖
このプロジェクトはvite-plugin-mcpにインスピレーションを受けています。素晴らしい仕事をしてくださった@antfuに感謝します。
ライセンス📖
MITライセンス © Arlo