Lighthouse MCP サーバー
Google の Lighthouse ツールをラップして、Web ページのさまざまなパフォーマンス メトリックを測定するのに役立つ MCP サーバー。

特徴
あらゆる URL に対して包括的な Lighthouse 監査を実行します
パフォーマンススコアと指標を取得する
デバイスエミュレーション(モバイル/デスクトップ)を構成する
ネットワークスロットリングを制御する
特定の監査カテゴリを選択する
Related MCP server: Mentor MCP Server
インストール
オプション1: npxを使用する(推奨)
インストールせずに npx を使用してツールを直接実行できます。
オプション2: グローバルインストール
パッケージをグローバルにインストールします。
次にそれを実行します:
オプション3:地域開発
このリポジトリをクローンする
依存関係をインストールします:
npm installプロジェクトをビルドします。
npm run buildサーバーを実行します。
npm start
MCP構成
npm(グローバルまたはnpx)経由でインストールした場合
MCP 設定構成ファイルに次の内容を追加します。
ローカル開発版を使用する場合
MCP 設定構成ファイルに次の内容を追加します。
/absolute/path/to/lighthouse-mcpこのプロジェクトへの実際のパスに置き換えます。
利用可能なツール
監査の実行
URL に対して包括的な Lighthouse 監査を実行します。
パラメータ:
url(必須): 監査するURLcategories(オプション):監査するカテゴリの配列(デフォルトはすべて)オプション: 「パフォーマンス」、「アクセシビリティ」、「ベストプラクティス」、「SEO」、「PWA」
device(オプション):エミュレートするデバイス(デフォルトは「モバイル」)オプション:「モバイル」、「デスクトップ」
throttling(オプション):ネットワークスロットリングを適用するかどうか(デフォルトはtrue)
例:
パフォーマンススコアを取得する
URL のパフォーマンス スコアのみを取得します。
パラメータ:
url(必須): 監査するURLdevice(オプション):エミュレートするデバイス(デフォルトは「モバイル」)オプション:「モバイル」、「デスクトップ」
例:
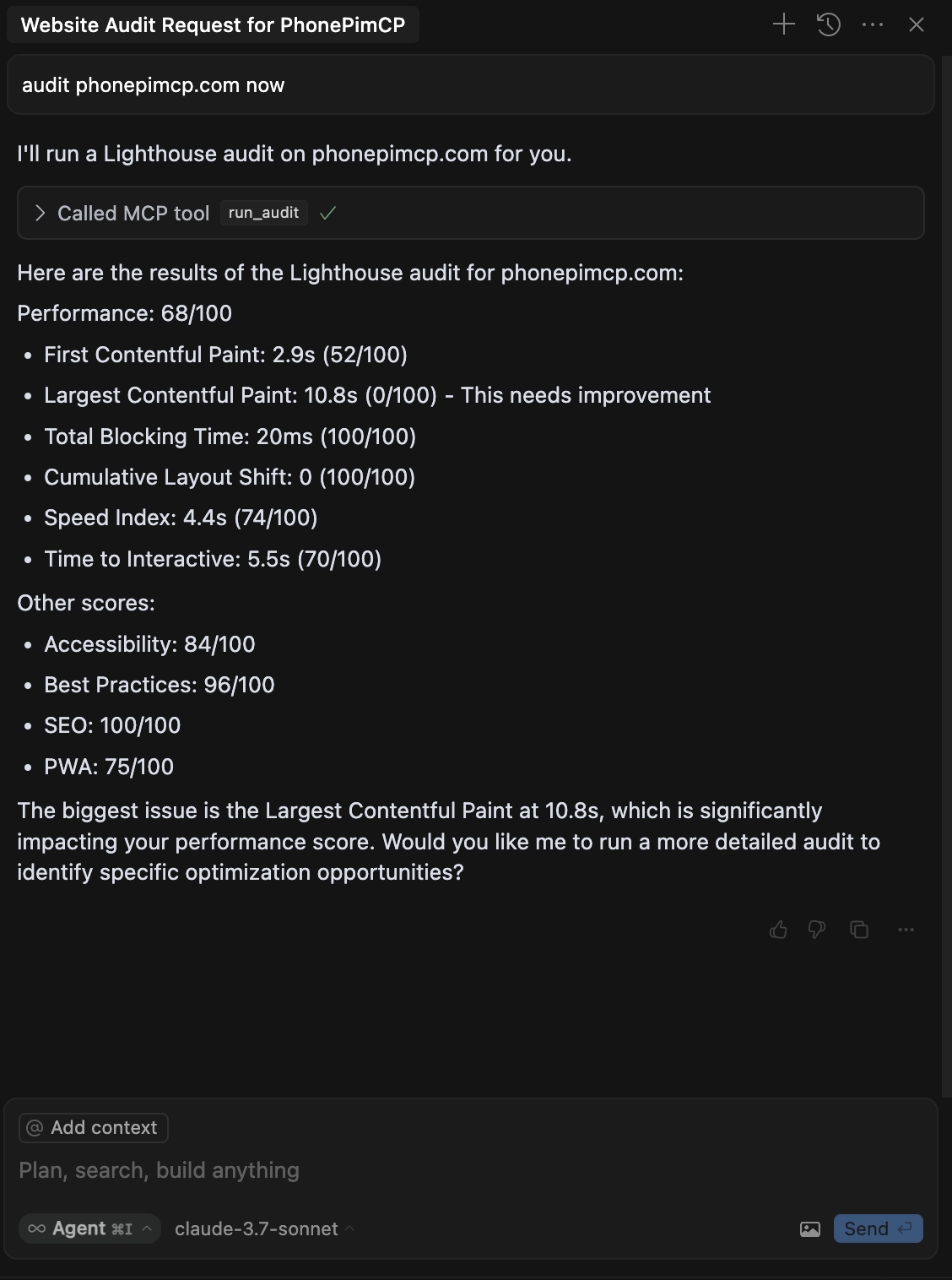
使用例
MCP サーバーが設定されると、Claude で使用できるようになります。
Claude はget_performance_scoreツールを使用して Web サイトを分析し、結果を返します。
要件
Node.js 16以上
Chrome/Chromium ブラウザ (Lighthouse 用)