Figma MCP サーバー
このモデル コンテキスト プロトコルサーバーを使用して、 Cursor 、 Windsurf 、 Clineなどの AI 搭載コーディング ツールに Figma ファイルへのアクセスを許可します。
Cursor が Figma のデザイン データにアクセスできる場合、スクリーンショットを貼り付けるなどの他の方法よりも、デザインをワンショットで正確に作成する方がはるかに優れています。
すぐに始めましょう。詳細については構成を参照してください。
デモビデオ
Figmaのデザインデータを使ってCursorでUIを構築するデモをご覧ください
Related MCP server: Cursor Talk to Figma MCP
仕組み
エージェント モードで Cursor のコンポーザーを開きます。
Figma ファイル、フレーム、またはグループへのリンクを貼り付けます。
Cursor に Figma ファイルで何かを実行するように指示します (例: デザインの実装)。
カーソルは Figma から関連するメタデータを取得し、それを使用してコードを記述します。
このMCPサーバーは、Cursor専用に設計されています。Figma APIからのコンテキストを返す前に、レスポンスを簡素化および変換し、最も関連性の高いレイアウトとスタイル情報のみがモデルに提供されます。
モデルに提供されるコンテキストの量を減らすと、AI の精度が向上し、応答の関連性が高まります。
インストール
NPMでサーバーを素早く実行する
NPM を使用すると、リポジトリをインストールまたはビルドせずにサーバーをすばやく実行できます。
Figma API アクセス トークンを作成する方法については、こちらをご覧ください。
設定ファイルを使用するツールの JSON 設定
Windsurf、Cline、 Claude Desktopなどの多くのツールは、構成ファイルを使用してサーバーを起動します。
figma-developer-mcpサーバーは、構成ファイルに以下を追加することで構成できます。
ローカルソースからサーバーを実行する
リポジトリをクローンする
pnpm installで依存関係をインストールする.env.exampleを.envにコピーし、 Figma API アクセストークンを入力してください。読み取りアクセスのみが必要です。コマンドライン引数セクションのいずれかのフラグとともに、
pnpm run devを使用してサーバーを実行します。
構成
サーバーは、環境変数( .envファイル経由)またはコマンドライン引数を使用して設定できます。コマンドライン引数は環境変数よりも優先されます。
環境変数
FIGMA_API_KEY: Figma APIアクセストークン(必須)PORT: サーバーを実行するポート (デフォルト: 3333)
コマンドライン引数
--version: バージョン番号を表示--figma-api-key: Figma API アクセストークン--port: サーバーを実行するポート--stdio: デフォルトのHTTP/SSEではなく、コマンドモードでサーバーを実行します。--help: ヘルプメニューを表示する
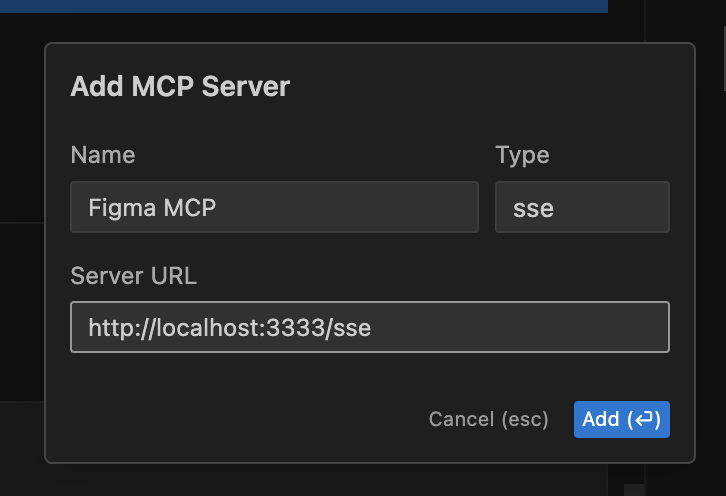
カーソルに接続
サーバーを起動する
カーソルをMCPサーバーに接続する
サーバーが実行中になったら、Cursor の設定の機能タブで、 Cursor を MCP サーバーに接続します。

サーバーに接続したら、作業を始める前にCursorの接続が有効になっていることを確認してください。緑色のドットが表示され、ツールが表示されれば、準備完了です!

FigmaデザインでComposerを使い始める
MCP サーバーに接続すると、コンポーザーがエージェント モードになっている限り、Cursor のコンポーザー内のツールの使用を開始できます。
コンポーザーで Figma ファイルへのリンクをドロップし、Cursor に何かを実行するように要求すると、 get_fileツールが自動的にトリガーされます。
Figmaファイルはサイズが大きくなることが多いため、ファイル内の特定のフレームやグループにリンクを貼りたいと思うでしょう。要素を1つ選択した状態でCMD + Lを押すと、その要素へのリンクをコピーできます。また、コンテキストメニューからもリンクをコピーできます。

特定の要素へのリンクができたら、それをコンポーザーにドロップして、カーソルに何かを実行するよう指示できます。
応答を検査する
MCP サーバーからの応答をより簡単に検査するには、 inspectコマンドを実行します。このコマンドは、ツール呼び出しをトリガーして応答を確認するための@modelcontextprotocol/inspector Web UI を起動します。
利用可能なツール
サーバーは次の MCP ツールを提供します。
get_figma_data
Figma ファイルまたはファイル内の特定のノードに関する情報を取得します。
パラメータ:
fileKey(文字列、必須): 取得する Figma ファイルのキー。通常、figma.com/(file|design)/<fileKey>/...のような URL で見つかります。nodeId(文字列、オプション、強く推奨): 取得するノードのID。URLパラメータ node-id= としてよく使用されます。depth(数値、オプション):ノードツリーを何レベルの深さでトラバースするか。チャットで明示的に要求された場合にのみ使用されます。
download_figma_images(作業中)
画像またはアイコン ノードの ID に基づいて、Figma ファイルで使用されている SVG および PNG 画像をダウンロードします。
パラメータ:
fileKey(文字列、必須): ノードを含むFigmaファイルのキーnodes(配列、必須): 画像として取得するノードnodeId(文字列、必須): 取得するFigma画像ノードのID。形式は1234:5678imageRef(文字列、オプション): ノードにimageRef fill属性がある場合は、この変数を含める必要があります。ベクターSVG画像をダウンロードする場合は空白のままにしてください。fileName(文字列、必須): 取得したファイルを保存するためのローカル名
localPath(文字列、必須): プロジェクト内の画像が保存されているディレクトリへの絶対パス。必要に応じてディレクトリが自動的に作成されます。
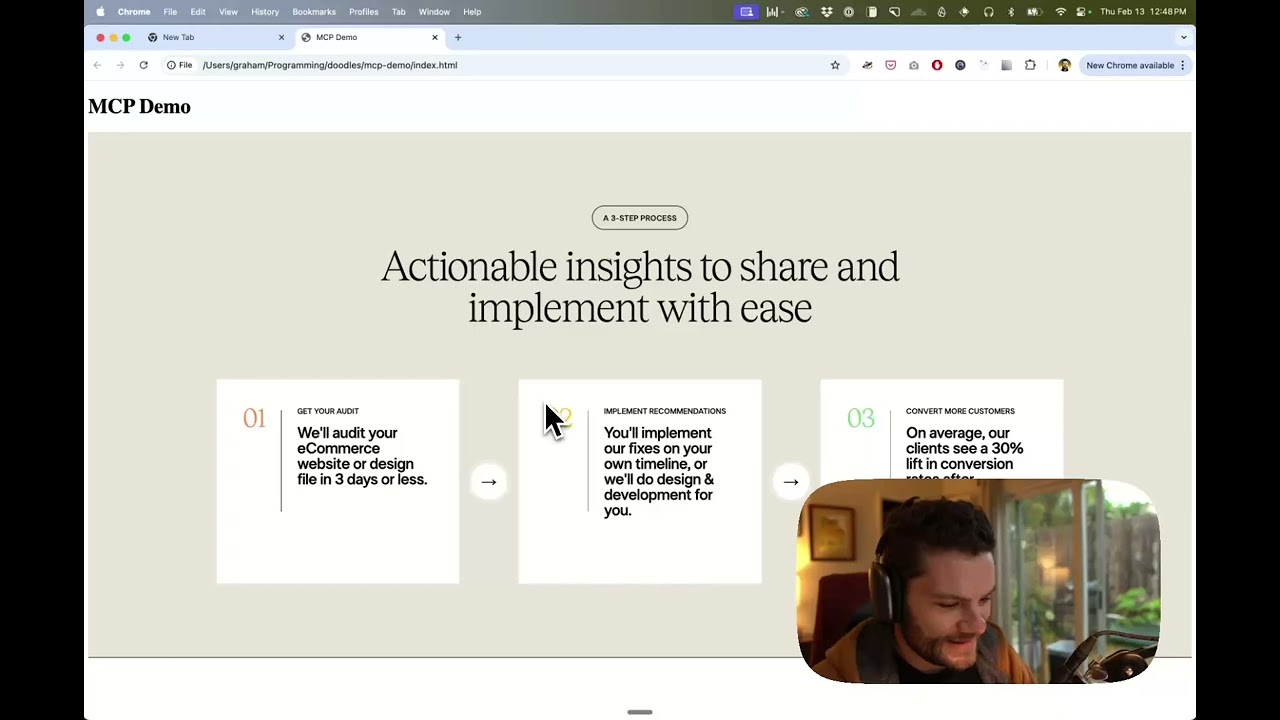
Figma 정보 요청 화면 컴포넌트
この機能は Figma の機能を使用して React を実行します。 애플리케이션입니다。
ギルド
チョーク・アヨコ・フシ
회사명이 강조된 안내 메시지 표시
結婚と結婚
의존성 설치
ガバ・サンベル・シンパ
ドラム
フォートルール郡
ゴールスター
反応する
タイプスクリプト
テイルウィンドCSS
ウェブパック
Figma デモ
今度は Figma 디자인을 기반으로 구현되었습니다: Figma 디자인 링크