Servidor MCP de Figma
Otorgue a Cursor , Windsurf , Cline y otras herramientas de codificación impulsadas por IA acceso a sus archivos Figma con este servidor de protocolo de contexto de modelo .
Cuando Cursor tiene acceso a los datos de diseño de Figma, es mucho mejor para crear diseños de una sola pasada con precisión que con enfoques alternativos como pegar capturas de pantalla.
Comience rápidamente, consulte Configuración para obtener más detalles:
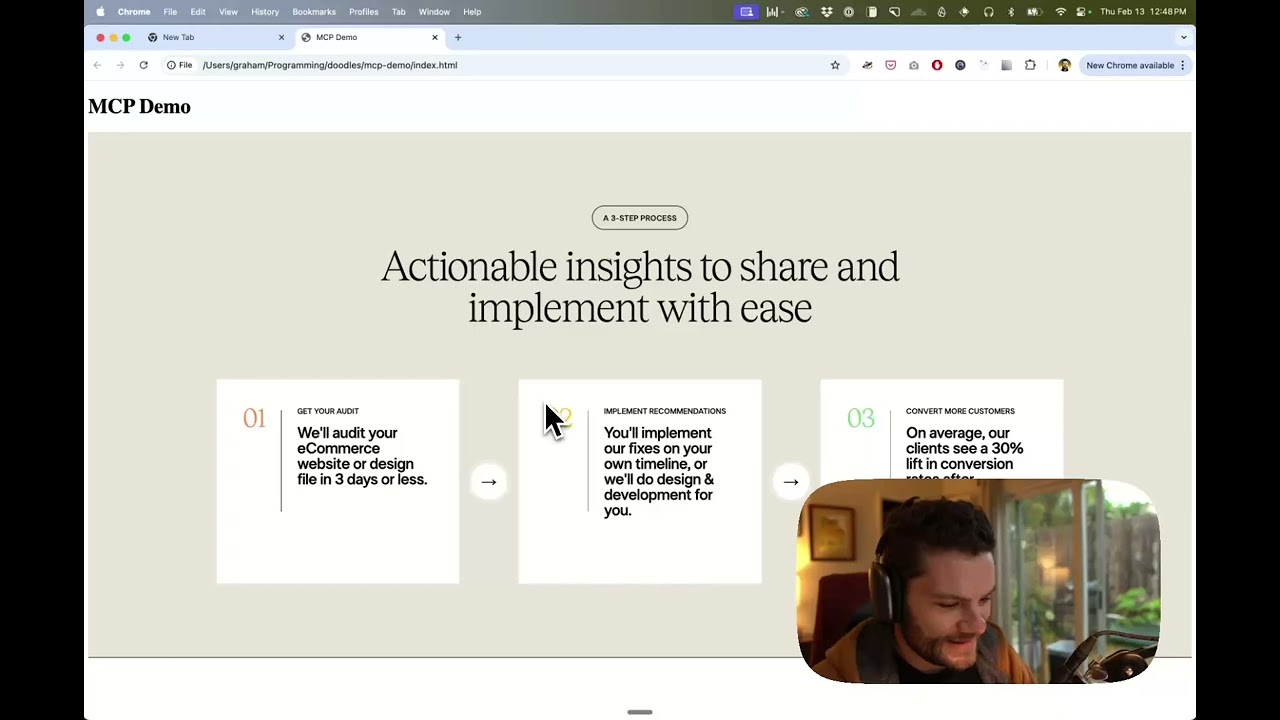
Vídeo de demostración
Vea una demostración de cómo crear una interfaz de usuario en Cursor con datos de diseño de Figma 
Related MCP server: Cursor Talk to Figma MCP
Cómo funciona
Abra el compositor de Cursor en modo agente.
Pegar un enlace a un archivo, marco o grupo de Figma.
Pídale a Cursor que haga algo con el archivo Figma (por ejemplo, implementar un diseño).
El cursor obtendrá los metadatos relevantes de Figma y los usará para escribir su código.
Este servidor MCP está diseñado específicamente para su uso con Cursor. Antes de responder con el contexto de la API de Figma , simplifica y traduce la respuesta para que solo se proporcione al modelo la información de diseño y estilo más relevante.
Reducir la cantidad de contexto proporcionado al modelo ayuda a que la IA sea más precisa y las respuestas más relevantes.
Instalación
Ejecutar el servidor rápidamente con NPM
Puede ejecutar el servidor rápidamente sin instalar ni crear el repositorio mediante NPM:
Las instrucciones sobre cómo crear un token de acceso a la API de Figma se pueden encontrar aquí .
Configuración JSON para herramientas que utilizan archivos de configuración
Muchas herramientas como Windsurf, Cline y Claude Desktop utilizan un archivo de configuración para iniciar el servidor.
El servidor figma-developer-mcp se puede configurar agregando lo siguiente a su archivo de configuración:
Ejecutar el servidor desde una fuente local
Clonar el repositorio
Instalar dependencias con
pnpm installCopia
.env.exampleen.envy completa tu token de acceso a la API de Figma . Solo se requiere acceso de lectura.Ejecute el servidor con
pnpm run dev, junto con cualquiera de los indicadores de la sección Argumentos de la línea de comandos .
Configuración
El servidor se puede configurar mediante variables de entorno (mediante el archivo .env ) o argumentos de la línea de comandos. Los argumentos de la línea de comandos tienen prioridad sobre las variables de entorno.
Variables de entorno
FIGMA_API_KEY: Su token de acceso a la API de Figma (obligatorio)PORT: El puerto donde se ejecutará el servidor (predeterminado: 3333)
Argumentos de la línea de comandos
--version: Mostrar el número de versión--figma-api-key: Su token de acceso a la API de Figma--port: El puerto donde se ejecutará el servidor--stdio: ejecuta el servidor en modo de comando, en lugar del modo HTTP/SSE predeterminado--help: Mostrar el menú de ayuda
Conectando al cursor
Iniciar el servidor
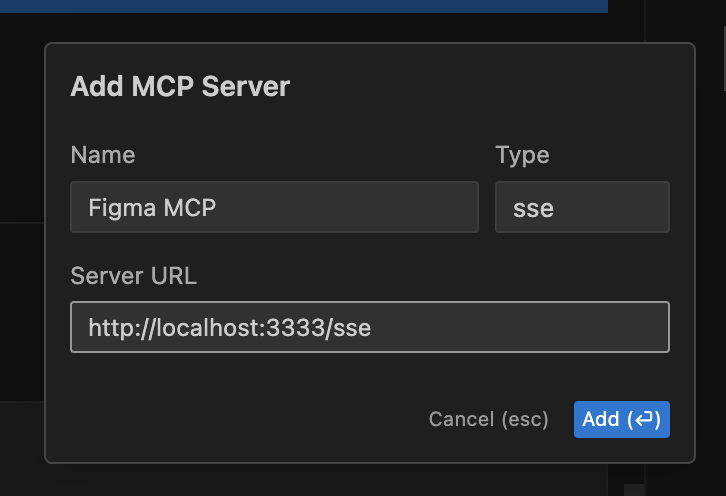
Conectar Cursor al servidor MCP
Una vez que el servidor esté en ejecución, conecte Cursor al servidor MCP en la configuración de Cursor, en la pestaña de características.

Una vez conectado el servidor, puedes confirmar que Cursor tenga una conexión válida antes de empezar. Si ves un punto verde y aparecen las herramientas, ¡estás listo!

Empieza a usar Composer con tus diseños de Figma
Una vez conectado el servidor MCP, puede comenzar a utilizar las herramientas en el compositor de Cursor, siempre que el compositor esté en modo agente.
Colocar un enlace a un archivo de Figma en el compositor y pedirle a Cursor que haga algo con él debería activar automáticamente la herramienta get_file .
La mayoría de los archivos de Figma son muy grandes, así que probablemente quieras enlazarlos a un fotograma o grupo específico dentro del archivo. Con un solo elemento seleccionado, puedes pulsar CMD + L para copiar el enlace. También puedes encontrarlo en el menú contextual:

Una vez que tenga un enlace a un elemento específico, puede colocarlo en el compositor y pedirle a Cursor que haga algo con él.
Inspeccionar respuestas
Para inspeccionar las respuestas del servidor MCP más fácilmente, puede ejecutar el comando inspect , que inicia la interfaz de usuario web @modelcontextprotocol/inspector para activar llamadas de herramientas y revisar las respuestas:
Herramientas disponibles
El servidor proporciona las siguientes herramientas MCP:
obtener_datos_de_figma
Obtiene información sobre un archivo Figma o un nodo específico dentro de un archivo.
Parámetros:
fileKey(cadena, obligatoria): la clave del archivo Figma a obtener, que a menudo se encuentra en una URL proporcionada comofigma.com/(file|design)/<fileKey>/...nodeId(cadena, opcional, muy recomendable ): el ID del nodo a buscar, que a menudo se encuentra como parámetro de URL node-id=depth(número, opcional): cuántos niveles de profundidad se deben recorrer en el árbol de nodos; solo se usa si lo solicita explícitamente a través del chat
descargar imágenes de figma (trabajo en progreso)
Descargue imágenes SVG y PNG utilizadas en un archivo Figma según los ID de los nodos de imagen o ícono.
Parámetros:
fileKey(cadena, obligatoria): la clave del archivo Figma que contiene el nodonodes(matriz, obligatorio): Los nodos que se obtendrán como imágenesnodeId(cadena, obligatoria): el ID del nodo de imagen de Figma que se obtendrá, con el formato 1234:5678imageRef(cadena, opcional): Si un nodo tiene un relleno de imageRef, debe incluir esta variable. Déjela en blanco al descargar imágenes SVG vectoriales.fileName(cadena, obligatoria): el nombre local para guardar el archivo obtenido
localPath(cadena, obligatoria): La ruta absoluta al directorio donde se almacenan las imágenes en el proyecto. Crea directorios automáticamente si es necesario.
Figma 정보 요청 화면 컴포넌트
이 프로젝트는 Figma 디자인을 기반으로 정보 요청 화면 컴포넌트를 구현한 React 애플리케이션입니다.
기능
El amor es grande
회사명이 강조된 안내 메시지 표시
El amor es grande
El sueño de Jeon
El amor es grande
빌드
프로젝트 구조
기술 스택
Reaccionar
Mecanografiado
Viento de cola CSS
Paquete web
Figura de acción de Figma
이 프로젝트는 다음 Figma 디자인을 기반으로 구현되었습니다: Figma 디자인 링크