Figma MCP 서버
이 모델 컨텍스트 프로토콜 서버를 사용하면 Cursor , Windsurf , Cline 및 기타 AI 기반 코딩 도구가 Figma 파일에 액세스할 수 있습니다.
Cursor가 Figma 디자인 데이터에 액세스할 수 있으면 스크린샷을 붙여넣는 것과 같은 대체 방식보다 한 번에 디자인을 정확하게 제작하는 데 훨씬 더 효과적입니다.
빠르게 시작하려면 구성을 참조하세요. 자세한 내용은 다음과 같습니다.
지엑스피1
데모 비디오
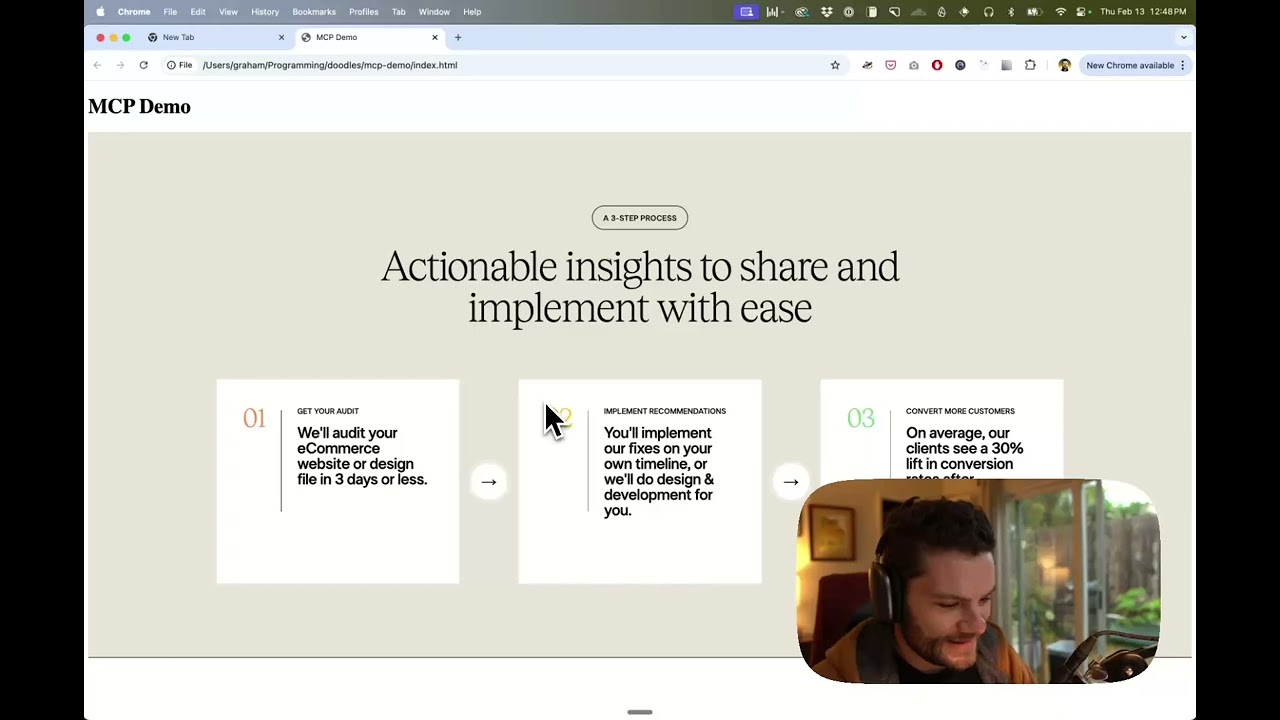
Figma 디자인 데이터를 사용하여 Cursor에서 UI를 구축하는 데모를 시청하세요. 
Related MCP server: Cursor Talk to Figma MCP
작동 원리
커서의 작성기를 에이전트 모드로 엽니다.
Figma 파일, 프레임 또는 그룹에 대한 링크를 붙여넣습니다.
Cursor에게 Figma 파일로 무언가를 하라고 요청합니다. 예를 들어, 디자인을 구현합니다.
커서는 Figma에서 관련 메타데이터를 가져와서 코드를 작성하는 데 사용합니다.
이 MCP 서버는 Cursor와 함께 사용하도록 특별히 설계되었습니다. Figma API 에서 컨텍스트를 응답하기 전에, 응답을 단순화하고 변환하여 가장 관련성 높은 레이아웃 및 스타일 정보만 모델에 제공합니다.
모델에 제공되는 컨텍스트의 양을 줄이면 AI의 정확도가 높아지고 응답의 관련성도 높아집니다.
설치
NPM을 사용하여 서버를 빠르게 실행
NPM을 사용하면 저장소를 설치하거나 빌드하지 않고도 빠르게 서버를 실행할 수 있습니다.
Figma API 액세스 토큰을 만드는 방법에 대한 지침은 여기에서 확인할 수 있습니다.
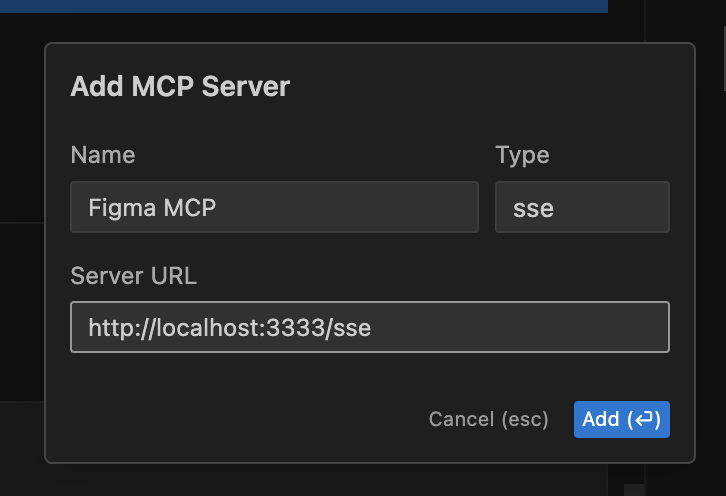
구성 파일을 사용하는 도구에 대한 JSON 구성
Windsurf, Cline, Claude Desktop과 같은 많은 도구는 서버를 시작하기 위해 구성 파일을 사용합니다.
다음을 구성 파일에 추가하여 figma-developer-mcp 서버를 구성할 수 있습니다.
로컬 소스에서 서버 실행
저장소 를 복제합니다
pnpm install로 종속성 설치.env.example파일을.env로 복사하고 Figma API 액세스 토큰을 입력하세요. 읽기 권한만 필요합니다.명령줄 인수 섹션의 플래그와 함께
pnpm run dev로 서버를 실행합니다.
구성
서버는 환경 변수( .env 파일을 통해) 또는 명령줄 인수를 사용하여 구성할 수 있습니다. 명령줄 인수는 환경 변수보다 우선합니다.
환경 변수
FIGMA_API_KEY: Figma API 액세스 토큰 (필수)PORT: 서버를 실행할 포트(기본값: 3333)
명령줄 인수
--version: 버전 번호를 표시합니다--figma-api-key: Figma API 액세스 토큰--port: 서버를 실행할 포트--stdio: 기본 HTTP/SSE 대신 명령 모드에서 서버를 실행합니다.--help: 도움말 메뉴를 표시합니다
커서에 연결
서버를 시작합니다
커서를 MCP 서버에 연결합니다.
서버가 실행되면 커서 설정의 기능 탭에서 커서를 MCP 서버에 연결합니다 .

서버가 연결되면 시작하기 전에 Cursor's가 제대로 연결되었는지 확인할 수 있습니다. 녹색 점이 표시되고 도구가 나타나면 준비가 완료된 것입니다!

Figma 디자인에 Composer를 사용해보세요
MCP 서버가 연결되면 Cursor의 Composer가 에이전트 모드에 있는 한, Cursor의 Composer에 있는 도구를 사용할 수 있습니다.
Composer에 Figma 파일에 대한 링크를 놓고 Cursor에 해당 파일에 대한 작업을 요청하면 get_file 도구가 자동으로 트리거됩니다.
대부분의 Figma 파일은 크기가 매우 크기 때문에 파일 내 특정 프레임이나 그룹에 링크를 걸고 싶을 수 있습니다. 요소를 하나 선택한 상태에서 CMD + L 눌러 해당 요소의 링크를 복사할 수 있습니다. 컨텍스트 메뉴에서도 찾을 수 있습니다.

특정 요소에 대한 링크가 생기면 이를 작성기에 끌어다 놓고 Cursor에 작업을 요청하면 됩니다.
응답 검사
MCP 서버의 응답을 더 쉽게 검사하려면 inspect 명령을 실행하면 됩니다. 이 명령은 도구 호출을 트리거하고 응답을 검토하기 위한 @modelcontextprotocol/inspector 웹 UI를 시작합니다.
사용 가능한 도구
서버는 다음과 같은 MCP 도구를 제공합니다.
피그마 데이터 가져오기
Figma 파일이나 파일 내의 특정 노드에 대한 정보를 가져옵니다.
매개변수:
fileKey(문자열, 필수): 가져올 Figma 파일의 키입니다. 제공된 URL(예:figma.com/(file|design)/<fileKey>/...에서 찾을 수 있습니다.nodeId(문자열, 선택 사항, 강력히 권장 ): 가져올 노드의 ID로, 종종 URL 매개변수 node-id=로 발견됩니다.depth(숫자, 선택 사항): 노드 트리를 탐색할 깊이 수준입니다. 채팅을 통해 명시적으로 요청한 경우에만 사용됩니다.
download_figma_images (작업 중)
이미지나 아이콘 노드의 ID를 기반으로 Figma 파일에 사용된 SVG 및 PNG 이미지를 다운로드합니다.
매개변수:
fileKey(문자열, 필수): 노드를 포함하는 Figma 파일의 키nodes(배열, 필수): 이미지로 가져올 노드nodeId(문자열, 필수): 가져올 Figma 이미지 노드의 ID, 형식은 1234:5678입니다.imageRef(문자열, 선택 사항): 노드에 imageRef 채우기가 있는 경우 이 변수를 포함해야 합니다. 벡터 SVG 이미지를 다운로드할 때는 비워 두세요.fileName(문자열, 필수): 가져온 파일을 저장할 로컬 이름
localPath(문자열, 필수): 프로젝트에서 이미지가 저장된 디렉터리의 절대 경로입니다. 필요한 경우 디렉터리를 자동으로 생성합니다.
Figma 정보 구성요소
이 프로젝트는 Figma 디자인을 기반으로 하는 정보 구성 요소를 구성하는 React를 구성합니다.
기능
체크 아이콘 표시
소속감을 강조하는 안내 메시지
설치 및 지원
의존성 설치
개발 서버 지원
빌드
프로젝트 구조
기술병원
반응하다
타입스크립트
테일윈드 CSS
웹팩
Figma 디자인
이 프로젝트는 다음 Figma 디자인을 기반으로 구현되었습니다: Figma 디자인 링크