Figma MCP 服务器
使用此模型上下文协议服务器,让Cursor 、 Windsurf 、 Cline和其他 AI 驱动的编码工具访问您的 Figma 文件。
当 Cursor 可以访问 Figma 设计数据时,它比粘贴屏幕截图等其他方法更能准确地一次性完成设计。
快速上手,更多详情请见配置:
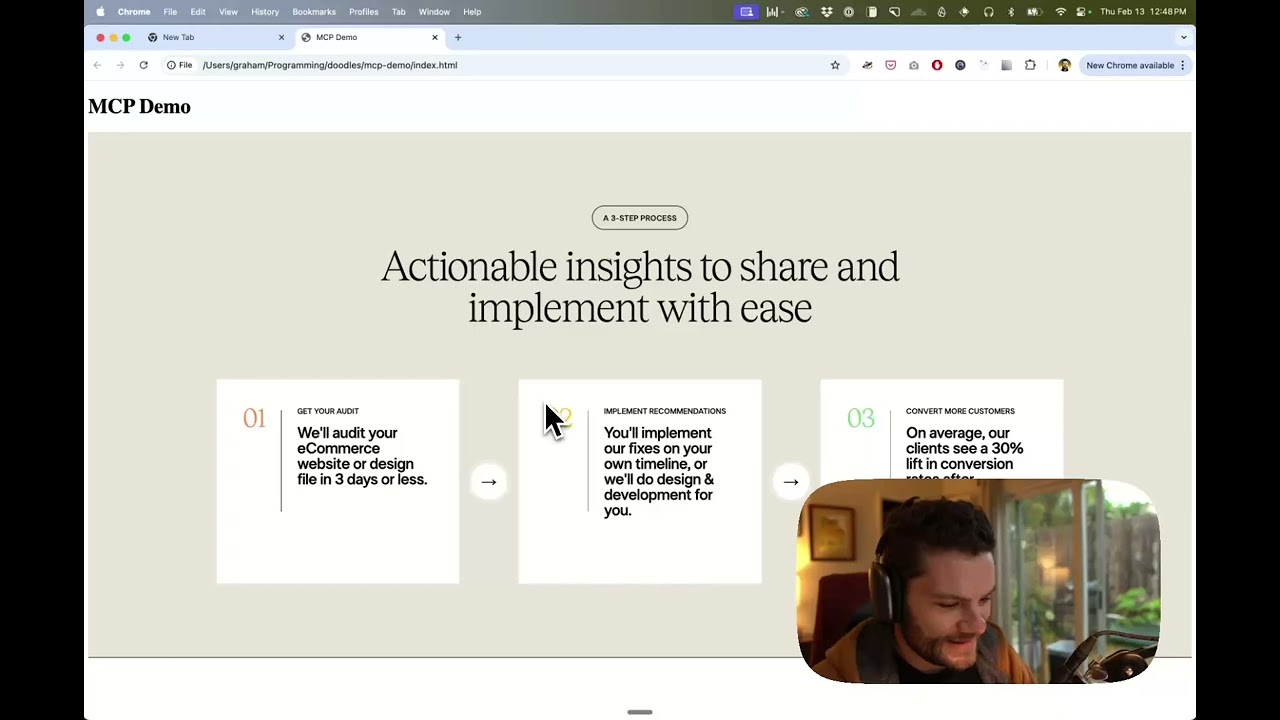
演示视频
观看使用 Figma 设计数据在 Cursor 中构建 UI 的演示
Related MCP server: Cursor Talk to Figma MCP
工作原理
以代理模式打开 Cursor 的编辑器。
将链接粘贴到 Figma 文件、框架或组。
要求 Cursor 对 Figma 文件执行某些操作 - 例如实现设计。
Cursor 将从 Figma 获取相关元数据并使用它来编写代码。
此 MCP 服务器专为与 Cursor 配合使用而设计。在通过Figma API响应上下文之前,它会简化并转换响应,以便仅向模型提供最相关的布局和样式信息。
减少提供给模型的上下文量有助于提高人工智能的准确性和响应的相关性。
安装
使用 NPM 快速运行服务器
您可以使用 NPM 快速运行服务器,而无需安装或构建 repo:
有关如何创建 Figma API 访问令牌的说明可以在这里找到。
使用配置文件的工具的 JSON 配置
许多工具(如 Windsurf、Cline 和Claude Desktop)使用配置文件来启动服务器。
可以通过将以下内容添加到配置文件来配置figma-developer-mcp服务器:
从本地源运行服务器
克隆存储库
使用
pnpm install安装依赖项将
.env.example复制到.env并填写您的Figma API 访问令牌。仅需要读取权限。使用
pnpm run dev以及命令行参数部分中的任何标志运行服务器。
配置
可以使用环境变量(通过.env文件)或命令行参数来配置服务器。命令行参数的优先级高于环境变量。
环境变量
FIGMA_API_KEY:您的Figma API 访问令牌(必需)PORT:运行服务器的端口(默认值:3333)
命令行参数
--version:显示版本号--figma-api-key:您的 Figma API 访问令牌--port:运行服务器的端口--stdio:以命令模式运行服务器,而不是默认的 HTTP/SSE--help:显示帮助菜单
连接到光标
启动服务器
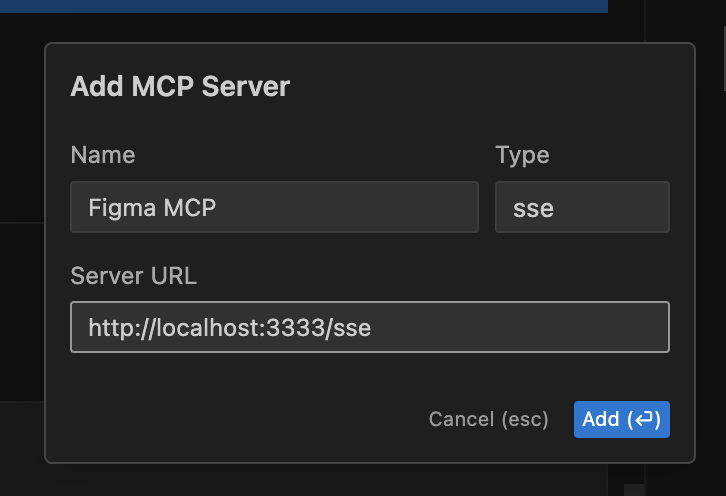
将 Cursor 连接到 MCP 服务器
服务器运行后,在 Cursor 设置的功能选项卡下将 Cursor 连接到 MCP 服务器。

连接服务器后,您可以先确认 Cursor 的连接是否有效,然后再开始操作。如果出现绿点并且工具也显示出来,那就表示您已经可以开始了!

开始使用 Composer 进行 Figma 设计
一旦 MCP 服务器连接成功,您就可以开始使用 Cursor 编辑器中的工具,只要编辑器处于代理模式。
在编辑器中放置一个 Figma 文件的链接并要求 Cursor 对其执行某些操作应该会自动触发get_file工具。
大多数 Figma 文件最终都会变得非常大,因此您可能需要链接到文件中的特定框架或组。选择单个元素后,您可以按CMD + L将链接复制到该元素。您也可以在上下文菜单中找到它:

一旦您有了特定元素的链接,您就可以将其放入编辑器中并要求 Cursor 对其执行某些操作。
检查响应
为了更轻松地检查来自 MCP 服务器的响应,您可以运行inspect命令,该命令将启动@modelcontextprotocol/inspector Web UI 来触发工具调用和查看响应:
可用工具
该服务器提供以下 MCP 工具:
获取figma数据
获取有关 Figma 文件或文件内特定节点的信息。
参数:
fileKey(字符串,必需):要获取的 Figma 文件的键,通常在提供的 URL 中找到,例如figma.com/(file|design)/<fileKey>/...nodeId(字符串,可选,强烈推荐) :要获取的节点的 ID,通常作为 URL 参数 node-id=depth(数字,可选):遍历节点树的深度,仅在您通过聊天明确请求时使用
download_figma_images(正在进行中)
根据图像或图标节点的 ID 下载 Figma 文件中使用的 SVG 和 PNG 图像。
参数:
fileKey(字符串,必需):包含节点的 Figma 文件的键nodes(数组,必需):要作为图像获取的节点nodeId(字符串,必需):要获取的 Figma 图像节点的 ID,格式为 1234:5678imageRef(字符串,可选):如果节点包含 imageRef 填充,则必须包含此变量。下载矢量 SVG 图像时请留空。fileName(字符串,必需):保存获取的文件的本地名称
localPath(字符串,必需):项目中存储图像的目录的绝对路径。如有需要,将自动创建目录。
Figma 정보 요청 화면 컴포넌트
Figma 的应用程序包括 React 和 React 애플리케 Been 션입니다。
기능
체크 아이콘 표시
회사명강조된 안내 메시지 표시
설치 및 실행
의존성 설치
개발 서버 실행
빌드
韩国网络电视台
기술스택
反应
TypeScript
Tailwind CSS
Webpack
Figma 动画
프로젝트는 다음 Figma 디자인을 기반으로 구현되었습니다: Figma 디자인 링크