Guía de configuración de LetzAI MCP
Esta guía lo guiará a través del proceso de configuración y uso del MCP (Protocolo de contexto de modelo) LetzAI para la generación de imágenes.
Prerrequisitos
Antes de comenzar, asegúrese de tener lo siguiente:
Node.js está instalado en tu sistema. Puedes descargarlo desde el sitio web oficial de Node.js.
Tienes instalada la aplicación Claude Desktop . Si no la tienes, descárgala desde la aplicación Claude Desktop .
Clave API de LetzAI . Puedes obtenerla visitando la API de LetzAI .
Related MCP server: Vibe Worldbuilding MCP
Pasos de configuración
1. Descargue la carpeta Git
Descarga el repositorio que contiene el proyecto LetzAI MCP y guárdalo fuera de tu carpeta de Descargas. Por ejemplo:
Alternativamente, puedes usar git clone para clonar el repositorio:
2. Instalar dependencias
Navegue a la carpeta del proyecto usando su terminal o símbolo del sistema:
Ejecute el siguiente comando para instalar todas las dependencias necesarias:
3. Compilar el proyecto
Después de instalar las dependencias, compile los archivos TypeScript en JavaScript usando el siguiente comando:
Esto generará los archivos JavaScript compilados en la carpeta build .
4. Reinicia la aplicación Claude
Después de ejecutar npx tsc , debe reiniciar la aplicación de escritorio Claude para que reconozca la configuración de MCP actualizada y los archivos compilados.
5. Configure la configuración de MCP en la aplicación de escritorio Claude

Abra la aplicación de escritorio Claude .
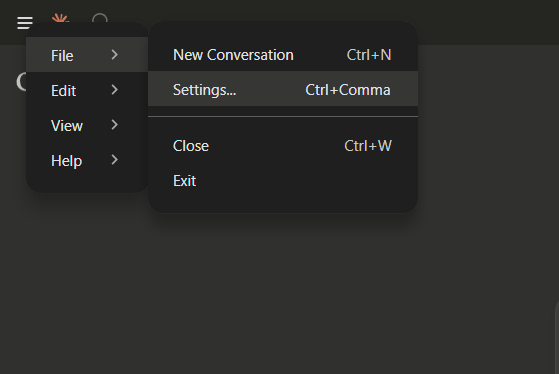
Haga clic en el ícono de Menú en la esquina superior izquierda.
En el menú desplegable, seleccione Archivo .
Vaya a Configuración .
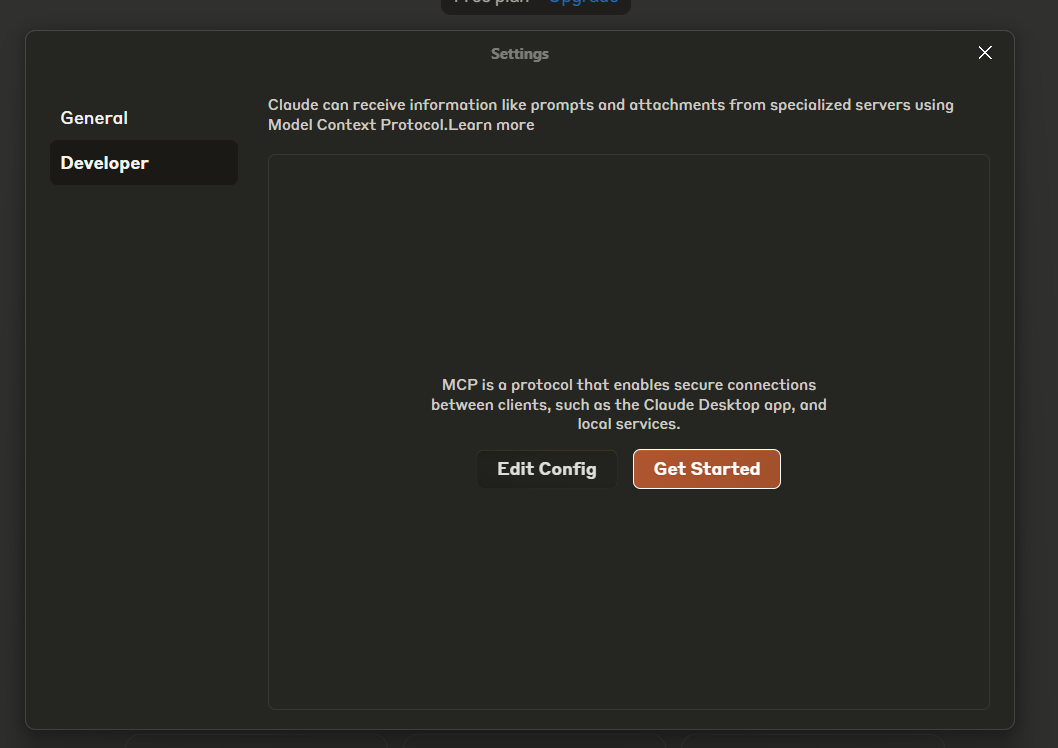
En la sección Desarrollador , verás una opción para Editar configuración .

Haga clic en Editar configuración : esto abrirá la carpeta de configuración.
Localice el archivo
claude_desktop_config.jsony edítelo según sea necesario.
Configuración de Windows:
Configuración de Ubuntu:
Configuración de macOS:
Explicación de la configuración
Comando : El comando para ejecutar la aplicación. Usamos
nodepara ejecutar el archivo JavaScript generado por TypeScript.args : Esta es la ruta al archivo
index.jscompilado. Asegúrate de que la ruta sea correcta según la ubicación de tus archivos después de la compilación. Si has colocado la carpeta enC:\\Users\\username\\desktop\\letzai-mcp, la ruta será:
6. Ejecute el servidor MCP
Ahora que todo está configurado, puede empezar a usar el MCP de LetzAI en la aplicación de escritorio de Claude. El servidor debería estar listo para las tareas de generación de imágenes una vez que la aplicación se ejecute con la clave API correcta en el entorno.
Importante: Después de realizar cambios en la configuración, debe reiniciar Claude para que los cambios surtan efecto.
7. Prueba del nuevo MCP en Claude
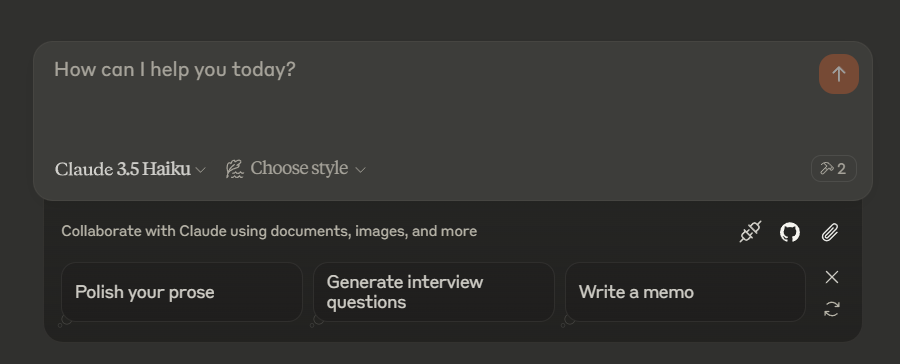
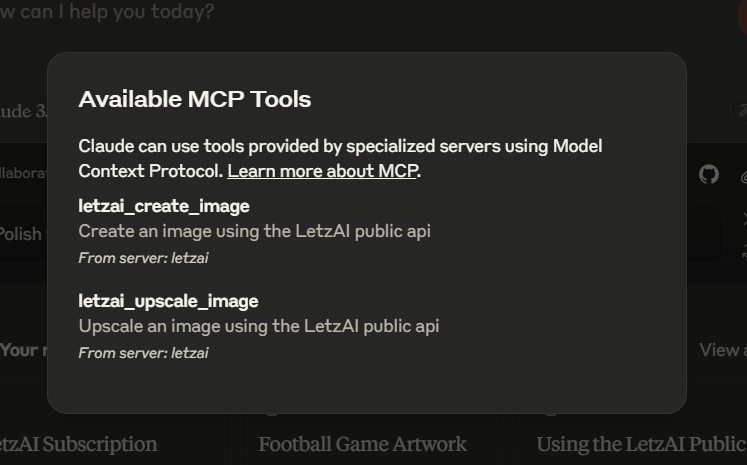
 Haga clic en el icono del martillo para ver las herramientas MCP instaladas.
Haga clic en el icono del martillo para ver las herramientas MCP instaladas.
Una vez que haya configurado el MCP en la aplicación de escritorio Claude, puede probarlo ejecutando el siguiente mensaje:
Crea una imagen con LetzAI usando el mensaje: "Foto de @mischstrotz bebiendo una cerveza, vestido de caballero".
Esto creará la imagen según la instrucción proporcionada, usando el modelo @mischstrotz de LetzAI. Claude abrirá la imagen en su navegador preferido.
Mejora esta imagen con intensidad 1:
Esto ampliará la imagen utilizando el parámetro de fuerza 1. Puede pasar URL completas o solo los ID de imagen de LetzAI, por ejemplo, d6a67077-f156-46d7-a1a2-1dc49e83dd91
Solución de problemas
No se encontró Node.js : asegúrese de que Node.js esté instalado y agregado a la variable de entorno PATH de su sistema.
Clave API no válida : verifique que haya agregado correctamente su clave API en la variable
LETZAI_API_KEYen la configuración de la aplicación de escritorio Claude.Problemas con la ruta de archivo : Asegúrese de que la ruta al archivo
index.jssea correcta. Si no está seguro de la ruta, utilice la ruta absoluta del archivo.
Para obtener documentación y soporte más detallados, visita LetzAI Docs .