LetzAI MCP セットアップガイド
このガイドでは、画像生成のために LetzAI MCP (モデル コンテキスト プロトコル) を設定して使用するプロセスについて説明します。
前提条件
始める前に、次のものがあることを確認してください。
システムにNode.jsがインストールされていること。Node.js公式サイトからダウンロードできます。
Claudeデスクトップアプリがインストールされています。まだインストールされていない場合は、 Claudeデスクトップアプリからダウンロードしてください。
LetzAI APIキー。LetzAI APIにアクセスして取得できます。
Related MCP server: Vibe Worldbuilding MCP
セットアップ手順
1. Gitフォルダをダウンロードする
LetzAI MCPプロジェクトを含むリポジトリをダウンロードし、ダウンロードフォルダ以外の場所に置いてください。例:
あるいは、 git clone使用してリポジトリを複製することもできます。
2. 依存関係をインストールする
ターミナルまたはコマンド プロンプトを使用してプロジェクト フォルダーに移動します。
必要な依存関係をすべてインストールするには、次のコマンドを実行します。
3. プロジェクトをコンパイルする
依存関係をインストールした後、次のコマンドを使用して TypeScript ファイルを JavaScript にコンパイルします。
これにより、 buildフォルダーにコンパイルされた JavaScript ファイルが生成されます。
4. Claudeアプリを再起動する
npx tscを実行した後、更新された MCP 構成とコンパイルされたファイルを認識させるために、Claude デスクトップ アプリを再起動する必要があります。
5. ClaudeデスクトップアプリでMCP構成を設定する

Claude デスクトップ アプリを開きます。
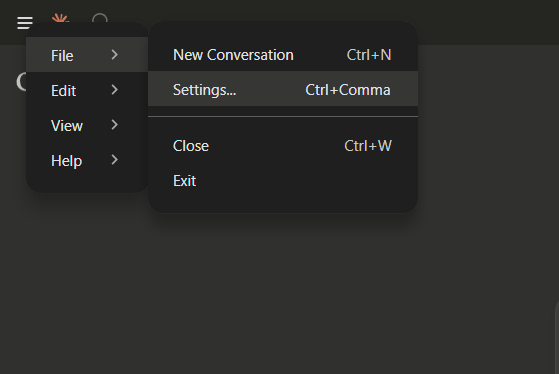
左上隅にあるメニューアイコンをクリックします。
ドロップダウンから**「ファイル」**を選択します。
**[設定]**に移動します。
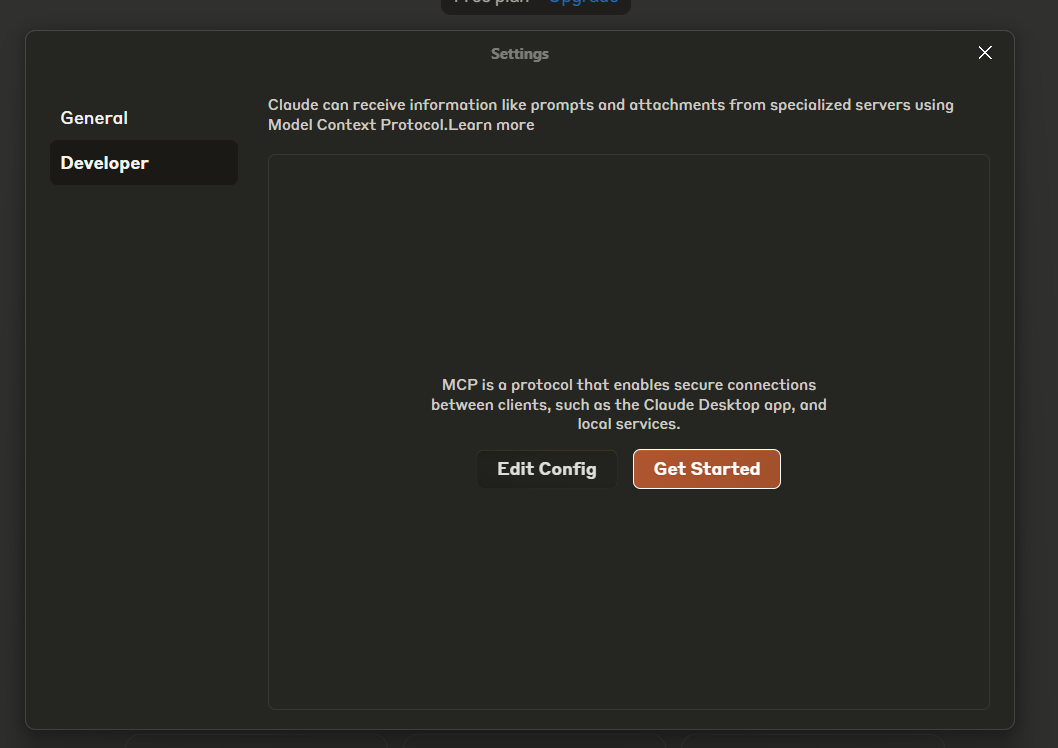
開発者セクションに、設定の編集オプションが表示されます。

「Edit Config 」をクリックすると、構成フォルダーが開きます。
claude_desktop_config.jsonファイルを見つけて、必要に応じて編集します。
Windows 構成:
Ubuntu の設定:
macOS 構成:
構成の説明
command : アプリケーションを実行するコマンド。TypeScriptによって生成されたJavaScriptファイルを実行するために
nodeを使用します。args : コンパイルされた
index.jsファイルへのパスです。コンパイル後のファイルの場所に応じて、パスが正しいことを確認してください。フォルダをC:\\Users\\username\\desktop\\letzai-mcpに配置した場合、パスは次のようになります。
6. MCPサーバーを実行する
これですべての設定が完了しました。ClaudeデスクトップアプリでLetzAI MCPの使用を開始できます。適切なAPIキーを使用してアプリを実行すると、サーバーは画像生成タスクを実行できるようになります。
重要:。
7. クロードで新しいMCPをテストする
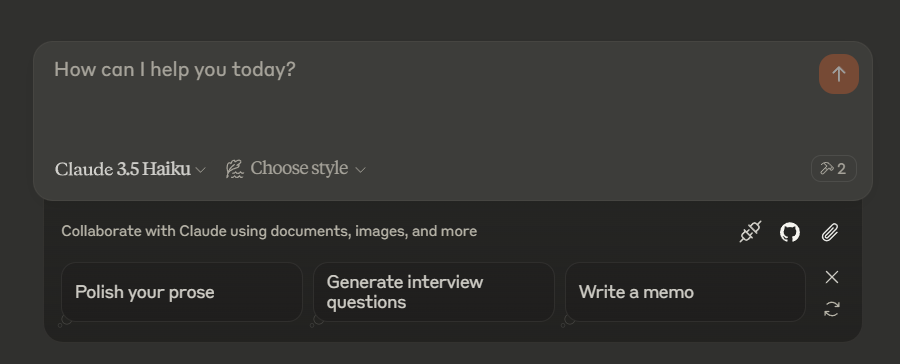
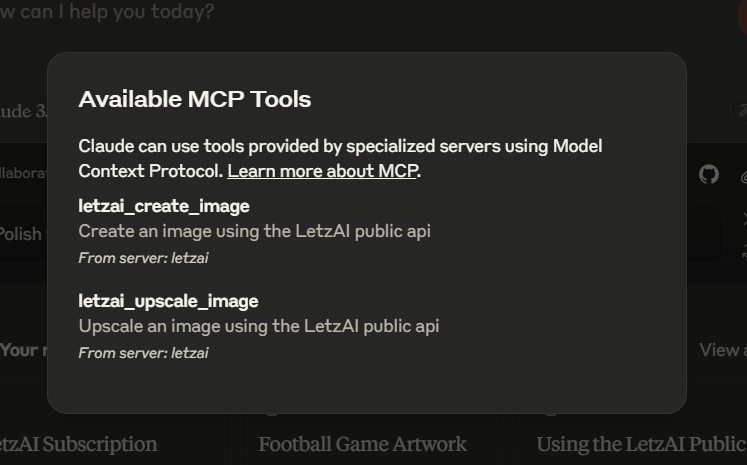
 インストールされている MCP ツールを表示するには、ハンマー アイコンをクリックします。
インストールされている MCP ツールを表示するには、ハンマー アイコンをクリックします。
Claude デスクトップ アプリで MCP を設定したら、次のプロンプトを実行してテストできます。
LetzAI でプロンプト「騎士の格好をしてビールを飲んでいる @mischstrotz の写真」を使用して画像を作成します
指定されたプロンプトに基づいて、LetzAIのモデル@mischstrotzを使用して画像が作成されます。Claudeが、指定されたブラウザで画像を開きます。
この画像を強度 1 で拡大します:
これは、強度パラメータ 1 を使用して画像を拡大します。URL 全体、または LetzAI 画像 ID のみ (例: d6a67077-f156-46d7-a1a2-1dc49e83dd91) を渡すことができます。
トラブルシューティング
Node.js が見つかりません: Node.js がインストールされ、システムの PATH 環境変数に追加されていることを確認してください。
無効な API キー: Claude デスクトップ アプリ設定の
LETZAI_API_KEY変数に API キーが正しく追加されているかどうかを再確認してください。ファイルパスの問題:
index.jsファイルへのパスが正しいことを確認してください。パスが不明な場合は、ファイルへの絶対パスを使用してください。
より詳細なドキュメントとサポートについては、 LetzAI Docsをご覧ください。