LetzAI MCP 설정 가이드
이 가이드에서는 LetzAI MCP(모델 컨텍스트 프로토콜)를 설정하고 사용하여 이미지 생성을 하는 과정을 안내합니다.
필수 조건
시작하기 전에 다음 사항이 있는지 확인하세요.
시스템에 Node.js가 설치되어 있어야 합니다. Node.js 공식 사이트 에서 다운로드할 수 있습니다.
Claude 데스크톱 앱이 설치되어 있습니다. 설치되어 있지 않으면 Claude 데스크톱 앱 에서 다운로드하세요.
LetzAI API 키 . LetzAI API 페이지에서 받으실 수 있습니다.
Related MCP server: Vibe Worldbuilding MCP
설정 단계
1. Git 폴더 다운로드
LetzAI MCP 프로젝트가 포함된 저장소를 다운로드하여 다운로드 폴더 외부에 저장하세요. 예:
지엑스피1
또는 git clone 사용하여 저장소를 복제할 수 있습니다.
2. 종속성 설치
터미널이나 명령 프롬프트를 사용하여 프로젝트 폴더로 이동합니다.
다음 명령을 실행하여 필요한 모든 종속성을 설치하세요.
3. 프로젝트 컴파일
종속성을 설치한 후 다음 명령을 사용하여 TypeScript 파일을 JavaScript로 컴파일합니다.
이렇게 하면 build 폴더에 컴파일된 JavaScript 파일이 생성됩니다.
4. Claude 앱을 다시 시작하세요
npx tsc 실행한 후에는 Claude Desktop App을 다시 시작 해야 업데이트된 MCP 구성과 컴파일된 파일을 인식할 수 있습니다.
5. Claude Desktop App에서 MCP 구성 설정

Claude 데스크톱 앱을 엽니다 .
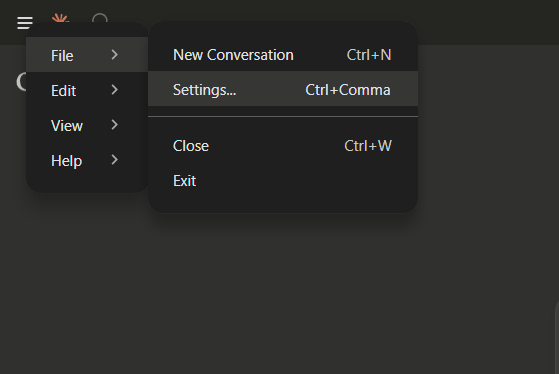
왼쪽 상단 모서리에 있는 메뉴 아이콘을 클릭하세요 .
드롭다운에서 파일을 선택합니다.
설정 으로 이동합니다.
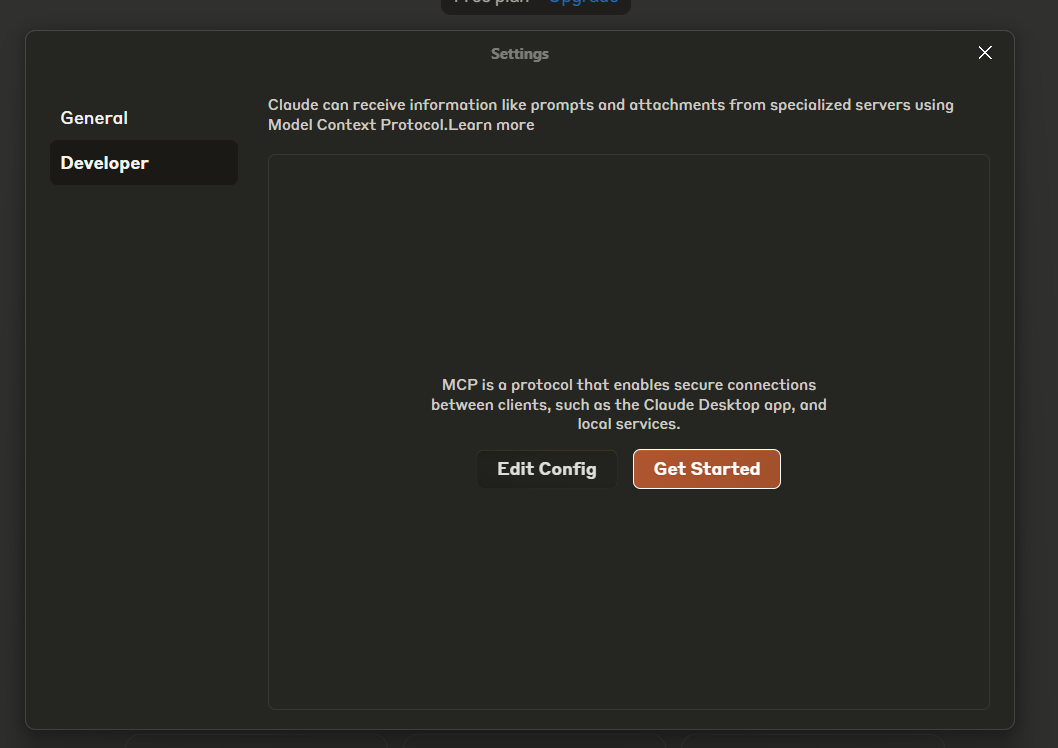
개발자 섹션에서 구성 편집 옵션을 볼 수 있습니다.

구성 편집을 클릭하면 구성 폴더가 열립니다.
claude_desktop_config.json파일을 찾아 필요에 따라 편집합니다.
Windows 구성:
우분투 구성:
macOS 구성:
구성 설명
command : 애플리케이션을 실행하는 명령입니다. TypeScript에서 생성된 JavaScript 파일을 실행하려면
node사용합니다.args : 컴파일된
index.js파일의 경로입니다. 컴파일 후 파일 위치에 따라 경로가 올바른지 확인하세요. 폴더를C:\\Users\\username\\desktop\\letzai-mcp에 배치한 경우 경로는 다음과 같습니다.
6. MCP 서버 실행
이제 모든 설정이 완료되었으므로 Claude Desktop App에서 LetzAI MCP를 사용할 수 있습니다. 앱이 올바른 API 키로 실행되고 환경에 등록되면 서버는 이미지 생성 작업을 수행할 준비가 됩니다.
중요: 구성을 변경한 후에는 Claude를 다시 시작해야 변경 사항이 적용됩니다.
7. Claude에서 새로운 MCP 테스트
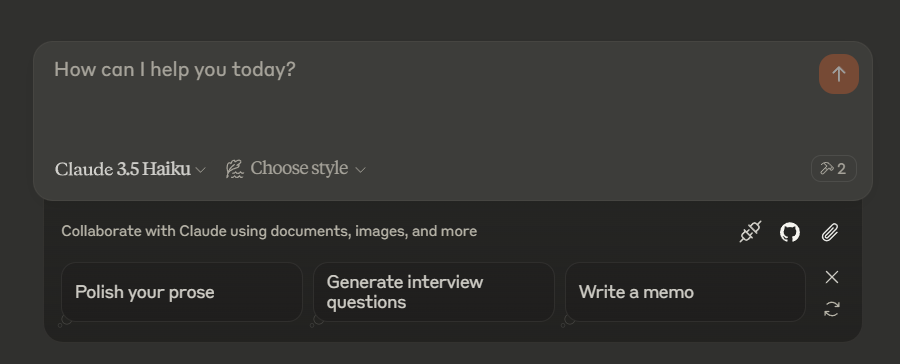
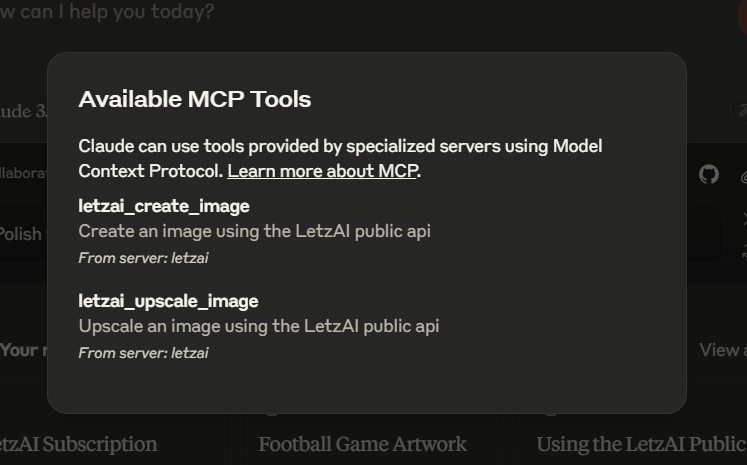
 망치 아이콘을 클릭하면 설치된 MCP 도구를 볼 수 있습니다.
망치 아이콘을 클릭하면 설치된 MCP 도구를 볼 수 있습니다.
Claude Desktop App에서 MCP를 설정한 후 다음 프롬프트를 실행하여 테스트할 수 있습니다.
"@mischstrotz가 기사 복장을 하고 맥주를 마시는 사진"이라는 프롬프트를 사용하여 LetzAI로 이미지를 만듭니다.
그러면 제공된 프롬프트를 기반으로 LetzAI의 @mischstrotz 모델을 사용하여 이미지가 생성됩니다. Claude가 원하는 브라우저에서 이미지를 엽니다.
이 이미지를 강도 1로 확대하세요:
이렇게 하면 강도 매개변수 1을 사용하여 이미지가 업스케일됩니다. 전체 URL을 전달하거나 LetzAI 이미지 ID만 전달할 수 있습니다(예: d6a67077-f156-46d7-a1a2-1dc49e83dd91).
문제 해결
Node.js를 찾을 수 없습니다 . Node.js가 설치되어 있고 시스템의 PATH 환경 변수에 추가되었는지 확인하세요.
잘못된 API 키 : Claude Desktop App 설정의
LETZAI_API_KEY변수에 API 키를 올바르게 추가했는지 다시 한 번 확인하세요.파일 경로 문제 :
index.js파일 경로가 올바른지 확인하세요. 경로가 확실하지 않으면 파일의 절대 경로를 사용하세요.
더 자세한 문서와 지원은 LetzAI Docs 에서 확인하세요.