Required for code generation during development, used to generate API client/server schemas for the TouchDesigner integration.
Required runtime environment for the TouchDesigner MCP server, enabling the bridge between AI models and TouchDesigner.
Used within TouchDesigner for scripting and controlling nodes, allowing AI agents to execute Python code to manipulate TouchDesigner projects.
Used to develop the MCP server code with type safety, providing a robust interface between AI agents and TouchDesigner.
Used for schema validation in the TypeScript implementation, ensuring proper data validation for tool inputs.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
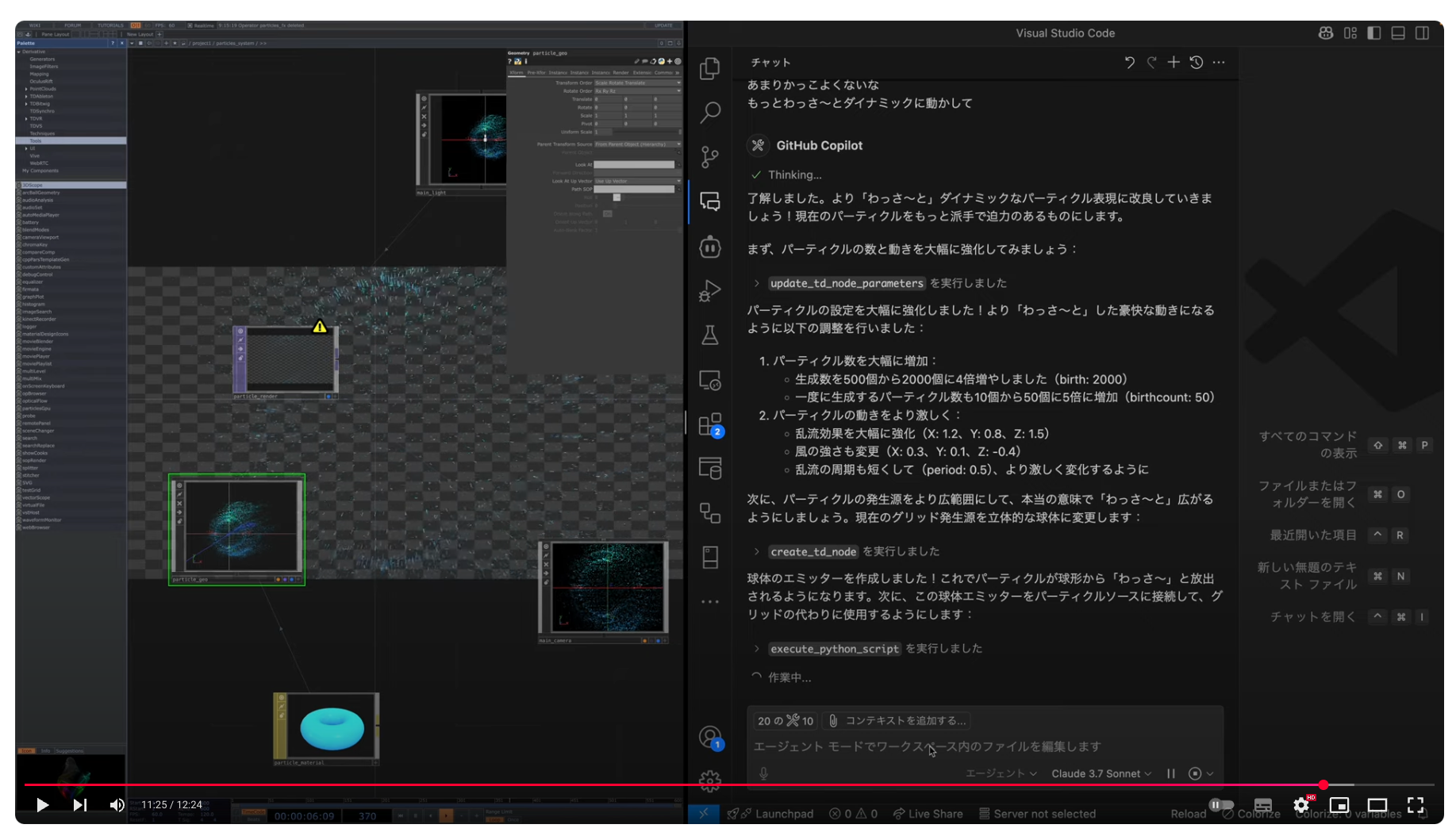
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@TouchDesigner MCPcreate a noise TOP and connect it to a movie out"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
TouchDesigner MCP
This is an implementation of an MCP (Model Context Protocol) server for TouchDesigner. Its goal is to enable AI agents to control and operate TouchDesigner projects.
Overview

TouchDesigner MCP acts as a bridge between AI models and the TouchDesigner WebServer DAT, enabling AI agents to:
Create, modify, and delete nodes
Query node properties and project structure
Programmatically control TouchDesigner via Python scripts
Related MCP server: SupaUI MCP Server
Installation
Please refer to the Installation Guide.
If you are updating, please refer to the procedure in the Latest Release.
MCP Server Features
This server enables AI agents to perform operations in TouchDesigner using the Model Context Protocol (MCP).
Tools
Tools allow AI agents to perform actions in TouchDesigner.
Tool Name | Description |
| Creates a new node. |
| Deletes an existing node. |
| Calls a Python method on a node. |
| Executes an arbitrary Python script in TouchDesigner. |
| Gets Python help() documentation for TouchDesigner modules/classes. |
| Gets details of a TouchDesigner Python class or module. |
| Gets a list of TouchDesigner Python classes. |
| Gets information about the TouchDesigner server environment. |
| Checks for errors on a specified node and its children. |
| Gets the parameters of a specific node. |
| Gets nodes under a parent path, with optional filtering. |
| Updates the parameters of a specific node. |
Prompts
Prompts provide instructions for AI agents to perform specific actions in TouchDesigner.
Prompt Name | Description |
| Fuzzy searches for nodes and retrieves information based on name, family, or type. |
| Provides instructions to connect nodes within TouchDesigner. |
| Checks for errors on a specified node, and recursively for its children. |
Resources
Not implemented.
Developer Guide
Looking for local setup, client configuration, project structure, or release workflow notes? See the Developer Guide for all developer-facing documentation.
Troubleshooting
Troubleshooting version compatibility
The MCP server uses semantic versioning for flexible compatibility checks
MCP Server | API Server | Minimum compatible API version | Behavior | Status | Notes |
1.3.x | 1.3.0 | 1.3.0 | ✅ Works normally | Compatible | Recommended baseline configuration |
1.3.x | 1.4.0 | 1.3.0 | ⚠️ Warning shown, continues | Warning | Older MCP MINOR with newer API may lack new features |
1.4.0 | 1.3.x | 1.3.0 | ⚠️ Warning shown, continues | Warning | Newer MCP MINOR may have additional features |
1.3.2 | 1.3.1 | 1.3.2 | ❌ Execution stops | Error | API below minimum compatible version |
2.0.0 | 1.x.x | N/A | ❌ Execution stops | Error | Different MAJOR = breaking changes |
Compatibility Rules:
✅ Compatible: Same MAJOR version AND API version ≥ 1.3.0 (minimum compatible version)
⚠️ Warning: Different MINOR or PATCH versions within the same MAJOR version (shows warning but continues execution)
❌ Error: Different MAJOR versions OR API server < 1.3.0 (execution stops immediately, update required)
To resolve compatibility errors:
Download the latest touchdesigner-mcp-td.zip from the releases page.
Delete the existing
touchdesigner-mcp-tdfolder and replace it with the newly extracted contents.Remove the old
mcp_webserver_basecomponent from your TouchDesigner project and import the.toxfrom the new folder.Restart TouchDesigner and the AI agent running the MCP server (e.g., Claude Desktop).
For developers: When developing locally, run
npm run versionafter editingpackage.json(or simply usenpm version ...). This keeps the Python API (pyproject.toml+td/modules/utils/version.py), MCP bundle manifest, and registry metadata in sync so that the runtime compatibility check succeeds.
For a deeper look at how the MCP server enforces these rules, see Version Compatibility Verification.
Troubleshooting connection errors
TouchDesignerClientcaches failed connection checks for 60 seconds. Subsequent tool calls reuse the cached error to avoid spamming TouchDesigner and automatically retry after the TTL expires.When the MCP server cannot reach TouchDesigner, you now get guided error messages with concrete fixes:
ECONNREFUSED/ "connect refused": start TouchDesigner, ensure the WebServer DAT frommcp_webserver_base.toxis running, and confirm the configured port (default9981).ETIMEDOUT/ "timeout": TouchDesigner is responding slowly or the network is blocked. Restart TouchDesigner/WebServer DAT or check your network connection.ENOTFOUND/getaddrinfo: the host name is invalid. Use127.0.0.1unless you explicitly changed it.
The structured error text is also logged through
ILogger, so you can check the MCP logs to understand why a request stopped before hitting TouchDesigner.Once the underlying issue is fixed, simply run the tool again—the client clears the cached error and re-verifies the connection automatically.
Contributing
We welcome your contributions!
Fork the repository.
Create a feature branch (
git checkout -b feature/amazing-feature).Make your changes.
Add tests and ensure everything works (
npm test).Commit your changes (
git commit -m 'Add some amazing feature').Push to your branch (
git push origin feature/amazing-feature).Open a pull request.
Please always include appropriate tests when making implementation changes.
License
MIT