タッチデザイナーMCP
これはTouchDesigner用のMCP(Model Context Protocol)サーバーの実装です。AIエージェントがTouchDesignerプロジェクトを制御・操作できるようにすることを目的としています。
概要

TouchDesigner MCP は、AI モデルと TouchDesigner WebServer DAT 間のブリッジとして機能し、AI エージェントが次のことを実行できるようにします。
ノードの作成、変更、削除
クエリノードのプロパティとプロジェクト構造
PythonスクリプトでTouchDesignerをプログラム的に制御する
Related MCP server: SupaUI MCP Server
使用法
DockerまたはNode.jsのインストールが必要です

1. リポジトリをクローンします。
2. 環境ファイルを設定し、ビルドします。
Docker イメージをビルドする前に、テンプレート ファイルをコピーし、必要に応じて TD_WEB_SERVER_HOST と TD_WEB_SERVER_PORT を調整します。
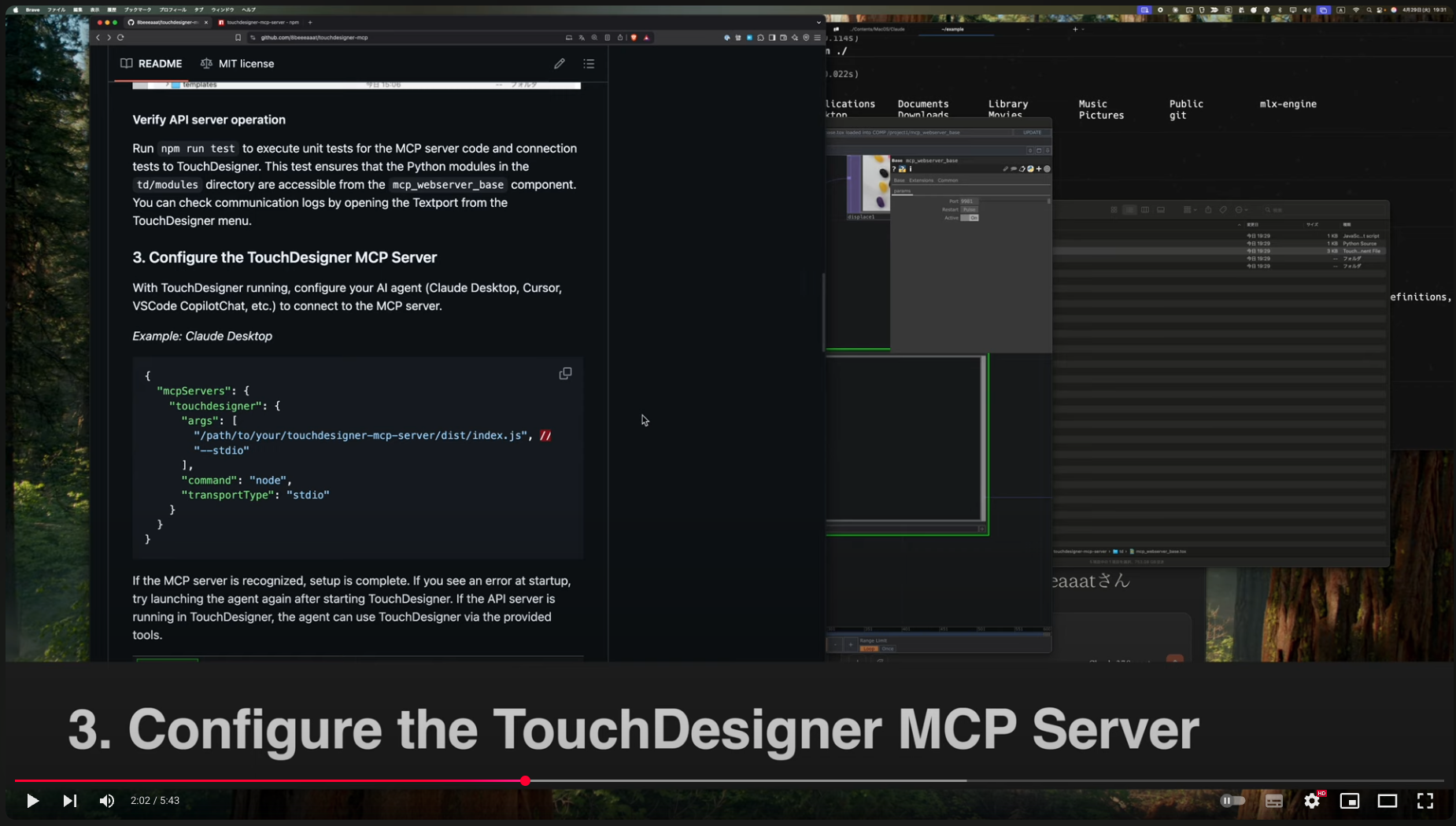
3. TouchDesigner プロジェクトに API サーバーをインストールします。
TouchDesignerを起動し、制御したいTouchDesignerプロジェクトの直下にtd/mcp_webserver_base.toxコンポーネントをインポートします。例: /project1/mcp_webserver_baseに配置します。
tox をインポートすると、API サーバー コントローラーなどのモジュールをロードするtd/import_modules.pyスクリプトがトリガーされます。

TouchDesigner メニューから Textport を開くと、ブート ログを確認できます。

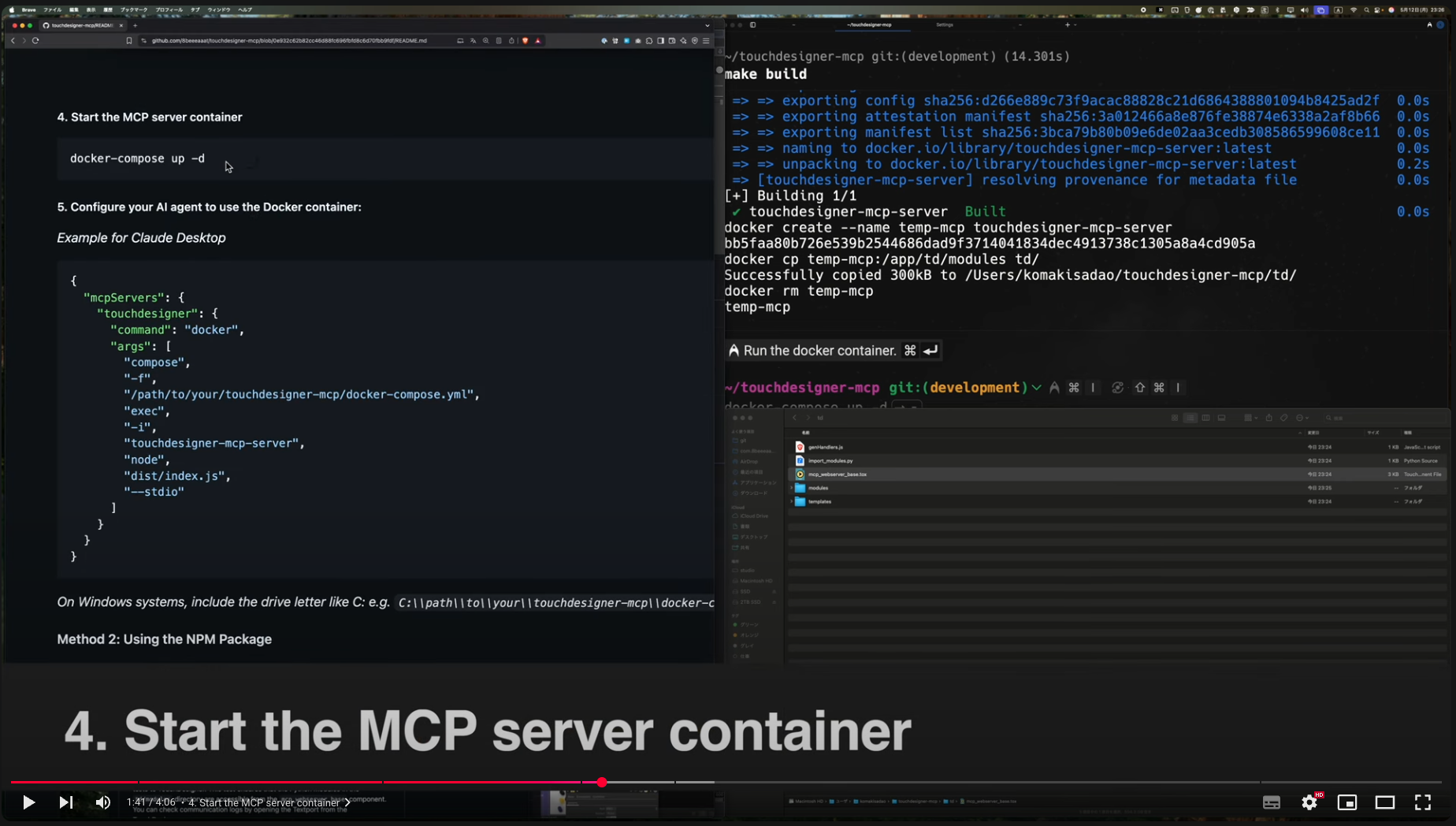
4. MCPサーバーコンテナを起動する
5. Docker コンテナを使用するように AI エージェントを構成します。
Claude Desktopの例
Windows システムでは、C: のようなドライブ文字を含めます (例
Node.js から事前に構築された JS を直接使用するには:

1. パッケージをインストールする
2. TouchDesigner プロジェクトに API サーバーをインストールします。
TouchDesignerを起動し、 some/node_modules/touchdesigner-mcp-server/td/mcp_webserver_base.toxコンポーネントを、制御したいTouchDesignerプロジェクトの直下にインポートします。例: /project1/mcp_webserver_baseに配置します。
tox をインポートするとsome/node_modules/touchdesigner-mcp-server/td/import_modules.pyスクリプトがトリガーされ、API サーバー コントローラーなどのモジュールが読み込まれます。

TouchDesigner メニューから Textport を開くと、ブート ログを確認できます。

3. AIエージェントを設定します。
Claude Desktopの例
Windows システムでは、C: のようなドライブ文字を含めます (例:
3. 接続を確認する
MCPサーバーが認識されればセットアップは完了です。認識されない場合は、AIエージェントを再起動してください。起動時にエラーが表示される場合は、TouchDesignerを起動してからエージェントを再起動してください。TouchDesignerでAPIサーバーが正常に動作していれば、エージェントは提供されているツールを使用してTouchDesignerを操作できます。

MCP サーバーの機能
このサーバーは、モデル コンテキスト プロトコル (MCP) を介して TouchDesigner での操作を可能にし、さまざまな実装ドキュメントへの参照を提供します。
ツール
ツールを使用すると、AI エージェントは TouchDesigner でアクションを実行できます。
ツール名 | 説明 |
| 新しいノードを作成します。 |
| 既存のノードを削除します。 |
| ノード上で Python メソッドを呼び出します。 |
| TD で任意の Python スクリプトを実行します。 |
| TD Python クラス/モジュールの詳細を取得します。 |
| TouchDesigner Python クラスのリストを取得します。 |
| TD サーバー環境に関する情報を取得します。 |
| 特定のノードのパラメータを取得します。 |
| 親パスの下のノードを取得します (オプションでフィルタリング可能)。 |
| 特定のノードのパラメータを更新します。 |
プロンプト
プロンプトは、AI エージェントに TouchDesigner で特定のアクションを実行するための指示を提供します。
プロンプト名 | 説明 |
| ノードをあいまい検索し、名前、ファミリ、タイプに基づいて情報を取得します。 |
| TouchDesigner 内でノードを接続するための手順を提供します。 |
| 指定されたノードのエラーをチェックし、子ノードがある場合は再帰的にチェックします。 |
リソース
実装されていません
開発者向け
クライアントとAPIサーバーコードの構築
cp dotenv .env開発環境に合わせて、
.envファイルのTD_WEB_SERVER_HOSTとTD_WEB_SERVER_PORTを調整します。コードを再生成するには、
make buildまたはnpm run build実行します。
ビルドしたコードを反映する必要がある場合は、MCP サーバーと TouchDesigner の両方を再起動してください。
APIサーバーの検証
npm run testでMCPサーバーコードの単体テストとTouchDesignerとの統合テストを実行します。TouchDesignerメニューからTextportを開くと、通信ログを確認できます。npm run devさまざまな機能をデバッグするには、@modelcontextprotocol/inspector を起動します。
プロジェクト構造の概要
APIコード生成ワークフロー
このプロジェクトでは、OpenAPI ベースのコード生成ツール (Orval / openapi-generator-cli) を使用します。
API 定義: Node.js MCP サーバーと TouchDesigner 内で実行される Python サーバー間の API 契約はsrc/api/index.ymlで定義されます。
Python サーバー生成 (
Docker 経由で
openapi-generator-cliを使用します。src/api/index.ymlを読み取ります。API定義に基づいてPythonサーバーのスケルトン(
td/modules/td_server/)を生成します。このコードはWebServer DATを介してTouchDesigner内で実行されます。Docker がインストールされ、実行されている必要があります。
Python ハンドラー生成 (
カスタム Node.js スクリプト (
td/genHandlers.js) と Mustache テンプレート (td/templates/) を使用します。生成された Python サーバー コードまたは OpenAPI 仕様を読み取ります。
td/modules/mcp/services/api_service.py``td/modules/mcp/controllers/generated_handlers.py) を生成します。
TypeScript クライアントの生成 (
Orvalを使用して、openapi-generator-cliによってバンドルされたスキーマ YAML から、ツール検証用の API クライアント コードと Zod スキーマを生成します。Node.js サーバーが WebServer DAT にリクエストを行うために使用する、型指定された TypeScript クライアント (
src/tdClient/) を生成します。
ビルド プロセス ( npm run build ) では、必要なすべての生成ステップ ( npm run gen ) が実行され、その後に TypeScript コンパイル ( tsc ) が実行されます。
貢献
皆様のご協力をお待ちしております!
リポジトリをフォークする
機能ブランチを作成する (
git checkout -b feature/amazing-feature)変更を加える
テストを追加してすべてが機能することを確認する(
npm test)変更をコミットします (
git commit -m 'Add some amazing feature')ブランチにプッシュします (
git push origin feature/amazing-feature)プルリクエストを開く
実装を変更するときは、常に適切なテストを含めてください。
ライセンス
マサチューセッツ工科大学