TouchDesigner MCP
Esta es una implementación de un servidor MCP (Protocolo de Contexto de Modelo) para TouchDesigner. El objetivo es permitir que los agentes de IA controlen y operen proyectos de TouchDesigner.
Descripción general

TouchDesigner MCP actúa como un puente entre los modelos de IA y TouchDesigner WebServer DAT, lo que permite a los agentes de IA:
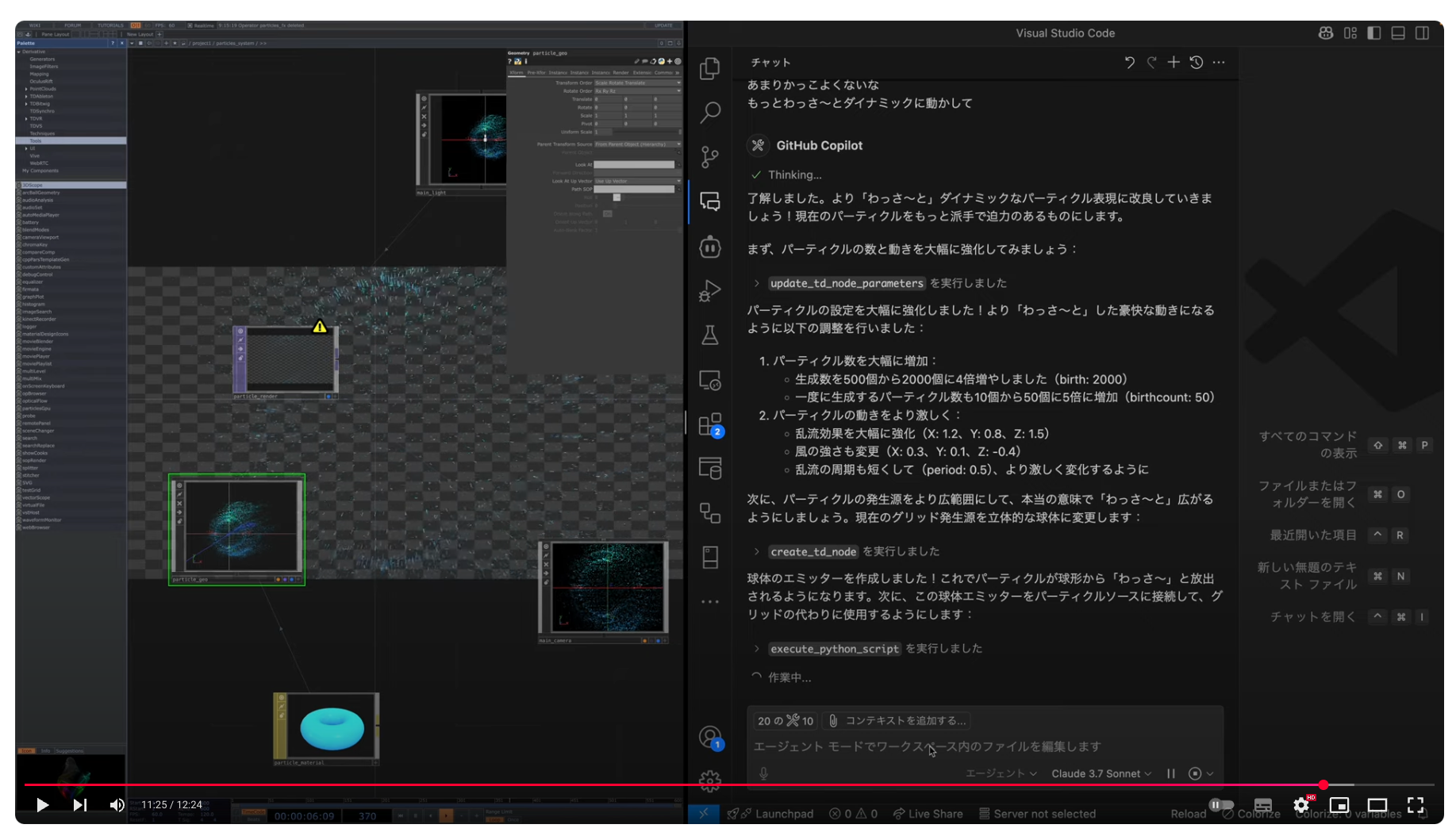
Crear, modificar y eliminar nodos
Propiedades del nodo de consulta y estructura del proyecto
Controlar TouchDesigner programáticamente mediante scripts de Python
Related MCP server: SupaUI MCP Server
Uso
Requiere que Docker o Node.js estén instalados

1. Clonar el repositorio:
2. Configure el archivo de entorno y compile:
Copie el archivo de plantilla y ajuste TD_WEB_SERVER_HOST y TD_WEB_SERVER_PORT según sea necesario antes de crear la imagen de Docker.
3. Instale el servidor API en su proyecto TouchDesigner:
Inicie TouchDesigner e importe el componente td/mcp_webserver_base.tox directamente en el proyecto de TouchDesigner que desea controlar. Ejemplo: Colóquelo como /project1/mcp_webserver_base
Al importar el tox se activará el script td/import_modules.py , que carga módulos como los controladores del servidor API.

Puede comprobar los registros de arranque abriendo Textport desde el menú TouchDesigner.

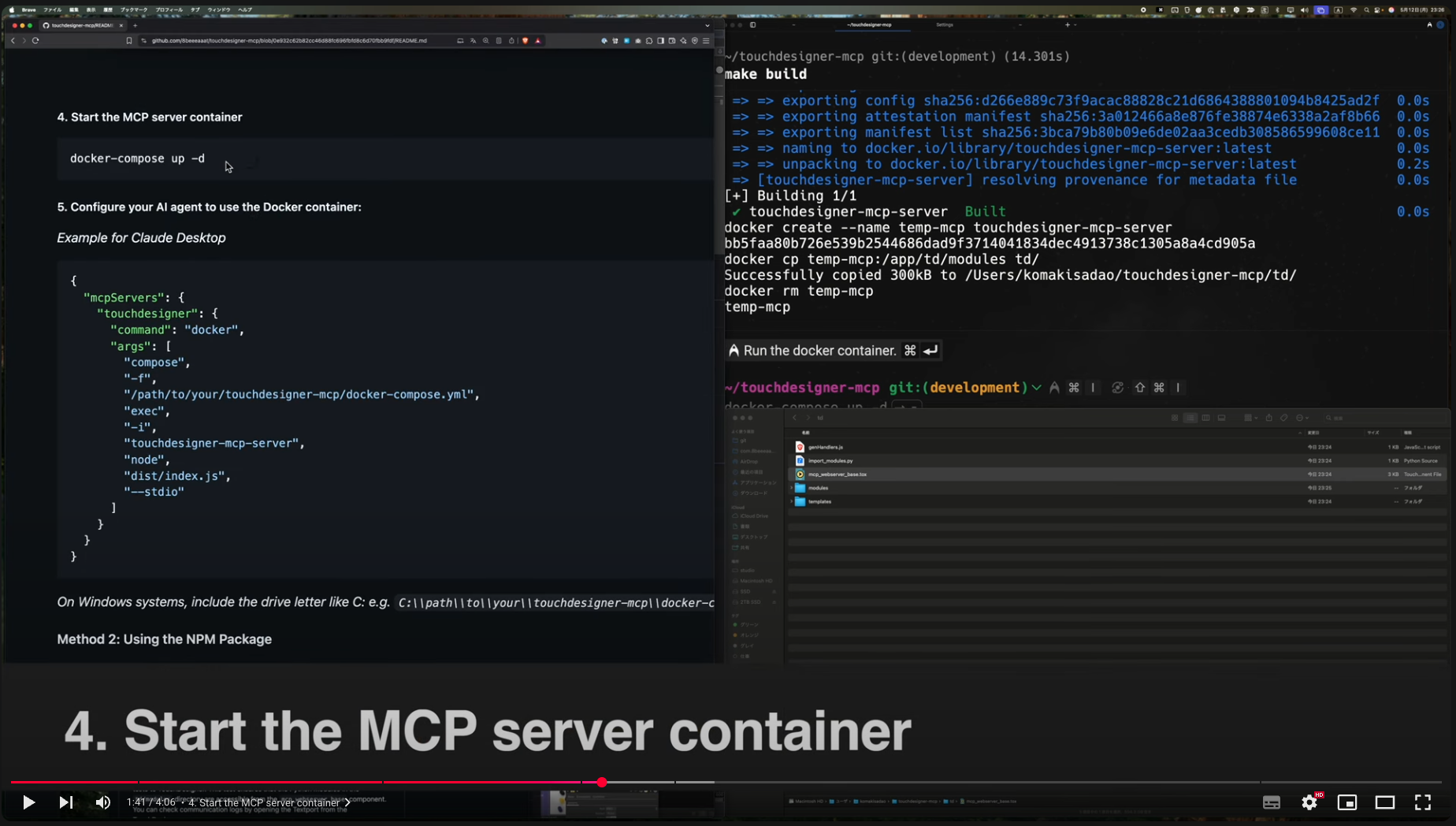
4. Inicie el contenedor del servidor MCP
5. Configure su agente de IA para usar el contenedor Docker:
Ejemplo para Claude Desktop
En sistemas Windows, incluya la letra de la unidad como C:, por ejemplo
Para utilizar el JS prediseñado directamente desde Node.js:

1. Instalar el paquete
2. Instale el servidor API en su proyecto TouchDesigner:
Inicie TouchDesigner e importe el componente some/node_modules/touchdesigner-mcp-server/td/mcp_webserver_base.tox directamente en el proyecto de TouchDesigner que desea controlar. Por ejemplo: colóquelo como /project1/mcp_webserver_base
Al importar el tox se activará el script some/node_modules/touchdesigner-mcp-server/td/import_modules.py , que carga módulos como controladores de servidor API.

Puede comprobar los registros de arranque abriendo Textport desde el menú TouchDesigner.

3. Configure su agente de IA:
Ejemplo para Claude Desktop
En sistemas Windows, incluya la letra de la unidad como C:, por ejemplo
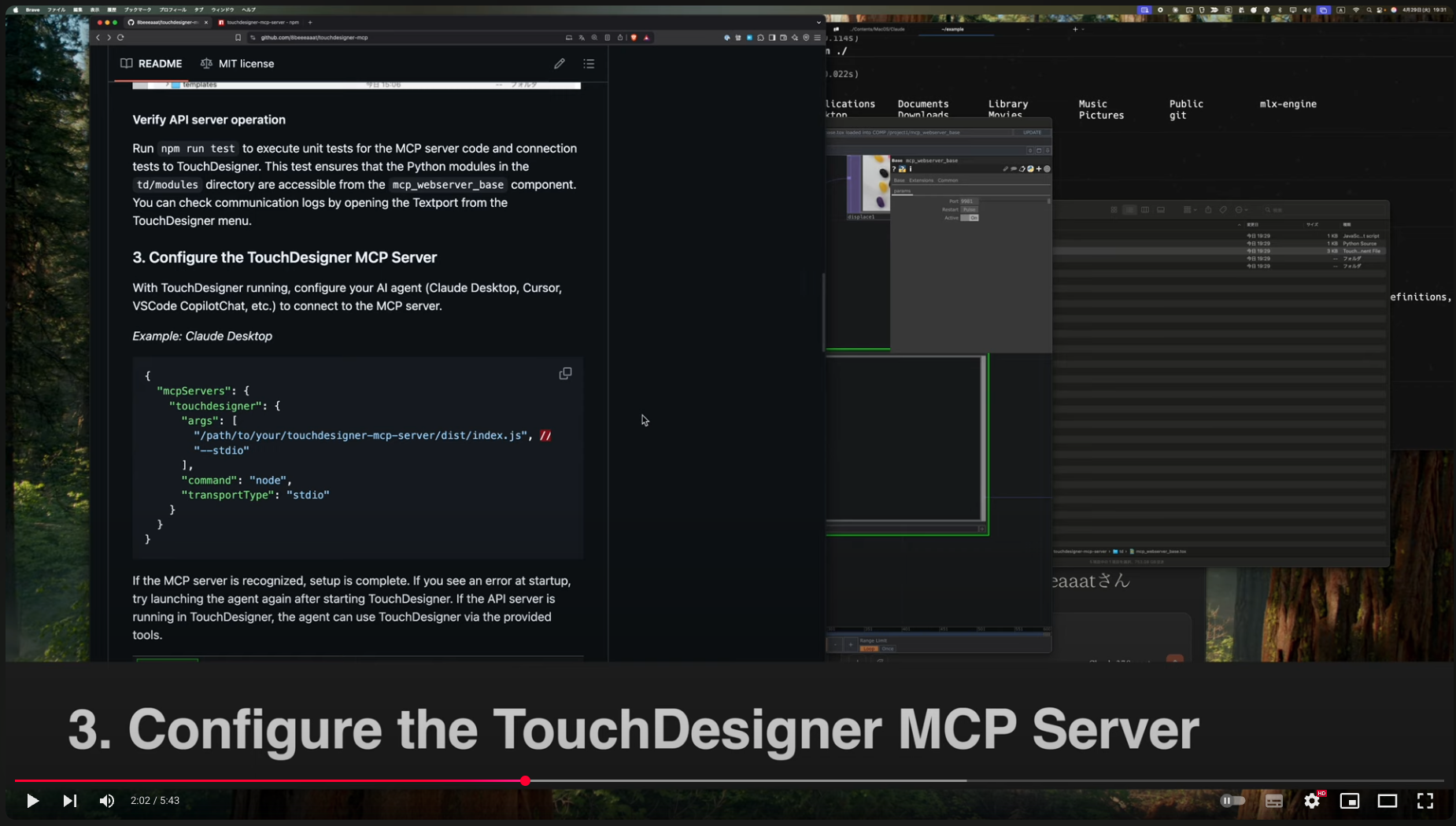
3. Verificar la conexión
Si se reconoce el servidor MCP, la configuración está completa. Si no se reconoce, intente reiniciar el agente de IA. Si observa un error al iniciar, intente reiniciar el agente después de iniciar TouchDesigner. Cuando el servidor API funciona correctamente en TouchDesigner, el agente puede usar las herramientas proporcionadas para operarlo.

Características del servidor MCP
Este servidor permite operaciones en TouchDesigner a través del Protocolo de contexto de modelo (MCP) y proporciona referencias a varios documentos de implementación.
Herramientas
Las herramientas permiten que los agentes de IA realicen acciones en TouchDesigner.
Nombre de la herramienta | Descripción |
| Crear un nuevo nodo. |
| Eliminar un nodo existente. |
| Llamar a un método Python en un nodo. |
| Ejecutar un script de Python arbitrario en TD. |
| Obtenga detalles de una clase/módulo de Python de TD. |
| Obtenga una lista de clases de Python de TouchDesigner. |
| Obtenga información sobre el entorno del servidor TD. |
| Obtener parámetros de un nodo específico. |
| Obtener nodos bajo una ruta principal (opcionalmente filtrada). |
| Actualizar los parámetros de un nodo específico. |
Indicaciones
Las indicaciones proporcionan instrucciones para que los agentes de IA realicen acciones específicas en TouchDesigner.
Nombre del aviso | Descripción |
| Búsqueda difusa de nodos y recuperación de información según nombre, familia y tipo. |
| Proporciona instrucciones para conectar nodos dentro de TouchDesigner. |
| Comprueba los errores de un nodo específico y, de forma recursiva, de los nodos secundarios si los hay. |
Recursos
No implementado
Para desarrolladores
Creación de código de cliente y servidor API
cp dotenv .envAjuste
TD_WEB_SERVER_HOSTyTD_WEB_SERVER_PORTen el archivo.envpara que coincidan con su entorno de desarrolloEjecute
make buildonpm run buildpara regenerar el código
Cuando necesite reflejar el código compilado, reinicie tanto el servidor MCP como TouchDesigner.
Verificación del servidor API
npm run testEjecuta pruebas unitarias para el código del servidor MCP y pruebas de integración con TouchDesigner. Puedes consultar los registros de comunicación abriendo Textport desde el menú de TouchDesigner.npm run devEjecute @modelcontextprotocol/inspector para depurar varias funciones.
Descripción general de la estructura del proyecto
Flujo de trabajo de generación de código API
Este proyecto utiliza herramientas de generación de código basadas en OpenAPI (Orval / openapi-generator-cli):
Definición de API: El contrato de API entre el servidor MCP Node.js y el servidor Python que se ejecuta dentro de TouchDesigner se define en src/api/index.yml .
Generación del servidor Python (
Utiliza
openapi-generator-clia través de Docker.Lee
src/api/index.yml.Genera un esqueleto de servidor Python (
td/modules/td_server/) basado en la definición de la API. Este código se ejecuta dentro de TouchDesigner mediante el DAT del servidor web.Requiere que Docker esté instalado y en ejecución.
Generación de controladores de Python (
Utiliza un script Node.js personalizado (
td/genHandlers.js) y plantillas Mustache (td/templates/).Lee el código del servidor Python generado o la especificación OpenAPI.
Genera implementaciones de controladores (
td/modules/mcp/controllers/generated_handlers.py) que se conectan a la lógica empresarial entd/modules/mcp/services/api_service.py.
Generación de cliente TypeScript (
Utiliza
Orvalpara generar código de cliente API y esquemas Zod para la validación de herramientas a partir del esquema YAML incluido enopenapi-generator-cli.Genera un cliente TypeScript tipificado (
src/tdClient/) utilizado por el servidor Node.js para realizar solicitudes al DAT del servidor web.
El proceso de compilación ( npm run build ) ejecuta todos los pasos de generación necesarios ( npm run gen ), seguido de la compilación de TypeScript ( tsc ).
Contribuyendo
¡Agradecemos sus contribuciones!
Bifurcar el repositorio
Crear una rama de características (
git checkout -b feature/amazing-feature)Realiza tus cambios
Agregue pruebas y asegúrese de que todo funcione (
npm test)Confirme sus cambios (
git commit -m 'Add some amazing feature')Empujar a su rama (
git push origin feature/amazing-feature)Abrir una solicitud de extracción
Incluya siempre pruebas adecuadas al realizar cambios de implementación.
Licencia
Instituto Tecnológico de Massachusetts (MIT)