テーラーキットMCP
TailorKit MCPは、eコマース向けの強力な製品カスタマイズフレームワークです。これにより、マーチャントはインタラクティブなパーソナライゼーションエクスペリエンスを構築できます。テンプレート管理、レイヤーコントロール、Shopifyとの連携機能を備え、最小限の開発労力でカスタマイズ可能な製品を提供できます。
![]()
概要
このMCP(モデルコンテキストプロトコル)サーバーは、ClaudeをはじめとするAIアシスタントをTailorKit APIに接続し、eコマースプラットフォーム向けのカスタマイズ可能な商品テンプレートの管理を可能にします。TailorKit MCPを利用することで、AIアシスタントは自然言語による会話を通じて、商品テンプレートとそのレイヤーを直接作成、取得、操作できるようになります。
Related MCP server: Terminal.shop MCP Server
ツール
get_list_templatesショップドメインのテンプレートのリストを取得する
必要な入力:
shopDomain(文字列): .myshopify.com で終わるショップドメイン
オプション入力:
limit(数値、デフォルト:5):返されるテンプレートの最大数page(数値、デフォルト:1):ページ番号sort(文字列、デフォルト: "updatedAt__desc"): 並べ替え順filter(文字列): テンプレート検索のフィルター文字列
戻り値: テンプレートとその詳細のリスト
get_detail_template特定のテンプレートの詳細情報を取得する
必要な入力:
_id(文字列): テンプレートのIDshopDomain(文字列): .myshopify.com で終わるショップドメイン
戻り値: レイヤーや設定を含む詳細なテンプレート情報
create_templateショップ用の新しいテンプレートを作成する
必要な入力:
shopDomain(文字列): .myshopify.com で終わるショップドメインname(文字列、デフォルト: "New Template"): テンプレートの名前dimension(オブジェクト):幅、高さ、測定単位、解像度
オプション入力:
_id(文字列、形式: uuid): テンプレートのカスタムIDlayers(配列):レイヤーの初期設定
戻り値: テンプレートIDによるテンプレート作成の確認
get_list_layers_of_template特定のテンプレートのすべてのレイヤーを取得する
必要な入力:
_id(文字列): テンプレートのIDshopDomain(文字列): .myshopify.com で終わるショップドメイン
戻り値: テンプレート内のすべてのレイヤーとそのプロパティのリスト
設定
Claude Desktopでの使用
claude_desktop_config.jsonに以下を追加します。
環境変数
HOST: 必須。TailorKit API のホスト URL。ACCESS_TOKEN: 必須。認証用の TailorKit API アクセス トークン。
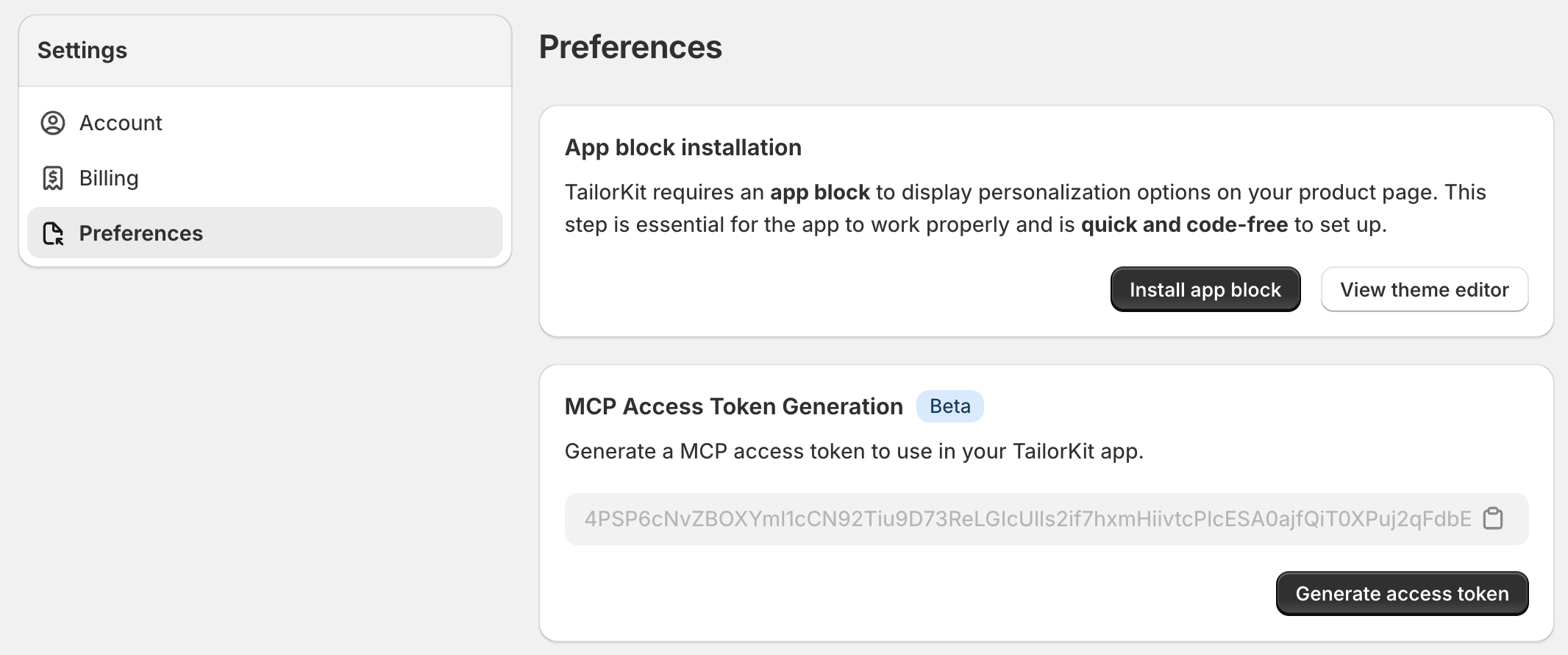
アクセストークン
Settings 」→ Preferences 」→ Generate access tokenへ進みます。

インストール
npmから
GitHubから
発達
ライセンス
このMCPサーバーはMITライセンスに基づいてライセンスされています。つまり、MITライセンスの条件に従って、ソフトウェアを自由に使用、改変、配布することができます。詳細については、プロジェクトリポジトリのLICENSEファイルをご覧ください。