The TailorKit MCP server enables AI assistants to manage customizable product templates for e-commerce platforms through natural language conversations.
Key capabilities:
Get a list of templates: Retrieve available templates with options for filtering, sorting, and pagination
Get detailed template information: Fetch specific template data, including configurations and layers
Create new templates: Design customizable product templates for Shopify shops with specified dimensions and properties
Access layer information: Retrieve all layers associated with specific templates
Enables e-commerce product customization by managing templates and layers for personalized products on Shopify stores, with tools for creating, retrieving, and manipulating product templates identified by shop domains ending with .myshopify.com.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@TailorKit MCPshow me the templates for mystore.myshopify.com"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
TailorKit MCP
TailorKit MCP is a powerful product customization framework for e-commerce that enables merchants to create interactive personalization experiences. Features template management, layer control, and Shopify integration for offering customizable products with minimal development effort.
![]()
Overview
This MCP (Model Context Protocol) server connects Claude and other AI assistants to the TailorKit API, enabling them to manage customizable product templates for e-commerce platforms. With TailorKit MCP, AI assistants can create, retrieve, and manipulate product templates and their layers directly through natural language conversations.
Related MCP server: Terminal.shop MCP Server
Tools
get_list_templatesGet a list of templates with shop domain
Required inputs:
shopDomain(string): The shop domain ending with .myshopify.com
Optional inputs:
limit(number, default: 5): Maximum number of templates to returnpage(number, default: 1): Page number for paginationsort(string, default: "updatedAt__desc"): The sort orderfilter(string): Filter string for template search
Returns: List of templates with their details
get_detail_templateGet detailed information about a specific template
Required inputs:
_id(string): The ID of the templateshopDomain(string): The shop domain ending with .myshopify.com
Returns: Detailed template information including layers and settings
create_templateCreate a new template for a shop
Required inputs:
shopDomain(string): The shop domain ending with .myshopify.comname(string, default: "New Template"): Name of the templatedimension(object): Width, height, measurement unit, and resolution
Optional inputs:
_id(string, format: uuid): Custom ID for the templatelayers(array): Initial layers configuration
Returns: Confirmation of template creation with template ID
get_list_layers_of_templateGet all layers for a specific template
Required inputs:
_id(string): The ID of the templateshopDomain(string): The shop domain ending with .myshopify.com
Returns: List of all layers in the template with their properties
Setup
Usage with Claude Desktop
Add the following to your claude_desktop_config.json:
Environment Variables
HOST: Required. The host URL for your TailorKit API.ACCESS_TOKEN: Required. Your TailorKit API access token for authentication.
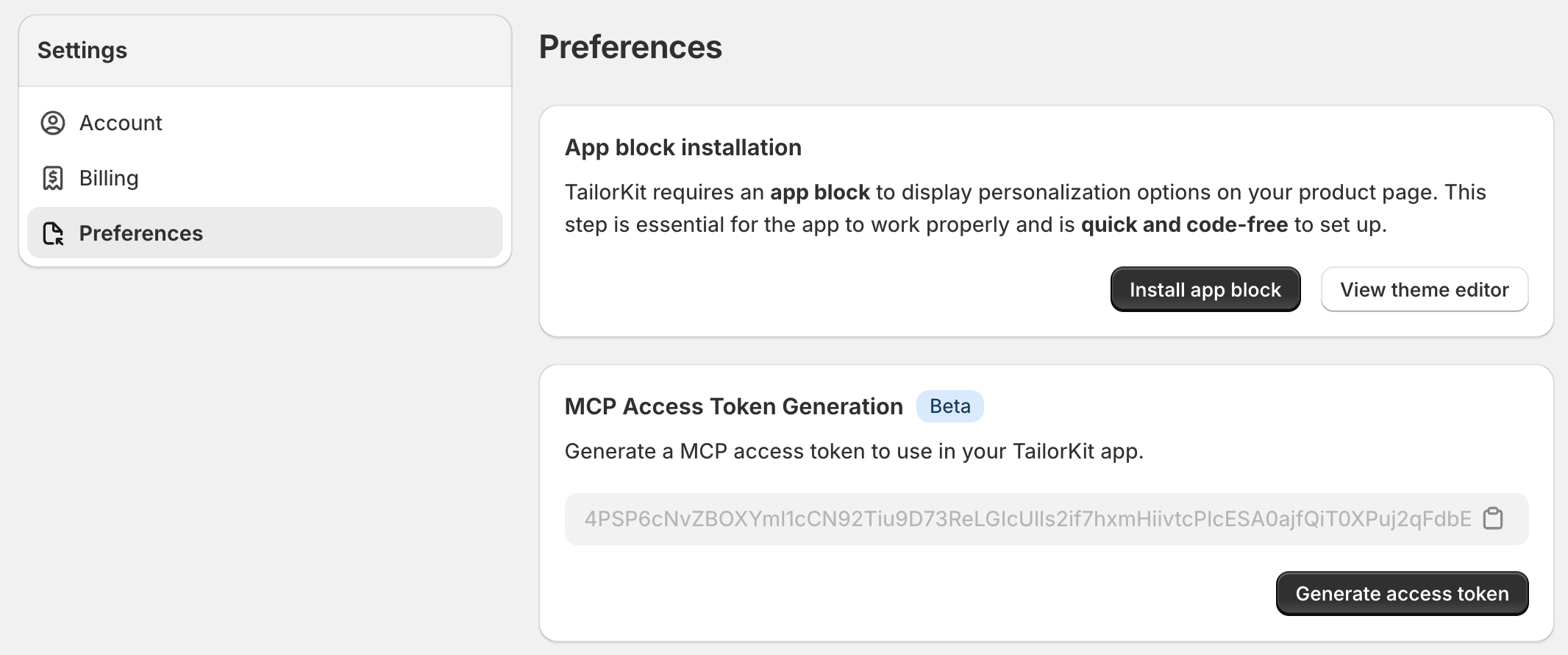
Access Token
Go to Settings -> Preferences -> Generate access token

Installation
From npm
From GitHub
Development
License
This MCP server is licensed under the MIT License. This means you are free to use, modify, and distribute the software, subject to the terms and conditions of the MIT License. For more details, please see the LICENSE file in the project repository.