테일러킷 MCP
TailorKit MCP는 판매자가 인터랙티브 개인화 경험을 구축할 수 있도록 지원하는 강력한 전자상거래용 제품 맞춤 설정 프레임워크입니다. 템플릿 관리, 레이어 제어, 그리고 Shopify 연동 기능을 통해 최소한의 개발 노력으로 맞춤형 제품을 제공할 수 있습니다.
![]()
개요
이 MCP(Model Context Protocol) 서버는 Claude와 다른 AI 어시스턴트를 TailorKit API에 연결하여 전자상거래 플랫폼의 맞춤형 제품 템플릿을 관리할 수 있도록 지원합니다. TailorKit MCP를 사용하면 AI 어시스턴트가 자연어 대화를 통해 제품 템플릿과 해당 레이어를 직접 생성, 검색 및 조작할 수 있습니다.
Related MCP server: Terminal.shop MCP Server
도구
get_list_templates상점 도메인이 포함된 템플릿 목록 가져오기
필수 입력 사항:
shopDomain(문자열): .myshopify.com으로 끝나는 상점 도메인
선택 입력 사항:
limit(숫자, 기본값: 5): 반환할 최대 템플릿 수page(번호, 기본값: 1): 페이지 번호sort(문자열, 기본값: "updatedAt__desc"): 정렬 순서filter(문자열): 템플릿 검색을 위한 필터 문자열
반환: 세부 정보가 포함된 템플릿 목록
get_detail_template특정 템플릿에 대한 자세한 정보를 얻으세요
필수 입력 사항:
_id(문자열): 템플릿의 IDshopDomain(문자열): .myshopify.com으로 끝나는 상점 도메인
반환: 레이어 및 설정을 포함한 자세한 템플릿 정보
create_template상점을 위한 새로운 템플릿을 만드세요
필수 입력 사항:
shopDomain(문자열): .myshopify.com으로 끝나는 상점 도메인name(문자열, 기본값: "새 템플릿"): 템플릿의 이름dimension(객체): 너비, 높이, 측정 단위, 해상도
선택 입력 사항:
_id(문자열, 형식: uuid): 템플릿의 사용자 정의 IDlayers(배열): 초기 레이어 구성
반환: 템플릿 ID를 사용한 템플릿 생성 확인
get_list_layers_of_template특정 템플릿의 모든 레이어 가져오기
필수 입력 사항:
_id(문자열): 템플릿의 IDshopDomain(문자열): .myshopify.com으로 끝나는 상점 도메인
반환: 템플릿의 모든 레이어 목록과 해당 속성
설정
Claude Desktop과 함께 사용
claude_desktop_config.json 에 다음을 추가하세요.
지엑스피1
환경 변수
HOST: 필수. TailorKit API의 호스트 URL입니다.ACCESS_TOKEN: 필수. 인증을 위한 TailorKit API 액세스 토큰입니다.
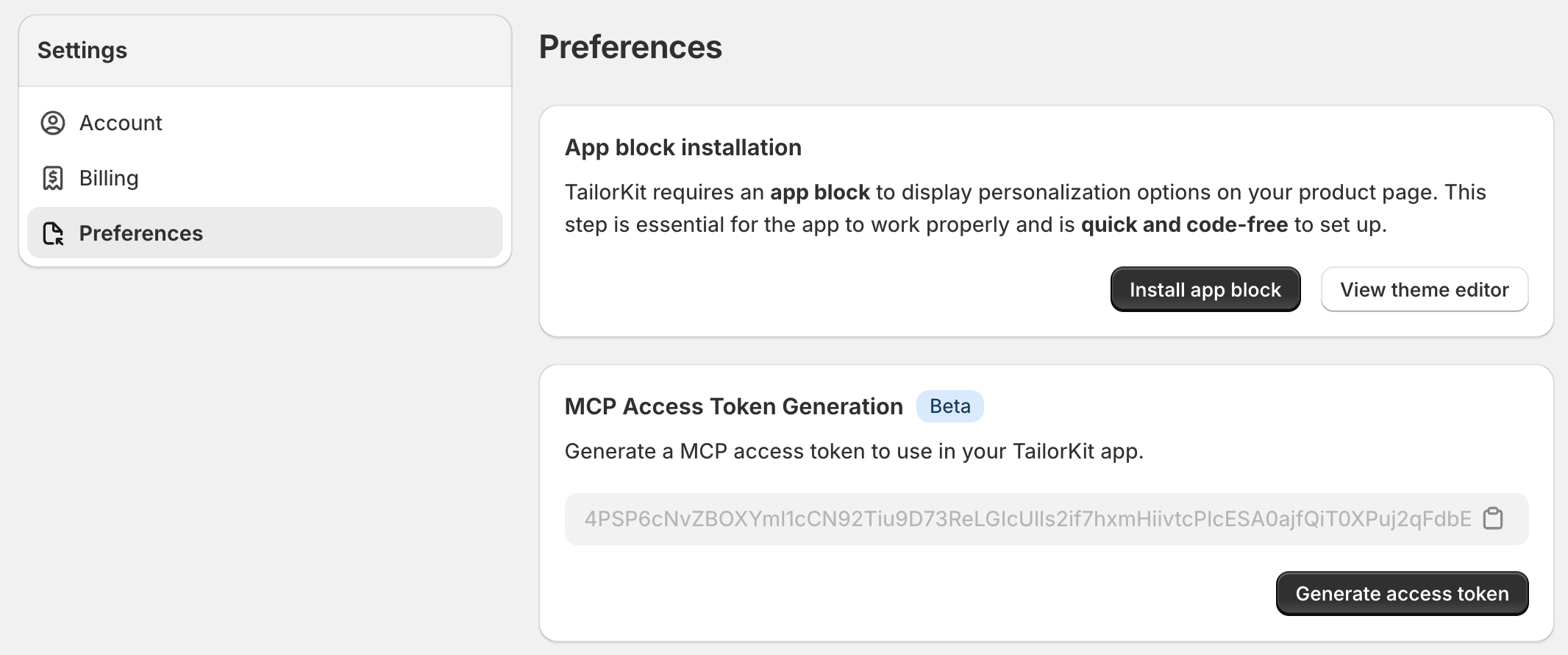
액세스 토큰
Settings -> Preferences -> Generate access token 이동하세요.

설치
npm에서
GitHub에서
개발
특허
이 MCP 서버는 MIT 라이선스에 따라 라이선스가 부여됩니다. 즉, MIT 라이선스의 약관에 따라 소프트웨어를 자유롭게 사용, 수정 및 배포할 수 있습니다. 자세한 내용은 프로젝트 저장소의 LICENSE 파일을 참조하세요.