ghas-mcp-server
GitHub リポジトリの GHAS を呼び出すための MCP サーバー。
現在、次のツールがサポートされています。
list_dependabot_alerts: リポジトリのすべてのdependabotアラートを一覧表示する
list_secret_scanning_alerts: リポジトリのすべてのシークレットスキャンアラートを一覧表示します
list_code_scanning_alerts: リポジトリのすべてのコードスキャンアラートを一覧表示します
これら 3 つのスコープ (読み取り専用) を、構成された PAT と正しい組織に必ず追加してください。
VS Code および VS Code Insiders にインストールする
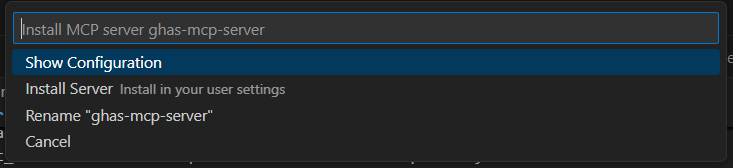
ボタンを使って、VS Code または VS Code Insiders 環境にサーバーをインストールしてください。リンクを信頼する前に、必ずリンク先をよく読んでください。リンクはvscode.devとinsiders.vscode.devにアクセスし、サーバーのインストール手順が記載されています。
VS Code を使用すると、何かが起こる前に構成を確認できます。

構成例
エディターで以下の構成を MCP 構成に追加します。
安全なオプション: 認証されたGitHub CLIを使用する
個人アクセストークン(次のセクションを参照)を保存する代わりに、認証済みのGitHub CLIを使用することもできます。この場合、GitHub CLIで設定した認証情報が使用されます。これは、GitHub CLIがインストールされ、既に認証されている場合に便利です。
認証に GitHub CLI を使用するには、次の手順に従います。
環境変数に
"GITHUB_PERSONAL_ACCESS_TOKEN_USE_GHCLI": "true"追加します。gh auth loginを実行して、GitHub CLI がインストールされ、認証されていることを確認します。
構成:
Related MCP server: GitHub MCP Server
個人アクセストークンを使用した設定
VS Code の場合は次のようになります。
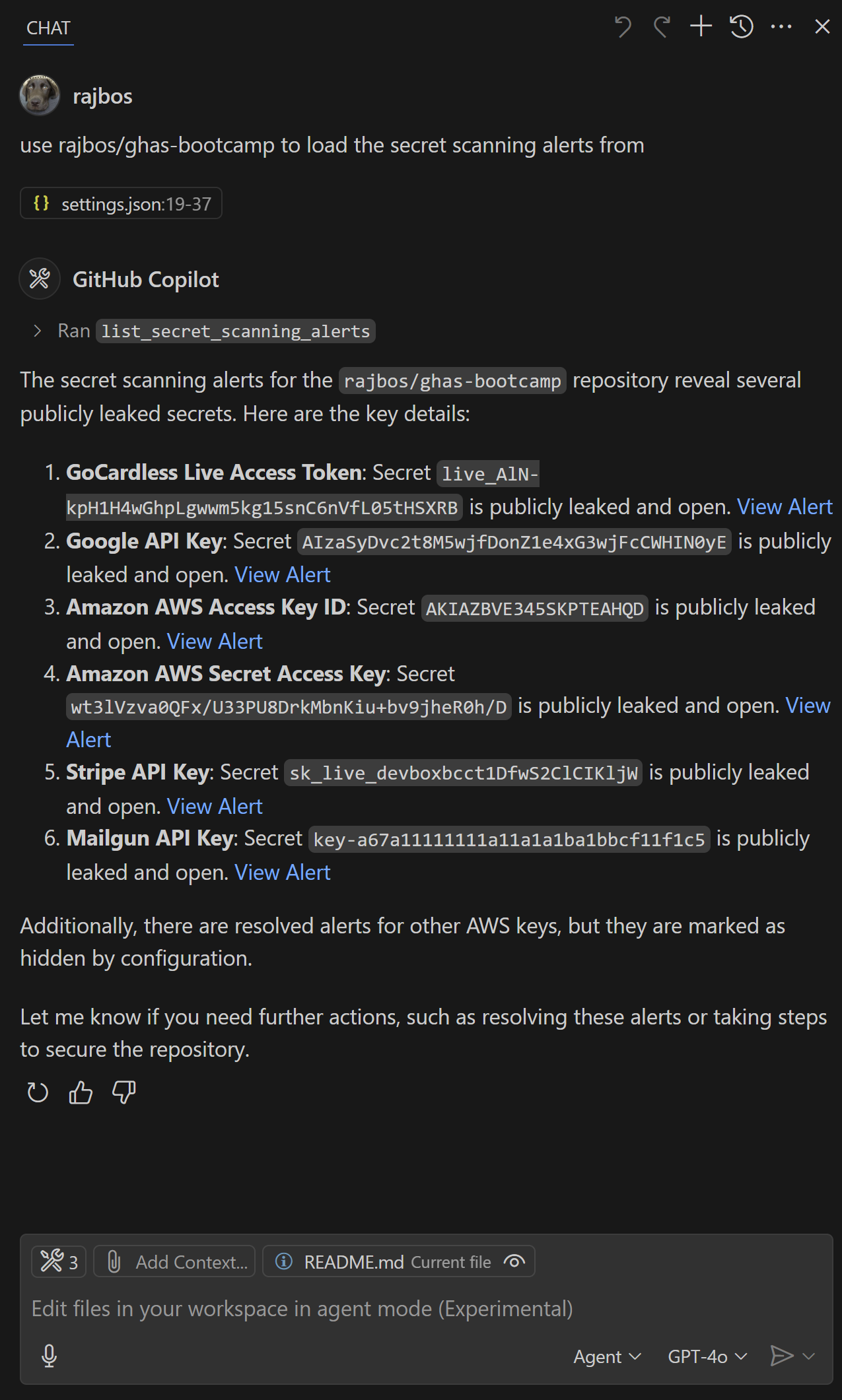
結果

貢献
貢献を歓迎します!新しいツールや改善のアイデアがある場合は、問題を報告するか、プルリクエストを送信してください。
クイックスタート
プロジェクト構造
コンポーネントの追加
このプロジェクトにはsrc/operations/security.tsの GHAS ツールが付属しています。
建物
ツールに変更を加える
npm run buildを実行してコンパイルするサーバーは起動時にツールを自動的に読み込みます
ローカルビルドのテスト
次の MCP 構成を使用してローカル ビルド バージョンを構成することにより、ローカル ビルドをテストできます。
ローカルビルドへのパスを変更し、最初にプロジェクトをビルドすることを忘れないでください。
もっと詳しく知る
Appeared in Searches
- CodeQL static analysis tool and semantic code analysis platform
- A platform for hosting and sharing code
- Using separate agents for schema validation, code standards, and directory structure enforcement in development workflows
- Information about Git, a version control system
- A database for looking up CVEs on the National Vulnerability Database