servidor ghas-mcp
Servidor MCP para realizar llamadas a GHAS para repositorios de GitHub.
Actualmente cuenta con las siguientes herramientas compatibles:
list_dependabot_alerts: enumera todas las alertas de dependabot para un repositorio
list_secret_scanning_alerts: enumera todas las alertas de escaneo secreto para un repositorio
list_code_scanning_alerts: enumera todas las alertas de escaneo de código para un repositorio
¡Asegúrese de agregar estos tres ámbitos (solo lectura) al PAT configurado y también a la organización correcta!
Instalar en VS Code y VS Code Insiders
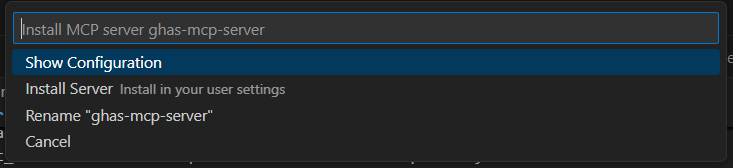
Usa los botones para instalar el servidor en tu entorno de VS Code o VS Code Insiders. ¡Asegúrate de leer el enlace antes de confiar en él! Los enlaces llevan a vscode.dev e insiders.vscode.dev y contienen instrucciones para instalar el servidor.
VS Code te permitirá ver la configuración antes de que suceda algo:

Ejemplo de configuración
Agregue las siguientes configuraciones a su configuración de MCP en el editor.
Opción segura: utilizar la CLI de GitHub autenticada
En lugar de almacenar un token de acceso personal (ver la siguiente sección), también puedes usar la CLI de GitHub autenticada. Esto usará las credenciales que hayas configurado en la CLI de GitHub. Esto es útil cuando tienes la CLI de GitHub instalada y autenticada.
Para utilizar la CLI de GitHub para la autenticación, siga los pasos a continuación:
Agregue
"GITHUB_PERSONAL_ACCESS_TOKEN_USE_GHCLI": "true"a sus variables de entorno.Asegúrese de tener la CLI de GitHub instalada y autenticada ejecutando
gh auth login.
Configuración:
Related MCP server: GitHub MCP Server
Configuración con un token de acceso personal
Para VS Code se vería así:
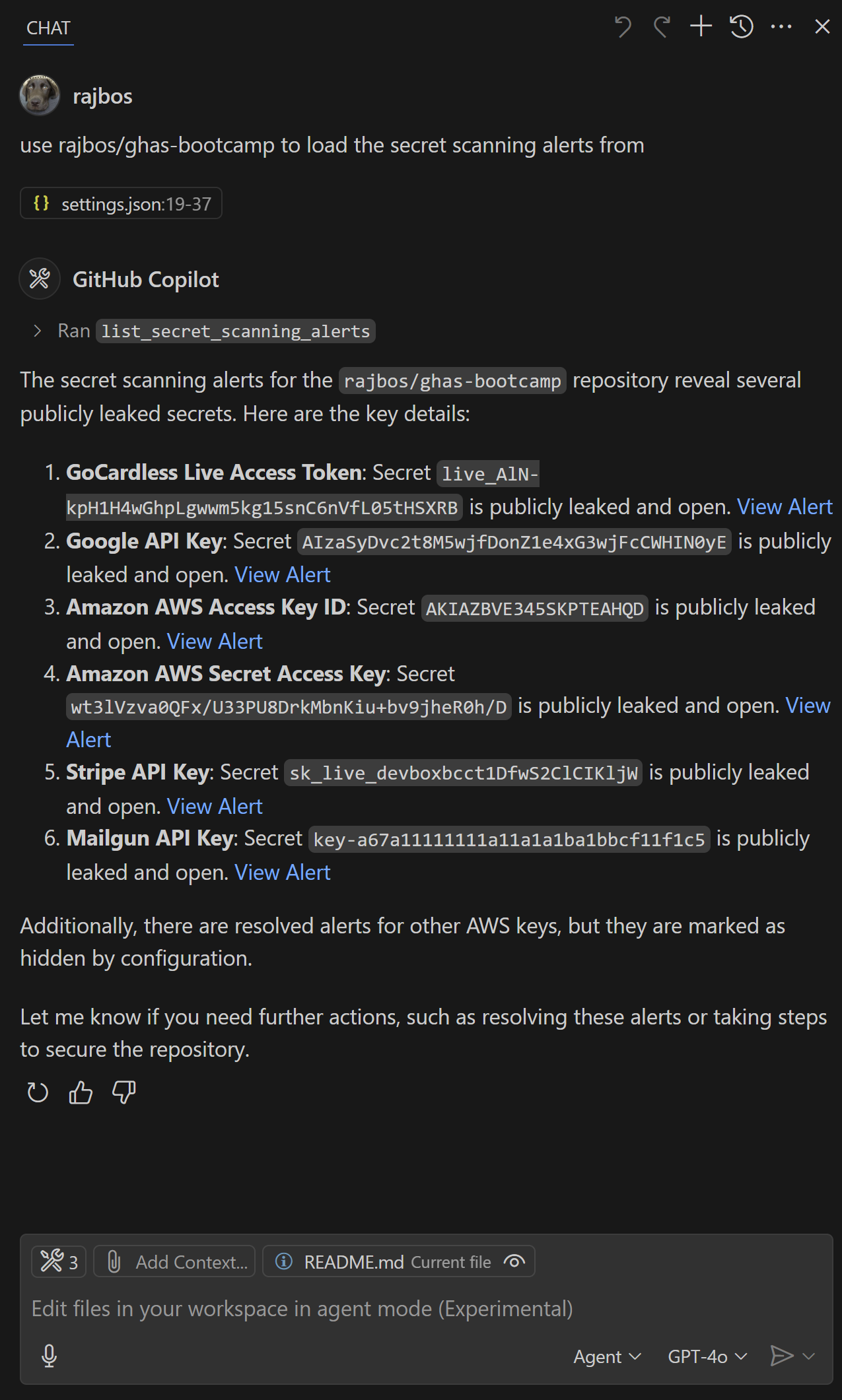
Resultados

Contribuyendo
¡Agradecemos sus contribuciones! Si tiene ideas para nuevas herramientas o mejoras, abra un problema o envíe una solicitud de incorporación de cambios.
Inicio rápido
Estructura del proyecto
Agregar componentes
El proyecto viene con las herramientas GHAS en src/operations/security.ts .
Edificio
Realizar cambios en sus herramientas
Ejecute
npm run buildpara compilarEl servidor cargará automáticamente sus herramientas al iniciarse
Probando la compilación local
Puede probar su compilación local configurando la versión de compilación local con la siguiente configuración de MCP:
¡No olvides cambiar la ruta a tu compilación local y compilar el proyecto primero!
Más información
Appeared in Searches
- CodeQL static analysis tool and semantic code analysis platform
- A platform for hosting and sharing code
- Using separate agents for schema validation, code standards, and directory structure enforcement in development workflows
- Information about Git, a version control system
- A database for looking up CVEs on the National Vulnerability Database