Hello World MCP サーバー
Hello World MCP Serverへようこそ!このプロジェクトでは、Model Context Protocol (MCP) SDK を使用してサーバーをセットアップする方法を説明します。サーバー送信イベント (SSE) とメッセージを処理するためのツール、プロンプト、エンドポイントが含まれています。
このプロジェクトは、ブログ記事「TypeScript MCPサーバーの構築:既存サービスの統合ガイド」の一部です。このプロジェクトの背景にあるコンセプトや実装の詳細については、ブログをご覧ください。
特徴
MCP 統合: MCP SDK を使用して、ツールとプロンプトを備えたサーバーを作成します。
Express Framework : SSE およびメッセージ通信用の HTTP エンドポイントを処理します。
環境構成:
.envファイルを使用して簡単に構成できます。TypeScript サポート: 開発者エクスペリエンスを向上させる、完全に型付けされたコードベース。
Related MCP server: Echo MCP Server
前提条件
始める前に、以下がインストールされていることを確認してください。
Node.js (v16 以上) -ここからダウンロード
npm (Node.jsに付属)またはyarn
はじめる
プロジェクトをセットアップして実行するには、次の手順に従います。
1. リポジトリのクローンを作成する
まだ行っていない場合は、リポジトリをローカル マシンにクローンします。
2. 依存関係をインストールする
npm または yarn を使用して必要な依存関係をインストールします。
または
3. 環境変数を設定する
このプロジェクトでは、サーバーのポートを設定するために.envファイルを使用します。サンプルの.env.exampleファイルが提供されています。
.env.exampleファイルを.envにコピーします。cp .env.example .env.envファイルを開き、必要に応じてPORT変数を更新します。デフォルトは4000です。PORT=4000
4. プロジェクトをビルドする
TypeScript コードを JavaScript にコンパイルします。
これにより、 distディレクトリにコンパイルされたファイルが生成されます。
5. サーバーを実行する
サーバーを本番モードで起動します。
あるいは、ライブリロードを使用した開発モードでは、次を使用します。
サーバーのテスト
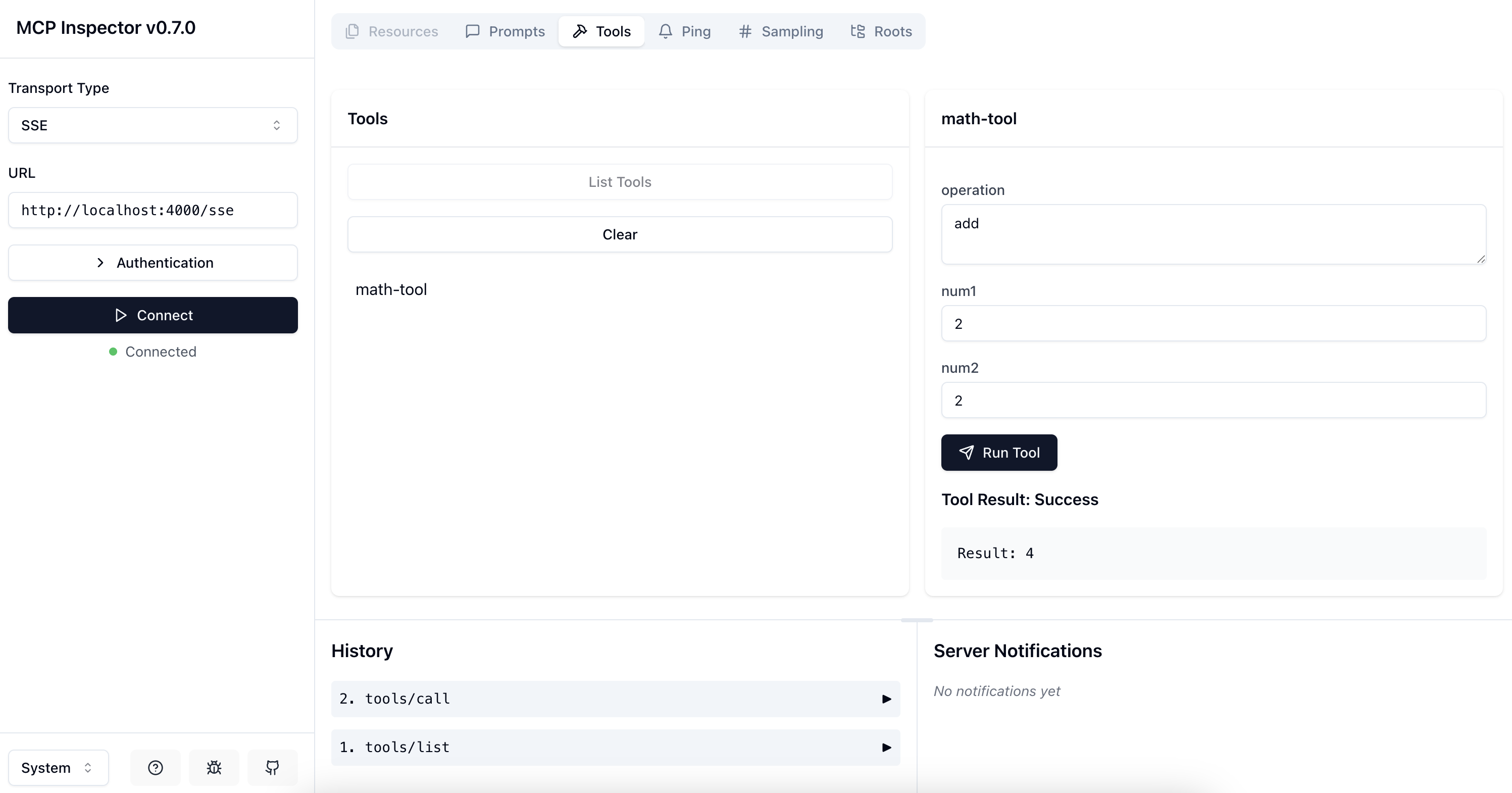
1. MCPインスペクターの使用
MCP Inspectorは、MCPサーバーをテストおよび検査するためのツールです。ツールとプロンプトが正しく登録されているかどうかを確認できます。
次のコマンドを実行してサーバーを検査します。
これにより、以下のようにサーバーに登録されているツールとプロンプトをテストできる対話型インターフェイスが開きます。

プロジェクト構造
プロジェクト構造の概要は次のとおりです。
トラブルシューティング
よくある問題
ポートがすでに使用されています: ポートが使用中であるというエラーが表示される場合は、
.envファイル内のPORT変数を更新します。TypeScript エラー: すべての依存関係がインストールされており、正しい Node.js バージョンを使用していることを確認してください。
デバッグ
サーバーをデバッグするには、次のコマンドを使用します。
これにより、ライブリロードと詳細なログを備えたサーバーが起動します。
関連プロジェクト
Ollama Pydantic プロジェクト:このプロジェクトで開発されたツールを活用した LLM エージェントを実装するカウンタープロジェクトです。詳細については、ブログ記事「MCP サーバーとローカル LLM チャットボットの統合」をご覧ください。
貢献
貢献を歓迎します!お気軽に問題を報告したり、プルリクエストを送信してください。
ライセンス
このプロジェクトはMITライセンスの下で提供されています。詳細はLICENSEファイルをご覧ください。