mcpサーバー
MCP サーバーは、モデル コンテキスト プロトコル (MCP) を実装して、モデル コンテキスト プロトコルと対話するためのよりシンプルな APIを提供するシンプルなサーバーです。
このサーバーを使用する理由
「 La Rebelion 」では、プロセスとワークフローを簡素化し、開発者エクスペリエンスの向上と効率化を図るためのツールとサービスの開発に取り組んでいます。このサーバーは、これらのツールセットの一部です。
MCPは素晴らしいツールですが、使い始めるには少し戸惑うかもしれません。そこで、モデルコンテキストプロトコル(MCP)を実装したサーバーの作成プロセスを簡素化する**ファサード**を作成しました。パターンはシンプルで、独自のロジックでtoolsを作成し、登録してサーバーを起動するだけです。
Related MCP server: MCP Server
新しいサーバーを作成する手順
将来的には、 MCP create serverに似た新しいサーバーを作成するための CLI が提供される予定ですが、現時点では、公式ドキュメントに基づいて以下の手順に従ってサーバーを作成できます。
package.jsonファイルを更新し、 tsconfig.jsonファイルを作成する必要があります。
はじめる
カスタムロジックを使用してツールを実装し、MCPServerに登録します。以下はシンプルなechoツールの例です。
次の内容のindex.tsファイルを作成します。
これで完了です!モデルコンテキストプロトコル(MCP)を実装したシンプルなサーバーを作成しました。Claude Desktopまたは MCP をサポートする他のクライアントでテストしてみてください。
次のコマンドでプロジェクトをビルドします。
サーバーを起動することはできますが、まだロジックがないので、次のコマンドでテストできます。
これで完了です。ワークフローとプロセスを簡素化するための独自のツールとサービスの作成を開始してください。
頑張れ、反逆者たち!✊🏻
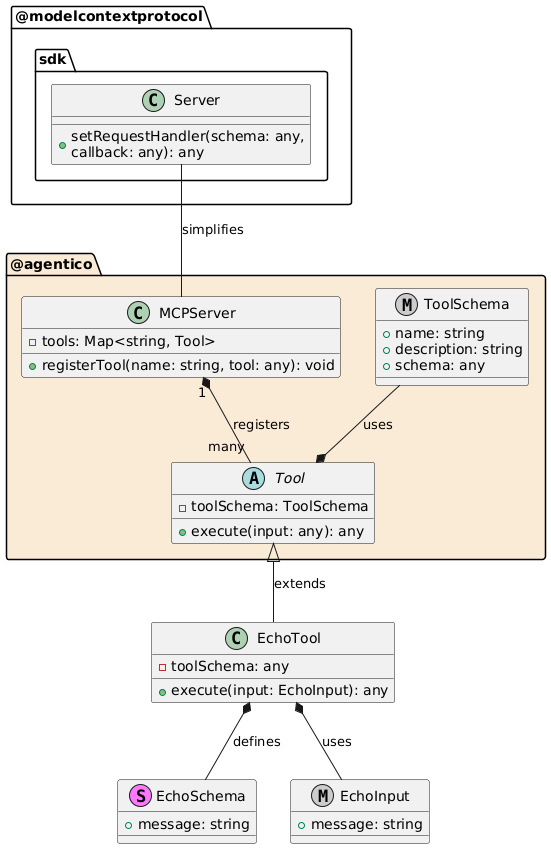
UML図

MCPServer : サーバーが使用するツールを登録します。
Tool : すべてのツールの基本クラスで、共通のプロパティとメソッドが含まれています。execute
executeツールが呼び出されたときに呼び出されるメソッドであり、ここでロジックを実装します。EchoTool : Tool クラスを拡張し、独自のスキーマと初期化ロジックを定義する、ツールの特定の実装。
EchoSchema : EchoTool の入力の構造を定義します。
EchoInput : スキーマに基づいた入力の型定義。
このパターンにより、MCPServer クラスと Tool クラスを使用してツールを管理および実装するための柔軟かつ拡張可能な方法が可能になります。
私たちをサポートしてください
これが役に立つと思われる場合は、このリポジトリにスターを付けたり、プロジェクトに貢献したり、スポンサーになったりして、私たちをサポートすることを検討してください。
La Rebelionへの支援方法については、GitHub Sponsors をご覧ください。また、コーヒーを買ったり、 PayPalで「La Rebelion」グッズを購入したりして支援していただくのも良い方法です。
ライセンス
このプロジェクトは MIT ライセンスに基づいてライセンスされています - 詳細についてはLICENSEファイルを参照してください。