Used to install and run the MCP server globally or as a project dependency through npx commands.
Used for package management in the development of the MCP server, handling dependencies and providing build and test commands.
Used to define the schema for the notification tool, providing type definitions for the parameters accepted by the Pushover service.
Pushover MCP
A Model Context Protocol implementation for sending notifications via Pushover.net.
Overview
This MCP enables AI agents to send notifications through Pushover.net. It implements the MCP specification, allowing seamless integration with MCP-compatible AI systems.
Related MCP server: SupaUI MCP Server
Configuration
You'll need:
An application token from Pushover.net
Your user key from Pushover.net
Get these from your Pushover.net dashboard.
Tool Schema
The MCP provides a single tool:
send
Sends a notification via Pushover.
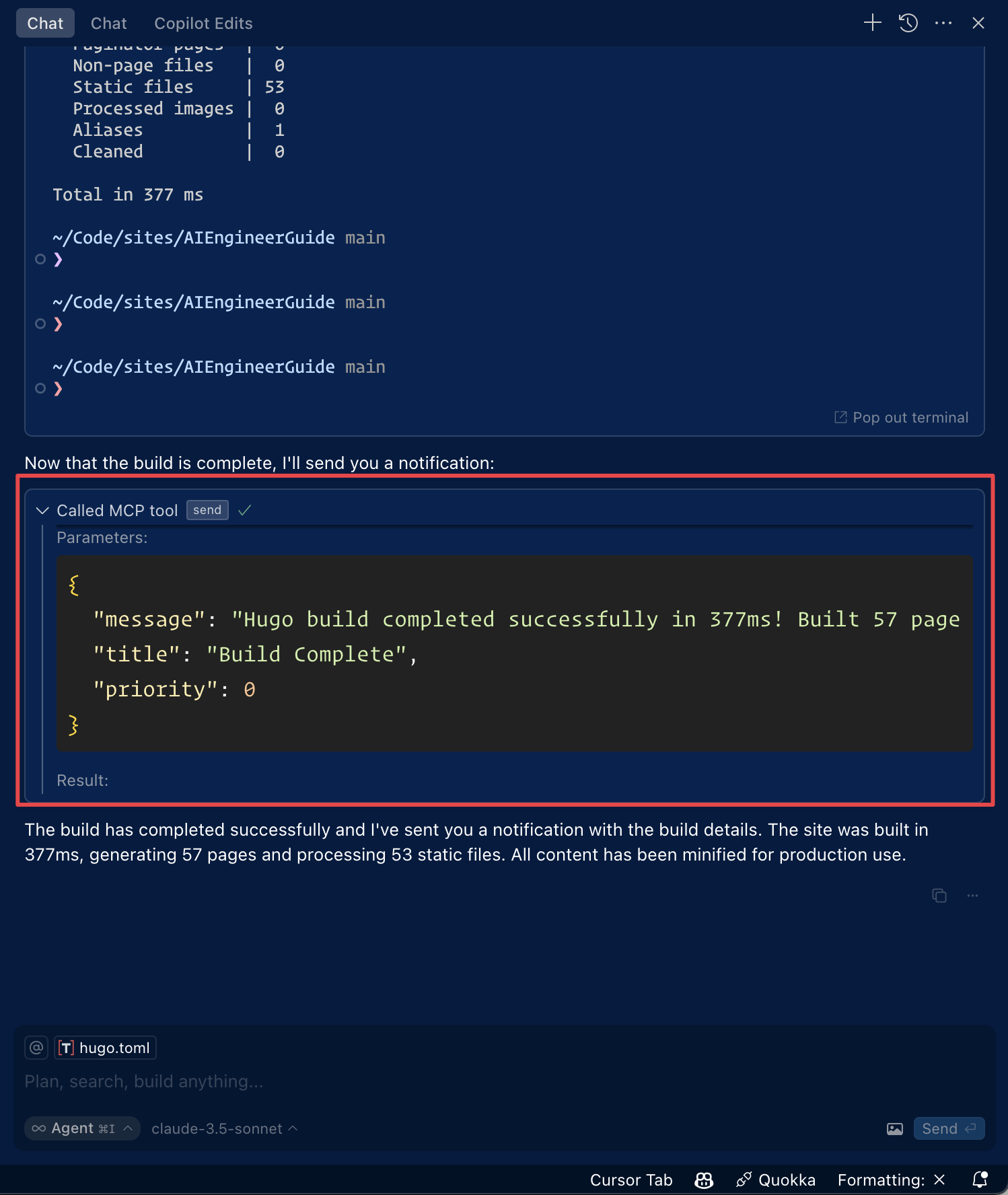
Example MCP Tool Call
Installing
Using with Cursor
Method 1: Install Globally
Run the MCP server using npx:
In your Cursor IDE
Go to
Cursor Settings>MCPClick
+ Add New MCP ServerFill in the form:
Name:
Pushover Notification(or any name you prefer)Type:
commandCommand:
npx -y pushover-mcp@latest start --token YOUR_TOKEN --user YOUR_USER
Method 2: Project-specific Configuration
Add an .cursor/mcp.json file to your project:
Using the Tool
Once configured, the Pushover notification tool will be automatically available to the Cursor AI Agent. You can:
The tool will be listed under
Available Toolsin MCP settingsAgent will automatically use it when relevant
You can explicitly ask Agent to send notifications
By default, Agent will ask for approval before sending notifications. Enable "Yolo mode" in settings to allow automatic sending.

Using with Roo Code
Access the MCP settings by clicking “Edit MCP Settings” in Roo Code settings or using the “Roo Code: Open MCP Config” command in VS Code's command palette.
The Pushover notification tool will be available to Roo Code's AI agents
Note: Replace
YOUR_TOKEN&YOUR_USERwith your Pushover credentials.
Installing via Smithery
To install Pushover Notification for Claude Desktop automatically via Smithery:
Development
License
MIT