Сервер BrowserStack MCP
Дайте возможность каждому разработчику и тестировщику в вашей команде, независимо от того, тестируют ли они вручную, начинают ли автоматизацию или масштабируют автоматизацию тестирования. BrowserStack MCP Server позволяет вам использовать нашу передовую тестовую платформу непосредственно из ваших любимых инструментов ИИ.
Почему BrowserStack?
💡 Примеры использования
📱 Ручное тестирование приложений
Используйте следующие подсказки для использования мобильных приложений в обширном облаке реальных устройств BrowserStack. Прекратите использовать эмуляторы!
В отличие от эмуляторов, протестируйте реальную производительность вашего приложения на реальных устройствах. Благодаря расширенным функциям App-Profiling вы можете отлаживать сбои и проблемы с производительностью в режиме реального времени.
Получите доступ ко всем основным устройствам и версиям ОС из нашей сетки устройств . У нас строгие соглашения об уровне обслуживания (SLA) для обеспечения наших глобальных центров обработки данных новыми выпущенными устройствами в день запуска .
🌐 Ручное веб-тестирование
Подобно тестированию приложений, вы можете использовать следующие подсказки для тестирования своих веб-сайтов в обширном облаке реальных браузеров и устройств BrowserStack. На вашем компьютере не установлен браузер Edge? Мы вам поможем!
Тестируйте веб-сайты в разных браузерах и на разных устройствах. Мы поддерживаем все основные браузеры на всех основных ОС.
Легко тестируйте веб-сайты, размещенные локально на вашем компьютере, без необходимости развертывания на удаленном сервере!
🧪 Автоматизированное тестирование (Playwright, Selenium, A11y и другие)
Используйте следующие подсказки для запуска/отладки/исправления автоматизированных тестов на тестовой платформе BrowserStack.
Исправьте сбои в тестировании, о которых сообщил ваш конвейер CI/CD, используя наши ведущие в отрасли функции Test Observability . Узнайте больше информации здесь .
Запускайте тесты, написанные на Jest, Playwright, Selenium и других языках, на тестовой платформе BrowserStack.
Тестирование доступности : обеспечьте соответствие WCAG и ADA с помощью нашего инструмента тестирования доступности
📋 Управление тестированием
Воспользуйтесь следующими подсказками для использования возможностей управления тестами BrowserStack с сервером MCP.
Related MCP server: Official Substack MCP Server
🛠️ Установка
Создайте учетную запись BrowserStack
Зарегистрируйтесь в BrowserStack , если у вас еще нет учетной записи.
ℹ️ Если у вас проект с открытым исходным кодом, мы сможем предоставить вам бесплатный план .
После того, как у вас появится учетная запись (и вы приобретете соответствующий план), запишите свое
usernameиaccess_keyиз настроек учетной записи .
Убедитесь, что вы используете версию Node >=
18.0. Проверьте версию вашего узла с помощьюnode --version. Рекомендуемая версия:v22.15.0(LTS)Установите MCP-сервер
VSCode (режим второго пилота - агента):
.vscode/mcp.json:
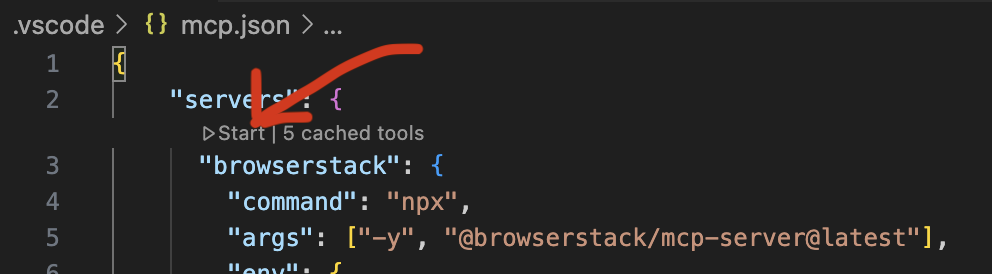
{ "servers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }В VSCode обязательно нажмите кнопку
Startна сервере MCP, чтобы запустить сервер.
Для курсора:
.cursor/mcp.json:
{ "mcpServers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }Рабочий стол Клода:
~/claude_desktop_config.json:
{ "mcpServers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }
Установка через Smithery
Чтобы автоматически установить BrowserStack Test Platform Server для Claude Desktop через Smithery :
🤝 Рекомендуемые клиенты MCP
Мы рекомендуем использовать Github Copilot или Cursor для автоматизированного тестирования и отладки.
Для ручного тестирования (тестирование в реальном времени) мы рекомендуем использовать Claude Desktop .
⚠️ Важные примечания
BrowserStack MCP Server находится в стадии активной разработки и в настоящее время поддерживает подмножество спецификации MCP. Скоро будут добавлены дополнительные функции.
Вызовы инструментов полагаются на MCP Client, который в свою очередь полагается на LLM, поэтому может быть некоторое недетерминированное поведение, которое может привести к неожиданным результатам. Если у вас есть какие-либо предложения или отзывы, пожалуйста, откройте тему для обсуждения.
📝 Вклад
Мы приветствуем вклады! Пожалуйста, откройте тему, чтобы обсудить любые изменения, которые вы хотели бы внести. 👉 Нажмите здесь, чтобы просмотреть наши Правила по вкладам
📞 Поддержка
Для поддержки, пожалуйста:
Проверьте нашу документацию
Если у вас возникли какие-либо проблемы, связанные с сервером MCP, создайте проблему в нашем репозитории GitHub .
По любым другим вопросам обращайтесь в нашу службу поддержки .
🚀 Скоро появятся новые функции
Оставайтесь с нами для интересных обновлений! Есть предложения? Пожалуйста, откройте тему для обсуждения.