BrowserStack MCP Server
Unterstützen Sie alle Entwickler und Tester in Ihrem Team – egal, ob sie manuell testen, mit der Automatisierung beginnen oder die Testautomatisierung skalieren. Mit BrowserStack MCP Server können Sie unsere hochmoderne Testplattform direkt aus Ihren bevorzugten KI-Tools nutzen.
Warum BrowserStack?
💡 Anwendungsbeispiele
📱 Manuelles App-Testen
Nutzen Sie die folgenden Hinweise, um Ihre mobilen Apps auf der umfangreichen Cloud realer Geräte von BrowserStack zu nutzen. Verzichten Sie auf Emulatoren!
Im Gegensatz zu Emulatoren testen Sie die tatsächliche Leistung Ihrer App auf echten Geräten. Mit erweiterten App-Profiling-Funktionen können Sie Abstürze und Leistungsprobleme in Echtzeit beheben.
Greifen Sie über unser Geräteraster auf alle wichtigen Geräte und Betriebssystemversionen zu. Wir haben strenge SLAs, um unsere globalen Rechenzentren am Starttag mit neu veröffentlichten Geräten auszustatten.
🌐 Manuelles Web-Testing
Ähnlich wie beim App-Testen können Sie die folgenden Eingabeaufforderungen verwenden, um Ihre Websites in der umfangreichen Cloud von BrowserStack mit echten Browsern und Geräten zu testen. Sie haben den Edge-Browser nicht auf Ihrem Computer installiert? Wir haben die Lösung!
Testen Sie Websites in verschiedenen Browsern und auf verschiedenen Geräten. Wir unterstützen alle gängigen Browser und Betriebssysteme.
Testen Sie Websites, die lokal auf Ihrem Computer gehostet werden, nahtlos. Sie müssen sie nicht auf einem Remote-Server bereitstellen!
🧪 Automatisiertes Testen (Playwright, Selenium, A11y und mehr …)
Verwenden Sie die folgenden Eingabeaufforderungen, um Ihre automatisierten Tests auf der Testplattform von BrowserStack auszuführen/zu debuggen/zu reparieren.
Beheben Sie von Ihrer CI/CD-Pipeline gemeldete Testfehler mithilfe unserer branchenführenden Test-Observability- Funktionen. Weitere Informationen finden Sie hier .
Führen Sie Tests, die in Jest, Playwright, Selenium und anderen geschrieben wurden, auf der Testplattform von BrowserStack aus
Zugänglichkeitstests : Stellen Sie die WCAG- und ADA-Konformität mit unserem Tool zum Testen der Zugänglichkeit sicher
📋 Testmanagement
Verwenden Sie die folgenden Eingabeaufforderungen, um die Funktionen des Testmanagements von BrowserStack mit MCP-Server zu nutzen.
Related MCP server: Official Substack MCP Server
🛠️ Installation
Erstellen Sie ein BrowserStack-Konto
Melden Sie sich bei BrowserStack an, falls Sie noch kein Konto haben.
ℹ️ Wenn Sie ein Open-Source-Projekt haben, können wir Ihnen einen kostenlosen Plan zur Verfügung stellen.
Sobald Sie ein Konto haben (und den entsprechenden Plan erworben haben), notieren Sie sich Ihren
usernameundaccess_keyaus den Kontoeinstellungen .
Stellen Sie sicher, dass Sie eine Node-Version >=
18.0verwenden. Überprüfen Sie Ihre Node-Version mitnode --version. Empfohlene Version:v22.15.0(LTS)Installieren des MCP-Servers
VSCode (Copilot – Agentenmodus):
.vscode/mcp.json:
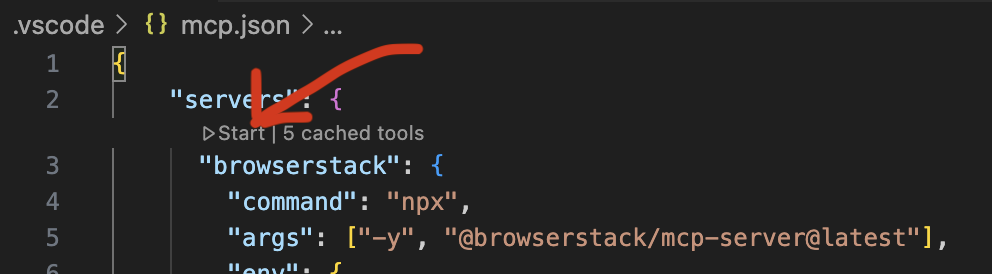
{ "servers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }Klicken Sie in VSCode unbedingt auf die Schaltfläche
Startim MCP-Server, um den Server zu starten.
Für Cursor:
.cursor/mcp.json:
{ "mcpServers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }Claude Desktop:
~/claude_desktop_config.json:
{ "mcpServers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }
Installation über Smithery
So installieren Sie den BrowserStack Test Platform Server für Claude Desktop automatisch über Smithery :
🤝 Empfohlene MCP-Clients
Wir empfehlen die Verwendung von Github Copilot oder Cursor für automatisierte Test- und Debugging-Anwendungsfälle.
Für manuelle Testanwendungsfälle (Live-Tests) empfehlen wir die Verwendung von Claude Desktop .
⚠️ Wichtige Hinweise
Der BrowserStack MCP Server wird aktiv weiterentwickelt und unterstützt derzeit einen Teil der MCP-Spezifikation. Weitere Funktionen werden in Kürze hinzugefügt.
Tool-Aufrufe basieren auf dem MCP-Client, der wiederum auf einem LLM basiert. Daher kann es zu nicht-deterministischem Verhalten kommen, das zu unerwarteten Ergebnissen führen kann. Wenn Sie Vorschläge oder Feedback haben, eröffnen Sie bitte ein Problem zur Diskussion.
📝 Beitragen
Wir freuen uns über Beiträge! Bitte eröffnen Sie ein Problem, um Ihre gewünschten Änderungen zu besprechen. 👉 Klicken Sie hier, um unsere Richtlinien für Beiträge anzuzeigen.
📞 Unterstützung
Für Unterstützung wenden Sie sich bitte an:
Schauen Sie sich unsere Dokumentation an
Öffnen Sie ein Problem in unserem GitHub-Repository, wenn Sie auf Probleme im Zusammenhang mit dem MCP-Server stoßen.
Bei weiteren Fragen wenden Sie sich bitte an unser Support-Team .
🚀 Weitere Funktionen folgen in Kürze
Bleiben Sie dran für spannende Updates! Haben Sie Vorschläge? Bitte eröffnen Sie ein Problem zur Diskussion.