ブラウザスタック MCP サーバー
手動でテストを実施する場合でも、自動化の取り組みを開始する場合でも、テスト自動化をスケールする場合でも、チーム内のすべての開発者とテスターを支援します。BrowserStack MCP Server を使用すると、お気に入りの AI ツールから最先端のテストプラットフォームを直接利用できます。
なぜ BrowserStack なのか?
💡 使用例
📱 手動アプリテスト
以下の手順に従って、BrowserStackの豊富な実デバイスクラウドでモバイルアプリをご利用ください。エミュレータの使用はやめましょう!
エミュレータとは異なり、実際のデバイスでアプリの実際のパフォーマンスをテストできます。高度なアプリプロファイリング機能により、クラッシュやパフォーマンスの問題をリアルタイムでデバッグできます。
当社のデバイス グリッドからすべての主要なデバイスと OS バージョンにアクセスできます。当社には、 発売日に新しくリリースされたデバイスをグローバル データセンターにプロビジョニングするための厳格な SLA があります。
🌐 手動ウェブテスト
アプリのテストと同様に、以下の手順に従って、BrowserStackの豊富な実ブラウザとデバイスのクラウド上でウェブサイトをテストできます。Edgeブラウザがマシンにインストールされていない場合でも、ご安心ください。
様々なブラウザやデバイスでウェブサイトをテストできます。主要OSの主要ブラウザすべてに対応しています。
ローカルマシン上でホストされている Web サイトをシームレスにテストします。リモート サーバーに展開する必要はありません。
🧪 自動テスト(Playwright、Selenium、A11y など)
次のプロンプトを使用して、BrowserStack のテスト プラットフォームで自動テストを実行/デバッグ/修正します。
業界をリードするテストオブザーバビリティ機能を活用して、CI/CDパイプラインで報告されたテストの失敗を修正しましょう。詳細はこちらをご覧ください。
BrowserStackのテストプラットフォームで、Jest、Playwright、Seleniumなどで書かれたテストを実行します。
アクセシビリティテスト:アクセシビリティテストツールでWCAGとADAへの準拠を確保
📋 テスト管理
MCP サーバーで BrowserStack のテスト管理機能を利用するには、次のプロンプトを使用します。
Related MCP server: Official Substack MCP Server
🛠️ インストール
BrowserStackアカウントを作成する
まだアカウントをお持ちでない場合は、 BrowserStackにサインアップしてください。
ℹ️ オープンソース プロジェクトをお持ちの場合は、無料プランをご提供できます。
アカウントを取得したら(適切なプランを購入したら)、アカウント設定から
usernameとaccess_keyを書き留めておきます。
Node バージョンが
18.0以上であることを確認してください。nodenode --versionを使用して Node バージョンを確認してください。推奨バージョン:v22.15.0(LTS)MCPサーバーをインストールする
VSCode (コパイロット - エージェント モード):
.vscode/mcp.json:
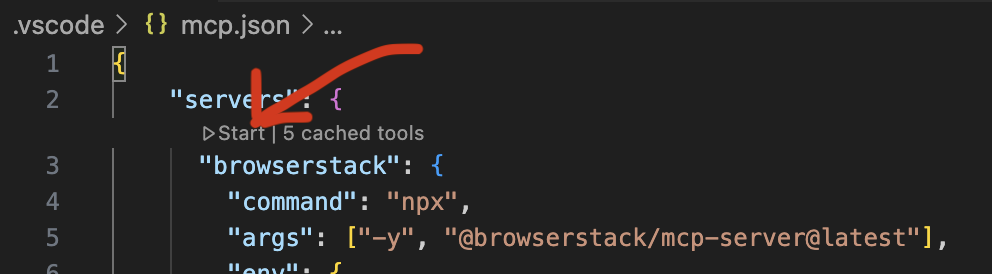
{ "servers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }VSCode では、MCP サーバーの
Startボタンをクリックしてサーバーを起動してください。
カーソルの場合:
.cursor/mcp.json:
{ "mcpServers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }クロードデスクトップ:
~/claude_desktop_config.json:
{ "mcpServers": { "browserstack": { "command": "npx", "args": ["-y", "@browserstack/mcp-server@latest"], "env": { "BROWSERSTACK_USERNAME": "<username>", "BROWSERSTACK_ACCESS_KEY": "<access_key>" } } } }
Smithery経由でインストール
Smithery経由で Claude Desktop 用の BrowserStack Test Platform Server を自動的にインストールするには:
🤝 推奨MCPクライアント
自動テスト + デバッグのユースケースには**、Github Copilot または Cursor**を使用することをお勧めします。
手動テストのユースケース (ライブ テスト) の場合は、 Claude Desktopを使用することをお勧めします。
⚠️ 重要事項
BrowserStack MCPサーバーは現在開発中であり、MCP仕様のサブセットをサポートしています。今後、さらに多くの機能が追加される予定です。
ツールの呼び出しはMCPクライアントに依存しており、MCPクライアントはLLMに依存しています。そのため、非決定的な動作が発生し、予期しない結果につながる可能性があります。ご提案やフィードバックがございましたら、問題を作成して議論してください。
📝 貢献する
貢献を歓迎します!変更したい点があれば、ぜひ問題を開いて議論してください。👉貢献ガイドラインはこちらをクリックしてください
📞 サポート
サポートについては、以下をご覧ください。
ドキュメントを確認する
MCP サーバーに関連する問題が発生した場合は、 GitHub リポジトリで問題を開いてください。
その他のご質問については、弊社のサポート チームにお問い合わせください。
🚀 さらに多くの機能が近日公開予定
エキサイティングなアップデートをお楽しみに!何かご提案がありましたら、ぜひ問題を報告して議論してください。