Servidor MCP de AppWrite
Descripción general
Un servidor de Protocolo de Contexto de Modelo para interactuar con la API de Appwrite. Este servidor proporciona herramientas para gestionar bases de datos, usuarios, funciones, equipos y más dentro de tu proyecto de Appwrite.
Related MCP server: MCP Toolkit
Enlaces rápidos
Integración IDE:
Configuración
Antes de iniciar el servidor MCP, debe configurar un proyecto Appwrite y crear una clave API con los ámbitos necesarios habilitados.
Cree un archivo .env en su directorio de trabajo y agregue lo siguiente:
Luego, abre tu terminal y ejecuta el siguiente comando
Linux y MacOS
Ventanas
Símbolo del sistema
PowerShell
Instalación
Uso de uv (recomendado)
Al usar uv , no se requiere ninguna instalación específica. Usaremos uvx para ejecutar directamente mcp-server-appwrite .
Usando pip
Luego ejecute el servidor usando
Argumentos de la línea de comandos
Los procesos de configuración uv y pip requieren ciertos argumentos para habilitar las herramientas MCP para varias API de Appwrite.
Al habilitar una herramienta MCP, su definición se transmite al LLM, utilizando tokens de la ventana de contexto disponible del modelo. Como resultado, se reduce la ventana de contexto efectiva.
El servidor MCP de Appwrite predeterminado se entrega con solo las herramientas de bases de datos (nuestra API más utilizada) habilitadas para cumplir con estos límites. Se pueden habilitar herramientas adicionales usando las opciones a continuación.
Argumento | Descripción |
| Habilita la API de bases de datos |
| Habilita la API de usuarios |
| Habilita la API de Teams |
| Habilita la API de almacenamiento |
| Habilita la API de funciones |
| Habilita la API de mensajería |
| Habilita la API de configuración regional |
| Habilita la API de avatares |
| Habilita todas las API de Appwrite |
Uso con Claude Desktop
En la aplicación Claude Desktop, abra la página de Configuración (presione CTRL + , en Windows o CMD + , en macOS) y vaya a la pestaña Desarrollador . Al hacer clic en el botón "Editar configuración", accederá al archivo claude_desktop_config.json , donde debe agregar lo siguiente:
Nota: En caso de que vea un error
uvx ENOENT, asegúrese de agregaruvxa la variable de entornoPATHen su sistema o usar la ruta completa a su instalaciónuvxen el archivo de configuración.
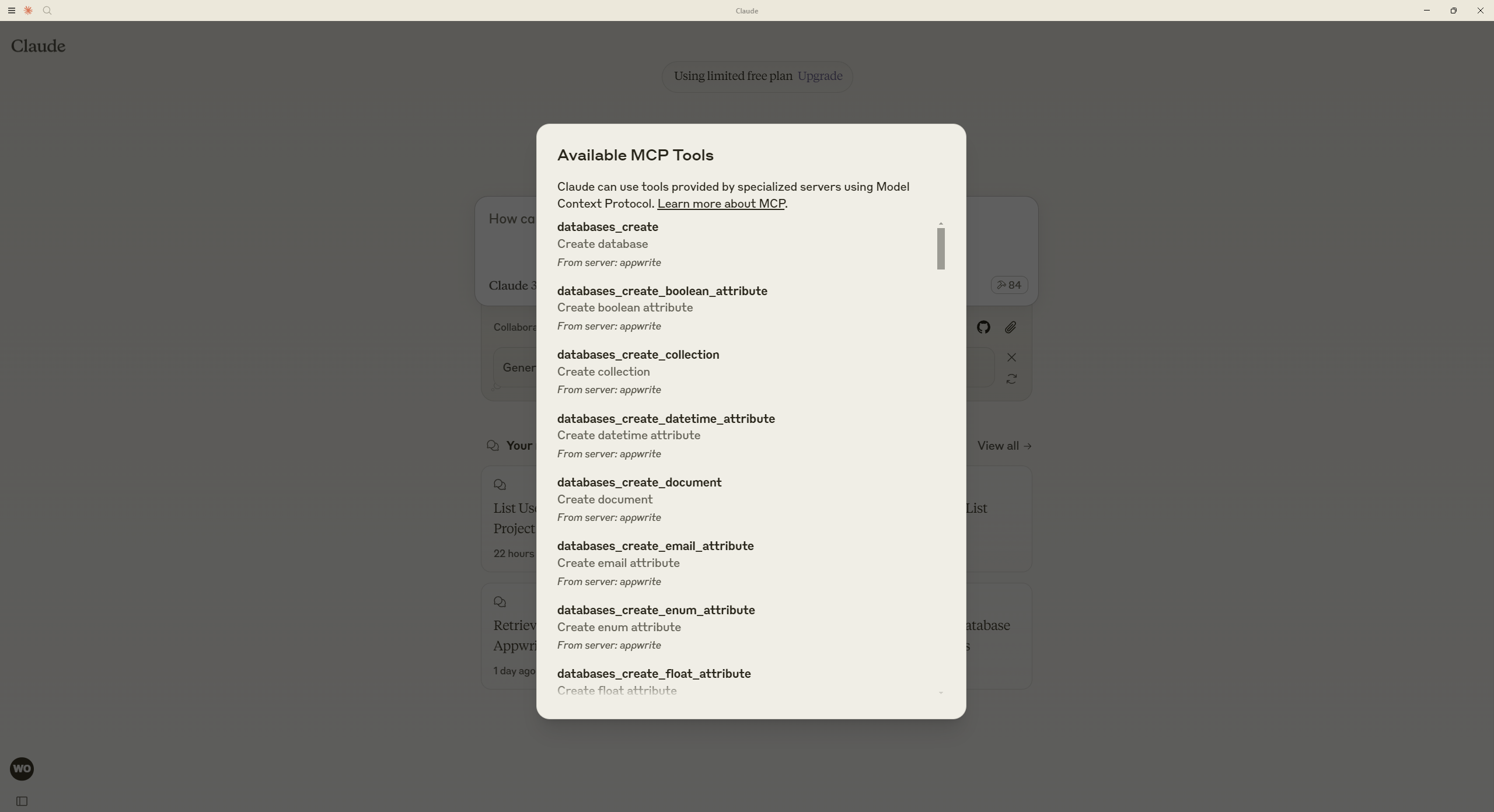
Una vez realizada la configuración correctamente, debería poder ver el servidor en la lista de servidores disponibles en Claude Desktop.

Uso con cursor
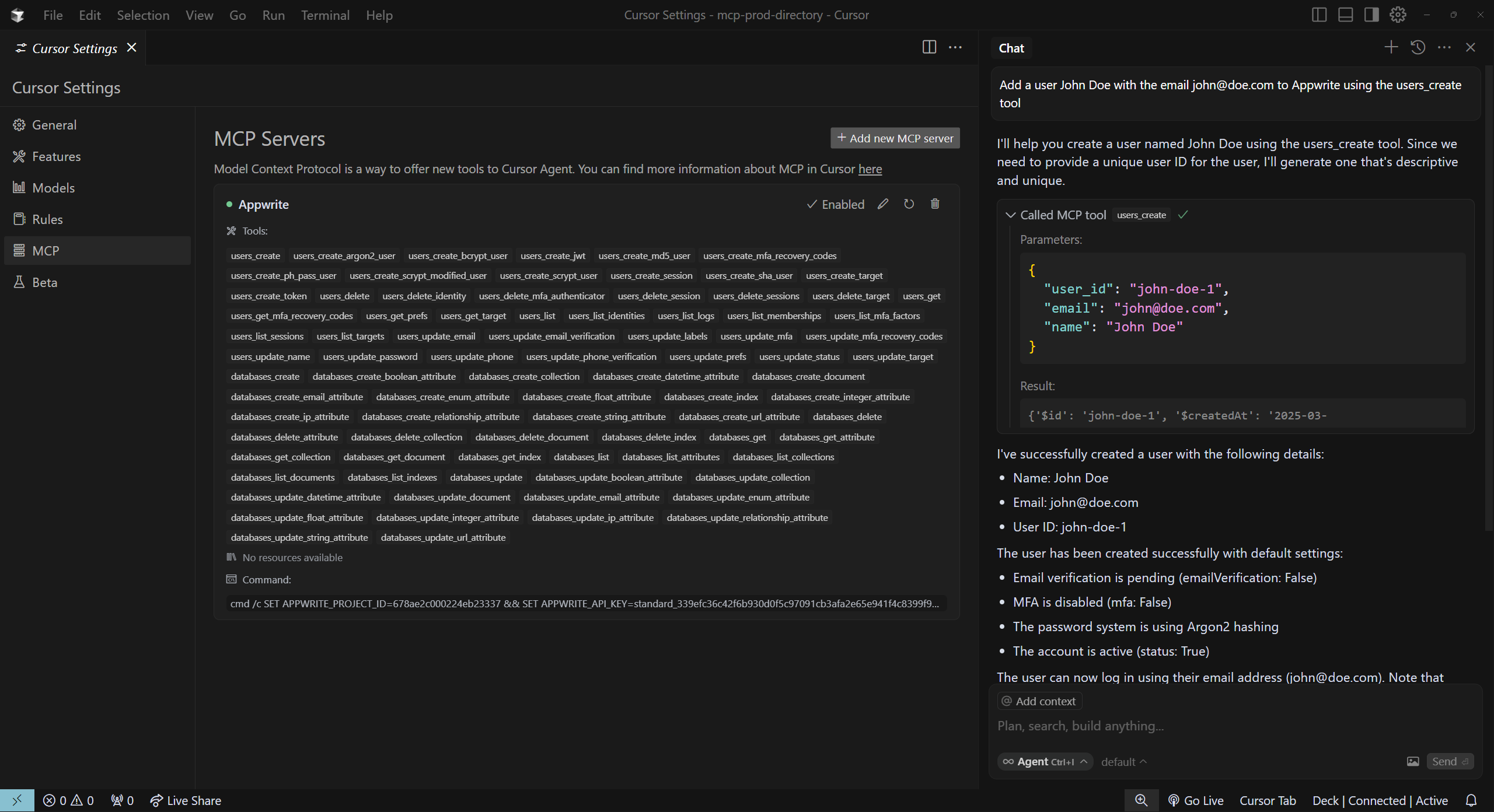
Vaya a Settings > MCP y haga clic en Agregar nuevo servidor MCP . Seleccione el tipo " Command y agréguelo en el campo "Comando" .
Sistema operativo Mac
Ventanas

Uso con Windsurf Editor
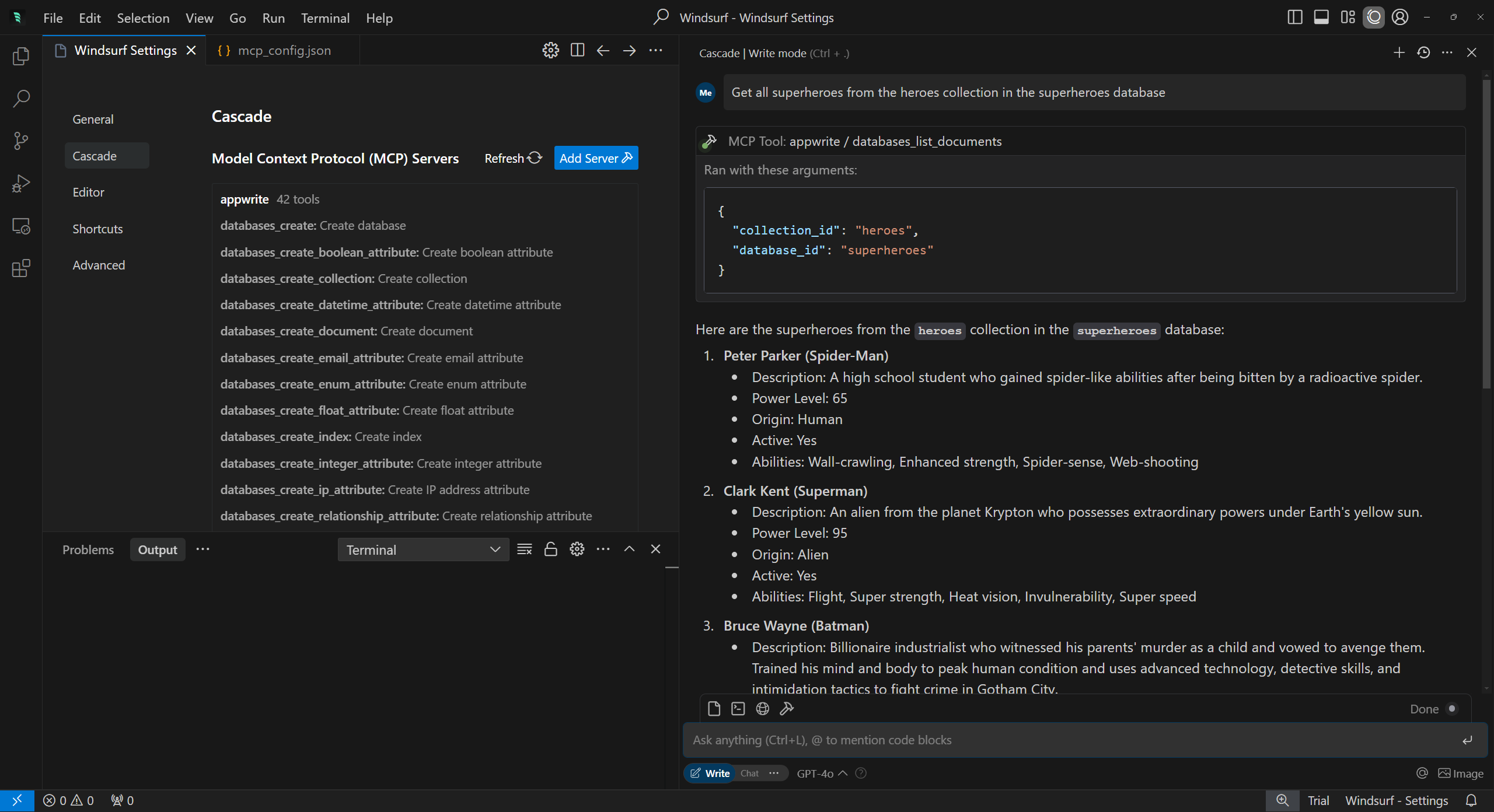
Dirígete a Settings > Cascade > Model Context Protocol (MCP) Servers y haz clic en Ver configuración sin procesar . Actualiza el archivo mcp_config.json para incluir lo siguiente:

Desarrollo local
Clonar el repositorio
Instalar uv
Linux o MacOS
Windows (PowerShell)
Preparar el entorno virtual
Primero, crea un entorno virtual.
A continuación, active el entorno virtual.
Linux o MacOS
Ventanas
Ejecutar el servidor
Depuración
Puede utilizar el inspector MCP para depurar el servidor.
Asegúrese de que su archivo .env esté configurado correctamente antes de ejecutar el inspector. Puede acceder al inspector en http://localhost:5173 .
Licencia
Este servidor MCP cuenta con la licencia MIT. Esto significa que puede usar, modificar y distribuir el software libremente, sujeto a los términos y condiciones de la licencia MIT. Para más detalles, consulte el archivo de LICENCIA en el repositorio del proyecto.