This server allows you to generate placeholder images for testing or development purposes with customizable dimensions.
Multiple Providers: Choose either
placeholdorlorem-picsumto generate imagesCustomizable Dimensions: Specify width and height (1-10000 pixels)
Return Image URLs: Get immediate URLs for the generated images
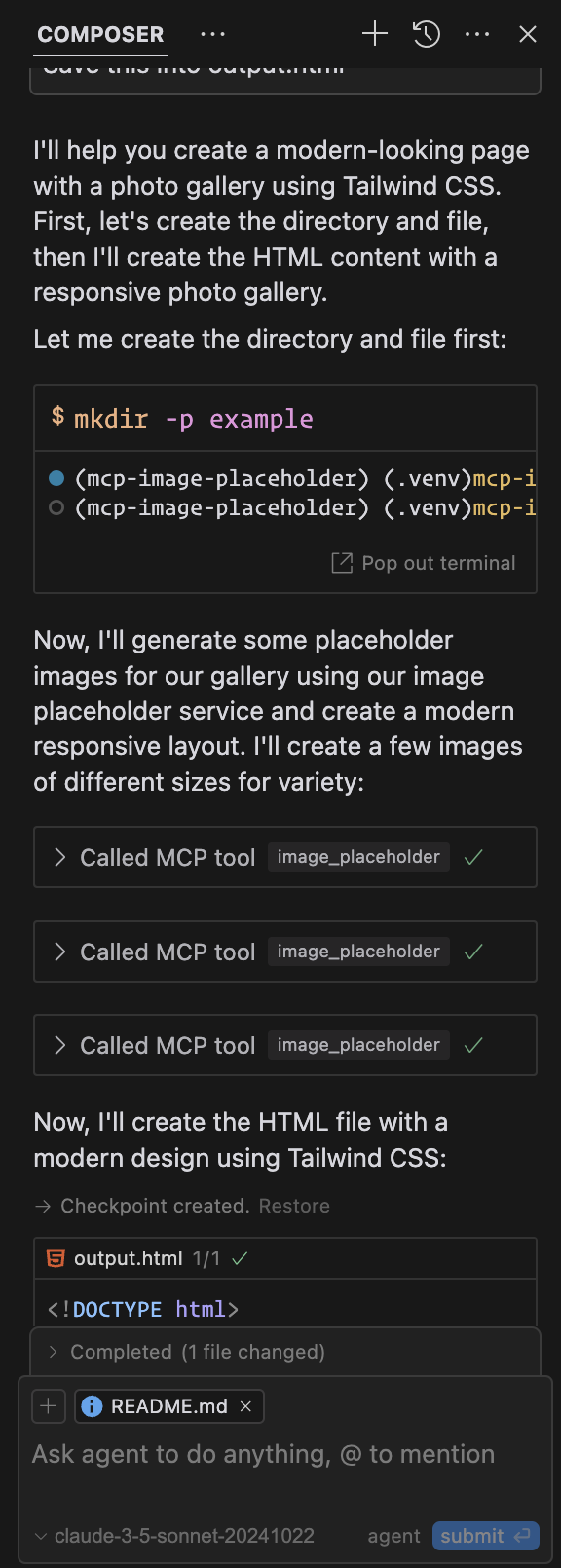
Referenced in an example usage where tailwindcss is loaded from unpkg.com for creating a modern page with a photo gallery
MCP Image Placeholder Server
This is a Model Context Protocol (MCP) server that provides a tool for generating placeholder images from different providers.
Features
Generates placeholder images from supported providers
Supports two image providers:
placehold: Provides simple placeholder imageslorem-picsum: Provides real images as placeholder images
Validates input parameters
Returns image URLs for immediate use
Related MCP server: Image-Gen-Server
Requirements
Python 3.9+
uvpackage manager
Installation
Clone this repository
Usage
The server exposes one tool:
image_placeholder
Generate a placeholder image URL based on specified parameters.
Parameters:
provider: The image provider to use (placeholdorlorem-picsum)width: The width of the image (1-10000)height: The height of the image (1-10000)
Returns:
URL string of the generated image
Example Usage:
Configuration
To connect this server to Claude for Desktop:
Add the following to your
claude_desktop_config.json:{ "mcpServers": { "image-placeholder": { "command": "uv", "args": [ "--directory", "/ABSOLUTE/PATH/TO/PROJECT", "run", "main.py" ] } } }Restart Claude for Desktop
To connect this server to Cursor:
Open Cursor Settings
Head to the
FeaturessectionScroll down to the
MCP ServerssectionClick on the
Add new MCP serverbuttonEnter the following information:
Name:
image-placeholderType:
commandServer URL:
uv --directory /ABSOLUTE/PATH/TO/PROJECT run main.py
Click on the
Add ↵button
Troubleshooting
If the tool is not detected, use absolute path of the uv command, e.g.
Example Usage and Output (Cursor)
Prompt:

Output: Example Output (Cursor)