The Playwright MCP Server is a browser automation server that enables LLMs and users to interact with web pages programmatically. With this server, you can:
Navigate and automate: Visit URLs, perform clicks, fill forms, hover, drag/drop, and press keys
Generate test code: Record and manage browser actions for Playwright tests
Capture visuals: Take screenshots of pages or specific elements
Execute and extract: Run custom JavaScript and retrieve page content (text, HTML)
Network operations: Perform HTTP requests (GET, POST, PUT, PATCH, DELETE) and handle responses
Browser customization: Set custom User Agents, navigate history, and save pages as PDF
Debug: Retrieve and filter browser console logs
Provides web browsing capabilities for GitHub Copilot in VS Code, enabling it to automate browsers, interact with web pages, and perform web scraping tasks.
Enables execution of JavaScript in a browser environment, allowing for dynamic interaction with web page content and functionality.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@Playwright MCP Servertake a screenshot of the GitHub homepage"
That's it! The server will respond to your query, and you can continue using it as needed.
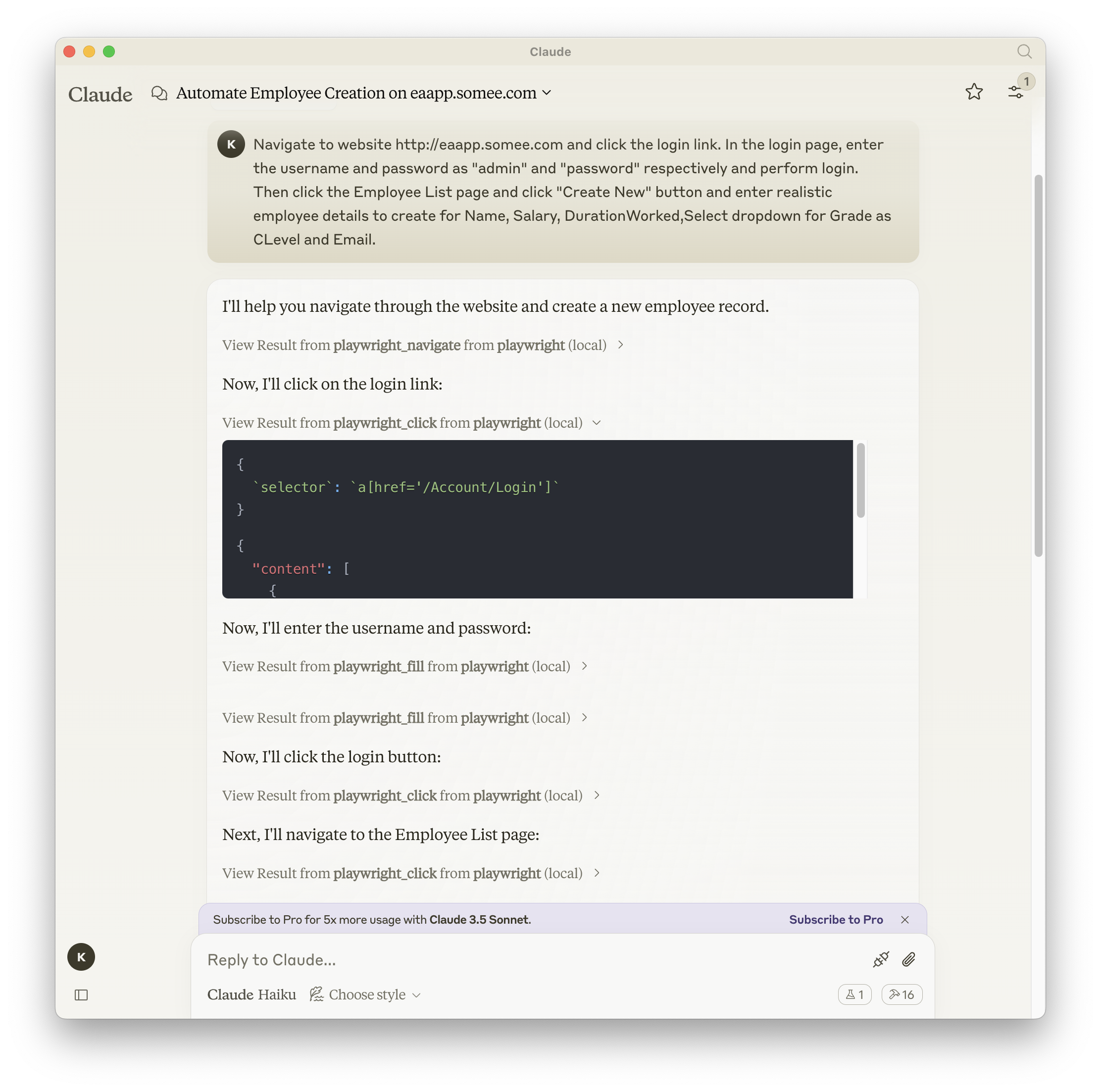
Here is a step-by-step guide with screenshots.
Playwright MCP Server 🎭
A Model Context Protocol server that provides browser automation capabilities using Playwright. This server enables LLMs to interact with web pages, take screenshots, generate test code, web scraps the page and execute JavaScript in a real browser environment.
Screenshot

Related MCP server: Playwright MCP Server
Documentation | API reference
Installation
You can install the package using either npm, mcp-get, or Smithery:
Using npm:
Using mcp-get:
Using Smithery
To install Playwright MCP for Claude Desktop automatically via Smithery:
Installation in VS Code
Install the Playwright MCP server in VS Code using one of these buttons:
Alternatively, you can install the Playwright MCP server using the VS Code CLI:
After installation, the ExecuteAutomation Playwright MCP server will be available for use with your GitHub Copilot agent in VS Code.
Configuration to use Playwright Server
Here's the Claude Desktop configuration to use the Playwright server:
Testing
This project uses Jest for testing. The tests are located in the src/__tests__ directory.
Running Tests
You can run the tests using one of the following commands:
The test coverage report will be generated in the coverage directory.
Star History
Appeared in Searches
- Tools for enabling LLMs to interact with web pages and perform end-to-end testing
- How to connect to the internet, browse a webpage, and take screenshots
- Plotly Dash - A Python Framework for Building Interactive Web Dashboards
- Information related to the web or internet
- How to execute tests on a frontend page and debug browser console issues