
フレーム0 MCPサーバー
Frame0は、Balsamiqに代わる、モダンなアプリ向けのワイヤーフレームツールです。Frame0 MCP Serverを使用すると、プロンプトに従ってFrame0でワイヤーフレームを作成および変更できます。
設定
前提条件:
claude_desktop_config.jsonで Claude Desktop を以下のように設定します。
--api-port=<port>オプション パラメータを使用すると、Frame0 の API サーバーに別のポート番号を使用できます。
Related MCP server: CAD-MCP Server
プロンプトの例
「フレーム0に電話用のログイン画面を作成する」
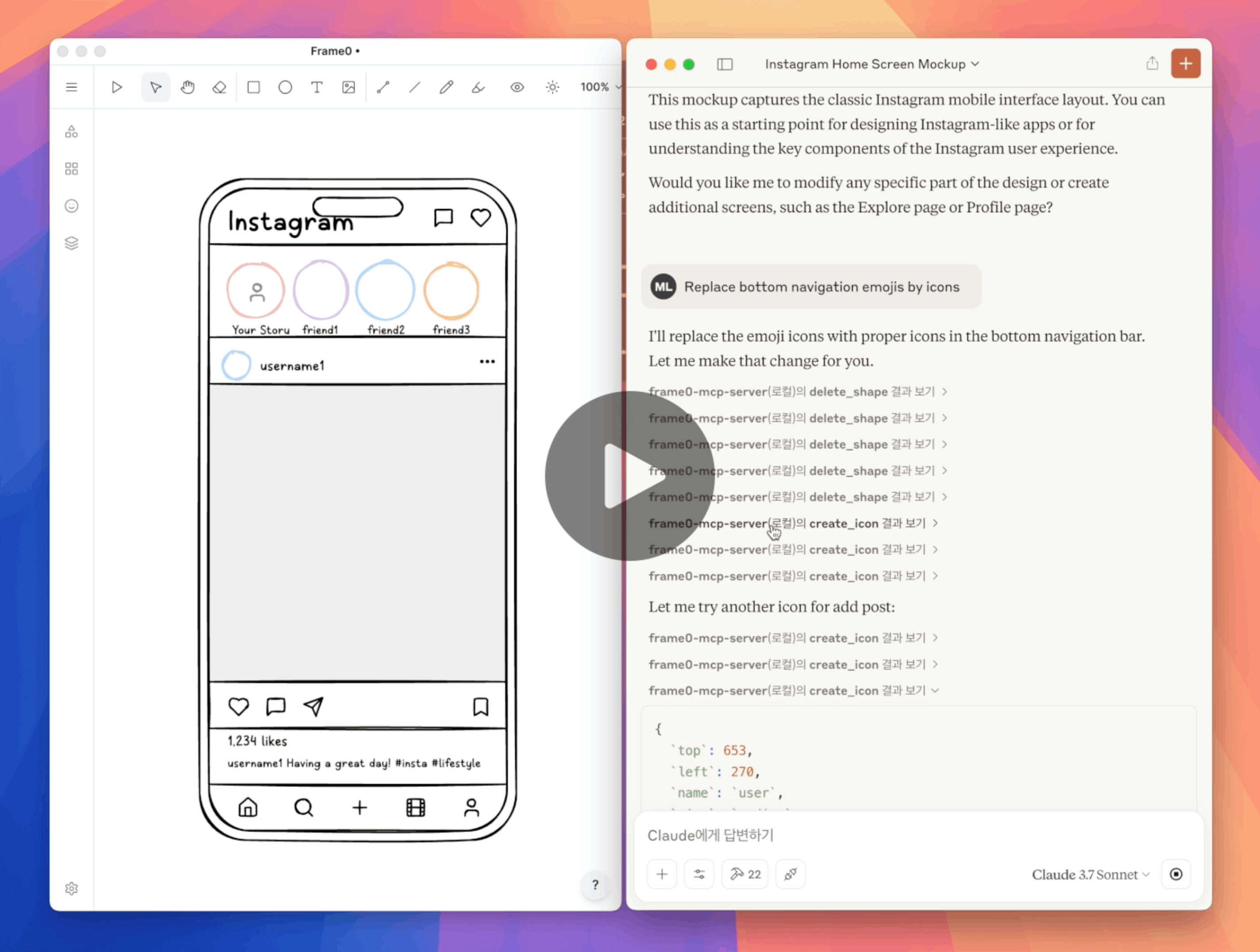
「Frame0でスマホ用のInstagramホーム画面を作成」
「Frame0でテレビ用のNetflixホーム画面を作成する」
「ログインボタンの色を変更する」
「Twitterのソーシャルログインを削除する」
「絵文字をアイコンに置き換える」
「GoogleログインボタンからGoogleウェブサイトへのリンクを設定する」
ツール
create_framecreate_rectanglecreate_ellipsecreate_textcreate_linecreate_connectorcreate_iconcreate_imageupdate_shapeduplicate_shapedelete_shapeget_available_iconsmove_shapealign_shapesgroupungroupset_linkexport_shape_as_imageadd_pageupdate_pageduplicate_pagedelete_pageget_current_page_idset_current_page_by_idget_pageget_all_pagesexport_page_as_image
開発
このリポジトリをクローンします。
npm run buildでビルドします。Claude Desktop の
claude_desktop_config.jsonを以下のように更新します。Claude Desktop を再起動します。