PI API MCP サーバー
PI Dashboard APIと連携するための標準化されたツールとリソースを提供するModel Context Protocol(MCP)サーバー。この実装により、ClaudeをはじめとするMCP対応AIアシスタントは、カテゴリやチャートなどのPI Dashboardリソースに安全にアクセスし、管理できるようになります。
MCPでPIを活用する
以下は、セットアップ完了後のこの MCP サーバーの一般的な使用シナリオを示しています。
初期認証:
接続を確立するには、次の手順を実行してください。
チャート分析:
チャート ID 450 にメタデータ情報が含まれている場合は、次のプロンプトを使用します。
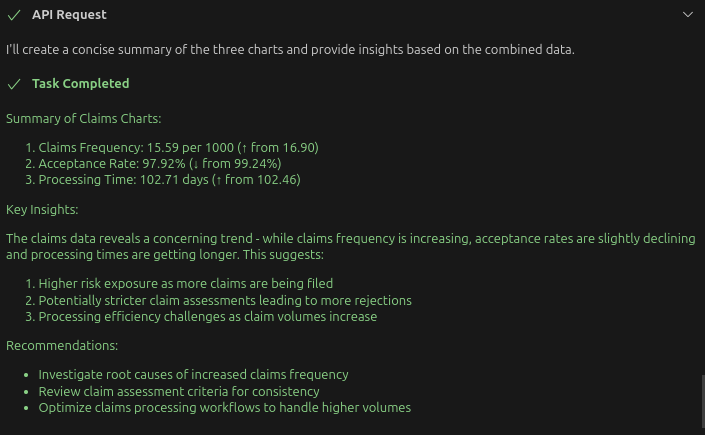
出力例:

インストール
Smithery経由でインストール
Smithery経由で Claude Desktop 用の pi-api-mcp-server を自動的にインストールするには:
Related MCP server: Hass-MCP
インストール - Docker の使用 (推奨)
MCPサーバーの設定は不要
MCP クライアント構成ファイルのセットアップ:
重要事項:初期化時に--api-urlパラメータが指定されていない場合、サーバーは操作を実行する前にset-api-urlツールを使用して API URL を設定するよう要求します。この設計により、起動時に URL が事前に決定されていない環境でも柔軟な設定が可能になります。
設定ファイルの場所
Claude for Desktop アプリケーションの構成には次の場所からアクセスします。
macOS:
~/Library/Application Support/Claude/claude_desktop_config.jsonWindows:
%APPDATA%\Claude\claude_desktop_config.jsonLinux: 今のところは他のツールを使ってください。例えば、Cline に MCP 構成ファイルを表示するように依頼してください。
利用可能なツール
スキーマ検出
get-filterable-attributes : サンプルエンティティを調べてフィルタリングに使用できる属性のリストを取得します。
Get the filterable attributes for chart entities
接続管理
check-connection : 現在のAPI URLと認証が有効かどうかを確認します
set-api-url : すべてのリクエストのベースAPI URLを設定する
Set the API URL to http://localhost:8224/pi/api/v2
認証
認証: 認証オプションに関するガイダンスを取得する
authenticate-with-credentials : ユーザー名とパスワードで認証する(最後の手段)
keep-session-alive : 現在の認証トークンを検証して更新します(トークンベースの認証にも使用されます)
ログアウト: 現在のトークンを無効にしてセッションを終了する
set-organization : 後続のリクエストの組織IDを設定する
カテゴリー
list-categories : フィルタリングをサポートするすべてのカテゴリを一覧表示します
get-category : IDでカテゴリを取得する
create-category : 新しいカテゴリを作成する
update-category : 既存のカテゴリを更新する
delete-category : カテゴリを削除する
list-category-objects : 特定のカテゴリのすべてのオブジェクトを一覧表示する
チャート
list-charts : フィルタリングをサポートするすべてのチャートを一覧表示します
get-chart : IDでチャートを取得する
delete-chart : チャートを削除する
export-chart : さまざまな形式でチャートをエクスポートする
利用可能なリソース
auth://status : 認証ステータスを取得する
Categories://list : すべてのカテゴリを一覧表示する
Categories://{id} : 特定のカテゴリを取得する
Categories://{categoryId}/objects : 特定のカテゴリのオブジェクトを取得する
charts://list : すべてのチャートを一覧表示する
charts://{id} : 特定のチャートを取得する
charts://{id}/export/{format} : 特定の形式でチャートをエクスポートする
利用可能なプロンプト
analyze-categories : ダッシュボードでカテゴリを分析する
analyze-charts : ダッシュボードのチャートを分析する
compare-charts : 2つのチャートのデータを比較する
カテゴリ使用分析: チャートでカテゴリがどのように使用されているかを分析する
use-filters : この API でフィルターを効果的に使用する方法を示します
クロード統合例
サーバーに接続した後、Claude で使用するクエリの例を次に示します。
API URLを設定する
認証
カテゴリーの操作
チャートの操作
フィルターの使用
分析プロンプトの使用
発達
ローカル実行
注:
start.shを使用して開発サーバーを実行することもできます。
NPMのインストール
MCP クライアント構成
Claude for Desktop との統合:
Node.js実装
「ローカル実行」セクションの指示を実行します
必要な依存関係をインストールするために
./dependencies.shが実行されていることを確認します。以下の設定を実装します(注:「@mingzilla/pi-api-mcp-server」は「ローカル実行」を通じてインストールされたパッケージを参照します)
地域開発
./start.shを使用してサーバーを実行するbuild/index.jsファイルへのパスを設定してください
開発チェックリスト
コードを更新 -> ローカルサーバーを起動 -> index.js へのファイルパスでローカルサーバーをテスト
readme.md ファイルを更新 -> mcpServers 構成セクションを変更: docker + node + npx
./publish.sh - npm に公開する
./dockerBuild.sh -> ./dockerPublish.sh (package.json と一致するようにバージョン番号を編集) -> docker 構成のテスト
コードをgithubにプッシュする
ライセンス
MITライセンス
著者
ミン・ファン(mingzilla)