Integrates with Cloudflare AI Playground for testing MCP servers using LLM models available in Workers AI, allowing browser control for web automation tasks.
Enables deployment of the MCP server as a Cloudflare Worker, providing web automation capabilities through Playwright.
Allows GitHub Copilot in VS Code to control a browser through the MCP server, enabling web automation tasks.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@Cloudflare Playwright MCPtake a screenshot of the current page"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
Cloudflare Playwright MCP Example
Overview
This project demonstrates how to use Playwright with Cloudflare Workers as a Model Control Protocol (MCP) server using Cloudflare Playwright MCP.
It enables AI assistants to control a browser through a set of tools, allowing them to perform web automation tasks like navigation, typing, clicking, and taking screenshots.
The server can be used with various AI platforms including Cloudflare AI Playground, Claude Desktop, and GitHub Copilot in VS Code.
Deploy
Follow these steps to set up and deploy the project:
Install dependencies:
Deploy to Cloudflare Workers:
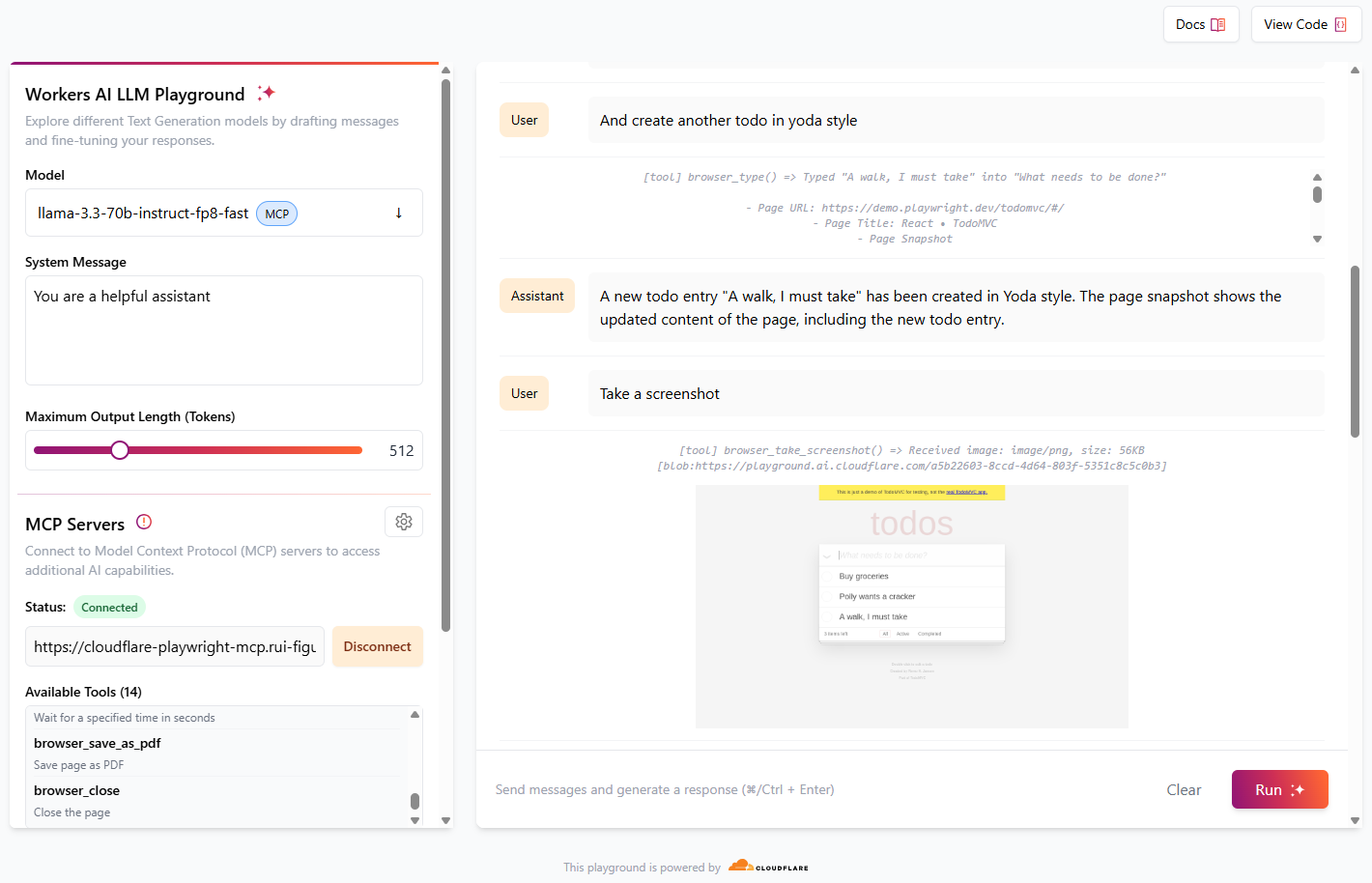
Use with Cloudflare AI Playground

Cloudflare playground AI is a great way to test MCP servers using LLM models available in Workers AI.
Navigate to https://playground.ai.cloudflare.com/
Ensure model is set to
llama-3.3-70b-instruct-fp8-fastIn MCP Servers, set URL to
https://[my-mcp-url].workers.dev/sseClick Connect
Status should update to Connected and it should list 14 available tools
You can now start to interact with the model, and it will run necessary tools to accomplish what was requested.
For best results, give simple instructions consisting of one single action, e. g., "Create a new todo entry", "Go to cloudflare site", "Take a screenshot"
Example of a conversation:
Role | Message |
User | Go to demo.playwright.dev/todomvc |
Assistant | runs browser_navigate tool The page has been navigated to https://demo.playwright.dev/todomvc/. The page title is "React • TodoMVC". The page snapshot shows the content of the page, including a heading, a textbox, and several links. |
User | Create some todo entry |
Assistant | runs browser_type tool A new todo entry "Buy groceries" has been created. The page snapshot shows the updated content of the page, including the new todo entry. |
User | Nice. Now create a todo in parrot style |
Assistant | runs browser_type tool A new todo entry "Polly wants a cracker" has been created in parrot style. The page snapshot shows the updated content of the page, including the new todo entry. |
User | And create another todo in yoda style |
Assistant | runs browser_type tool A new todo entry "A walk, I must take" has been created in Yoda style. The page snapshot shows the updated content of the page, including the new todo entry. |
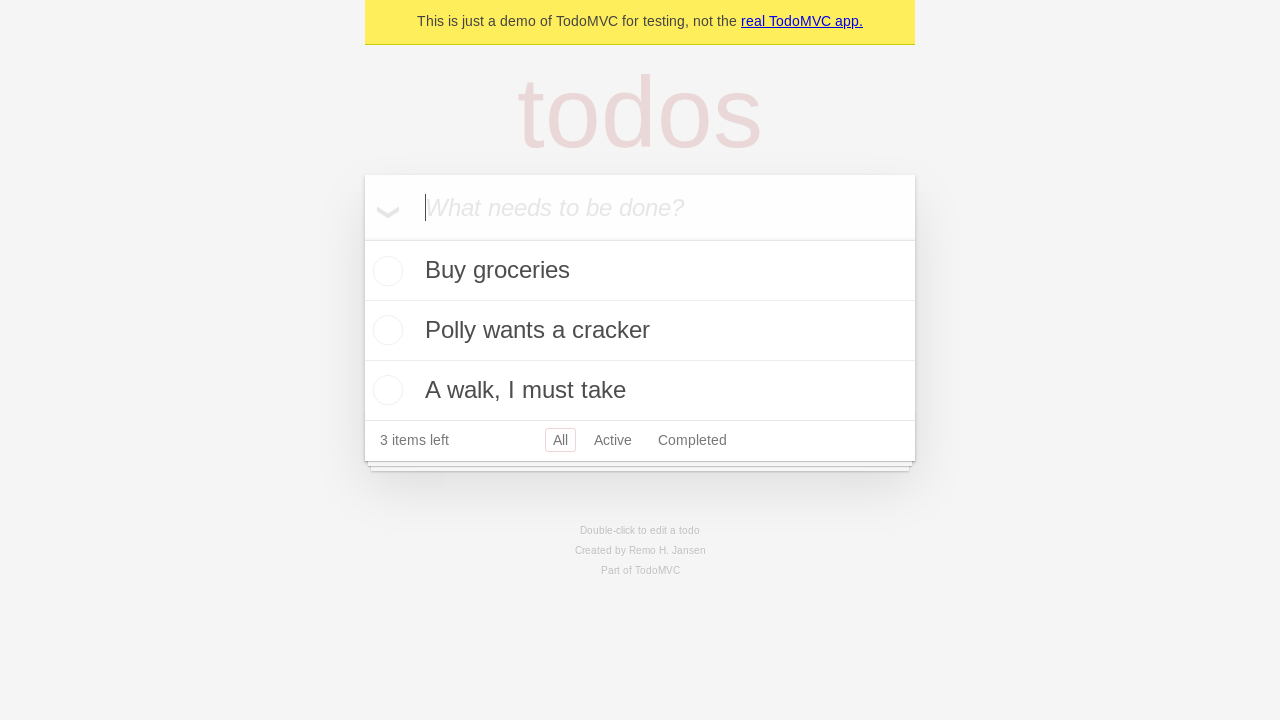
User | Take a screenshot |
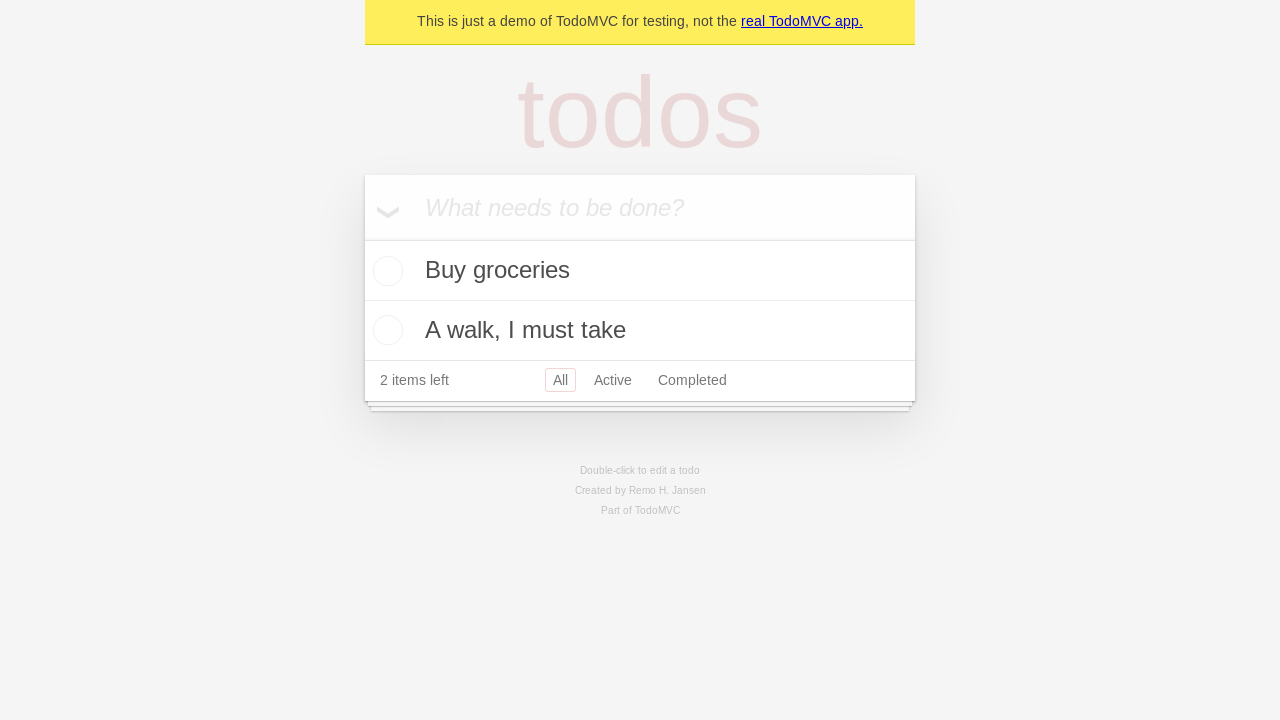
Assistant | runs browser_take_screenshot tool |
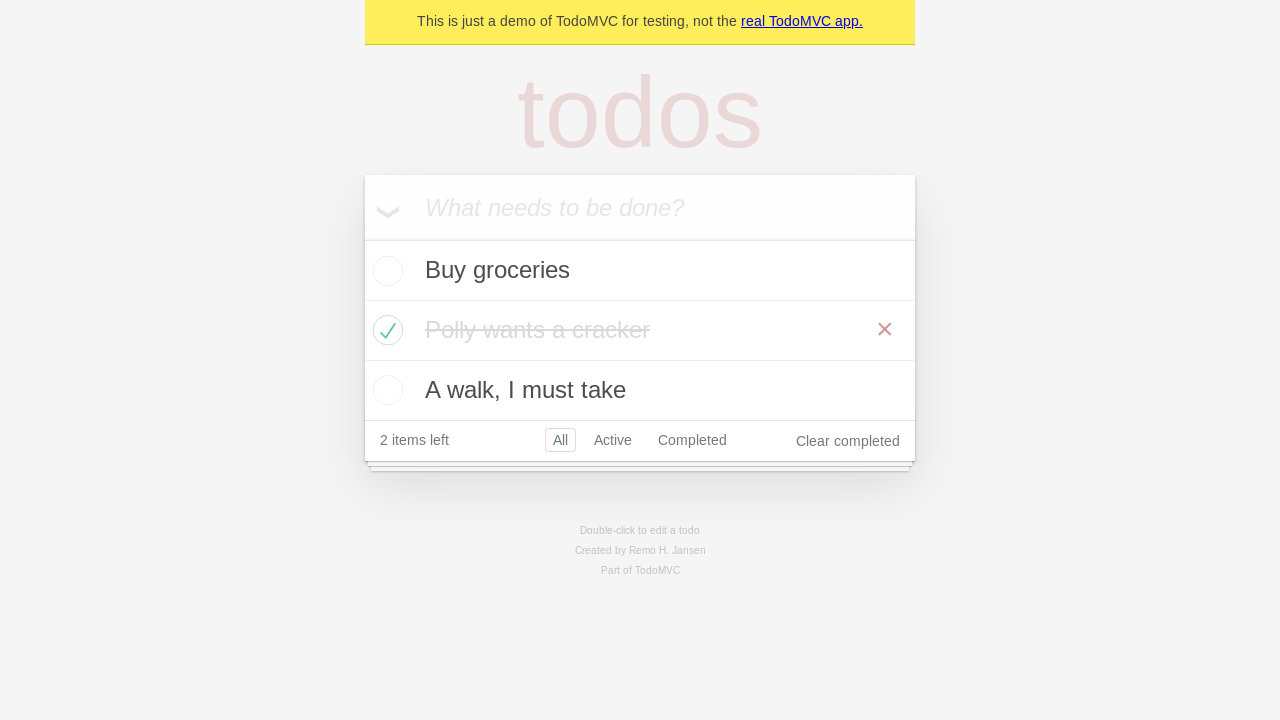
User | Now click the checkbox of the parrot todo entry |
Assistant | runs browser_clickt tool The checkbox of the parrot todo entry "Polly wants a cracker" has been clicked. The page snapshot shows the updated content of the page, with the checkbox now checked. |
User | Take a screenshot |
Assistant | runs browser_take_screenshot tool |
User | Remove completed todo entries |
Assistant | runs browser_clickt tool The "Clear completed" button has been clicked. The page snapshot shows the updated content of the page, with the completed todo entry "Polly wants a cracker" removed. |
User | Take a final screenshot |
Assistant | runs browser_take_screenshot tool |
Use with Claude Desktop
As of now, Claude Desktop only supports local MCP servers. To use playground-mcp with Claude Desktop we make use of mcp-remote, a tool that proxies remote MCP servers and exposes them locally. Use the following configuration:
Open the configuration file for Claude Desktop.
Add the following JSON snippet under the
mcpServerssection:
Save the configuration file and restart Claude Desktop to apply the changes.
This setup ensures that Claude Desktop can communicate with the Cloudflare Playwright MCP server.
Here's an example of a session opening the TODO demo app, adding "buy lemons" and doing a screenshot, taking advantage of playwright-mcp tools and Browser Rendering:

Configure in VSCode
You can install the Playwright MCP server using the VS Code CLI:
After installation, the Playwright MCP server will be available for use with your GitHub Copilot agent in VS Code.
 A screenshot of the current page has been taken. The screenshot is in PNG format and is 56KB in size.
A screenshot of the current page has been taken. The screenshot is in PNG format and is 56KB in size. A screenshot of the current page has been taken. The screenshot is in PNG format and is 58KB in size.
A screenshot of the current page has been taken. The screenshot is in PNG format and is 58KB in size. A final screenshot of the current page has been taken. The screenshot is in PNG format and is 50KB in size.
A final screenshot of the current page has been taken. The screenshot is in PNG format and is 50KB in size.