piapi-mcp-서버
PiAPI API와 통합되는 모델 컨텍스트 프로토콜(MCP) 서버의 TypeScript 구현입니다. PiAPI를 사용하면 Claude 또는 기타 MCP 호환 앱에서 Midjourney/Flux/Kling/LumaLabs/Udio/Chrip/Trellis를 사용하여 미디어 콘텐츠를 직접 생성할 수 있습니다.
기능 (곧 추가 예정)
참고: 비디오 생성과 같은 시간 소모적인 도구는 Claude의 시간 제한으로 인해 완료되지 않을 수 있습니다.
[x] 기본 이미지 툴킷
[x] 기본 비디오 툴킷
[x] 텍스트/이미지 프롬프트에서 Flux 이미지 생성
[x] 텍스트/이미지 프롬프트에서 Hunyuan 비디오 생성
[x] 이미지 프롬프트에서 Skyreels 비디오 생성
[x] 텍스트/이미지 프롬프트에서 Wan 비디오 생성
[x] MMAudio 비디오에서 음악 생성
[x] TTS 제로샷 음성 생성
[ ] Midjourney 이미지 생성
[x] 상상하다
[ ] 다른
[x] Kling 비디오 및 효과 생성
[x] 루마 드림 머신 비디오 생성
[x] 수노 뮤직 제너레이션
[ ] 수노 가사 생성
[ ] 오디오 음악 및 가사 생성
[x] 이미지에서 격자 3D 모델 생성
[ ] LLM 내부 워크플로 계획
Related MCP server: OpenAPI MCP Server
Claude Desktop 예제 작업

필수 조건
Node.js 16.x 이상
npm 또는 yarn
PiAPI API 키( piapi.ai 에서 받으세요)
설치
저장소를 복제합니다.
지엑스피1
종속성 설치:
프로젝트를 빌드하세요:
빌드 후 dist/index.js 파일이 생성됩니다. 이 파일을 Claude Desktop 및 기타 애플리케이션에서 설정할 수 있습니다. 자세한 구성 지침은 사용 방법을 참조하세요.
(선택 사항) MCP Inspector를 사용한 테스트 서버:
먼저, API 키로 프로젝트 루트 디렉토리에 .env 파일을 만듭니다.
그런 다음 다음 명령을 실행하여 MCP Inspector를 시작합니다.
명령을 실행하면 MCP Inspector를 http://localhost:5173 (기본 포트: 5173)에서 사용할 수 있습니다. 브라우저에서 이 URL을 열어 테스트를 시작하세요. Inspector 작업의 기본 시간 제한은 10000ms(10초)이며, 이미지 생성 작업에는 충분하지 않을 수 있습니다. 이미지 생성이나 기타 시간이 많이 소요되는 작업을 테스트할 때는 시간 제한을 늘리는 것이 좋습니다. URL에 시간 제한 매개변수를 추가하여 시간 제한을 조정할 수 있습니다(예: http://localhost:5173?timeout=60000 (시간 제한을 60초로 설정)).
MCP Inspector는 MCP 서버 구현을 테스트하고 디버깅하는 데 도움이 되는 강력한 개발 도구입니다. 주요 기능은 다음과 같습니다.
대화형 테스트 : 웹 인터페이스를 통해 직접 서버 기능을 테스트합니다.
실시간 피드백 : 함수 호출의 즉각적인 결과와 발생하는 모든 오류를 확인하세요.
요청/응답 검사 : 요청 및 응답에 대한 자세한 정보를 확인합니다.
함수 문서 : 사용 가능한 함수와 매개변수를 찾아보세요
사용자 정의 매개변수 : 사용자 정의 시간 초과 값 및 기타 구성 옵션을 설정합니다.
기록 추적 : 이전 함수 호출과 그 결과를 추적합니다.
MCP Inspector와 그 기능에 대한 자세한 내용은 공식 MCP 설명서를 참조하세요.
용법
Claude Desktop에 연결
Claude Desktop 구성 파일(macOS에서는 ~/Library/Application Support/Claude/claude_desktop_config.json , Windows에서는 %APPDATA%\Claude\claude_desktop_config.json )에 다음을 추가합니다.
구성 파일을 업데이트한 후에는 Claude for Desktop을 다시 시작해야 합니다. 다시 시작하면 입력란 오른쪽 하단에 망치 아이콘이 표시됩니다. 자세한 내용은 공식 MCP 문서를 참조하세요.
커서에 연결
참고: 이 가이드는 Cursor 0.47.5를 기준으로 합니다. 버전에 따라 기능과 동작이 다를 수 있습니다.
MCP 서버를 구성하려면:
다음으로 이동하세요: 파일 > 기본 설정 > 커서 설정 또는 단축키
Ctrl+Shift+J사용왼쪽 패널에서 "MCP" 탭을 선택하세요
오른쪽 상단의 "새로운 글로벌 MCP 서버 추가" 버튼을 클릭하세요.
열린 mcp.json 파일에 구성을 추가하세요.
구성 후 MCP 서버 페이지에 "piapi" 항목이 표시됩니다.
항목에서 새로 고침 버튼을 클릭하거나 커서를 다시 시작하여 piapi 서버에 연결하세요.
Piapi 이미지 생성을 테스트하려면:
커서 채팅에서 "에이전트 모드"를 열고 선택하거나 단축키
Ctrl+I사용하세요.예를 들어 "개 이미지 생성"과 같은 테스트 프롬프트를 입력하세요.
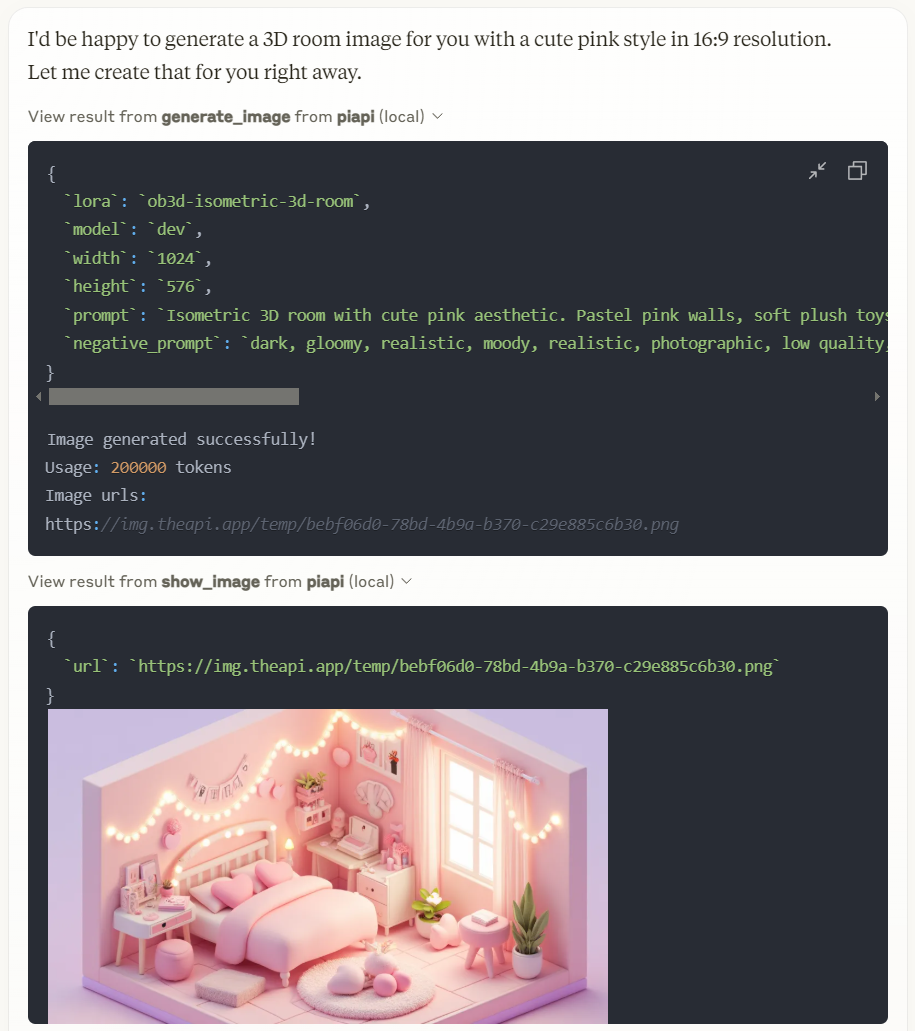
이미지는 piapi 서버를 사용하여 귀하의 프롬프트에 따라 생성됩니다.
Piapi 서버를 비활성화하려면:
커서 설정에서 MCP 서버 페이지로 이동합니다.
서버 목록에서 "piapi" 항목을 찾으세요
"활성화" 토글 버튼을 클릭하여 "비활성화"로 전환합니다.
개발
프로젝트 구조
특허
MIT