The Flutter Inspector MCP Server enables AI-powered development by connecting Flutter applications to AI coding assistants via the Model Context Protocol. It provides comprehensive tools for inspection, debugging, and performance monitoring:
Error Analysis: Retrieve condensed error information with
get_app_errorsDevelopment Tools: Perform hot reloads and capture screenshots
Widget Tree Inspection: Get details about layout, parent chains, children summaries, and selected widgets
Debugging Capabilities: Dump render, layer, semantics, and focus trees; toggle visual aids like baseline paint, layers, and repaint rainbow
Performance Monitoring: Track widget rebuilds, repaints, and profile socket/HTTP operations
Environment Control: Override platform, brightness, and time dilation for testing
Utility Methods: Get VM info, supported protocols, active ports, and discover available extension RPCs
Integration: Works with AI tools and is registered with Smithery for discoverability
Interfaces with Dart VM Service Protocol to access Flutter/Dart process information, retrieve version details, and monitor various event streams for debugging Flutter applications.
Connects to a Flutter app's debug mode to extract data about widget trees, render trees, layer trees, and semantics, enabling AI tools to provide context-aware assistance for Flutter app development.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
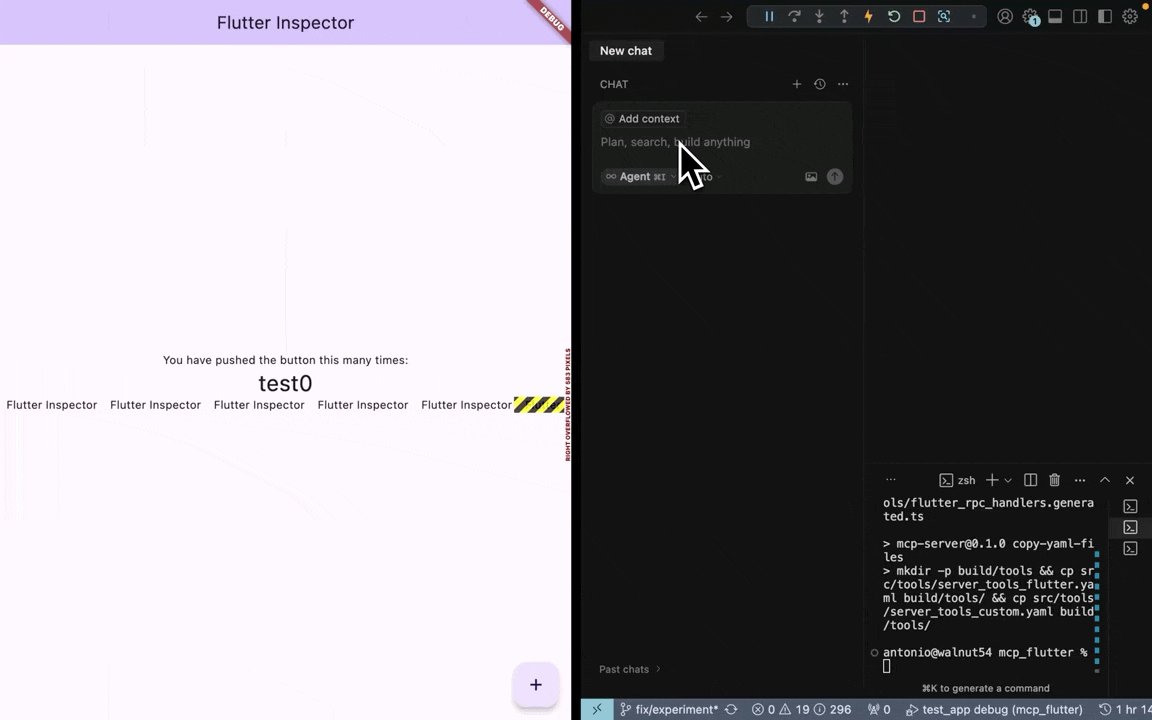
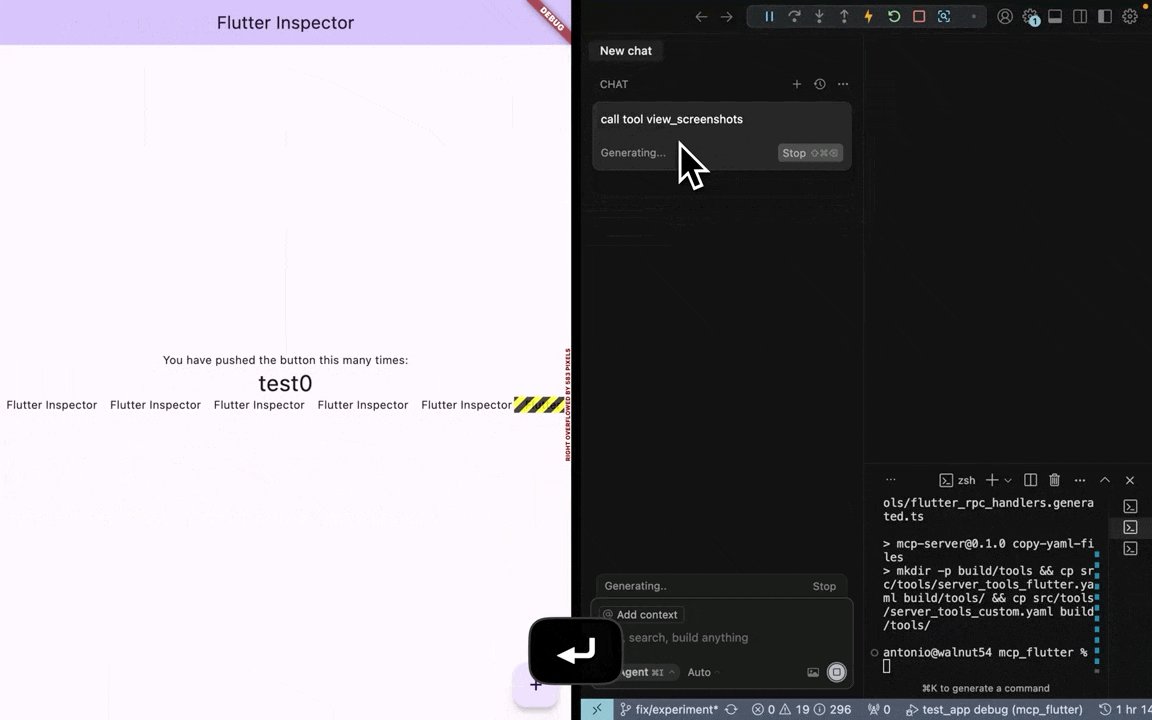
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@Flutter Inspector MCP Servercheck for layout issues in my current screen"
That's it! The server will respond to your query, and you can continue using it as needed.
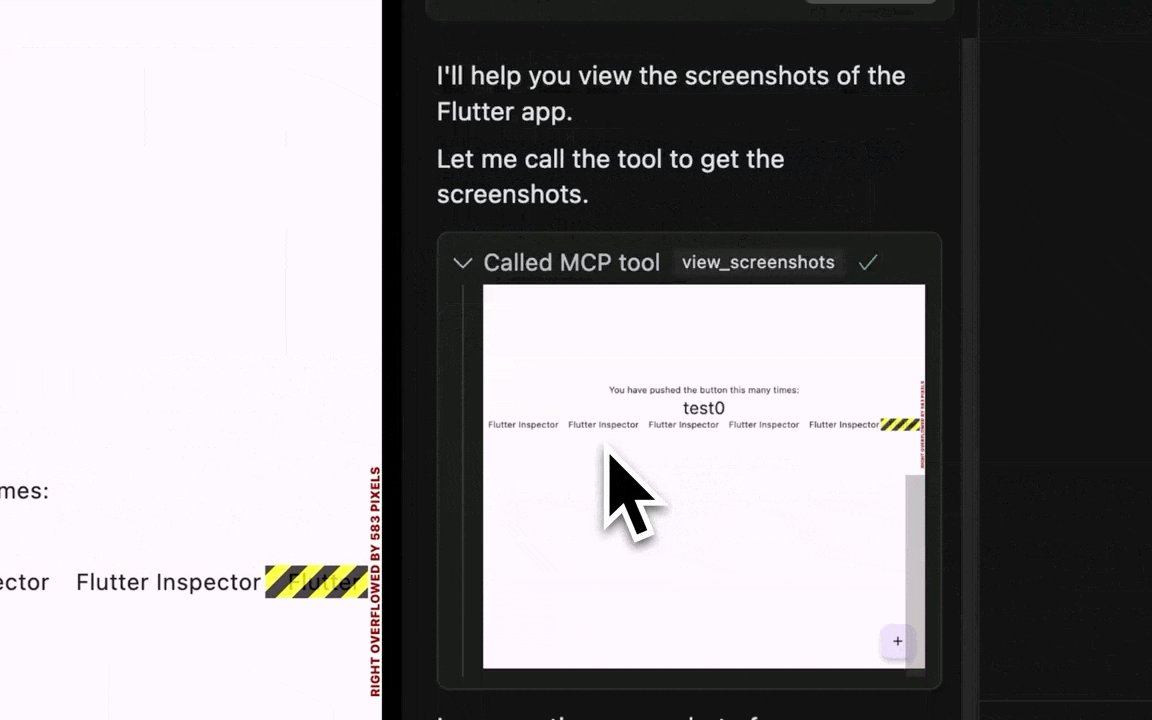
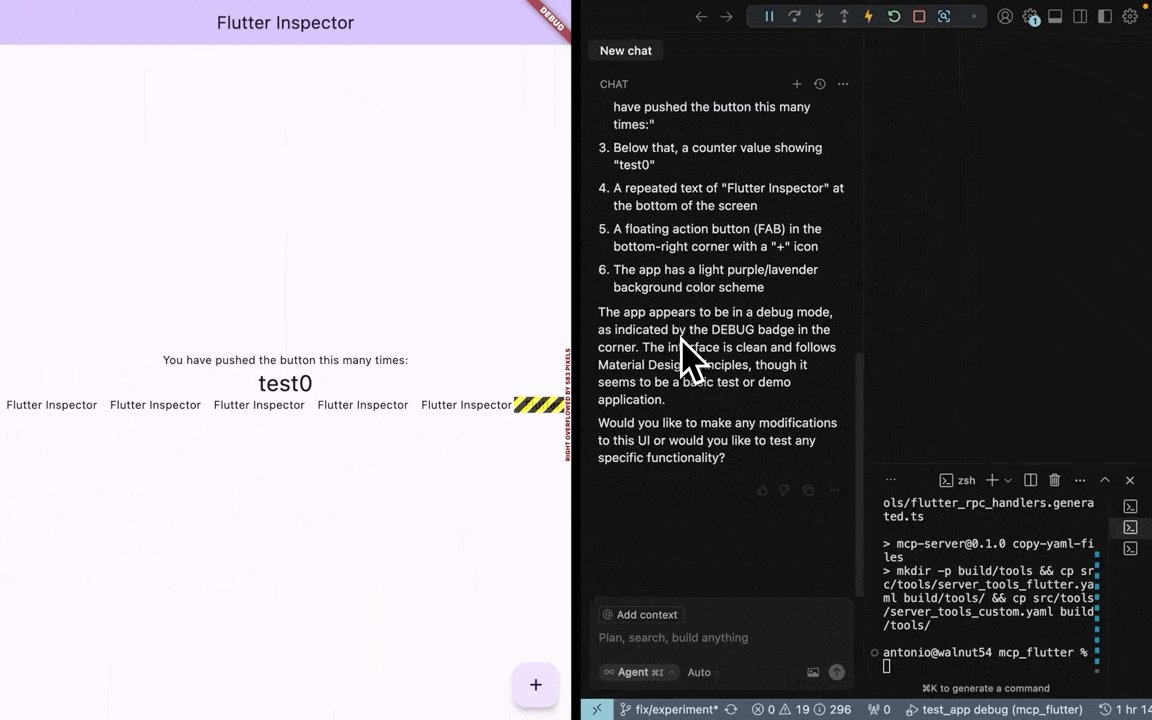
Here is a step-by-step guide with screenshots.
MCP Server + Flutter MCP Toolkit
For AI-Powered Development
🔍 Model Context Protocol (MCP) server that connects your Flutter apps with AI coding assistants like Cursor, Claude, Cline, Windsurf, RooCode or any other AI assistant that supports MCP server

📖 Documentation
There is officialMCP Server for Flutter from Flutter team which exposes Dart tooling.
The main goal of this project is to bring power of MCP server tools by creating them in Flutter app, using dynamic MCP tools registration . See how it works in short YouTube video. See Quick Start for more details. See original motivation behind the idea.
Also, secondary goal is to stabilize and polish tools which are useful in development (so it would be specifically targeted for AI Assistants, for example: it will return not only the errors, but prompt for AI how to work with that error) see more in MCP_RPC_DESCRIPTION.md
Please share your feedback, ideas and suggestions in issues!
Hope it will be useful for you,
Have a nice day!
Major Difference of this MCP server from official Dart MCP Server:
Dynamic Tools Registration: Flutter apps can now register custom tools at the MCP server. See how it works in short YouTube video. See Dynamic Tools Registration Docs for more details.
Related MCP server: Dart MCP Server
🎉 v2.6.0 released! 🎉
BREAKING CHANGES:
Dart SDK updated to 3.10.0 with all dependencies updated to the latest versions
now VM service auto-reconnect when Flutter app restarts. Huge thank you to @jkitching for PR! https://github.com/Arenukvern/mcp_flutter/pull/73
dockerfile for MCP Server - not tested. Huge thank you to @arslanmit for PR with Dockerfile! https://github.com/Arenukvern/mcp_flutter/pull/64
See more details in CHANGELOG.md.
⚠️ WARNING
Dump RPC methods (like dump_render_tree), may cause huge amount of tokens usage or overload context. Therefore now they are disabled by default, but can be enabled via --dumps flag.
See more details about command line options in mcp_server_dart README.
🚀 Getting Started
(Experimental) You can try to install MCP server and configure it using your AI Agent. Use the following prompt:
Please install MCP server using this link: https://github.com/Arenukvern/mcp_flutter/blob/main/llm_install.mdwith Cursor: https://www.youtube.com/watch?v=pyDHaI81uts
with VSCode + Cline: use prompt
Please install MCP server using this link: https://github.com/Arenukvern/mcp_flutter/blob/main/llm_install.mdQuick Start is available in QUICK_START.md
Configuration options are available in CONFIGURATION.md
🎯 AI Agent Tools
Core Flutter Tools
get_app_errors[Resource|Tool] - Retrieves precise and condensed error information from your Flutter app Usage:Uses only short description of the error. Should filter duplicate errors, to avoid flooding Agent context window with the same errors.
Uses Error Monitor to capture Dart VM errors. All errors captured in Flutter app, and then available by request from MCP server.
Tested on: ✅ macOS, ✅ iOS Not tested on: 🚧 Android, 🤔 Windows, 🤔 Linux, ❌ Web See issue
view_screenshot[Resource|Tool] - Captures screenshots of the running application. Configuration:Enable with
--imagesflagWill use PNG compression to optimize image size.
get_view_details[Resource|Tool] - size of screen, pixel ratio. May unlock ability for an Agent to use widget selection. Will return details about each view in the app.
Dynamic Tools Registration 🆕
Dynamic Registration Features:
Flutter apps can now register custom tools and resources at runtime. See how it works in short YouTube video. See Dynamic Tools Registration Docs for more details.
All tools default to using port 8181 if no port is specified. You can override this by providing a specific port number.
📚 Please see more in MCP_RPC_DESCRIPTION
🔒 Security
Generally, since you use MCP server to connect to Flutter app in Debug Mode, it should be safe to use. However, I still recommend to review how it works in ARCHITECTURE.md, how it can be modified to improve security if needed.
This MCP server is verified by MseeP.ai.
🔧 Troubleshooting
Connection Issues
Ensure your Flutter app is running in debug mode
Verify the port matches in both Flutter app and MCP server
Check if the port is not being used by another process
AI Tool Not Detecting Inspector
Restart the AI tool after configuration changes
Verify the configuration JSON syntax
Check the tool's logs for connection errors
Dynamic Tools Not Appearing
Ensure
mcp_toolkitpackage is properly initialized in your Flutter appCheck that tools are registered using
MCPToolkitBinding.instance.addEntries()Use
listClientToolsAndResourcesto verify registrationHot reload your Flutter app after adding new tools
The Flutter MCP Server is registered with Smithery's registry, making it discoverable and usable by other AI tools through a standardized interface.
Integration Architecture
🤝 Contributing
Contributions are welcome! Please feel free to submit pull requests or report issues on the GitHub repository.
✨ Contributors
Huge thanks to all contributors for making this project better!
📖 Learn More
Star History
📄 License
MIT - Feel free to use in your projects!
Flutter and Dart are trademarks of Google LLC.