Allows targeting specific page elements using CSS selectors for capturing element-specific screenshots
Supports configuration through environment variables in a .env file for customizing browser settings, screenshot defaults, and security options
Runs as a Node.js application, with configuration options through environment variables and command-line arguments
Uses Puppeteer for browser automation to capture screenshots with support for viewport configuration, device emulation, and wait conditions
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
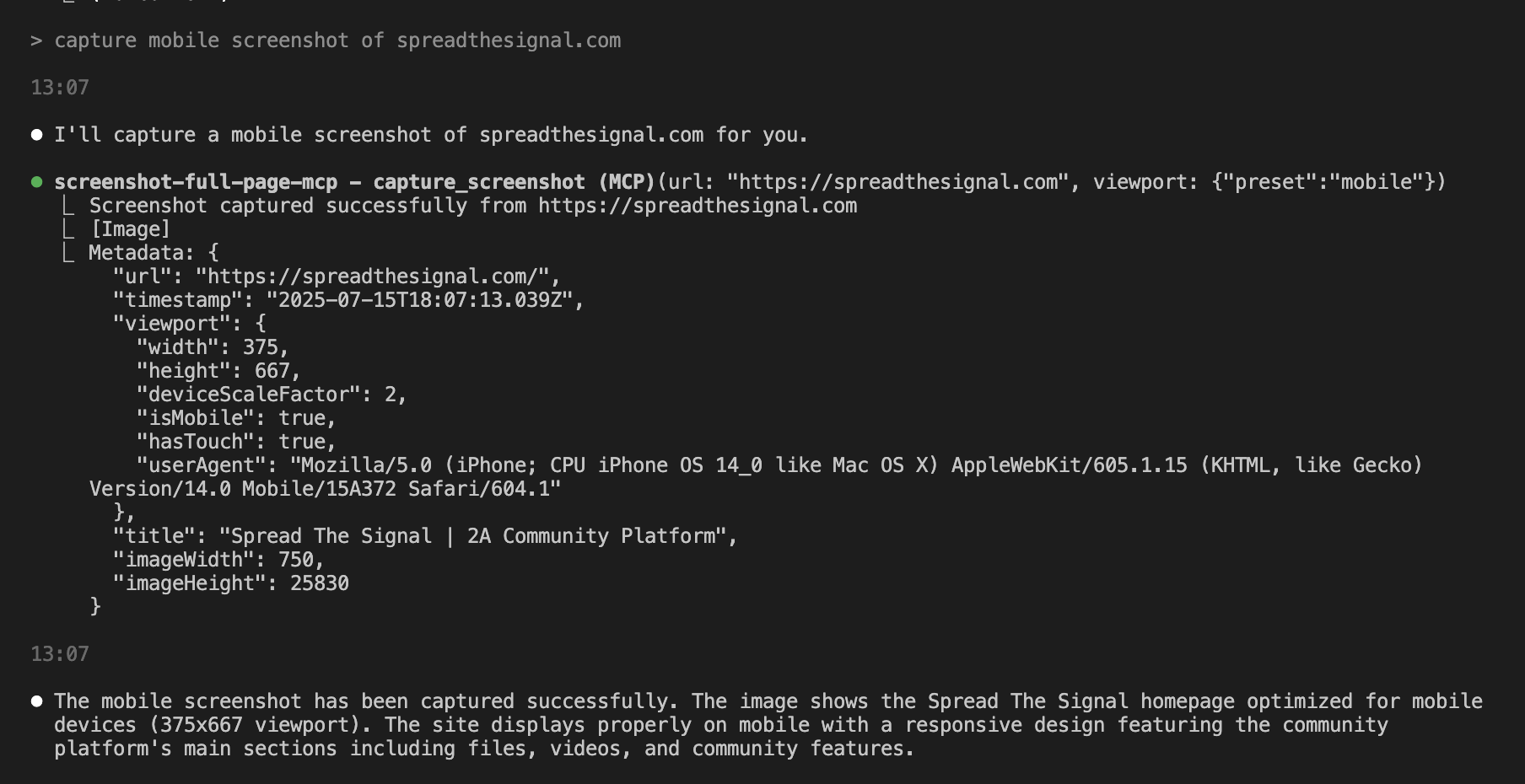
@followed by the MCP server name and your instructions, e.g., "@Screenshot MCPcapture a mobile screenshot of https://myapp.com"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
Screenshot MCP
A Model Context Protocol MCP server for capturing website screenshots with full page, element, and device size features.

Features
Full-page screenshot capture with automatic scrolling
Element-specific screenshots using CSS selectors
Multiple device presets (mobile, tablet, desktop)
Custom viewport configurations
Advanced wait conditions (CSS selectors, network idle, custom delays)
Error handling and validation for secure operation
Rate limiting to prevent resource exhaustion
Related MCP server: ScreenshotOne MCP Server
Installation
Clone or download this project
Move to the directory:
cd /path/to/ScreenshotMCPrename
.env.exampleto.envInstall dependencies:
npm installStart Server:
npm start
Using with Claude Code
You can use Screenshot MCP directly within the Claude Code CLI or Claude Desktop to capture screenshots as part of your development workflow.
For Claude Code CLI:
Add to your ~/.config/claude/mcp_servers.json:
or
claude mcp add screenshot-full-page-mcp node ./index.js
For Claude Desktop:
Add to your claude_desktop_config.json:
Using with Cursor
You can use Screenshot MCP directly within the Cursor IDE to capture screenshots as part of your development workflow.
Open Cursor.
Go to Settings > MCP Servers.
Add a new MCP server entry for Screenshot MCP:
{ "mcpServers": { "screenshot-full-page-mcp": { "command": "node", "args": ["/path/to/screenshot-full-page-mcp/index.js"] } } }Save your settings.
Usage
Once configured, you can use natural language commands with Claude Code:
Basic Screenshot
Mobile Screenshot
Custom Viewport
Wait for Element
Element Screenshot
Available Tools
capture_screenshot
Captures a full-page screenshot with advanced configuration options.
Parameters:
url(required): The webpage URL to screenshotviewport: Viewport configurationpreset: Device preset (mobile,tablet,desktop)width: Custom width in pixels (100-5000)height: Custom height in pixels (100-5000)deviceScaleFactor: Scale factor (0.1-3)isMobile: Mobile device emulationhasTouch: Touch support emulation
waitFor: Wait conditionstype:selector,function,timeout, ornetworkidlevalue: CSS selector, function, or timeout valuetimeout: Wait timeout in milliseconds
delay: Additional delay before screenshotwaitUntil: Navigation completion condition
capture_element
Captures a screenshot of a specific page element.
Parameters:
url(required): The webpage URLselector(required): CSS selector for the target elementviewport: Viewport configuration (same as above)
list_device_presets
Lists all available device presets with their configurations.
Device Presets
Preset | Width | Height | Scale | Mobile | Touch |
mobile | 375px | 667px | 2x | Yes | Yes |
tablet | 768px | 1024px | 2x | Yes | Yes |
desktop | 1920px | 1080px | 1x | No | No |
Configuration
Environment variables can be set in the .env file:
Security Features
URL validation (HTTP/HTTPS only)
CSS selector sanitization
Rate limiting for concurrent requests
Sandboxed browser execution
Input validation and error handling
System Requirements
Node.js 18+
Chrome/Chromium browser (installed automatically with Puppeteer)
Minimum 2GB RAM
500MB disk space
Troubleshooting
Common Issues
Browser launch fails:
Ensure sufficient system resources
Check if Chrome/Chromium is properly installed
Try setting
BROWSER_HEADLESS=falsefor debugging
Screenshot timeout:
Increase
BROWSER_TIMEOUTin.envCheck if the target website loads properly
Use appropriate
waitUntilconditions
Memory issues:
Reduce
MAX_CONCURRENT_SCREENSHOTSRestart the MCP server periodically
Monitor system memory usage
Debug Mode
Enable debug mode by setting DEBUG=true in .env file for detailed logging.
Contributing
Fork the repository
Create a feature branch
Make your changes
Add tests if applicable
Submit a pull request
License
MIT License - see LICENSE file for details.
Support
For issues and questions:
Open an issue on GitHub
Check the troubleshooting section
Review the MCP documentation