Provides a backend implementation for the MCP server using .NET, connecting to Azure Cosmos DB for database operations
Serves as the foundation for the MCP server component, connecting to Azure Cosmos DB to read products and orders data
Integrates with Azure OpenAI services for text embeddings and the AI Assistant functionality that helps users find products and retrieve order information
Implements socket server communication between regions for the distributed application architecture
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@Azure Cosmos DB MCP Servershow me the top 5 products by price"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
Azure Cosmos DB MCP CLient & Server
This repository contains a project that shows how to create an MCP Server and client for Azure Cosmos DB. The project is divided into 2 parts:
Frontend application: NextJS 15 application that displays a products catalog and features an AI Assistant that helps users to find products in the catalog and get past orders
an MCP Server component, connected to the Azure Cosmos DB NoSQL database and responsible for reading products and orders from the database.

Azure Architecture
an Azure Cosmos DB NoSQL database that stores the product catalog
a node.js server that serves as the MCP Server component
Related MCP server: Azure Cosmos DB MCP Server
References
Step-by-step walkthrough
Installation
Azure Cosmos DB
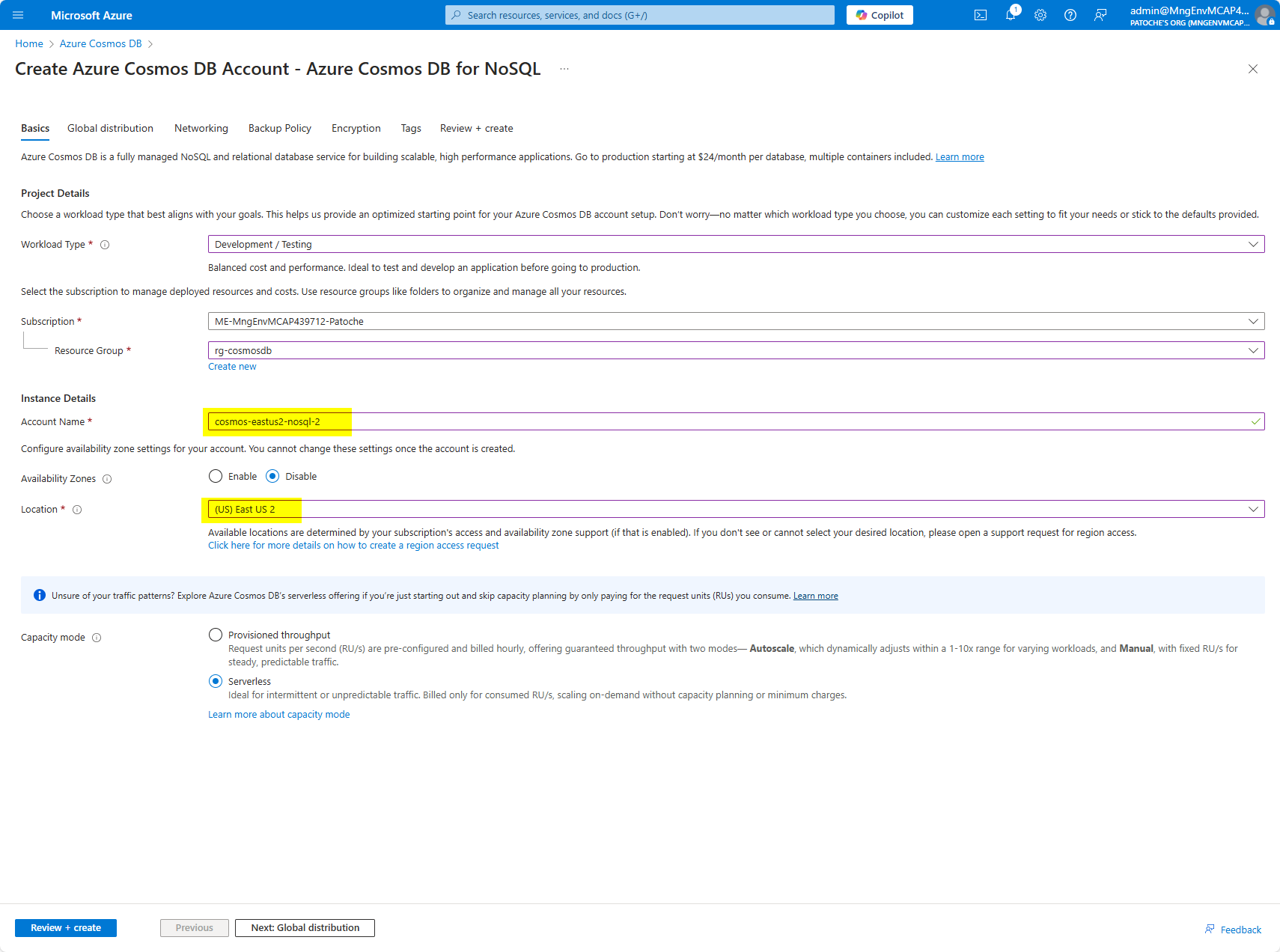
In the Azure portal, create an Azure Cosmos DB for NoSQL account.
Give a unique name for your Azure Cosmos DB account. We will be using cosmos-eastus2-nosql-2 in the rest of this walkthrough.

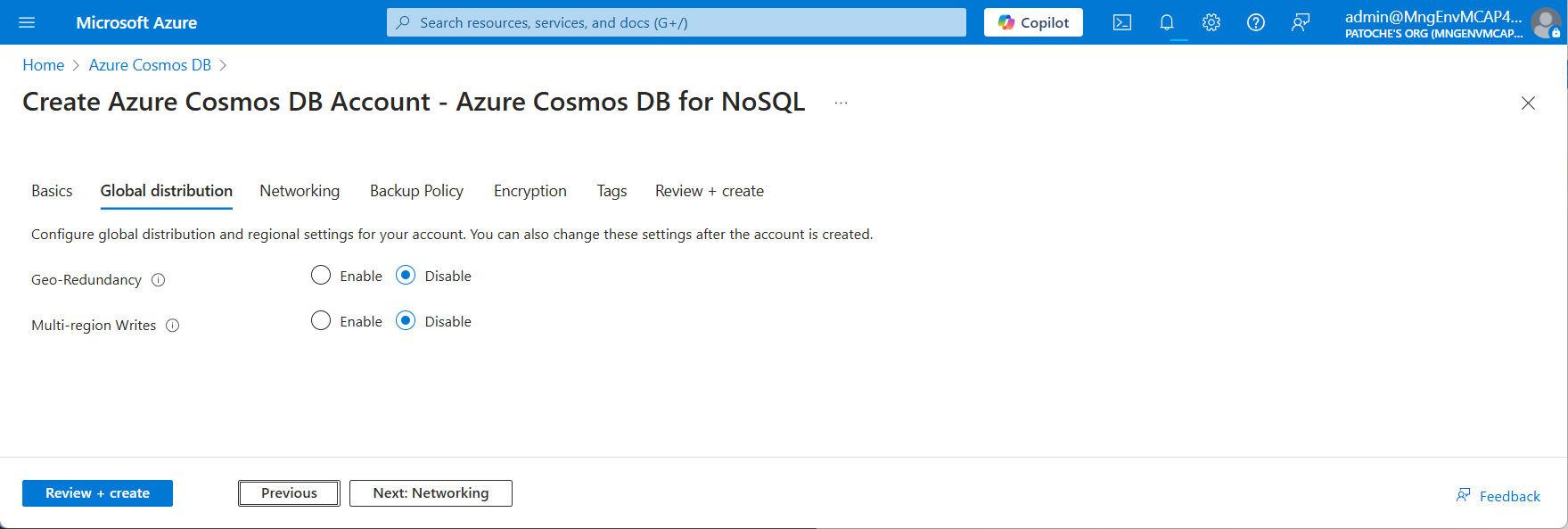
Click on "Next: Global distribution"

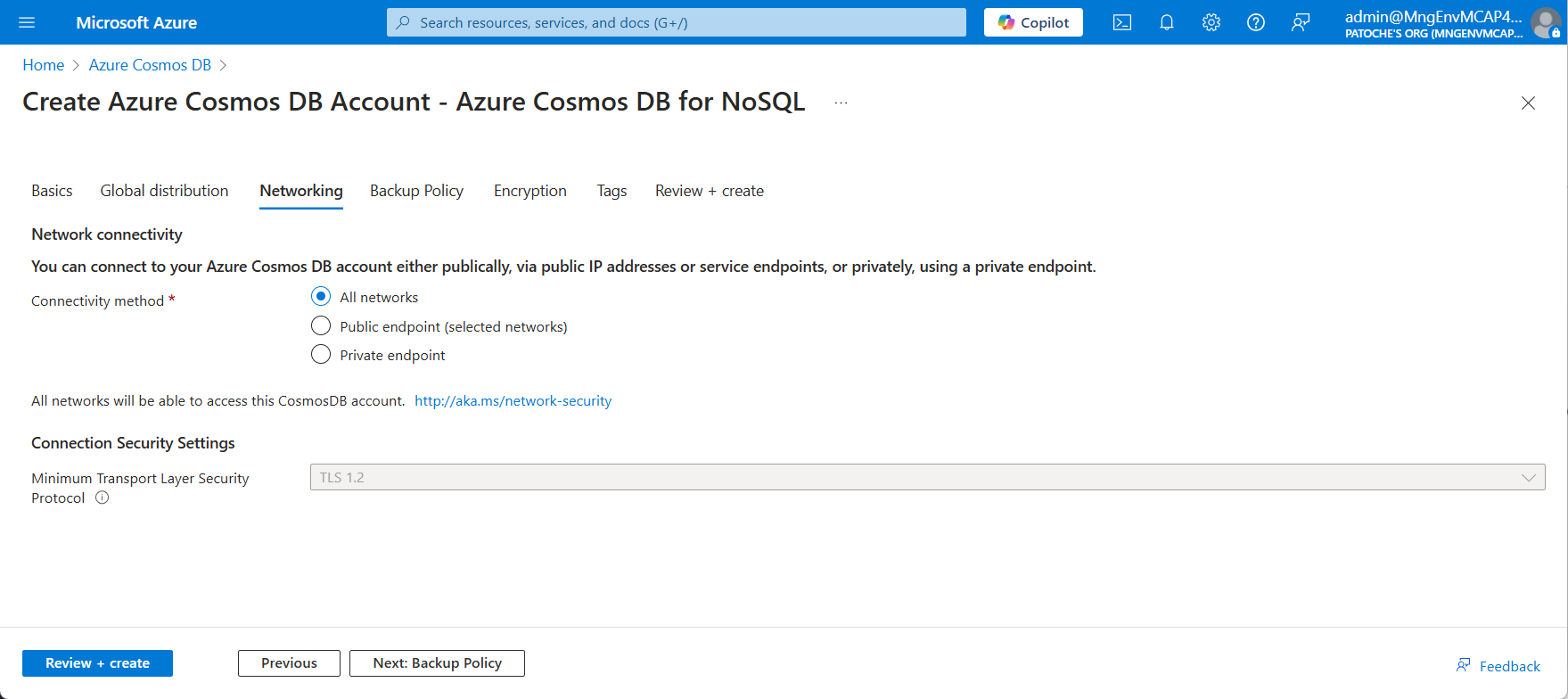
Accept the default values and click on "Next: Networking"

Accept the default values and click on "Next: Backup Policy"
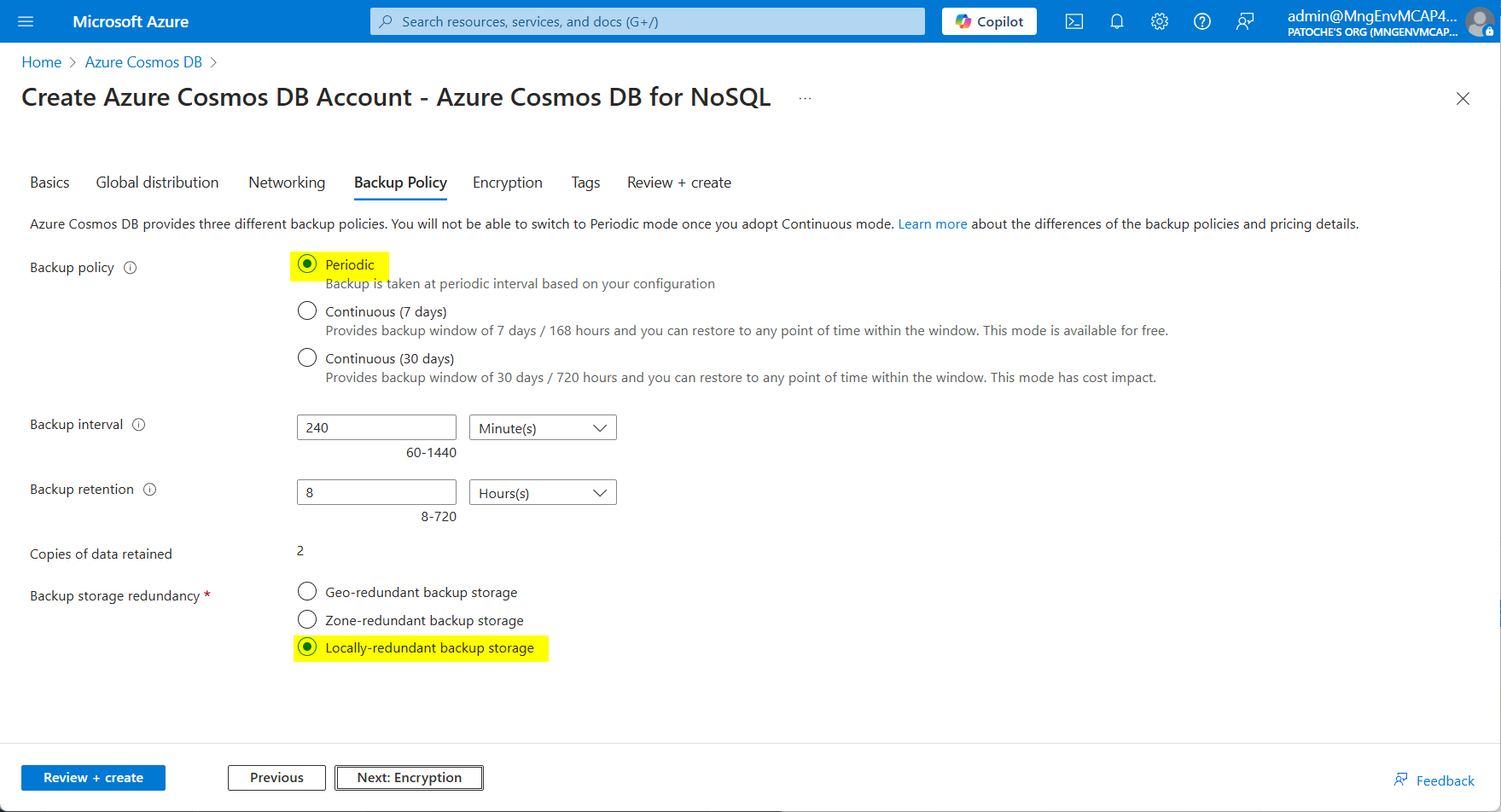
Select "Periodic" backup policy
Select "Locally-redundant backup storage"

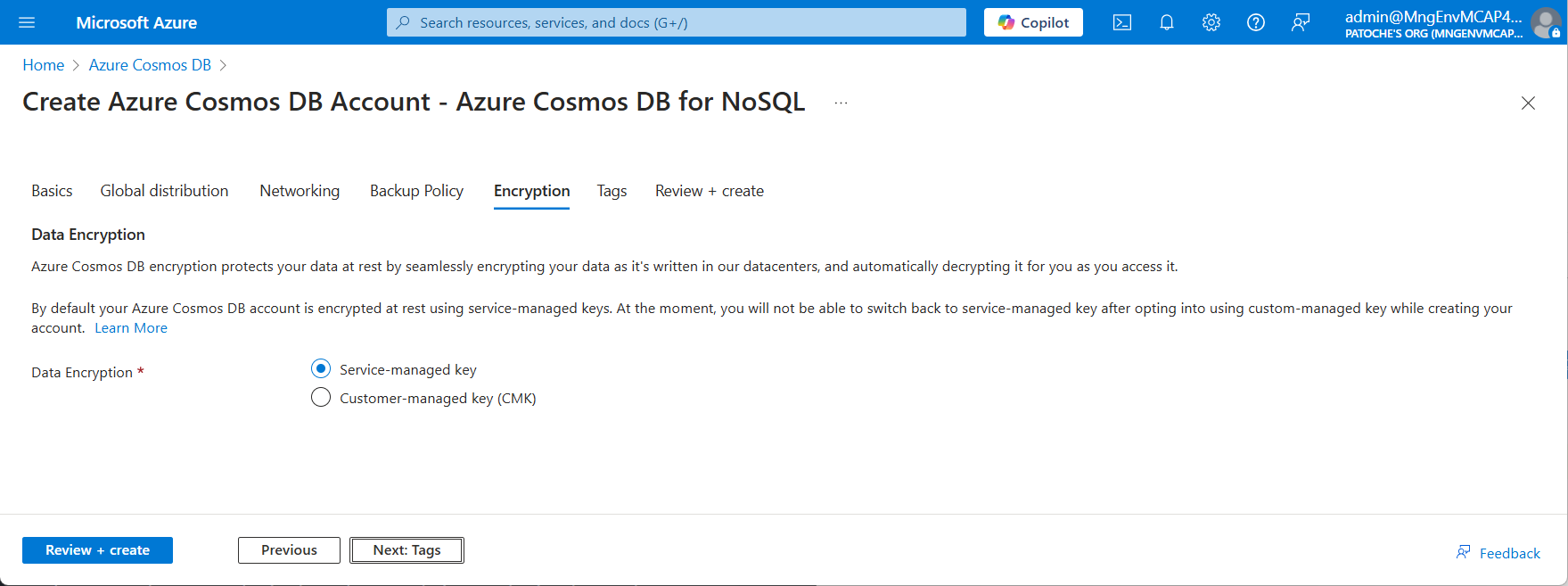
Click on "Next: Encryption"

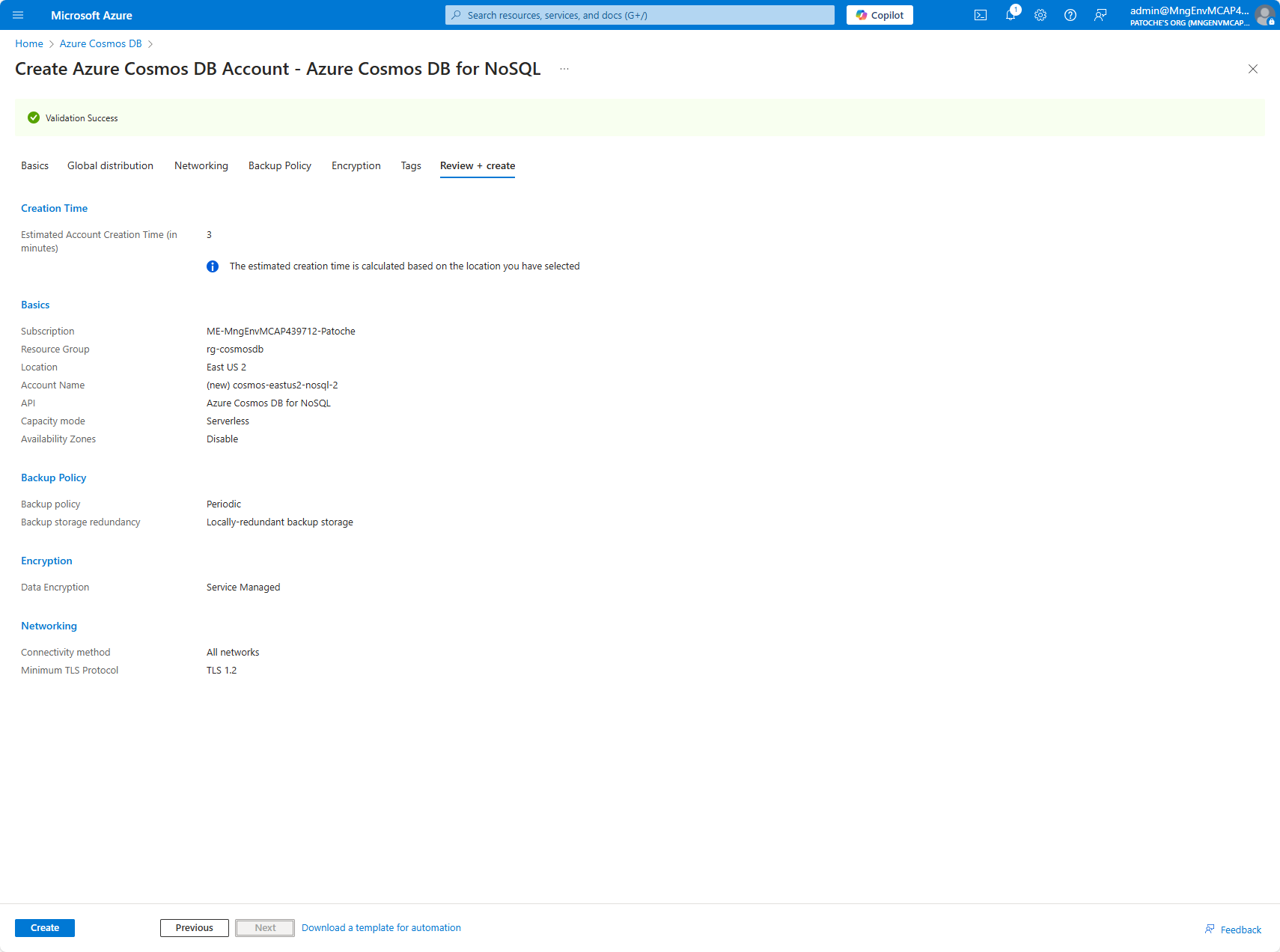
Click on "Review and Create" to start validation

Click on "Create" to start the creation of the Azure Cosmos DB for NoSQL account
For this project, you will need to enable vector support on the Azure Cosmos DB account.
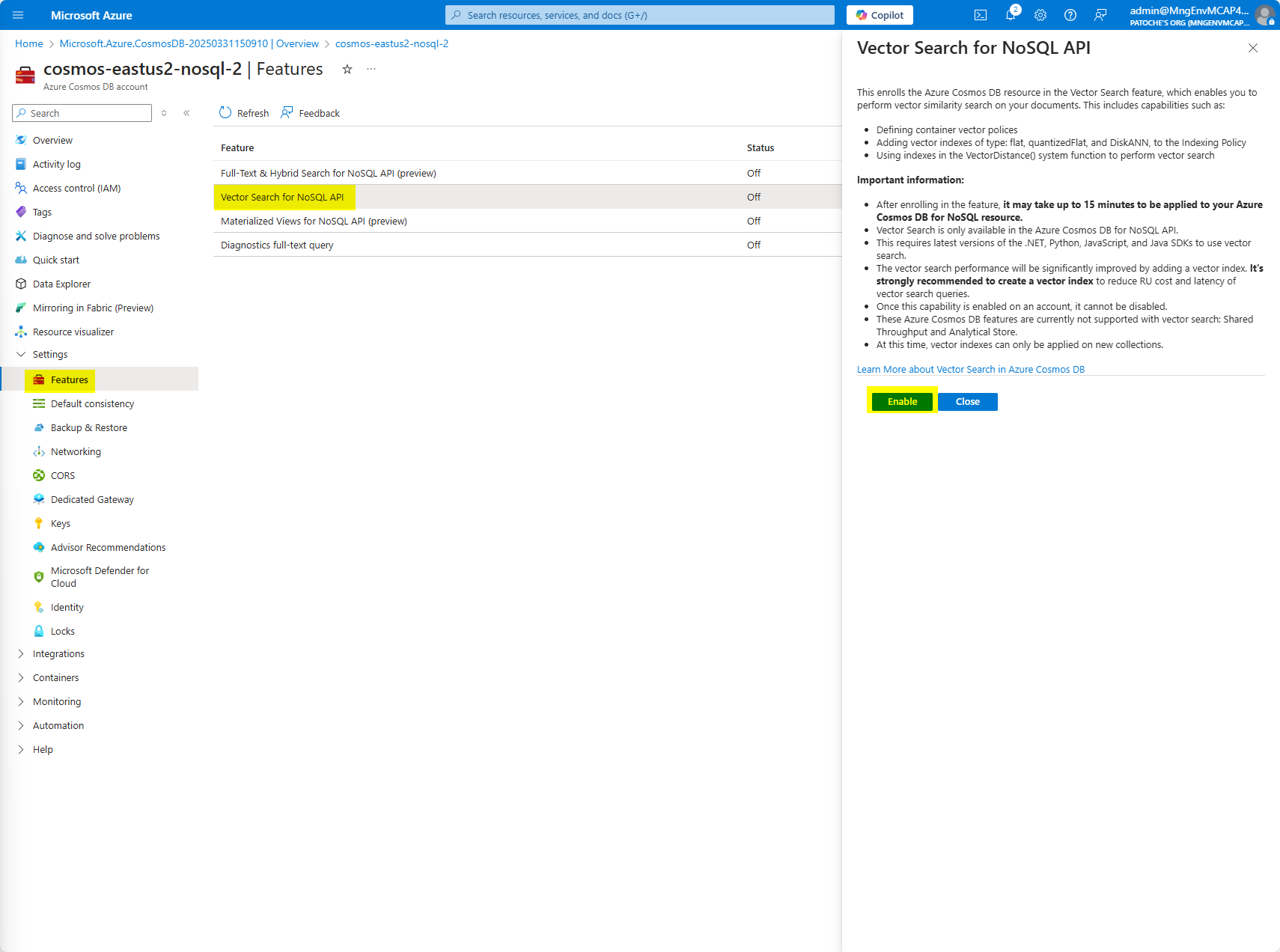
In the settings section, select Features, then "Vector Search for NoSQL API"
In the panel that opens, click on the Enable button

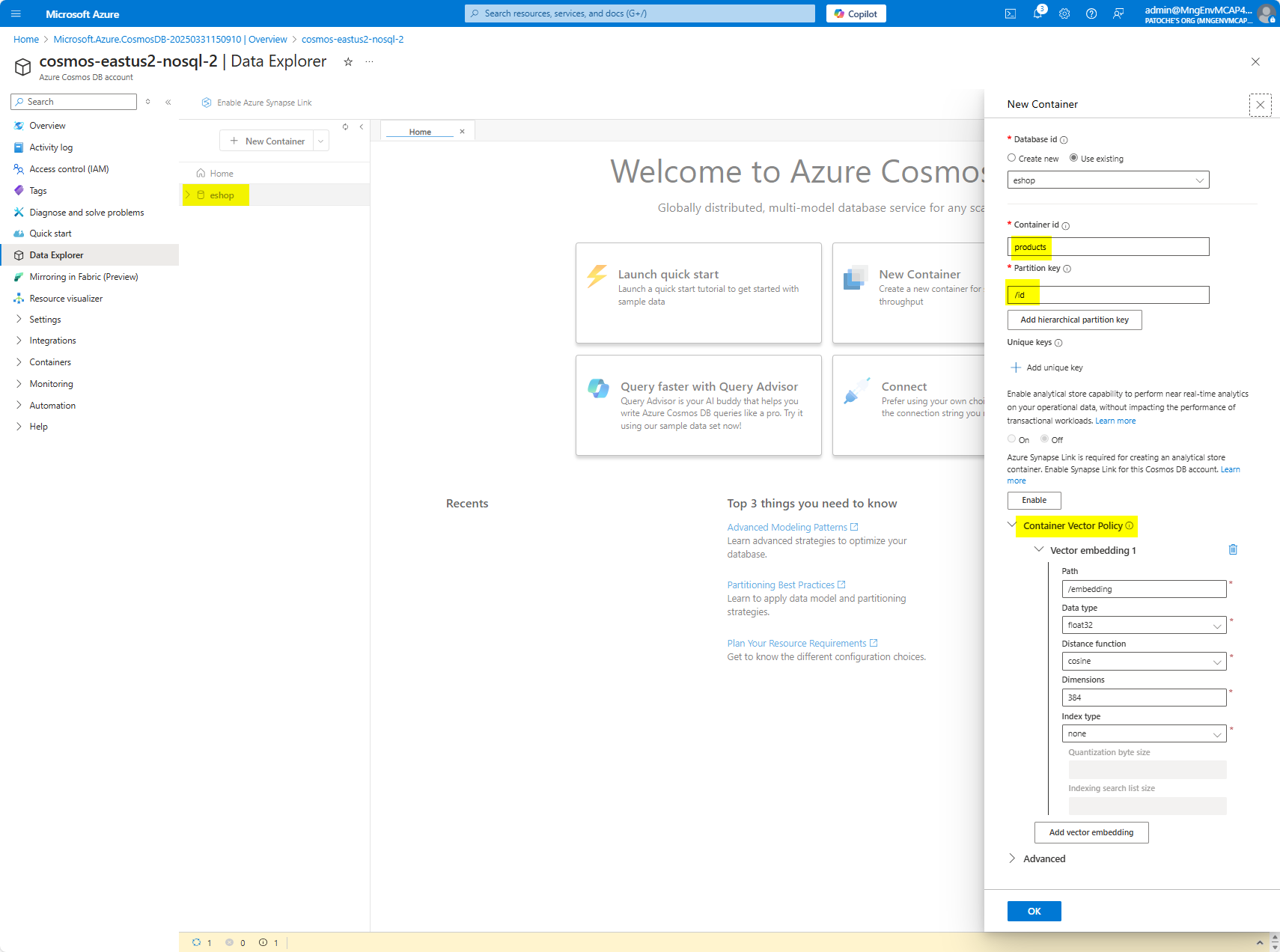
Create the Azure Cosmos DB eShop database and the Products container
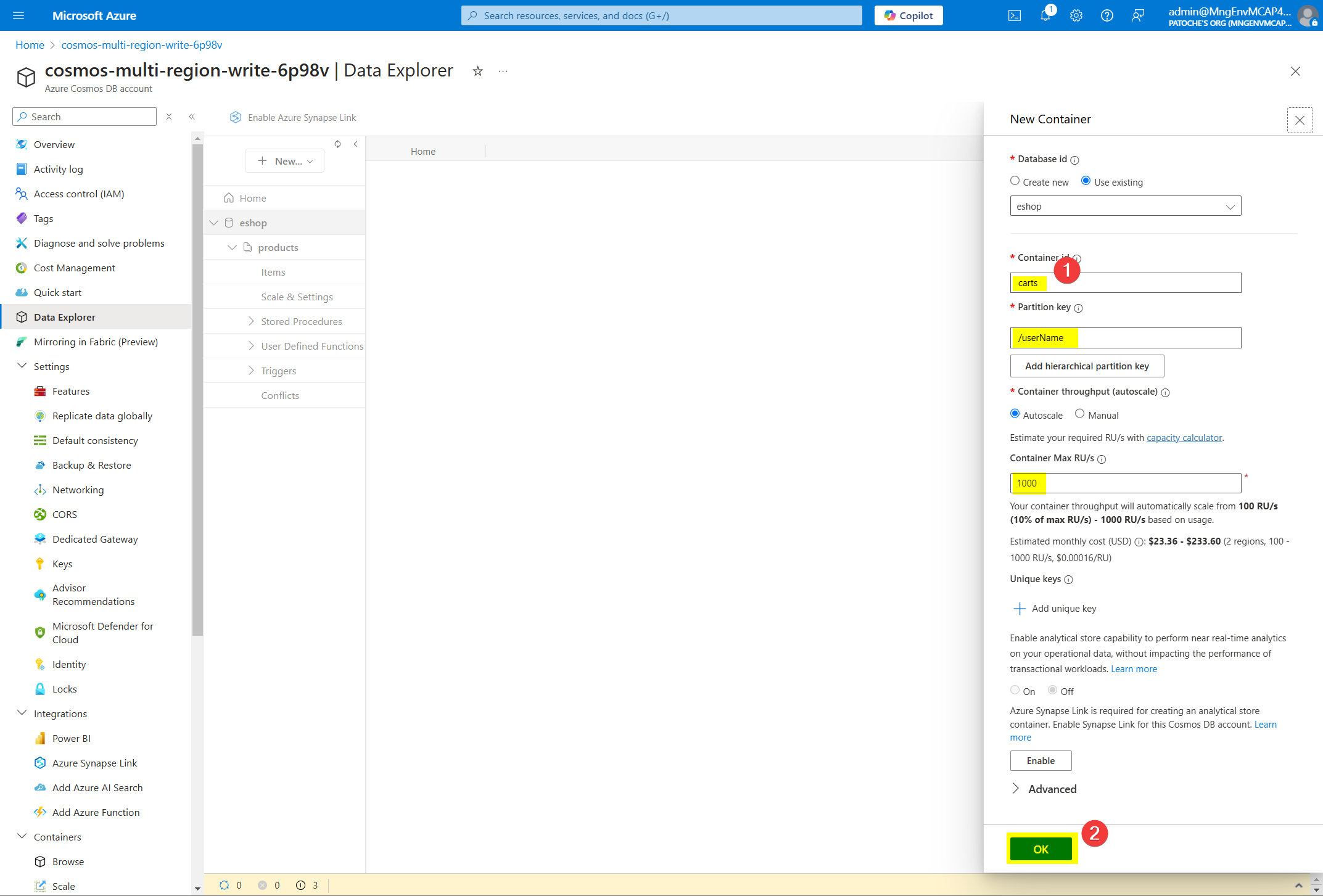
Click on "..." next to eShop to display the contextual menu and select "New container" to create the "carts" container in the eShop database.
Make sure that the partition key is "/id" (the partition key is case-sensitive)
Expand "Container Vector Policy" and click on the "Add vector embedding" button

Create the carts container

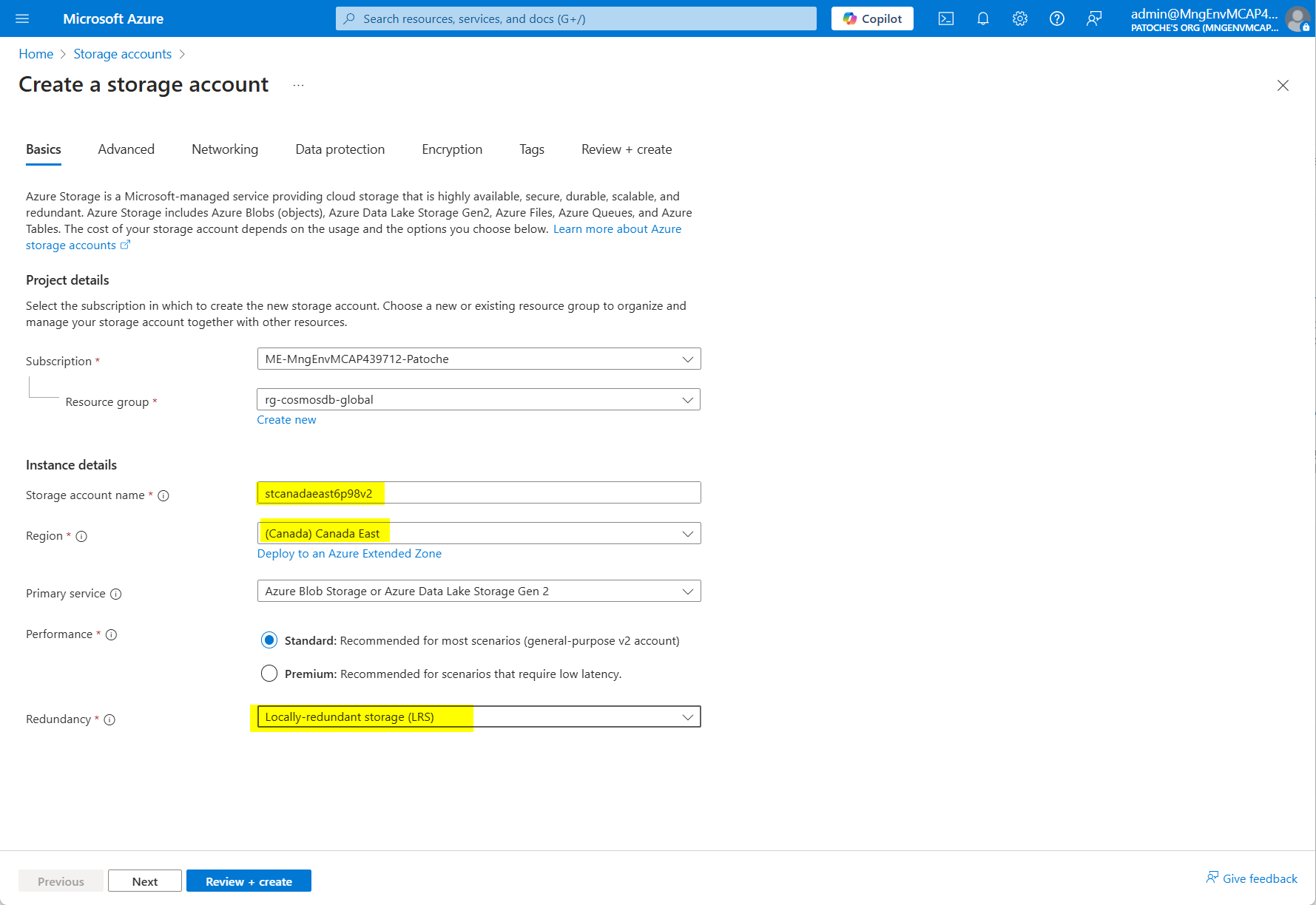
Storage account
Create a storage account to store the product images
For more details, refer to the documentation: https://learn.microsoft.com/en-us/azure/storage/common/storage-account-create?tabs=azure-portal






**Install software pre-requisites **
Create a virtual machine in Azure or use your local computer
Install node.js v22.13.1 (LTS) from https://nodejs.org/en/download
Install Visual Studio Code x64 1.97.0 from https://code.visualstudio.com/download
Install Git 2.47.12 x64 from https://git-scm.com/downloads
Install .NET SDK x64 v9.0.102 from https://dotnet.microsoft.com/en-us/download/dotnet/thank-you/sdk-9.0.102-windows-x64-installer
Open a terminal window and add nuget source with
If necessary, change PowerShell execution policies for Windows computers. Open a Powershell window in administrator mode and run this command
If necessary, install nuget, powershell, az cli and az modules
Open a terminal window and clone the repository:
Navigate to the nextjs folder and install dependencies
In the nextjs folder, create and configure an .env file with the following values:
Get your tenant ID. The tenant ID can be retrieved with this command:
In the webapi folder, configure the appsettings.json file and replace the tenant_id with the value obtained in the previous step:
Create an app registration in the Azure Portal
Create an app secret in the Azure Portal
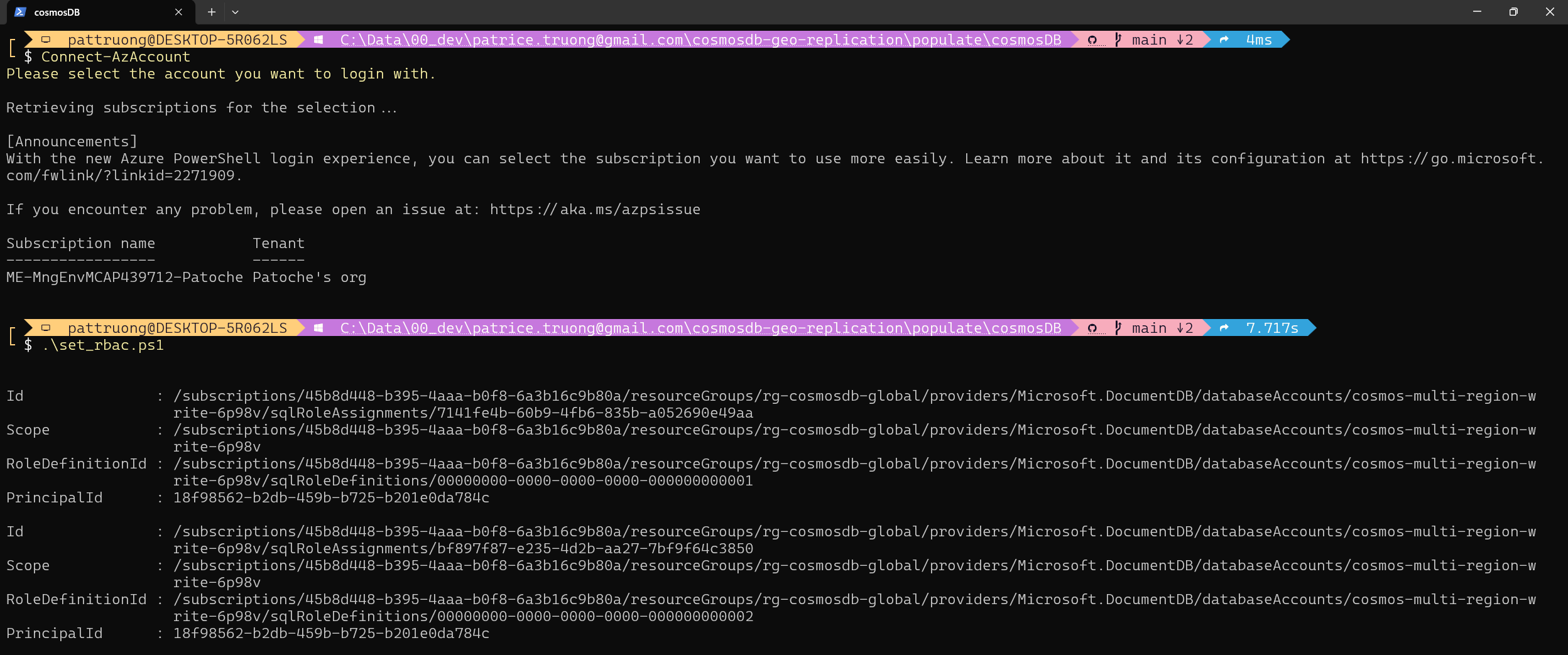
You will need to allow your app to get access to Azure Cosmos DB. Retrieve the 4 ids mentioned below and modify the file "populate/set_rbac.ps1".
Variable | Reference |
Subscription Id | Cosmos DB > Overview > Subscription Id |
Azure Cosmos DB account name | cosmos-eastus2-nosql-2 |
Resource group name | Cosmos DB > Overview > Resource group name |
Principal Id | App registration Object Id |
Open a Powershell prompt, run Connect-AzAccount and execute ./set_rbac.ps1

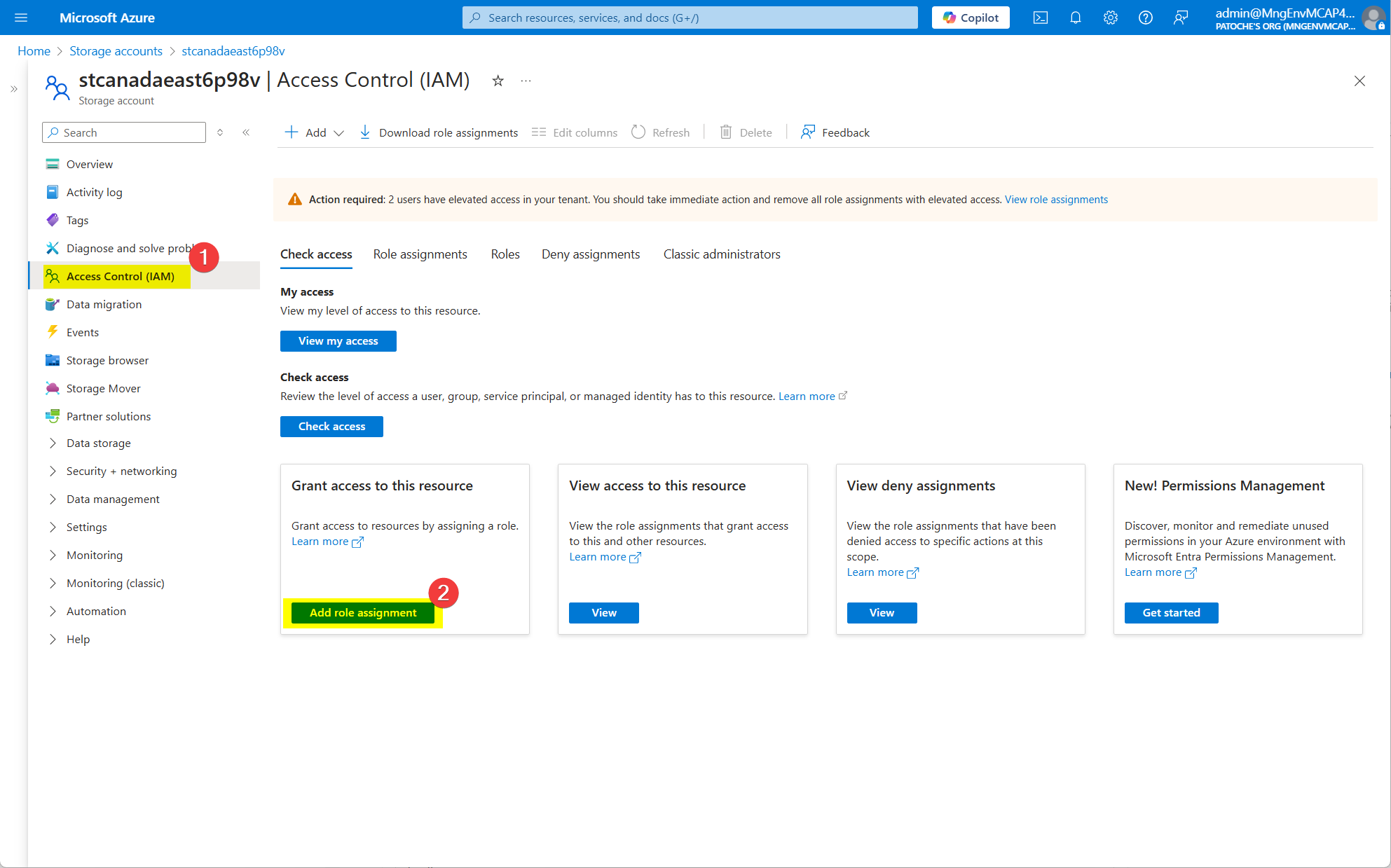
Allow your app (or virtual machine) to access the storage account
In the Azure portal, goto your storage account
Select Access Control (IAM) in the menu

Click on "Add role assignment"
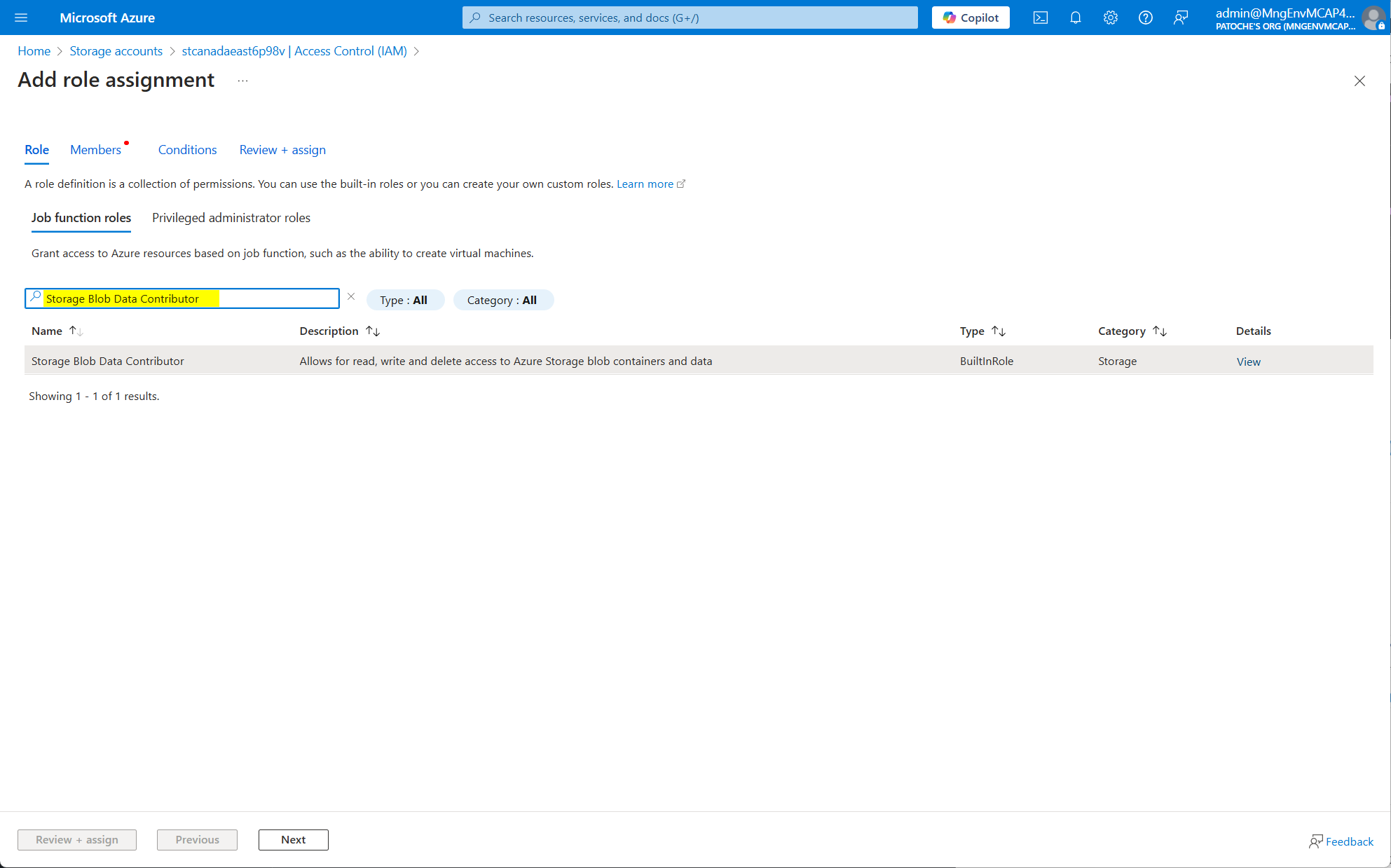
In the filter textbox, type "Storage Blob Data Contributor"

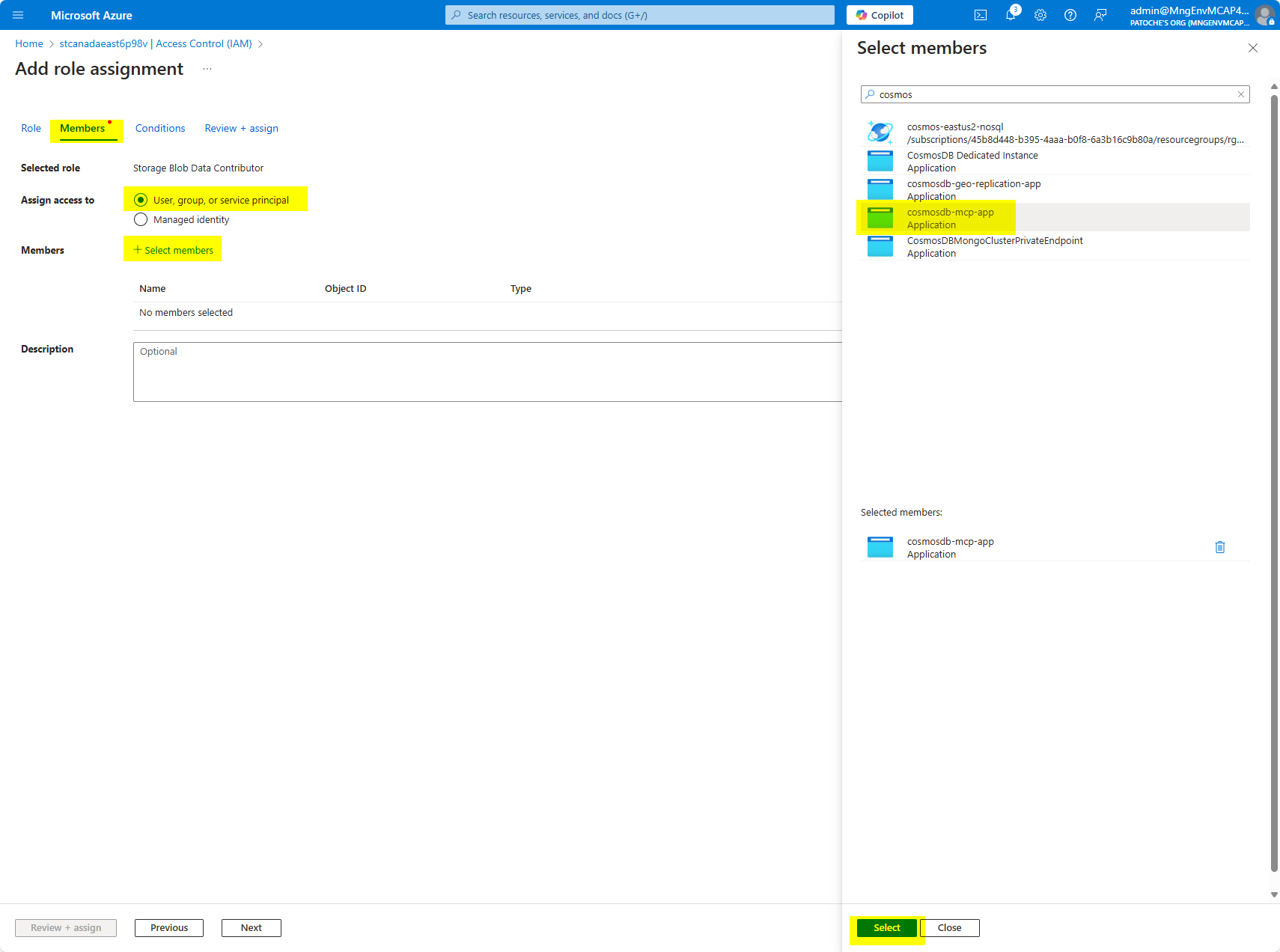
Click on "Members"
Select the name of your application

Click on the "Select" button
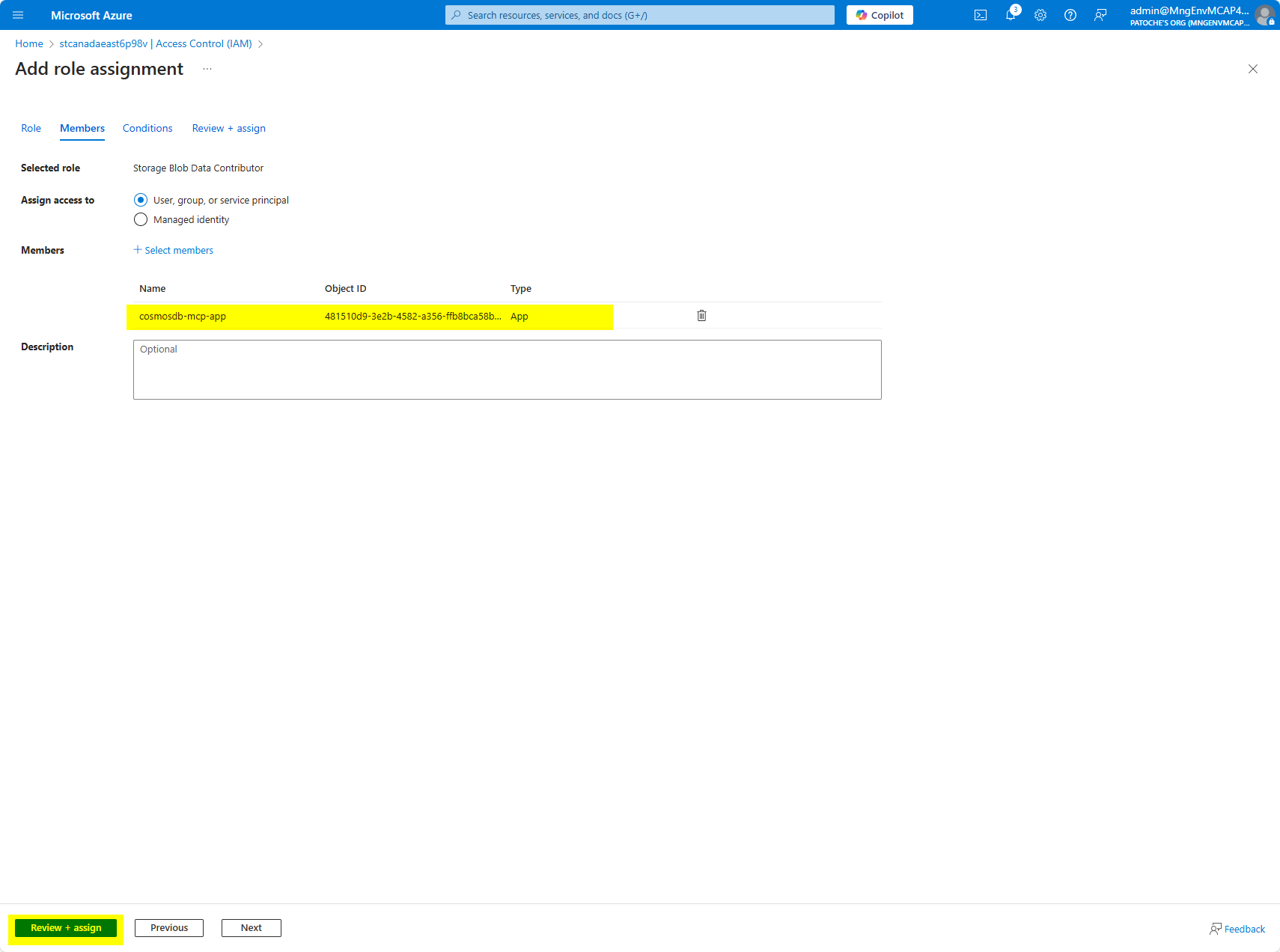
Click on "Review and assign"

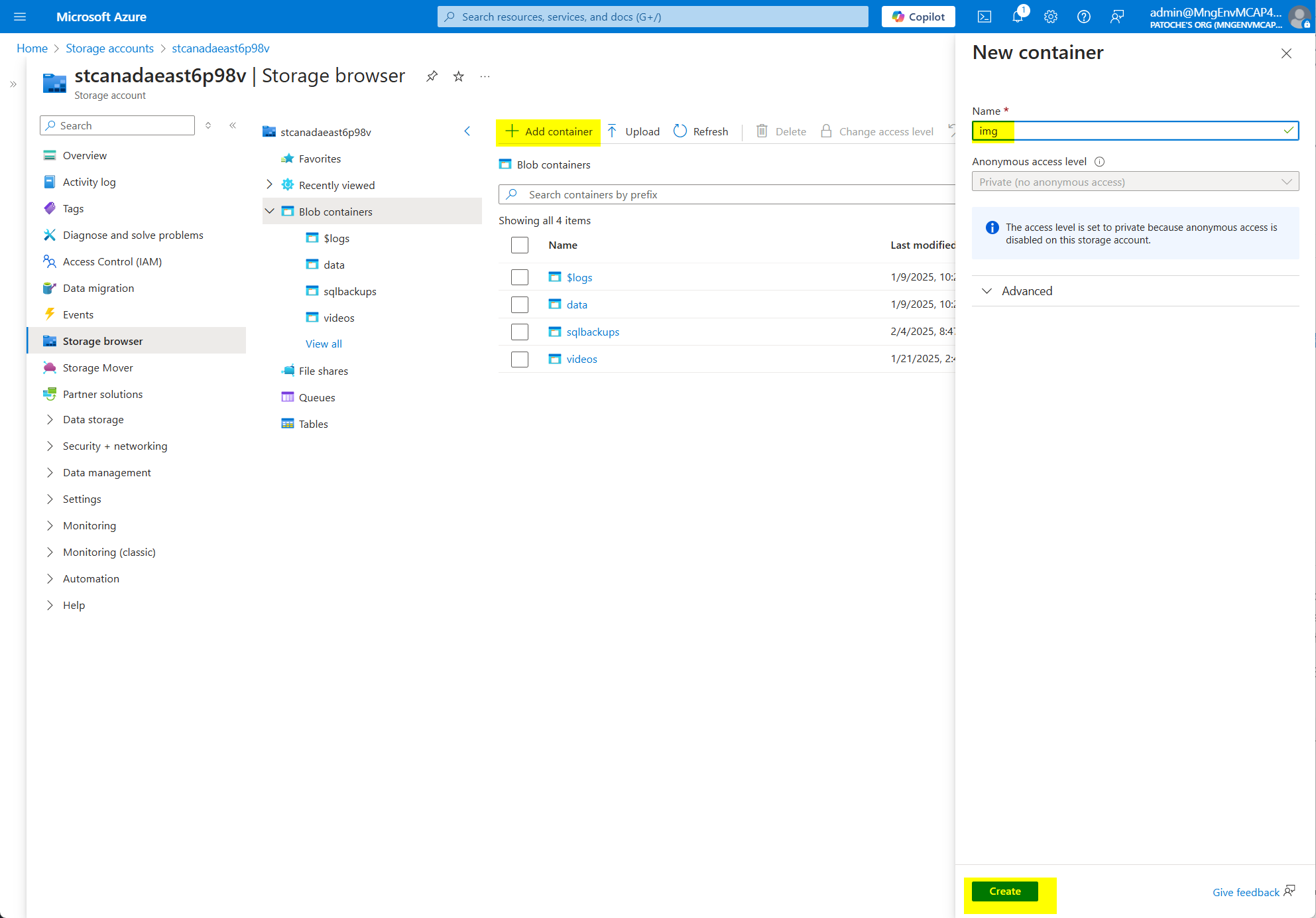
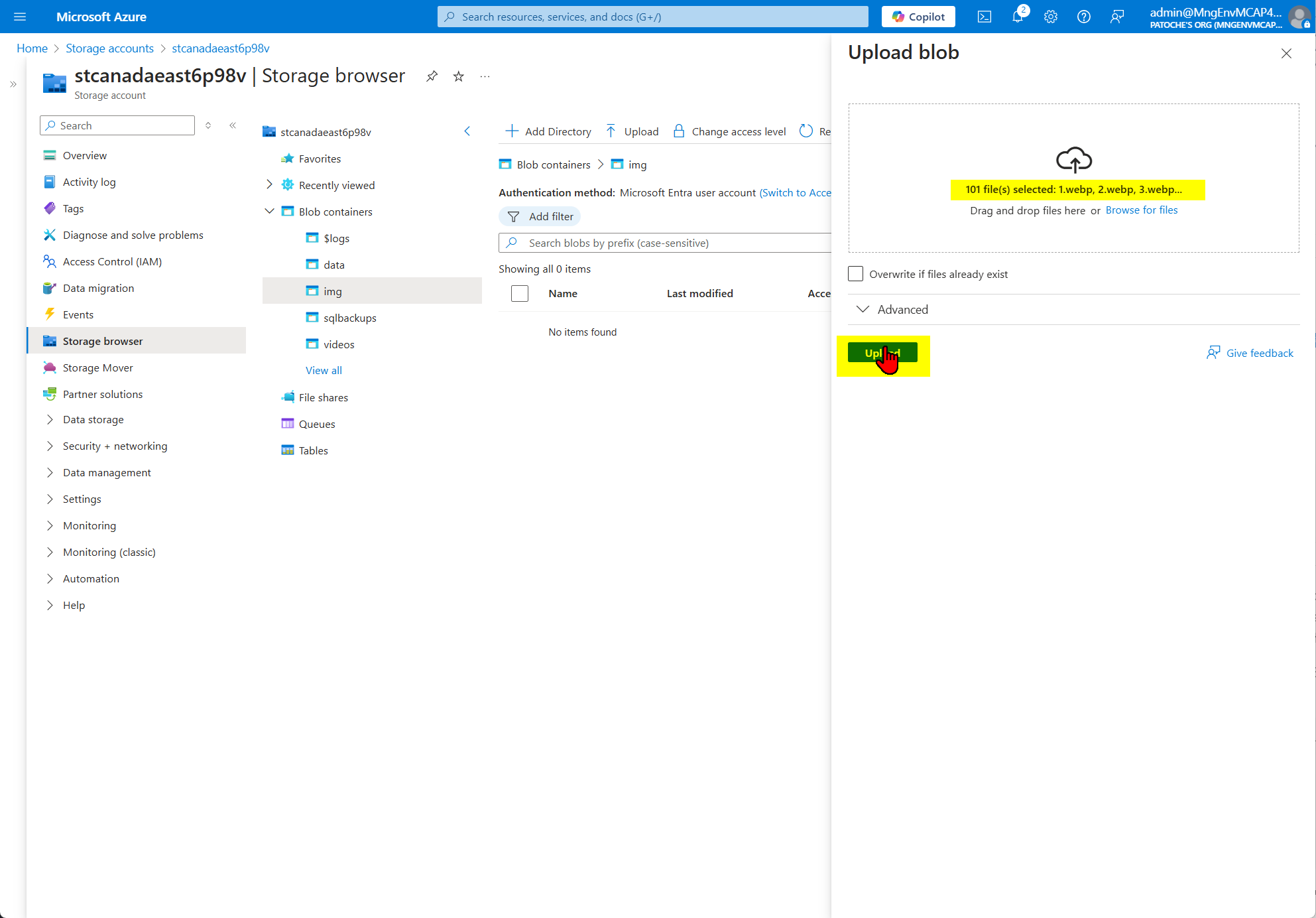
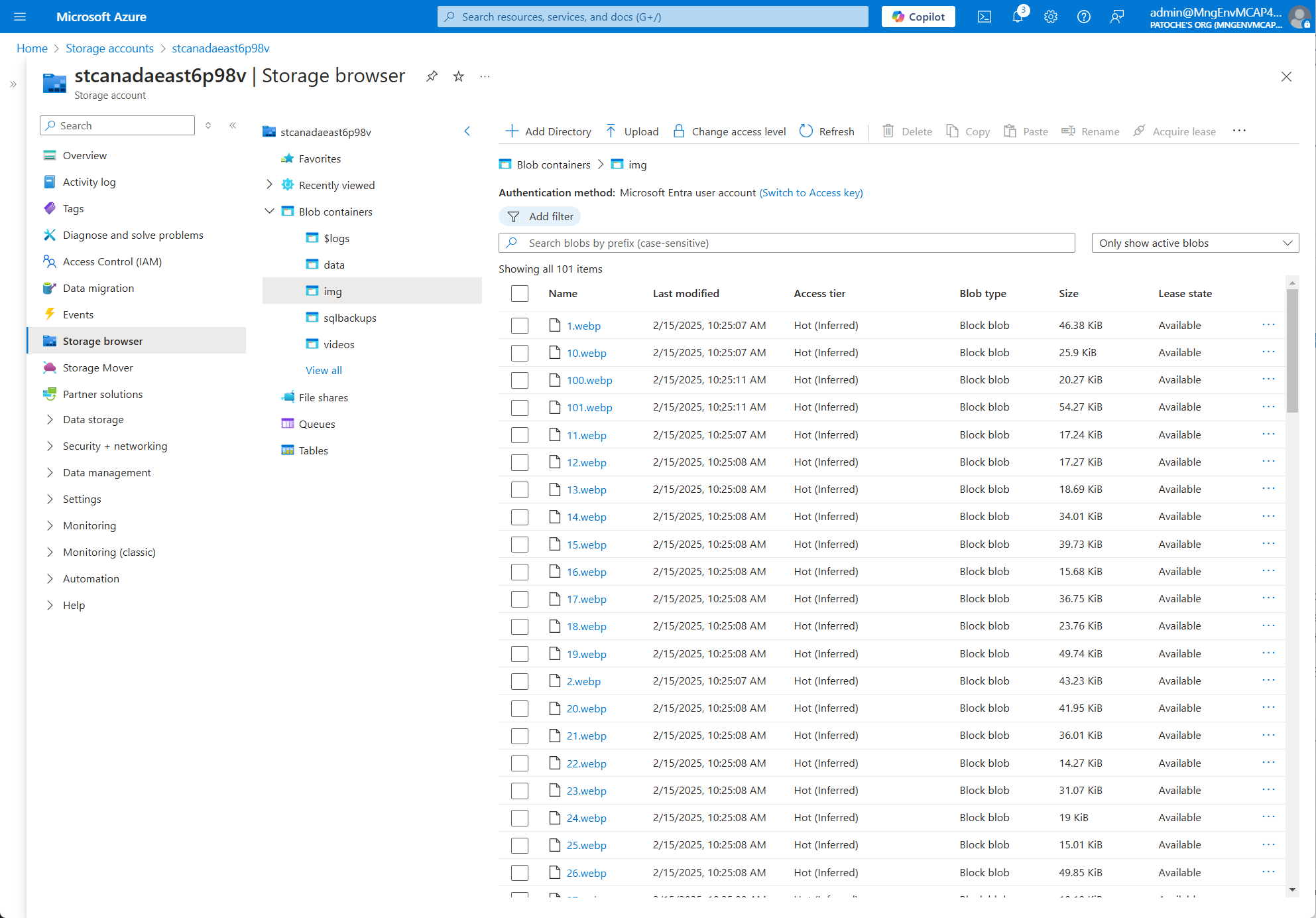
Create a container and copy the content of the "azure-storage" folder to your storage account



Build webapi backend project with dotnet build
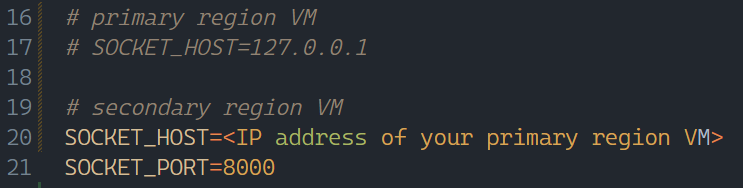
 18. On your secondary region VM (Australia East), modify the .env file with the IP address of the socket server in your primary region (East US 2)
18. On your secondary region VM (Australia East), modify the .env file with the IP address of the socket server in your primary region (East US 2)

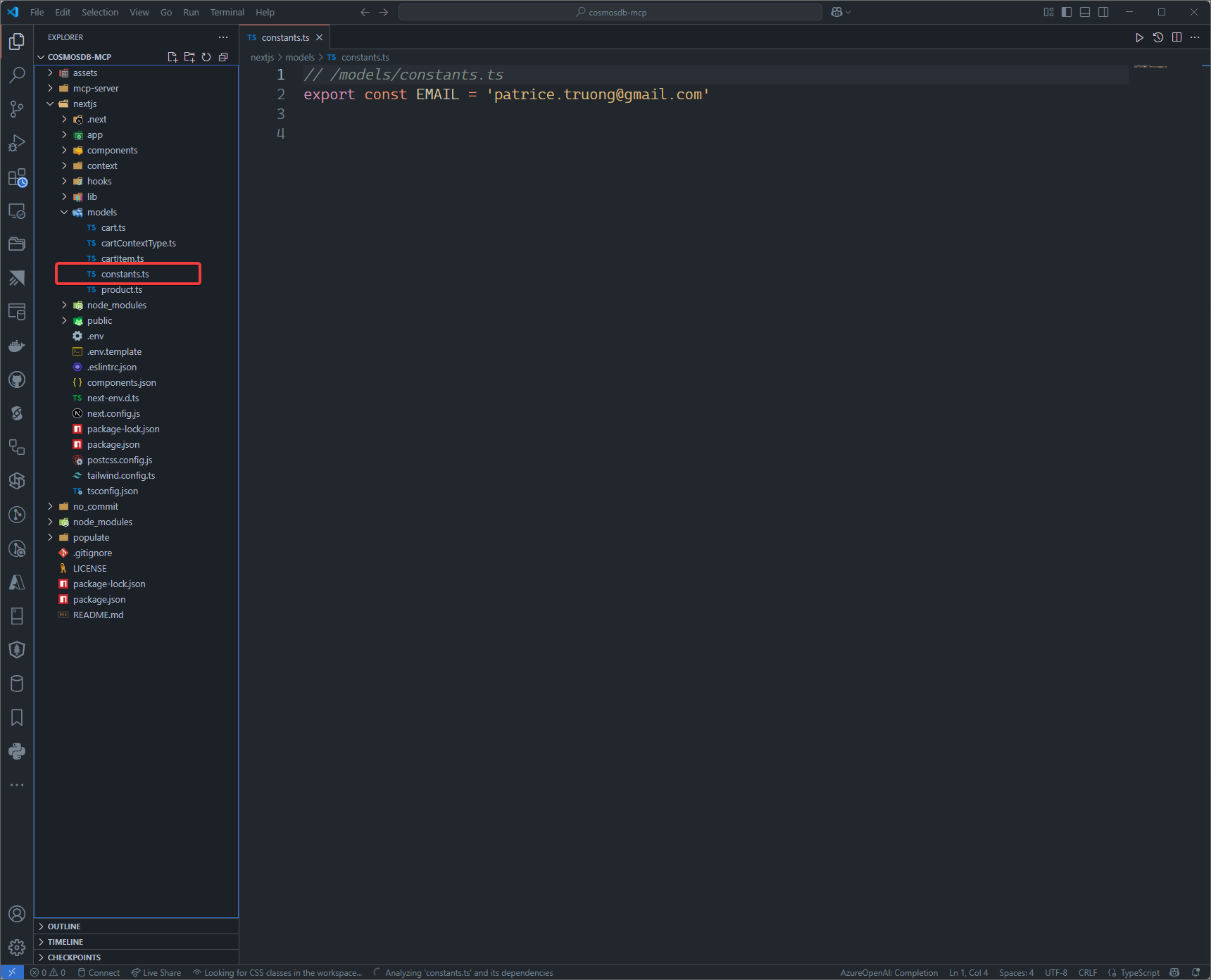
There is no authentication built into this project. The user email is hard-coded in /nextjs/models/constants.ts. Change it to suit your demo needs

In mcp-server and nextjs folders, copy .env.template to .env and modify the values to suit your demo needs
Build nextjs frontend project

Populate the products catalog
In this section, we'll read the products catalog from the populate/catalog.json file and populate the Azure Cosmos DB for NoSQL database
Modify appsettings.json with your cosmosdb account name and
Open a terminal window, navigate to the populate folder, execute az login, then dotnet run

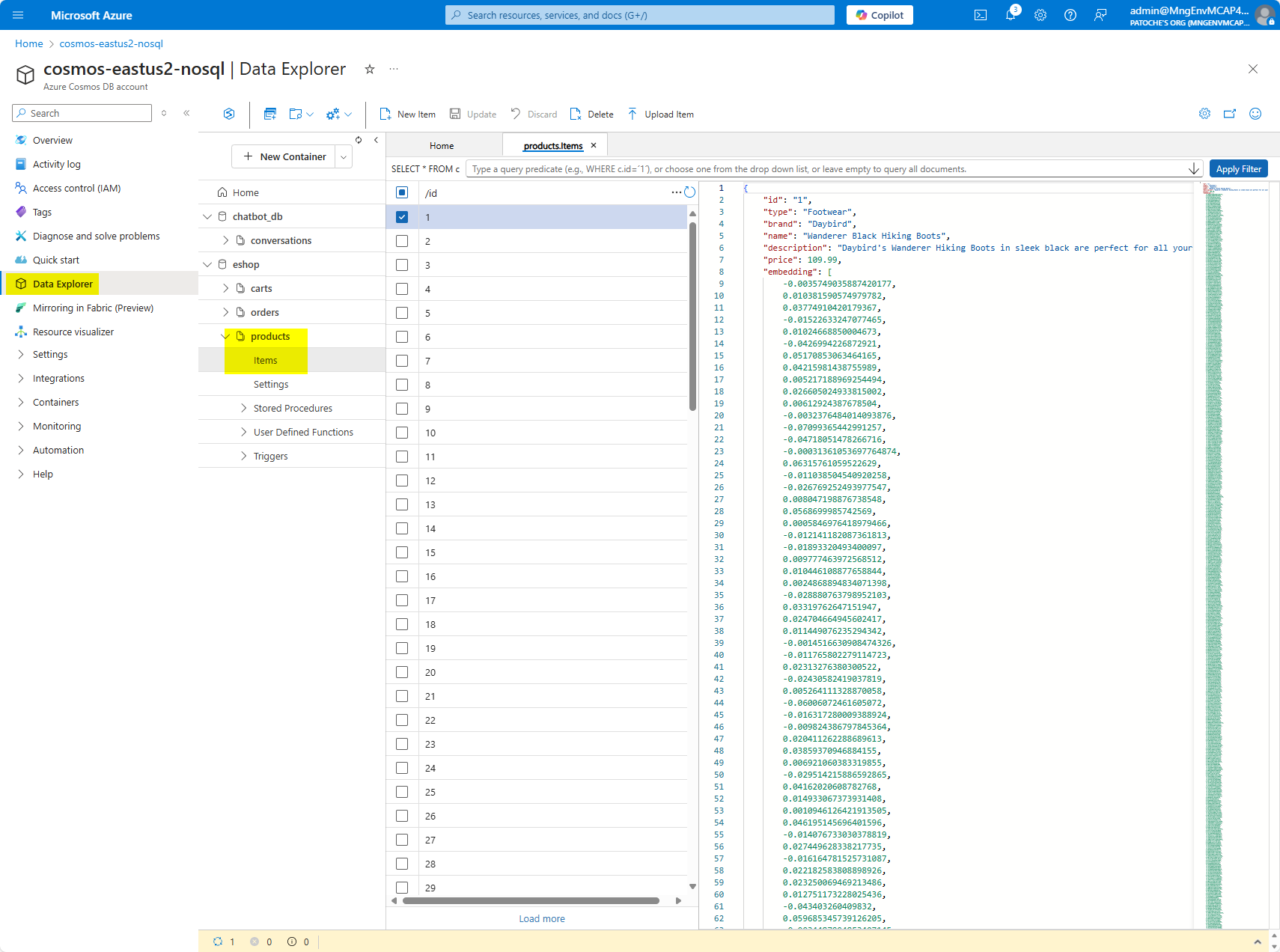
Verify that the Azure Cosmos DB container has been properly populated

Demo script
Demo initialization:
On your development computer, start the mcp server
Start the front end project
NextJS front end (store front)
cd nextjs
npm start
Optionally, open a command prompt and start the MCP inspector with this command: npx -y @modelcontextprotocol/inspector
Demo steps:
Navigate to http://localhost:3002.
Click on AI Assistant icon in the top right corner
Enter "I'm interested in backpacks" (the list of product refreshes with a list of backpacks)
Enter "Get my orders" (the list of orders refreshes with a list of orders)