カーソル IDE 用 MCP サーバー テンプレート
モデルコンテキストプロトコル(MCP)を使用してCursor IDE用のカスタムツールを作成するためのシンプルなテンプレートです。このテンプレートから独自のリポジトリを作成し、ツールを変更してCursor IDEに接続します。

クイックスタート
「Herokuにデプロイ」ボタンをクリックします
デプロイ後、カーソルを構成します。
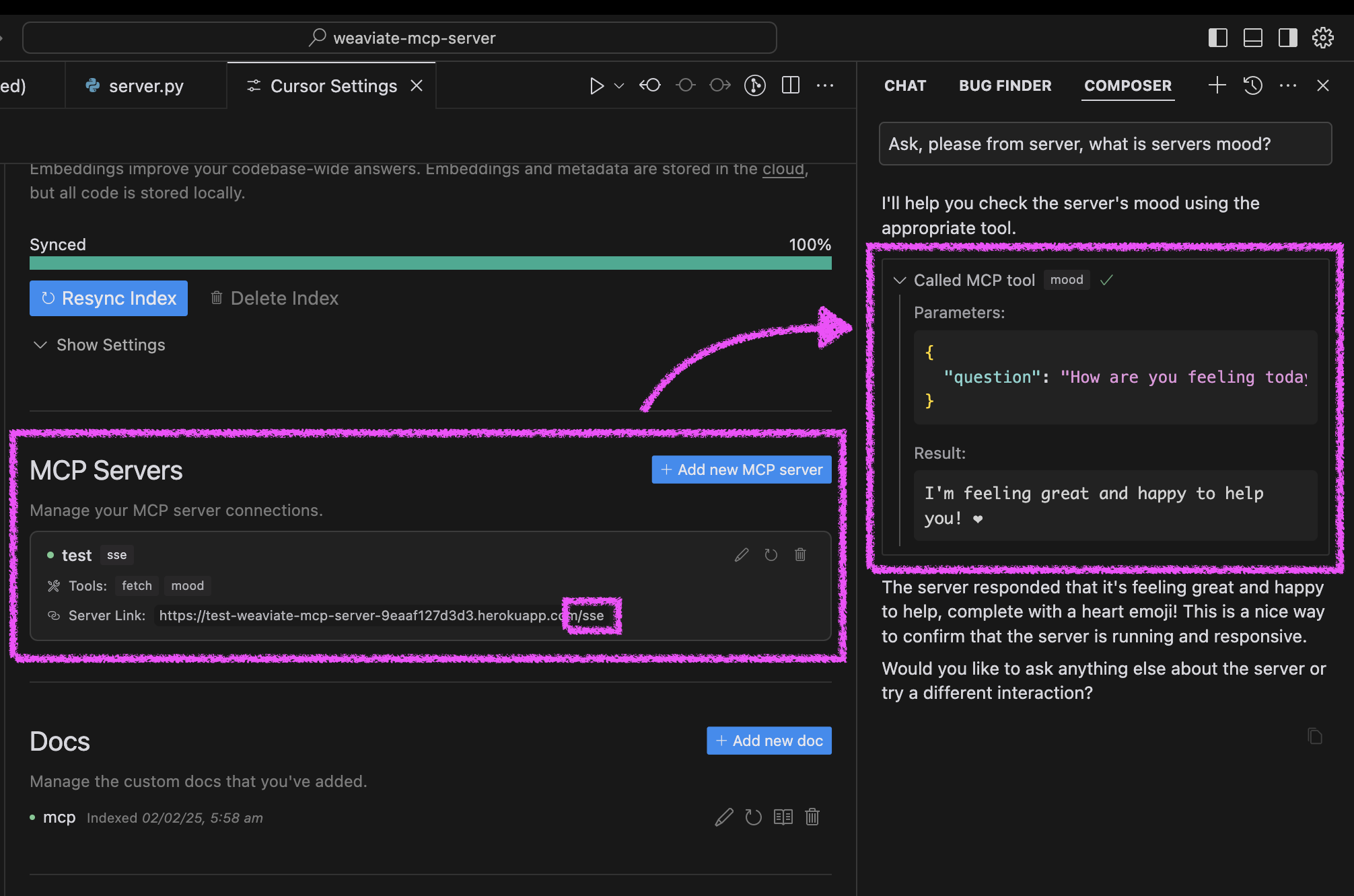
カーソル設定を開く→機能
新しいMCPサーバーを追加する
Heroku URL を
/sseパスとともに使用します (例:https://<your-app-name>.herokuapp.com/sse)
カーソルでエージェントの気分をテストします。
エージェントに「サーバーの雰囲気についてお聞きして、どうなっているか教えてください」と依頼してください。
サーバーは明るいメッセージとハートで応答します❤️
Related MCP server: MCP Server Fetch Python
代替設定方法
サーバーは、Docker を使用するか、従来の Python セットアップを使用するか、Cursor IDE で直接実行するかの 3 つの方法で実行できます。
Dockerのセットアップ
このプロジェクトには、簡単に導入できる Docker サポートが含まれています。
初期設定:
Docker Compose を使用してビルドおよび実行します。
サーバーは次の場所で利用できます:
SSEエンドポイント: http://localhost:8000/sse
クイックテスト:
カーソル IDE に接続します。
カーソル設定を開く→機能
新しいMCPサーバーを追加する
タイプ: 「sse」を選択
URL:
http://localhost:8000/sseと入力します
従来のセットアップ
まず、uv パッケージ マネージャーをインストールします。
stdio (デフォルト) または SSE トランスポートのいずれかを使用してサーバーを起動します。
インストール後、サーバーを Cursor IDE に直接接続できます。
カーソル内の
cursor-run-mcp-server.shファイルを右クリックします。「パスをコピー」を選択して絶対パスをコピーします
カーソル設定を開く(歯車アイコン)
機能タブに移動する
「MCPサーバー」までスクロールします。
「新しいMCPサーバーを追加」をクリックします
フォームに記入してください:
名前: 任意の名前を選択します (例: "my-mcp-server-1")
タイプ: 「stdio」を選択します (サーバーをローカルで実行するため、「sse」ではありません)
コマンド: 先ほどコピーした
cursor-run-mcp-server.shへの絶対パスを貼り付けます。例:/Users/kirillmarkin/weaviate-mcp-server/cursor-run-mcp-server.sh
環境変数
利用可能な環境変数( .envで設定できます):
MCP_SERVER_PORT(デフォルト: 8000) - サーバーを実行するポートMCP_SERVER_HOST(デフォルト: 0.0.0.0) - サーバーをバインドするホストDEBUG(デフォルト: false) - デバッグモードを有効にするMCP_USER_AGENT- ウェブサイト取得用のカスタム ユーザー エージェント
追加オプション
Smithery経由でインストール
Smithery経由で Claude Desktop の Cursor IDE 用の MCP サーバー テンプレートを自動的にインストールするには: