Provides zero-config database discovery for Adonis applications using default .env configuration for MySQL and PostgreSQL with Lucid ORM.
Featured on daily.dev platform, indicating integration with its content ecosystem.
Offers deep integration with Laravel, including zero-config database discovery, Eloquent Model Code Lens for viewing tables and generating model factories, and a Query Explainer that integrates with MySQL Visual Explain.
Provides database connection, browsing, and manipulation for MariaDB databases, allowing one-click editing, deletion, and data export.
Supports full MySQL database integration, including connection management, table browsing, data manipulation, and query explanation via MySQL Visual Explain.
Offers comprehensive PostgreSQL database support with connection management, data browsing, and manipulation capabilities.
Provides SQLite database integration with auto-discovery, data browsing, and manipulation features.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@DevDb MCP Servershow me the schema for the users table"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
DevDb
A lightweight VS Code extension that auto-loads your database and provides affordances from your database to aid development and debugging.
Built with 💖 for developers.
Featured In
Related MCP server: Dingo MCP Server
Latest Features
Allow IDEs (VS Code, Cursor, Windsurf, etc.) to run SQL queries against your application database
New zero-config support: applications running in DDEV
New zero-config support: Django, Ruby on Rails, and Adonis (Lucid ORM)
Sponsors
We are genuinely grateful to the following sponsors of DevDb:
DevWorkspace Pro - Easily build and manage web apps, with conveniences that supercharge your productivity
Traycer AI - A Powerful AI assistance, natively integrated into your VS Code workflow.
Features
MCP Server: Provide your database information to AI-powered IDEs and MCP clients like Cursor, Windsurf, etc.
Quick table open command: Press
Cmd+K Cmd+G(Mac) orCtrl+K Ctrl+G(Windows/Linux) to quickly open any table.Zero-config Database Auto-discovery: Automatically discover and load your database ― no manual configuration required. Supports environments like DDEV, Adonis, Laravel, containerized setups (Laravel Sail), etc.
Database affordances for Local Development: Because of a deep understanding of your database schema, DevDb is able to provide affordances that aid development and debugging, such as one-click generation of Eloquent Model factories, etc.
Powerful IDE Integrations: DevDb nicely integrates your database with your IDE to provide very useful IDE-powered features like Context Menu & CodeLens Integrations directly in your editor, providing features like opening tables from code, invoking SQL query explainer when working on query optimization tasks, etc.
Rich Database Client with Intuitive UX: Dedicated database client view with one-click data browsing, inline editing, deletion, one-click reconnection, etc. Easily modify, set values to null, preview complex JSON data, all within a responsive interface.
Data Export: Export table data as well-formatted JSON or SQL INSERT statements copied to your clipboard or saved to file.
Comprehensive Multi-database Support: Seamlessly interface with SQLite, MySQL, MariaDB, PostgreSQL, and Microsoft SQL Server; with more to come!
Intuitive Configuration System: In environments where automatic zero-config is unavailable, DevDb provides quick snippets that produce well-formatted templates, as well as JSON Schema validation IntelliSense, which altogether makes creating configuration file for connecting to your database an awesome experience.
Integrated Framework & Tool Support: Tailored support for popular frameworks and tools including Laravel, DDEV, Ruby on Rails, and Adonis ensures a seamless development experience. Need special feature(s) for your environment? We're listening!.
Cross-platform Compatibility: Engineered to perform consistently on Linux, macOS, and Windows, ensuring maximum flexibility as you can carry on your work across all these platforms.
Screenshots


Requirements
VS Code 1.83 or newer
A VS Code project using any of the supported databases
OS/Platform Support
Linux *(Linux-x64, Linux-arm64, Linux-arm, Alpine-x64)
macOS (Darwin-x64, Darwin-arm64 Apple Silicon)
Windows (Win32-x64)
Quick Start
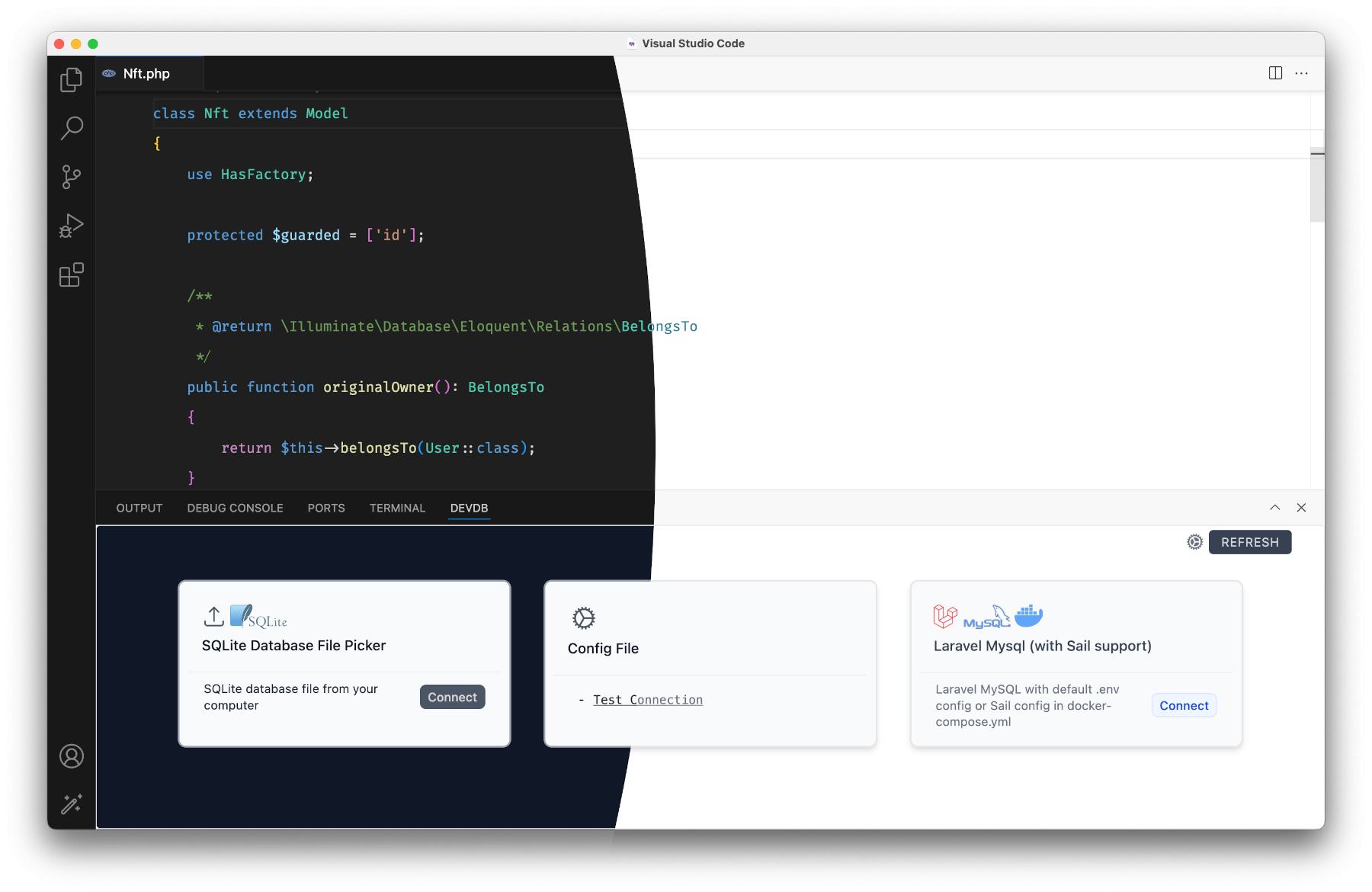
In a VS Code project using any of the supported databases, ensure your database is properly configured and accessible from your application code.
For zero-config environments, DevDb automatically discovers and auto-loads your database. View your database by opening the DevDb view like in the screenshot shown, or by using the shortcut.
DevDb also provides severalLanguage and Framework Integrations
UI Actions and Key Map
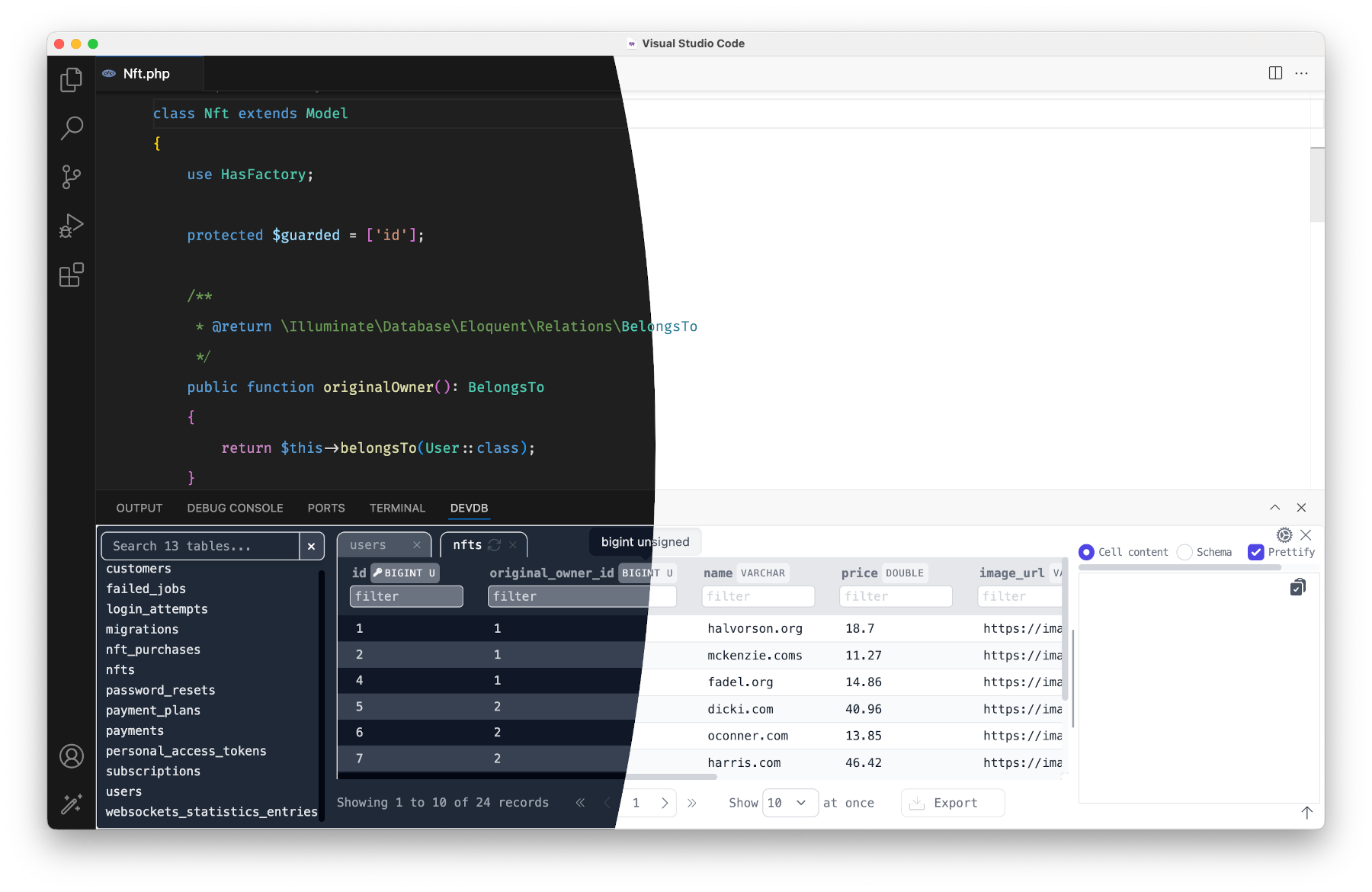
Cmd + K + Dto toggle the view panelCmd + K + Gto go to a tableCmd + Clicktable name in the sidebar to open the table in the current tabCmd + Clickon a database value to edit itClick any value to preview it in the pane (useful for viewing prettified JSON string values)
The right pane offers options to view the current table schema or selected value
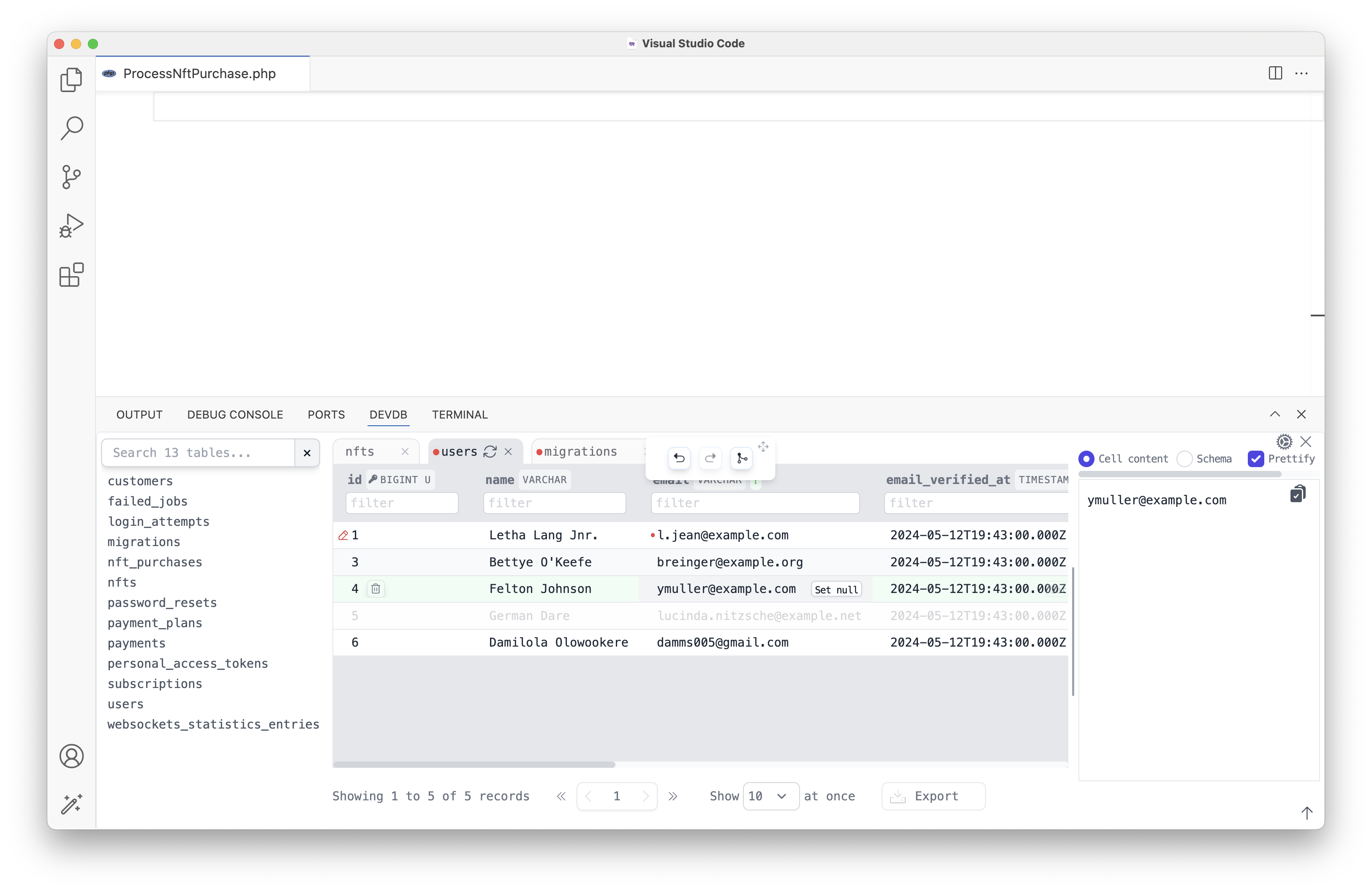
During edit sessions (activated during data edit/delete), the control box appears as shown in the screenshot
During edit sessions:
Cmd + Zto undo changes,Cmd + Yto redo changes, andCmd + Sto save changesAdded new "Suggest New Feature" button
One-click Actions (Data Manipulation)
Click the trash icon on a table row to delete it
Click the
Set nullbutton on a database value to set the value tonull

Supported Databases
Currently supported databases:
SQLite
MySQL
MariaDB
PostgreSQL
Microsoft SQL Server
Loading Databases
DevDb can automatically discover and load your database using connection details from your VS Code workspace (zero-config mode). When this zero-config auto-discovery isn't available, a configuration file option is provided.
1. Zero-config (Automatic Database Discovery)
No configuration file is needed when the workspace root contains any of the following:
Applications managed by DDEV
Adonis using default .env config for MySQL and PostgreSQL (with Lucid ORM)
Django with settings.py for SQLite, MySQL, and PostgreSQL
Ruby on Rails with config/database.yml for SQLite, MySQL, and PostgreSQL
Laravel with default local SQLite database
Laravel with default .env config for MySQL/MariaDB, PostgreSQL, and Microsoft SQL Server
Containerized Laravel MySQL (Laravel Sail) with default .env/docker-compose.yml config (including dev containers support)
2. Config-based Database Loading
If zero-config support isn't available for your environment, create a .devdbrc file in your project root with your database connection details.
Exclude the.devdbrc config file from version control by adding it to .gitignore. This protects sensitive information and allows team members to use different database configurations.
The configuration file should contain a single array of database connection objects. DevDb provides rich editing features for .devdbrc:
JSON Schema Validation: Automatic configuration validation
IntelliSense: Autocompletion for all fields, including
typeSnippets: Quick configuration templates:
devdb mysql: MySQL configurationdevdb mariadb: MariaDB configurationdevdb postgres: PostgreSQL configurationdevdb sqlite: SQLite configurationdevdb mssql: Microsoft SQL Server configuration
Configuration File Example
Tools and Framework Integrations
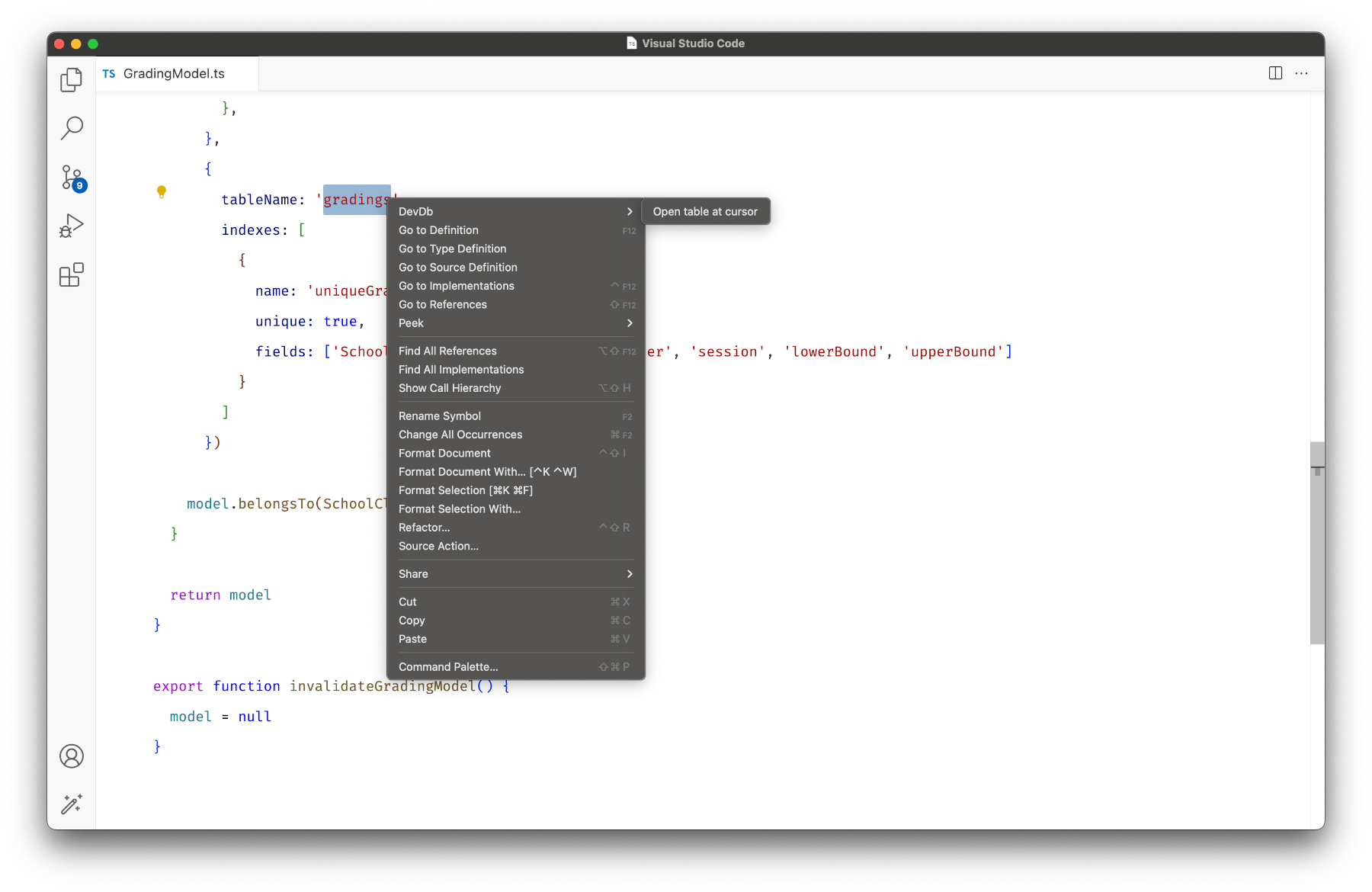
Context Menu Entry
Open any database table in DevDb by right-clicking its name/model/entity from the editor in any framework/programming language.
Example from a Node.js app

Laravel
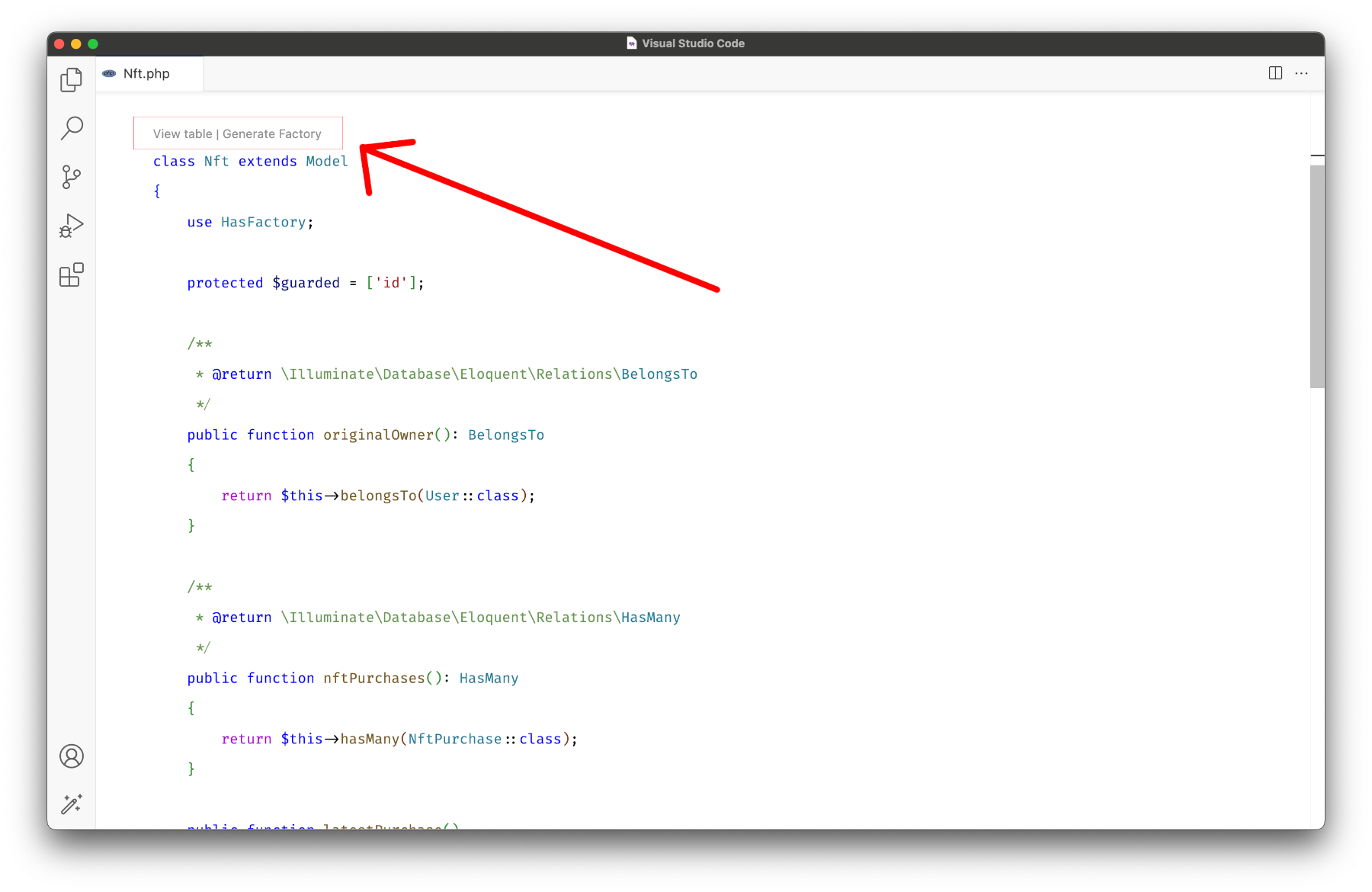
Eloquent Model Code Lens
DevDb provides Code Lens features for:
Viewing the underlying table for the Eloquent model
Generating a factory for the model (automatically pre-filled with real data from the underlying table)

Factory Generation is also available via the context menu
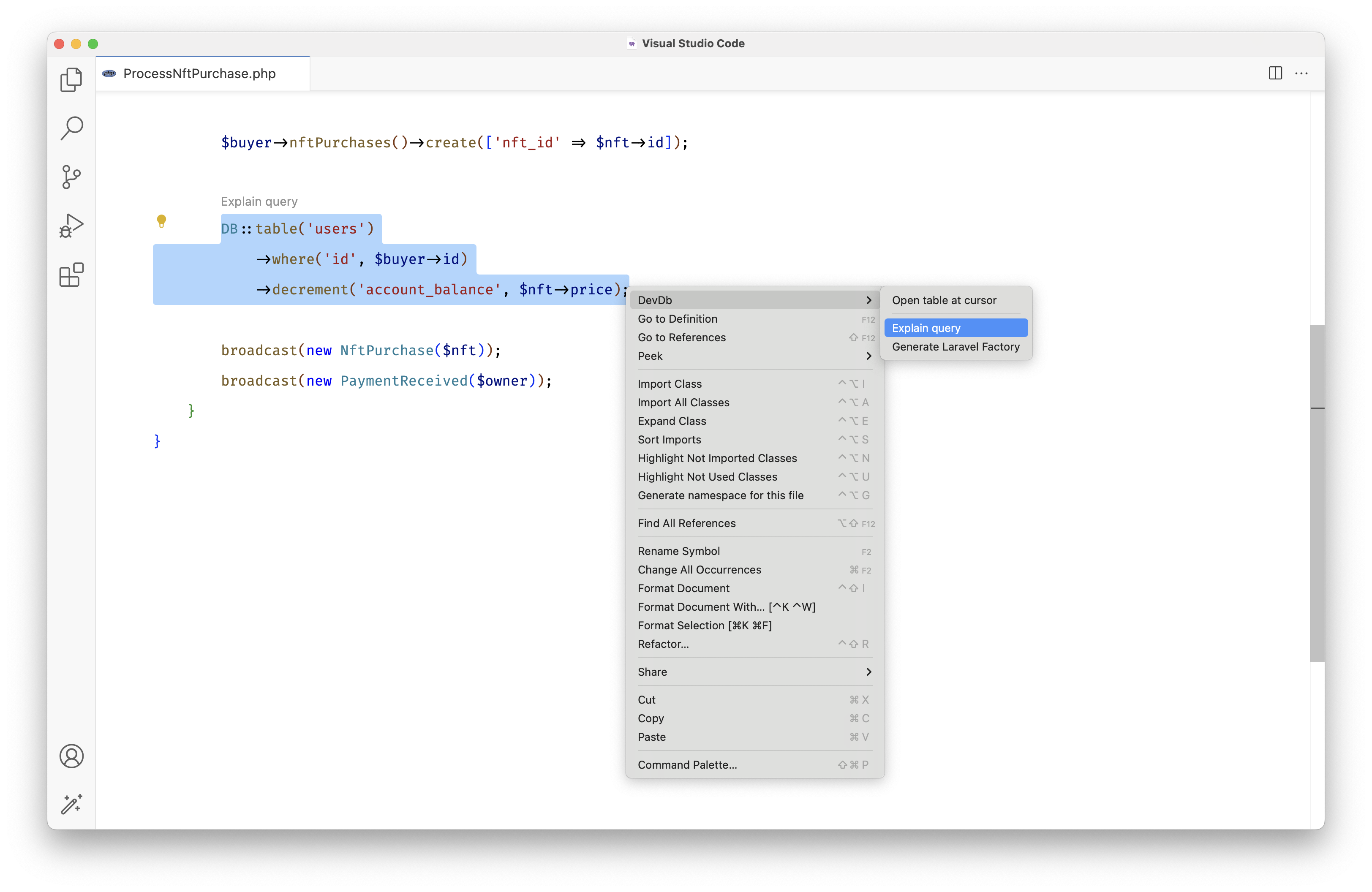
Query Explainer
The Query Explainer integrates with MySQL Visual Explain to optimize SQL queries by analyzing MySQL's query execution plan. Usage:
Open a Laravel PHP file containing SQL query (Eloquent or
DBfacade)Select the SQL query to analyze
Click the
Explain queryCode Lens or selectExplain queryfrom the context menuView the explanation in your browser or copy the URL

VS Codemulti-root workspaces support is in development. Track progress here.
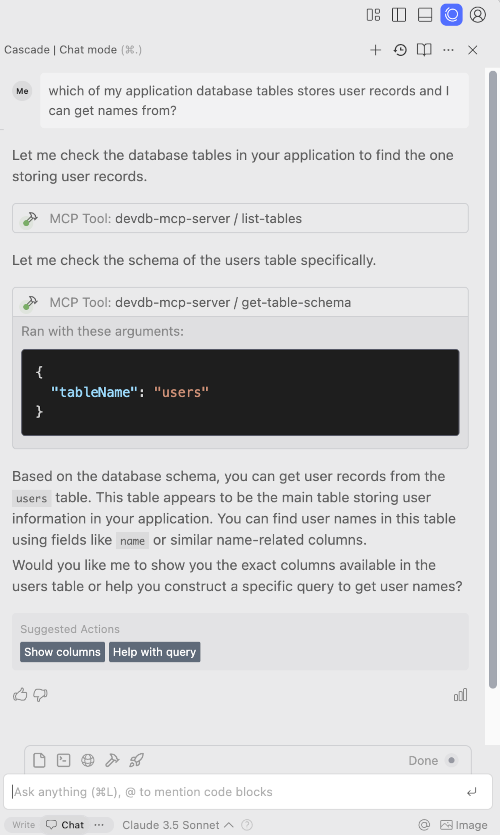
MCP Integration
DevDb exposes your database to AI-powered IDEs and MCP clients. You only need to configure once, and then you can query your database naturally through AI.
For Claude Code
Open your project in VS Code with DevDb active
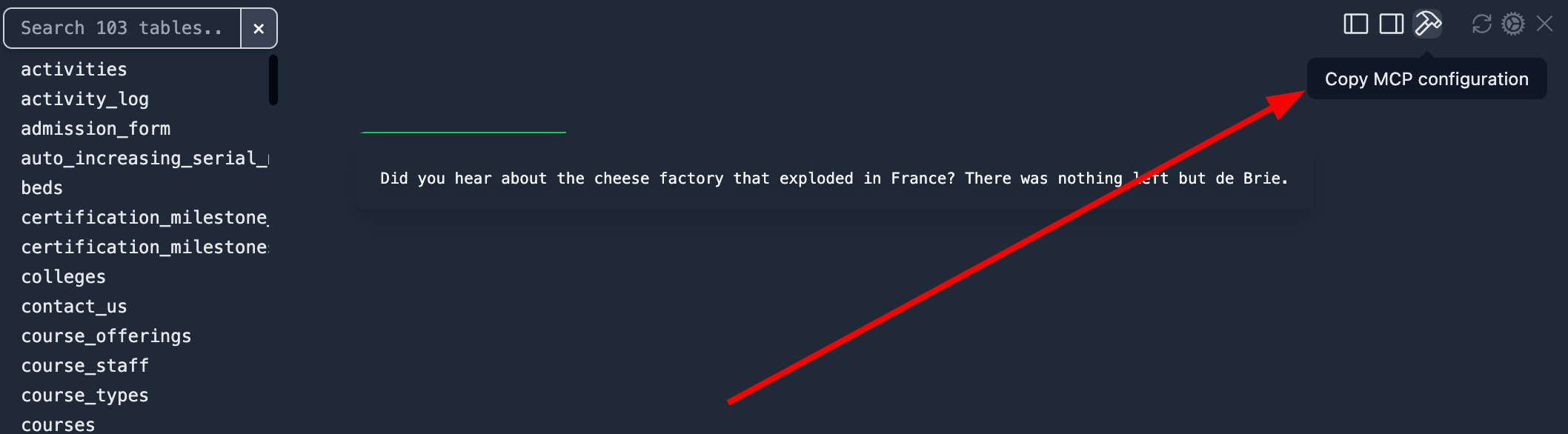
Click the hammer icon in DevDb view to copy the server script path

Add the MCP server using CLI (substitute the path you copied in step 2):
Claude Code can now query your database using tools like
get-tables,get-schema,get-database-type, andrun-query
For VS Code-based IDEs (Cursor, Windsurf, Cline, etc.)
Click the hammer icon in DevDb view to copy the MCP configuration JSON
Open your IDE's MCP config file:
Paste the copied JSON under the appropriate key and reload your IDE
Your AI assistant can now access your database schema and run queries.

You should update the config when you update to a new version of DevDb because the version number may change.
URI Handler
DevDb provides a custom URI handler that allows you to open specific database tables directly from external applications or links. This is useful for integrating DevDb with other tools or creating shortcuts to frequently accessed tables.
URI Format
The URI format follows this pattern:
Parameters:
connectionId: The ID of the database connectiondatabase: The database nametable: The table name to openworkspace: (Optional) The workspace path
Support
You can support the development of DevDb by contributing features and submitting PRs, or by sponsoring the development. We appreciate your DevDb sponsorships with perks and you can check the sponsorship page for available sponsorship options.
You can also support this project by using the services offered by our sponsors:
Please do check out other projects by Damilola Olowookere for other sponsorship options.
Contribution
Contributions are currently limited to the extension core code. UI code is not available for public contribution.
Fork this repository and clone your fork locally
Run
bun installto install dependenciesMake your contributions to the codebase
Press
F5to launch the debugger and test changes locallyRun test suites with
bun run test-servicesand ensure all tests passPush changes to your fork
Open a PR to this repository
Take your flowers! 💐🌺🌹