Apify 모델 컨텍스트 프로토콜(MCP) 서버
모든 Apify Actor 에 대한 MCP 서버 구현. 이 서버를 통해 MCP 서버 구성에서 정의할 수 있는 하나 이상의 Apify Actor와 상호 작용할 수 있습니다.
서버는 두 가지 방법으로 사용할 수 있습니다.
🇦 – SSE(Server-Sent Events)를 통해 접근 가능한 HTTP 서버, 가이드 참조
⾕ MCP 서버 Stdio – 표준 입력/출력(stdio)을 통해 사용 가능한 로컬 서버, 가이드 참조
💬 테스터 MCP 클라이언트를 사용하여 채팅과 같은 UI를 사용하여 MCP 서버와 상호 작용할 수도 있습니다.
🎯 Apify MCP 서버는 무슨 역할을 하나요?
MCP 서버 액터를 사용하면 AI 어시스턴트가 모든 Apify 액터를 특정 작업을 수행하는 도구로 사용할 수 있습니다. 예를 들어 다음과 같은 작업이 가능합니다.
Facebook 게시물 스크래퍼를 사용하여 여러 페이지/프로필의 Facebook 게시물에서 데이터를 추출합니다.
Google Maps 이메일 추출기를 사용하여 Google Maps 연락처 세부 정보 추출
Google 검색 결과 스크래퍼를 사용하여 Google 검색 엔진 결과 페이지(SERP)를 스크래핑합니다.
Instagram Scraper를 사용하여 Instagram 게시물, 프로필, 장소, 사진 및 댓글을 스크래핑하세요.
RAG 웹 브라우저를 사용하여 웹을 검색하고 상위 N개 URL을 스크래핑하여 해당 콘텐츠를 반환합니다.
MCP 클라이언트
Apify MCP 서버와 상호 작용하려면 다음과 같은 MCP 클라이언트를 사용할 수 있습니다.
Claude Desktop (Stdio만 지원)
Visual Studio Code (Stdio 및 SSE 지원)
LibreChat (Stdio 및 SSE 지원, 그러나 Authorization 헤더 없음)
Apify Tester MCP 클라이언트 (Authorization 헤더를 통한 SSE 지원)
https://modelcontextprotocol.io/clients 의 다른 클라이언트
https://glama.ai/mcp/clients 에서 더 많은 고객을 만나보세요
Actors를 MCP 서버와 통합한 경우 다음 질문을 할 수 있습니다.
"웹에서 검색하여 AI 에이전트에 대한 최근 동향을 요약하세요"
"샌프란시스코 최고의 이탈리아 레스토랑 10곳을 찾아보세요"
"더 록의 인스타그램 프로필을 찾아 분석하세요"
"소스 URL을 사용하여 모델 컨텍스트 프로토콜을 사용하는 방법에 대한 단계별 가이드 제공"
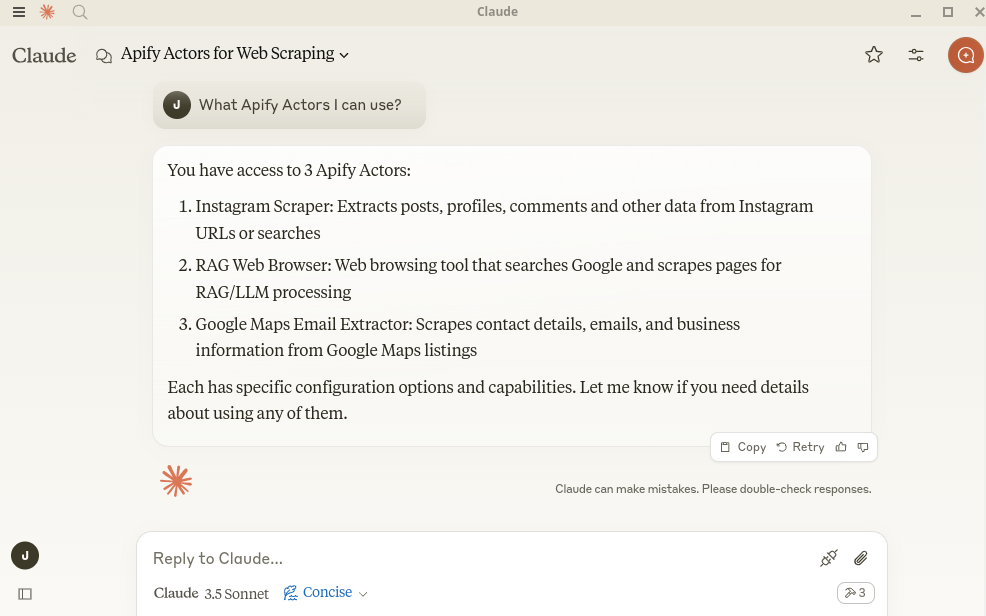
"어떤 Apify Actor를 사용할 수 있나요?"
다음 이미지는 Apify MCP 서버가 Apify 플랫폼 및 AI 클라이언트와 상호 작용하는 방식을 보여줍니다.

MCP 테스터 클라이언트를 사용하면 액터를 동적으로 로드할 수 있지만, 다른 MCP 클라이언트에서는 아직 지원되지 않습니다. 또한 더 많은 기능을 추가할 계획입니다. 자세한 내용은 로드맵을 참조하세요.
🔄 모델 컨텍스트 프로토콜이란 무엇인가요?
모델 컨텍스트 프로토콜(MCP)은 Claude Desktop과 같은 AI 애플리케이션(및 AI 에이전트)이 외부 도구 및 데이터 소스에 연결할 수 있도록 합니다. MCP는 AI 애플리케이션, AI 에이전트, 로컬 또는 원격 리소스 간의 안전하고 제어된 상호작용을 가능하게 하는 개방형 프로토콜입니다.
자세한 내용은 Model Context Protocol 웹사이트나 블로그 게시물 MCP란 무엇이고 왜 중요한가요?를 참조하세요.
🤖 MCP 서버는 AI 에이전트와 어떤 관련이 있나요?
Apify MCP 서버는 MCP 프로토콜을 통해 Apify의 Actor를 노출하여 MCP 프로토콜을 구현하는 AI 에이전트나 프레임워크가 모든 Apify Actor에 액세스하여 데이터 추출, 웹 검색 및 기타 작업을 위한 도구로 사용할 수 있도록 합니다.
AI 에이전트에 대해 자세히 알아보려면 블로그 게시물 " AI 에이전트란 무엇인가?"를 참조하시고 Apify에서 엄선한 AI 에이전트 컬렉션을 살펴보세요. Apify에서 나만의 AI 에이전트를 구축하고 수익을 창출하고 싶으신가요? Apify 플랫폼에서 AI 에이전트를 생성, 게시 및 수익화하는 단계별 가이드를 확인해 보세요.
🧱 구성 요소
도구
배우들
모든 Apify Actor를 도구로 사용할 수 있습니다. 기본적으로 서버는 아래 지정된 Actor로 미리 구성되어 있지만, Actor 입력을 제공하여 이를 재정의할 수 있습니다.
지엑스피1
MCP 서버는 Actor 입력 스키마를 로드하고 Actor에 해당하는 MCP 도구를 생성합니다. RAG 웹 브라우저 의 입력 스키마 예시를 참조하세요.
도구 이름은 항상 apify/rag-web-browser 와 같이 전체 Actor 이름이어야 합니다. MCP 도구의 인수는 Actor의 입력 매개변수를 나타냅니다. 예를 들어 apify/rag-web-browser Actor의 경우 인수는 다음과 같습니다.
입력 매개변수나 호출할 Actor를 지정할 필요가 없습니다. 모든 것은 LLM에서 관리합니다. 도구가 호출되면 LLM이 자동으로 Actor에 인수를 전달합니다. 사용 가능한 인수 목록은 해당 Actor의 설명서를 참조하세요.
도우미 도구
서버는 사용 가능한 액터를 발견하고 해당 세부 정보를 검색하기 위한 일련의 도우미 도구를 제공합니다.
get-actor-details: 특정 Actor에 대한 설명서, 입력 스키마 및 세부 정보를 검색합니다.discover-actors: 키워드를 사용하여 관련 Actor를 검색하고 해당 세부 정보를 반환합니다.
사용 가능한 도구 목록을 관리하는 도구도 있습니다. 하지만 도구를 동적으로 추가하고 제거하려면 MCP 클라이언트가 도구 목록을 업데이트할 수 있는 기능( ToolListChangedNotificationSchema 핸들)이 필요하지만, 이는 일반적으로 지원되지 않습니다.
Apify Tester MCP Client Actor를 사용하여 이 기능을 사용해 볼 수 있습니다. 활성화하려면 enableAddingActors 매개변수를 설정하세요.
add-actor-as-tool: 실행하지 않고 사용 가능한 도구 목록에 Actor를 이름으로 추가합니다. 나중에 실행하려면 사용자 동의가 필요합니다.remove-actor-from-tool: 더 이상 필요하지 않은 Actor를 사용 가능한 도구 목록에서 제거합니다.
Related MCP server: MCP Video Digest
프롬프트 및 리소스
서버는 리소스와 프롬프트를 제공하지 않습니다. 향후 Apify의 데이터셋 과 키-값 저장소를 리소스로 추가할 계획입니다.
⚙️ 사용법
Apify MCP 서버는 두 가지 방법으로 사용할 수 있습니다. Apify 플랫폼에서 실행되는 Apify Actor로 사용하거나 , 사용자의 컴퓨터에서 실행되는 로컬 서버 로 사용할 수 있습니다.
🇦 MCP 서버 액터
대기 웹 서버
Actor는 요청을 수신하고 처리하는 HTTP 웹 서버와 함께 대기 모드 에서 실행됩니다.
기본 Actors로 서버를 시작하려면 다음 URL로 Apify API 토큰 과 함께 HTTP GET 요청을 보내세요.
다른 액터 세트로 MCP 서버를 시작할 수도 있습니다. 이렇게 하려면 작업을 생성하고 사용할 액터 목록을 지정하세요.
그런 다음, 선택한 액터로 대기 모드에서 작업을 실행합니다.
사용 가능한 모든 Actor 목록은 Apify Store 에서 확인할 수 있습니다.
💬 SSE를 통해 MCP 서버와 상호 작용
서버가 실행되면 SSE(Server-Sent Events)를 통해 서버로 메시지를 보내고 응답을 받을 수 있습니다. 가장 쉬운 방법은 Apify에서 Tester MCP Client를 사용하는 것입니다.
Claude Desktop은 현재 SSE를 지원하지 않지만, Stdio 전송과 함께 사용할 수 있습니다. 자세한 내용은 로컬 호스트의 MCP 서버를 참조하세요. 참고: Claude Desktop 무료 버전은 서버와의 간헐적인 연결 문제가 발생할 수 있습니다.
클라이언트 설정에서 서버 구성을 제공해야 합니다.
또는 clientSse.ts 스크립트를 사용하거나 curl </> 명령을 사용하여 서버를 테스트할 수 있습니다.
다음 URL로 GET 요청을 보내 SSE(Server-Sent-Events)를 시작합니다.
curl https://actors-mcp-server.apify.actor/sse?token=<APIFY_TOKEN>서버는
sessionId로 응답하는데, 이를 사용하여 서버로 메시지를 보낼 수 있습니다.event: endpoint data: /message?sessionId=a1bsessionId사용하여 POST 요청을 만들어 서버에 메시지를 보냅니다.curl -X POST "https://actors-mcp-server.apify.actor/message?token=<APIFY_TOKEN>&session_id=a1b" -H "Content-Type: application/json" -d '{ "jsonrpc": "2.0", "id": 1, "method": "tools/call", "params": { "arguments": { "searchStringsArray": ["restaurants in San Francisco"], "maxCrawledPlacesPerSearch": 3 }, "name": "lukaskrivka/google-maps-with-contact-details" } }'MCP 서버는 제공된 인수를 입력 매개변수로 사용하여 Actor
lukaskrivka/google-maps-with-contact-details시작합니다. 이 POST 요청에 대해 서버는 다음과 같이 응답합니다.Accepted응답을 수신합니다. 서버는 제공된 쿼리 매개변수를 사용하여 지정된 Actor를 도구로 호출하고 SSE를 통해 클라이언트로 응답을 스트리밍합니다. 응답은 JSON 텍스트로 반환됩니다.
event: message data: {"result":{"content":[{"type":"text","text":"{\"searchString\":\"restaurants in San Francisco\",\"rank\":1,\"title\":\"Gary Danko\",\"description\":\"Renowned chef Gary Danko's fixed-price menus of American cuisine ... \",\"price\":\"$100+\"...}}]}}
⾕ 로컬 호스트의 MCP 서버
Claude Desktop이나 다른 MCP 클라이언트를 사용하여 로컬 컴퓨터에서 Apify MCP 서버를 실행할 수 있습니다. Smithery를 사용하여 서버를 자동으로 설치할 수도 있습니다.
필수 조건
MacOS 또는 Windows
Claude Desktop의 최신 버전을 설치해야 합니다(또는 다른 MCP 클라이언트)
Node.js (v18 이상)
Apify API 토큰 (
APIFY_TOKEN)
node 와 npx 제대로 설치되었는지 확인하세요.
그렇지 않은 경우, Node.js를 설치하려면 이 가이드를 따르세요: Node.js와 npm 다운로드 및 설치 .
클로드 데스크탑
MCP 서버와 함께 작동하도록 Claude Desktop을 구성하려면 다음 단계를 따르세요. 자세한 내용은 Claude Desktop 사용자 가이드를 참조하거나 비디오 자습서를 시청하세요.
데스크톱용 Claude 다운로드
Windows 및 macOS에서 사용 가능합니다.
Linux 사용자의 경우 이 비공식 빌드 스크립트를 사용하여 Debian 패키지를 빌드할 수 있습니다.
Claude Desktop 앱을 열고 왼쪽 상단 메뉴 표시줄에서 개발자 모드를 활성화하세요.
이 기능을 활성화한 후 설정을 열고(왼쪽 상단 메뉴 표시줄에서도 가능) 개발자 옵션 으로 이동하면 구성 편집 버튼을 찾을 수 있습니다.
구성 파일을 열고 다음 파일을 편집하세요.
macOS의 경우:
~/Library/Application\ Support/Claude/claude_desktop_config.jsonWindows의 경우:
%APPDATA%/Claude/claude_desktop_config.jsonLinux의 경우:
~/.config/Claude/claude_desktop_config.json
{ "mcpServers": { "actors-mcp-server": { "command": "npx", "args": ["-y", "@apify/actors-mcp-server"], "env": { "APIFY_TOKEN": "your-apify-token" } } } }또는
actors인수를 사용하여 하나 이상의 Apify Actor를 선택할 수 있습니다.{ "mcpServers": { "actors-mcp-server": { "command": "npx", "args": [ "-y", "@apify/actors-mcp-server", "--actors", "lukaskrivka/google-maps-with-contact-details,apify/instagram-scraper" ], "env": { "APIFY_TOKEN": "your-apify-token" } } } }Claude Desktop을 다시 시작하세요
Claude Desktop을 완전히 종료합니다(최소화되거나 닫힌 상태가 아닌지 확인하세요).
Claude Desktop을 다시 시작합니다.
Actors MCP 서버가 연결되었는지 확인하려면 🔌 아이콘을 찾으세요.
Claude Desktop 채팅을 열고 "어떤 Apify Actor를 사용할 수 있나요?"라고 물어보세요.

예시
Claude에게 다음과 같은 작업을 수행하도록 요청할 수 있습니다.
Find and analyze recent research papers about LLMs. Find the top 10 best Italian restaurants in San Francisco. Find and analyze the Instagram profile of The Rock.
VS 코드
한 번의 클릭으로 설치하려면 아래 설치 버튼 중 하나를 클릭하세요.
수동 설치
VS Code에서 Apify MCP 서버를 수동으로 설치할 수 있습니다. 먼저, 이 섹션 상단의 설치 버튼 중 하나를 클릭하여 원클릭으로 설치하세요.
또는 VS Code의 사용자 설정(JSON) 파일에 다음 JSON 블록을 추가합니다. Ctrl + Shift + P 를 누르고 Preferences: Open User Settings (JSON) 입력하면 됩니다.
선택적으로, 작업 공간의 .vscode/mcp.json 파일에 추가할 수 있습니다. 최상위 키인 mcp {} 만 생략하면 됩니다. 이렇게 하면 다른 사용자와 구성을 공유할 수 있습니다.
로드할 Actor를 지정하려면 --actors 인수를 추가할 수 있습니다.
VS 코드
한 번의 클릭으로 설치하려면 아래 설치 버튼 중 하나를 클릭하세요.
수동 설치
VS Code에서 Apify MCP 서버를 수동으로 설치할 수 있습니다. 먼저, 이 섹션 상단의 설치 버튼 중 하나를 클릭하여 원클릭으로 설치하세요.
또는 VS Code의 사용자 설정(JSON) 파일에 다음 JSON 블록을 추가합니다. Ctrl + Shift + P 를 누르고 Preferences: Open User Settings (JSON) 입력하면 됩니다.
선택적으로, 작업 공간의 .vscode/mcp.json 파일에 추가할 수 있습니다. 최상위 키인 mcp {} 만 생략하면 됩니다. 이렇게 하면 다른 사용자와 구성을 공유할 수 있습니다.
로드할 Actor를 지정하려면 --actors 인수를 추가할 수 있습니다.
@modelcontextprotocol/inspector를 사용하여 NPM 패키지 @apify/actors-mcp-server 디버깅
서버를 디버깅하려면 MCP Inspector 도구를 사용하세요.
Smithery를 통해 설치
Smithery를 통해 Claude Desktop에 Apify Actors MCP 서버를 자동으로 설치하려면:
Stdio 클라이언트
다음 내용으로 환경 파일 .env 를 만듭니다.
examples 디렉토리에서 표준 입출력(stdio)을 통해 서버와 상호 작용하는 예제 클라이언트를 찾을 수 있습니다.
clientStdio.ts이 클라이언트 스크립트는 지정된 두 액터로 MCP 서버를 시작합니다. 그런 다음 쿼리를 사용하여apify/rag-web-browser도구를 호출하고 결과를 출력합니다. MCP 서버에 연결하고, 사용 가능한 도구를 나열하고, stdio 전송을 사용하여 특정 도구를 호출하는 방법을 보여줍니다.node dist/examples/clientStdio.js
👷🏼 개발
필수 조건
Node.js (v18 이상)
파이썬 3.9 이상
다음 내용으로 환경 파일 .env 를 만듭니다.
actor-mcp-server 패키지를 빌드합니다.
로컬 클라이언트(SSE)
SSE 전송을 사용하여 서버를 테스트하려면 스크립트 examples/clientSse.ts 사용할 수 있습니다. 현재 Node.js 클라이언트는 사용자 지정 헤더를 사용하여 원격 서버에 연결하는 기능을 지원하지 않습니다. 스크립트에서 URL을 로컬 서버 URL로 변경해야 합니다.
디버깅
MCP 서버는 표준 입출력(stdio)을 통해 작동하므로 디버깅이 어려울 수 있습니다. 최상의 디버깅 환경을 위해서는 MCP Inspector를 사용하세요.
다음 명령을 사용하여 npm 통해 MCP Inspector를 시작할 수 있습니다.
Inspector를 실행하면 브라우저에서 접근하여 디버깅을 시작할 수 있는 URL이 표시됩니다.
ⓘ 제한 사항 및 피드백
Actor 입력 스키마는 JSON 스키마 표준을 준수하는 동시에 대부분의 MCP 클라이언트와 호환되도록 처리됩니다. 처리 과정은 다음과 같습니다.
설명은 500자(
MAX_DESCRIPTION_LENGTH에 정의된 대로)로 잘립니다.열거형 필드는 모든 요소에 대해 최대 200자의 결합 길이로 잘립니다(
ACTOR_ENUM_MAX_LENGTH에 정의된 대로).필수 필드는 JSON 스키마를 제대로 처리하지 못할 수 있는 프레임워크와의 호환성을 위해 설명에 "필수" 접두사로 명시적으로 표시됩니다.
중첩된 속성은 프록시 구성 및 요청 목록 소스와 같은 특수한 경우에 맞게 작성되어 올바른 입력 구조를 보장합니다.
스키마에 명시적으로 정의되지 않은 경우 배열 항목 유형은 다음 우선순위에 따라 추론됩니다. 항목의 명시적 유형 > 사전 채우기 유형 > 기본값 유형 > 편집기 유형.
클라이언트가 JSON 스키마를 완벽하게 지원하지 않더라도 가시성을 보장하기 위해 속성 설명에 열거형 값과 예제가 추가되었습니다.
각 Actor의 메모리는 4GB로 제한됩니다. 무료 사용자는 8GB로 제한되며, Actors-MCP-Server 실행에는 128MB가 할당되어야 합니다.
다른 기능이 필요하거나 피드백이 있으시면 Apify 콘솔에서 문제를 제출하여 알려주세요.
🚀 로드맵 (2025년 3월)
Apify의 데이터 세트와 키-값 저장소를 리소스로 추가합니다.
디버깅을 위해 Actor 로그 및 Actor 실행과 같은 도구를 추가합니다.
🐛 문제 해결
node -v실행하여node설치되었는지 확인하세요.APIFY_TOKEN환경 변수가 설정되어 있는지 확인하세요.@apify/actors-mcp-server@latest설정하여 항상 최신 버전의 MCP 서버를 사용하세요.